
- •Колледж декоративно – прикладного искусства № 36 имени Карла Фаберже
- •Оглавление
- •Введение
- •Основная цель проекта
- •Гипотеза исследования
- •Творческая часть
- •Общие сведения о проекте
- •Сравнительный анализ преимуществ и недостатков существующей рекламы и рекламы конкурентов
- •Требования к оформлению продукта
- •Графическая часть
- •Технологическая часть
- •Экономическая часть
- •Заключение
- •Список литературы
Технологическая часть
При создании журнала для информационно-технологического отделения я использовал такие программы как Adobe InDesign и Adobe Photoshop.
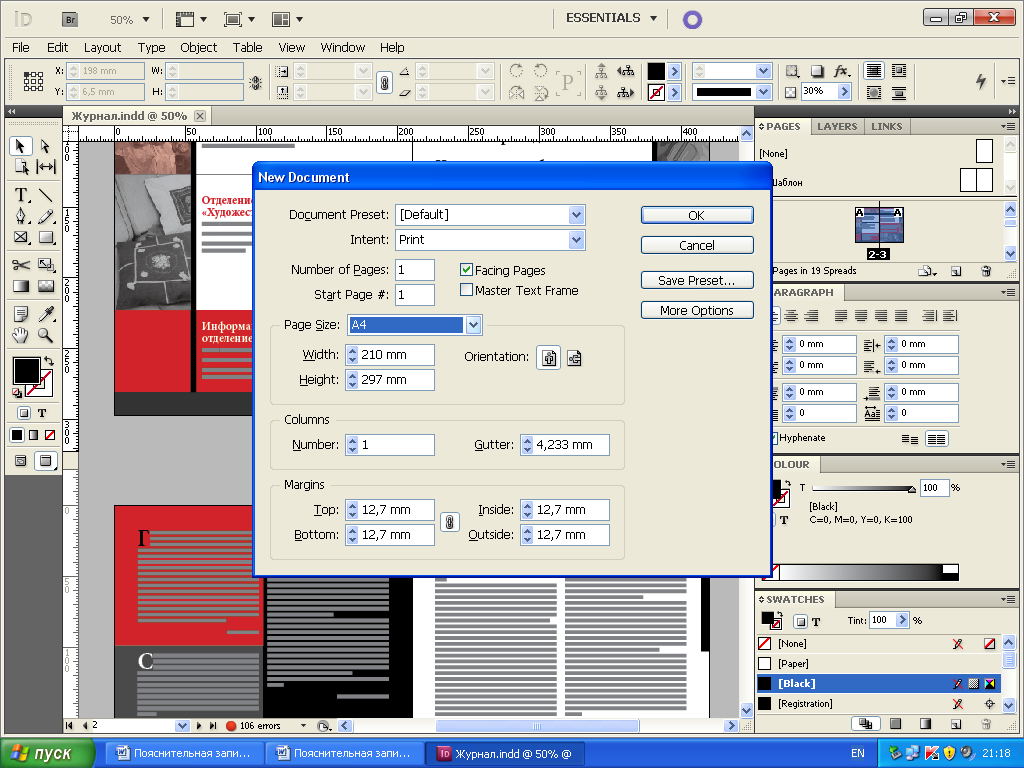
Перед началом работы необходимо знать формат журнала, количество страниц и стиль. После этого заходим в Adobe InDesign, выбираем Файл – Новый – Документ. В разделе при создании документа выбираем формат A4.

