Ці елементи можуть розташовуватися в будь-якому місці Інтернет-сторінки. Ознакою коментаря служить знак оклику, а текст коментаря повинен обрамлятися подвійним дефісом.
<H1> <h1>
Елемент заголовка. Існує шість рівнів заголовка, які позначаються H1 ... H6. Тема рівня 1 сама велика, а рівень 6 забезпечує найменший заголовок. Для заголовків можуть використовувати атрибути, що задають вирівнювання вліво, по центру або вправо:
align = "left"
align = "center"
align = "right"
<HR>
Горизонтальна лінія - дуже часто використовуваний елемент. По-перше, тому що з його допомогою дуже зручно ділити сторінку на частини.
По-друге, тому що вибір подібних елементів оформлення у автора сторінки дуже невеликий. Цей елемент не має кінцевого тега, але допускає ряд атрибутів для вирівнювання вліво, по центру, вправо, по ширині:
align = "left"
align = "center"
align = "right"
align = "justify"
Можна задати товщину лінії:
size = товщина в пікселях
Можна керувати довжиною лінії:
width = довжина в пікселях
width = довжина в пікселях Можна вибрати колір:
color
= «колір»

<A> </a>
HTML-документ може бути дуже великим, і в цьому випадку потрібно мати можливість швидкого переміщення до потрібного розділу документа. Для цього можна використовувати механізм гіперпосилань. Необхідно також у потрібних місцях тексту розставити відповідні мітки. Перехід усередині одного документа.
Для завдання гіпертекстового переходу всередині документа використовують дві команди <A>. Перша команда з атрибутом HREF є джерелом переходу, друга з атрибутом ім'я-приймачем.
Загальний вигляд програми:
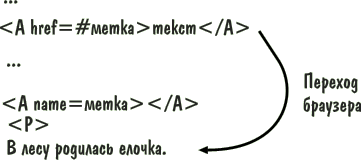
...
<A href=#метка> текст </ A>
...
...
<A name=метка> </ A>
INCLUDEPICTURE
"../Documents/College/Soft/HTML/pic/goto.gif" \*
MERGEFORMAT INCLUDEPICTURE
"../Documents/College/Soft/HTML/pic/goto.gif" \*
MERGEFORMAT

Для організації переходу всередині документа потрібно вибрати ім'я для мітки.
Ім'я повинно бути унікальним в HTML-програмі. Це означає, що інших міток з таким ім'ям у програмі бути не повинно.
А що буде, якщо не послухатися цієї ради? Коли однакових міток декілька, браузер виконує перехід на найпершу мітку в програмі.
Ім'я може полягати в лапки. Ім'я може складатися з будь-яких символів. У тому випадку, коли ім'я містить пробіли або ключові символи HTML, лапки обов'язкові.

Правила синтаксису.
При використанні кожного елемента важливо знати, які елементи можуть розташовуватися всередині нього, і всередині яких елементів може знаходитися він сам. Так, взаємне розташування елементів HTML, HEAD, TITLE, тіло повинно бути стандартним на будь-якій сторінці, в тих випадках, коли не використовуються фрейми. Якщо сторінка являє собою документ планування фреймів, то замість елемента BODY використовується елемент FRAMESET.
Існують групи елементів, які використовуються спільно. До них належать елементи для створення таблиць, списків, фреймів. У цьому випадку порядок вкладення елементів визначається логікою створення того чи іншого об'єкта на сторінці. Таблиці та фрейми часто використовуються для того, щоб розмістити деталі сторінки (малюнки, текст та ін.) у певному порядку. Наприклад, розташовуючи малюнок всередині комірки таблиці, можна домогтися певного його положення.
Велика кількість елементів, які використовуються для форматування тексту, допускають найрізноманітніші варіанти вкладення. І самі вони обов'язково повинні розташовуватися всередині певних елементів.
Кодування символів.
Основною мовою Інтернету є англійська мова. Але для гіпертекстових документів передбачено використання національних алфавітів. Стандартним режимом відображення є кодування ISO Latin 1 (ISO 8859-1). Вона підходить як для MS- DOS (набір символів ASCCII), так і для Windows. У теж час браузери підтримують набір символів Unicode 2.0 (ISO10646), що дозволяє використовувати національні алфавіти. Це означає, що символи можуть кодуватися однобайтового числом (коди в межах 0-255) або двобайтовим (0-65 535).

Кирилиця (Windows) та / або Кирилиця (КОI8 -Р) - це дві найбільш популярні в нашій країні кодування.
Використання символів.
У HTML і в браузерах реалізована можливість промальовування символів за їх кодами. Символи можуть бути загальноприйнятими, нестандартними і використовуваними в HTML в якості службових символів. Їх називають спецсимволами. Перший спосіб введення спецсимволи полягає у вказівці його коду. Для деяких символів передбачена мнемонічна кодування.
Управління кольором.
Кодування кольору використовується для розфарбовування шрифтів, горизонтальних ліній і фону, інших елементів сторінки. Кольори позначаються англійськими назвами або числовими шестнадцатерічнимі кодами. Існує кілька атрибутів, значеннями яких є параметри кольору. Найпростіший спосіб визначити колір - написати назву кольору англійською мовою. Так, наприклад, задається червоний колір шрифту в елементі FONT:
Color = ”red”
Але в загальному випадку колір визначається RGB - кодом. Будь-який колір в цьому випадку представляється як комбінація червоного (R), зеленого (G), синього (B) кольорів, узятих в певних пропорціях. Частка кожної колірної складової визначається інтенсивністю кольору і виражається двуразрядним шістнадцятиричним числом. У десятковому обчисленні ці числа відповідають діапазону від 0 до 255. В ОС Windows-95 це відповідає колірному режиму монітора True Color (24-розрядне двійкове кодування кольору).
Колірне опрацювання Web-сторінки є альтернативою численних малюнків і дозволяє забезпечити більш швидке завантаження документа.