
- •Лабораторная работа № 5
- •Теоретические ведомости Создание анимаций в программе Adobe Photoshop (после cs3) или Adobe ImageReady(до cs3).
- •О работе со слоями в анимациях.
- •Ход работы
- •Навигация по анимационным кадрам и просмотр анимации
- •Подготовка копий слоев для создания анимации
- •Преобразование слоев для создания анимации
- •Создание синхронных анимаций
- •Настройка и просмотр временной последовательности
- •Открытие графического файла и начало процесса создания анимации
- •Настройка расположения слоя и значений непрозрачности
- •Создание промежуточных кадров
- •Создание анимации на основе стиля слоя
- •Создание промежуточных кадров для изменения стиля слоя
- •Сохранение прозрачности и подготовка к оптимизации
- •Оптимизация gif-изображений
- •Контрольные вопросы
- •Задание
Навигация по анимационным кадрам и просмотр анимации
Для просмотра и прокрутки анимационных кадров можно использовать множество приемов. Знание элементов управления, доступных на палитрах Animation (Анимация) и Layers (Слои), важно для овладения процессом анимации.
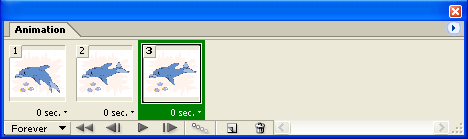
Убедитесь, что в открывающемся меню Selects looping options (Выбирает параметры цикла) в левом нижнем углу палитры Animation (Анимация) выбран параметр Forever (Всегда).
Смените кадр, щелкнув мышью на кнопке Selects previous frame (Выбирает предыдущий кадр). Просмотрите анимацию вручную, быстро щелкая мышью на кнопке.
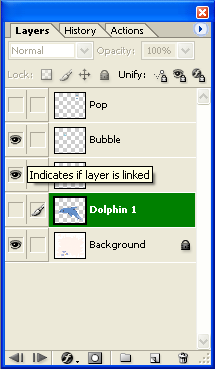
На палитре Layers (Слои) щелкните мышью на кнопке Selects previous frame in animation (Выделяет предыдущий кадр анимации) или Selects next frame in animation (Выделяет следующий кадр анимации) в левом нижнем углу палитры, и отмечайте результаты, подобные предыдущему шагу.
![]()
А. Кнопка Selects previous frame in animation (Выделяет предыдущий кадр анимации)палитры Layers (Слои);
В. Кнопка Selects next frame In animation (Выделяет, следующий кадр анимации) палитры Layers (Слои)
Просмотрите анимацию, щелкнув мышью на кнопке Plays/stops animation (Воспроизводит/останавливает анимацию) (►) на палитре Animation (Анимация). Значок кнопки Plays/stops animation (Воспроизводит/останавливает анимацию) изменится, приняв форму, общепринятую для обозначения кнопки остановки проигрывания. Щелчком мыши на этой кнопке вы можете остановить проигрывание анимации.
Выберите в меню команду File ♦ Preview In (Файл ♦ Предварительный просмотр в) и выберите программу браузера в подменю Preview In (Предварительный просмотр в). Закончив просмотр анимации, закройте окно браузера и вернитесь в программу Adobe ImagеReady.
Выберите в меню команду File ♦ Save Optimized As (Файл ♦ Сохранить оптимизированный как).
В диалоге Save Optimized As (Сохранить оптимизированный как) создайте новую папку, щелкнув мышью на значке Create New Folder (Создать новую папку). Введите имя папки My_GIFs в текстовое поле Name (Имя), а затем откройте папку. Введите имя сохраняемого файла Dolphin.gif в текстовое поле Name (Имя) диалога Save As (Сохранить как) и щелкните мышью на кнопке Save (Сохранить).

Подготовка копий слоев для создания анимации
Теперь вы начнете анимировать другой элемент изображения дельфина, добавляя элементы в уже существующую анимацию. В этой процедуре для создания анимации вы будете использовать ту же базовую технологию - скрывать и показывать слои в разных кадрах. Однако на этот раз вы создадите также разные слои путем копирования и преобразования одного слоя.
Перед добавлением слоев в изображение, которое уже содержит анимацию, желательно создать новый кадр - это помогает избежать нежелательных изменений в уже существующих кадрах.
На палитре Animation (Анимация) выделите кадр 2 и щелкните мышью на кнопке Duplicates current frame (Создать дубликат текущего кадра). На палитре появится новый кадр 3, идентичный кадру 2. Оставьте кадр 3 выделенным.
Откройте меню палитры Animation (Анимация) и выберите в нем команду New Layers Visible in All States/Frames (Новые слои видимы во всех состояниях/кадрах), чтобы отменить ее (удалить галочку возле имени команды).


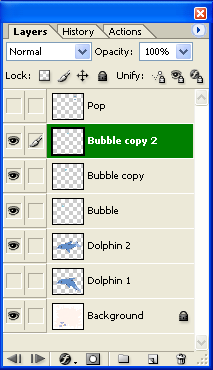
На палитре Layers (Слои) выделите слой Bubble (Пузырек) и сделайте слой видимым, щелкнув мышью слева от имени слоя, на месте расположения значка глаза. Оставьте этот слой выделенным.


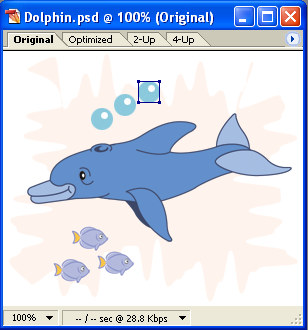
Обратите внимание на пузырь, появившийся над дыхалом дельфина в окне изображения и на эскизе кадра 3.
Выберите в меню команду View ♦ Snap (Просмотр ♦ Привязка), чтобы сбросить галочку возле имени команды.
На панели инструментов выберите инструмент Move (Перемещение).
Удерживая клавишу Alt, перетащите пузырек вправо вверх. После того, как вы отпустите кнопку мыши, на изображении появятся два пузырька, а на палитре Layers (Слои) появится новый слой - Bubble copy (Bubble (копия)).


Создайте третий пузырек, снова перетащив пузырь, удерживая клавишу Alt (Windows) или Option (Mac OS). Расположите его немного выше и правее по отношению ко второму пузырю.
Теперь на нашем изображении есть три пузыря, а на палитре Layers (Слои) появилось три новых слоя: Bubble, Bubble copy (Bubble (копия)) и Bubble copy 2 (Bubble (копия) 2).


Если бы в меню палитры Animation (Анимация) была выбрана (отмечена галочкой) команда New Layers Visible in All States/Frames (Новые слои видимы во всех состояниях/кадрах), то дубликаты слоев были бы видимы во всех трех кадрах.