Рис.8. Параметры документа.
Следующий этап представляет собой разработку универсальной сетки для журнала, которая могла бы быть удобна как для работы с текстом, так и для размещения фотоиллюстраций и графики.
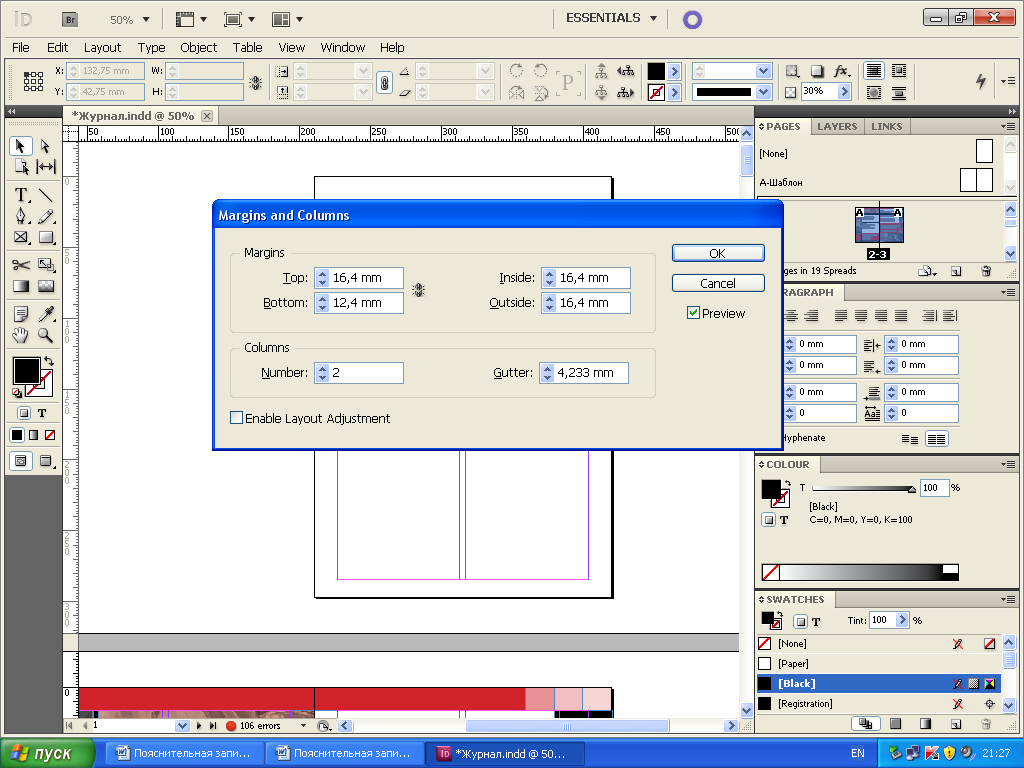
Для создания колонок заходим в раздел «Мастер-страница». Далее в разделе «Поля и колонки» создадим двухколонник с параметрами: сверху – 16,4 мм, снизу – 12,4 мм, внутри – 16,4 мм, снаружи – 16,4 мм., выбрав при этом количество колонок.

Рис.9. Параметры сетки и колонок.

Рис.10. Сетка.
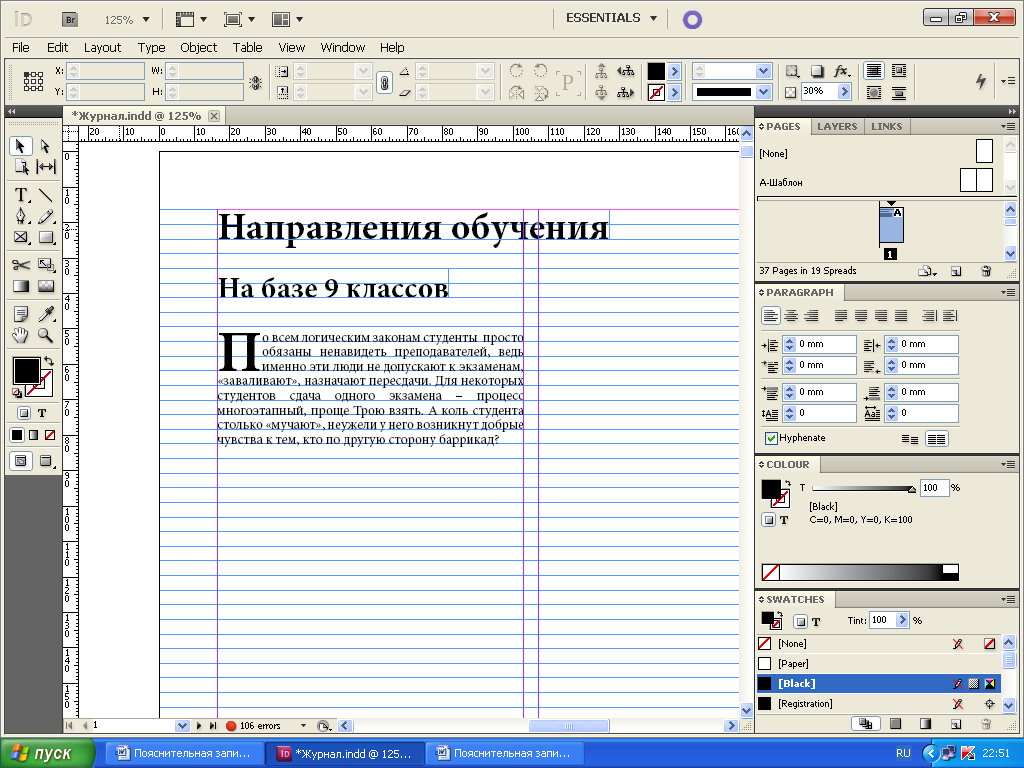
Рассчитываем количество строк. Для этого выделяем инструментом «Текст» всю область набора (до полей) и пишем цифру «1», далее привязываем ее к базовой линии (рис.11) и нажимаем кнопку «нумерованный список» (рис.12). После каждого нажатия кнопки «Enter» будет появляться новая нумерованная строка. Проделаем этого действие до нижних полей и узнаем количество строк.

Рис.11. Выравнивание по базовой линии
.
Рис.12. Нумерованный список
Рис.13. Количество строк 65.
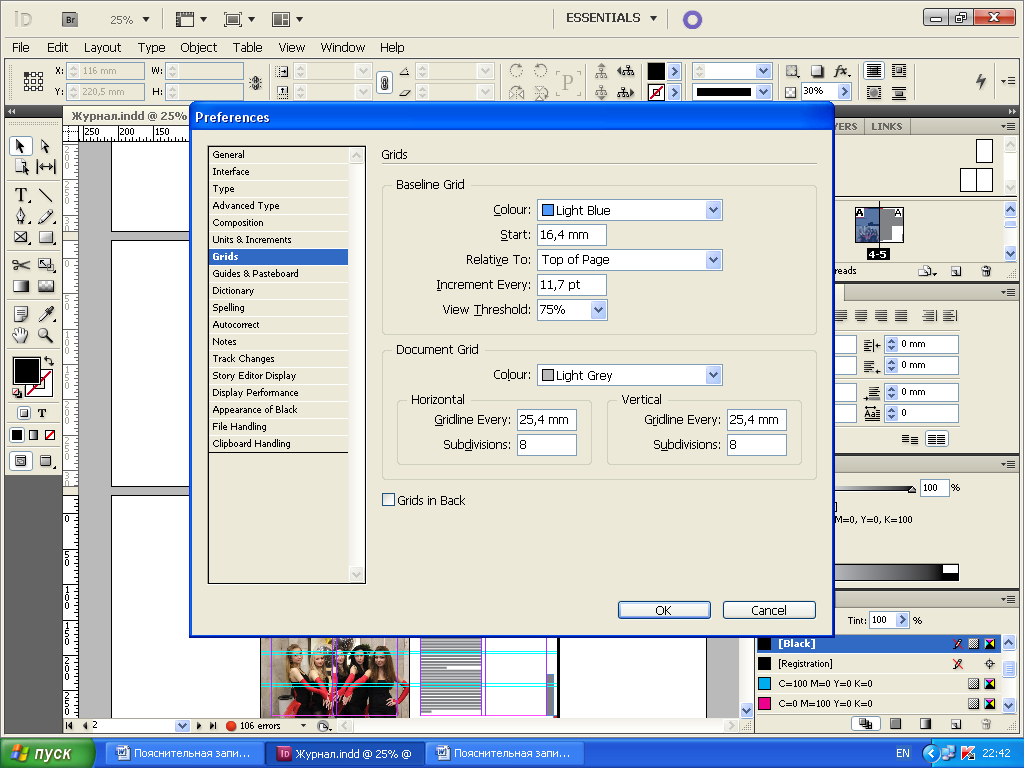
Теперь займемся параметрами базовой линии для дальнейшей работы со шрифтом. Чтобы сетка документа сходилась с базовой линией, подберем нужное значение шага сетки. Для этого заходим в Редактирование – Установки – Сетки, где выставляем значение линии как показано на рисунке (рис.14).

Рис.14. Параметры базовой линии.
Стили текста. Заголовки – 30 пунктов. Подзаголовок – 14 пунктов. Основной набор – 11 пунктов.

Рис.15. Стили текста.
Следующая часть – создание макета для обложки. Инструментом Прямоугольник создадим прямоугольные фигуры, представляющие собой стилистику работ Пита Мондриана.
Черный (C=0, M=0, Y=0, K=100)
Красный (C=15, M=100, Y=100, K=0)

Рис.16. Макет обложки.
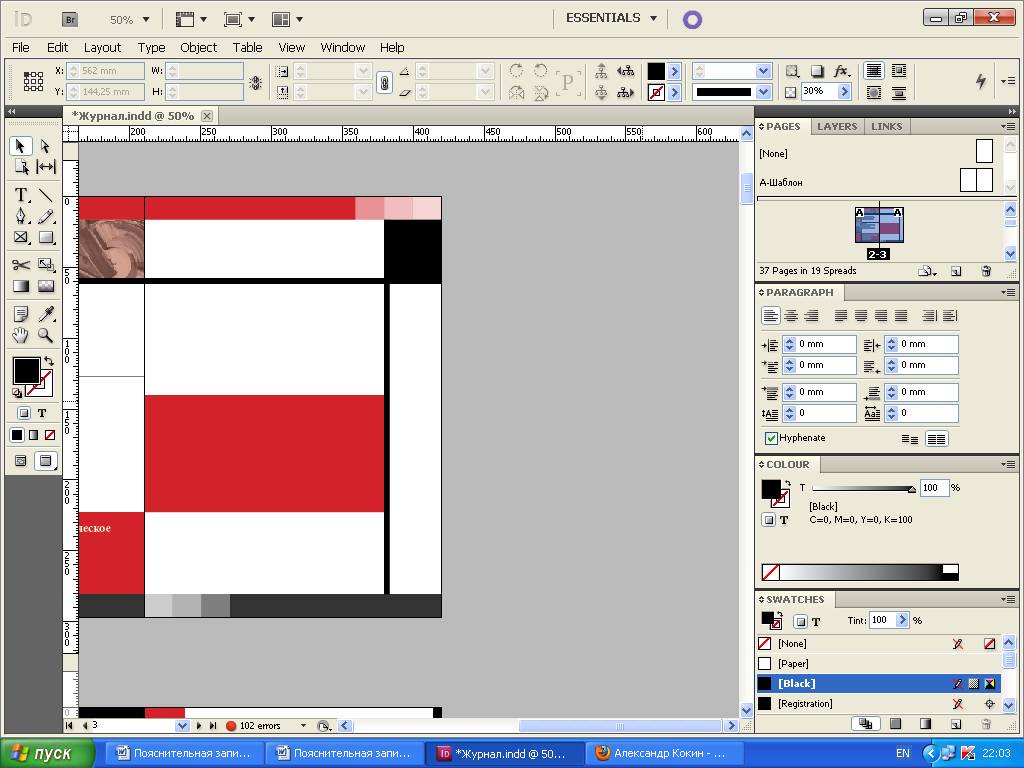
Далее создадим прямоугольники в верхней и нижней части обложки (рис.17,18) и применим к каждому прозрачность (рис. 19) по убыванию.
 Рис.16.
Параметры
Рис.16.
Параметры
 Рис.17.
Верхняя часть
Рис.17.
Верхняя часть
 Рис.18.Нижняя
часть
Рис.18.Нижняя
часть
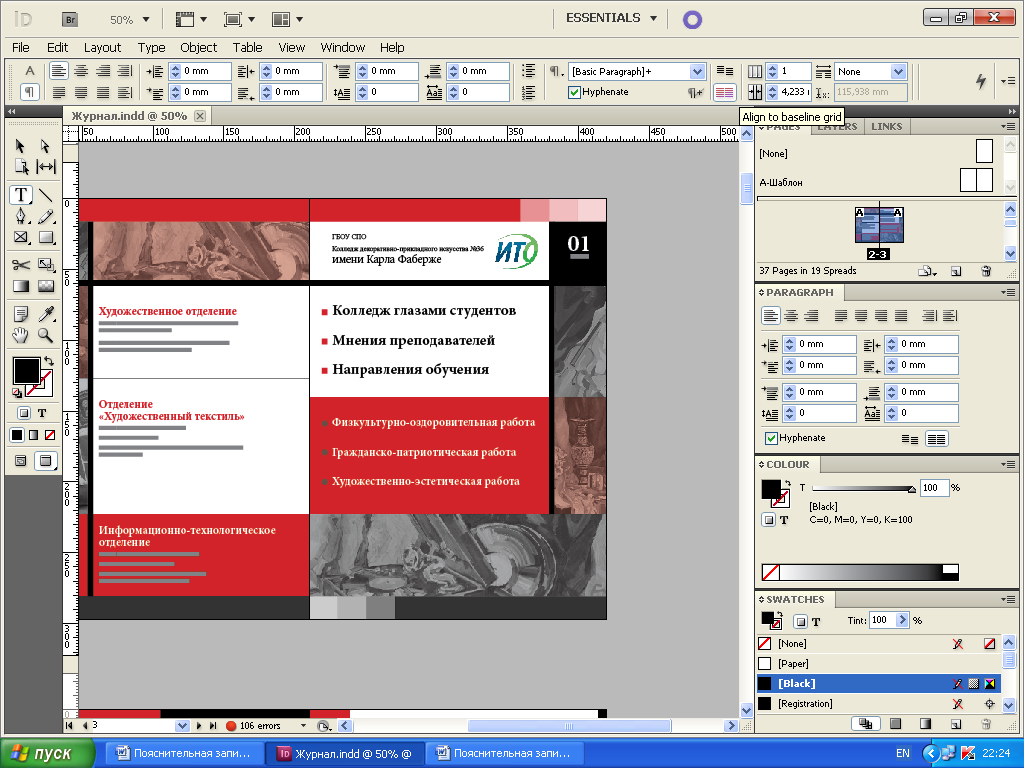
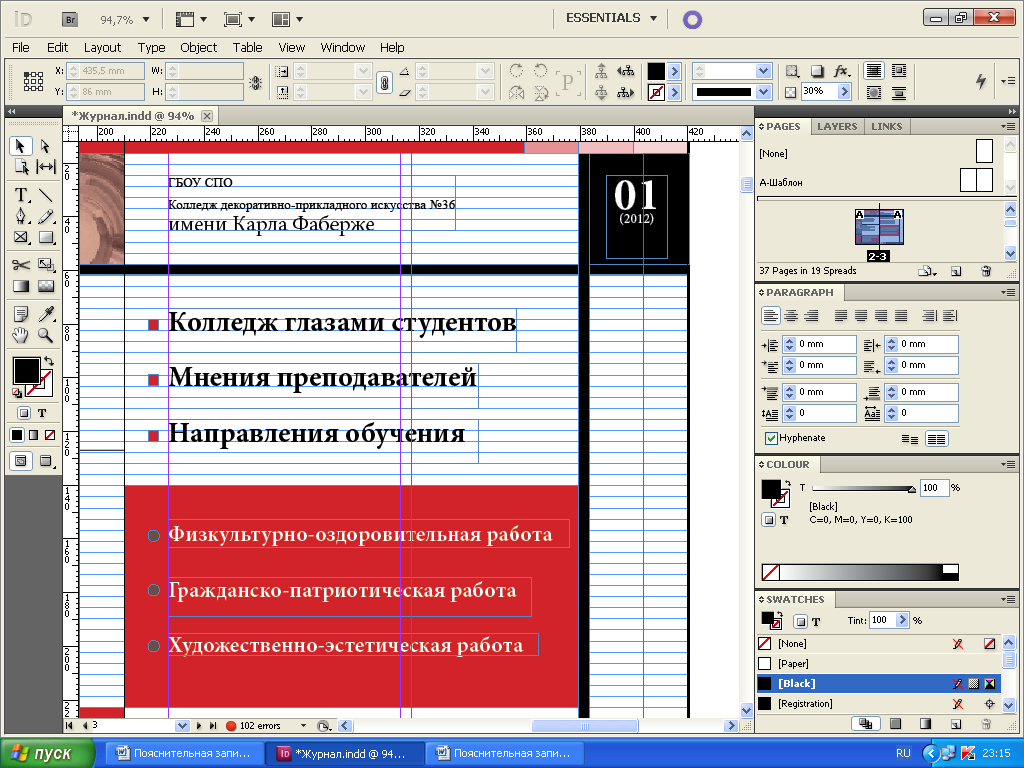
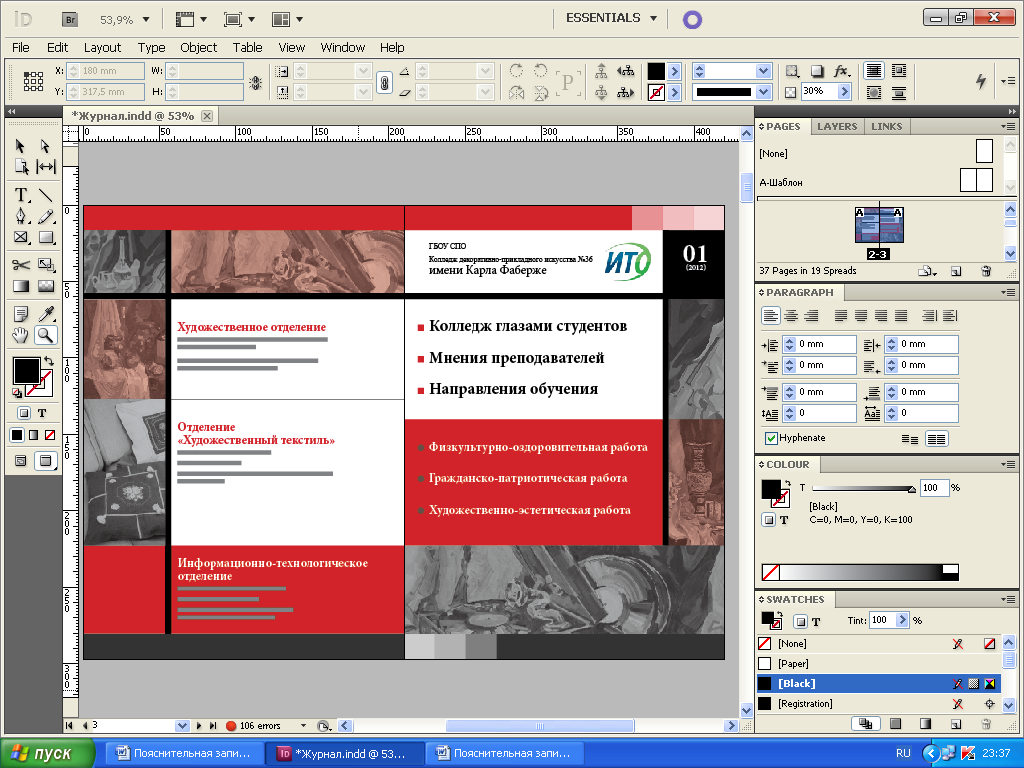
Далее добавим информацию (название, темы, заголовки) на лицевую обложку. Инструментом Текст расположим фреймы для основных заголовков и тем журнала.

Рис.19. Лицевая часть.
Перейдем к оформлению задней части обложки. Создадим три основных фрейма инструментом Текст, которые будут содержать информацию об отделениях и контактах.

Рис.20. Задняя часть.
Теперь вставим к обложке журнала иллюстрации. Для этого необходимо выбрать нужные иллюстрации и подогнать их по размеру (рис.21), предварительно обесцветив их в программе Adobe Photoshop.
Далее разместив все иллюстрации нарисуем на них прямоугольники с прозрачностью – 30 пунктов, применяя к ним соответствующие цвета (рис.22,23).


Рис.21. Иллюстрация. Рис.22.

Рис.23.
Обложка завершена

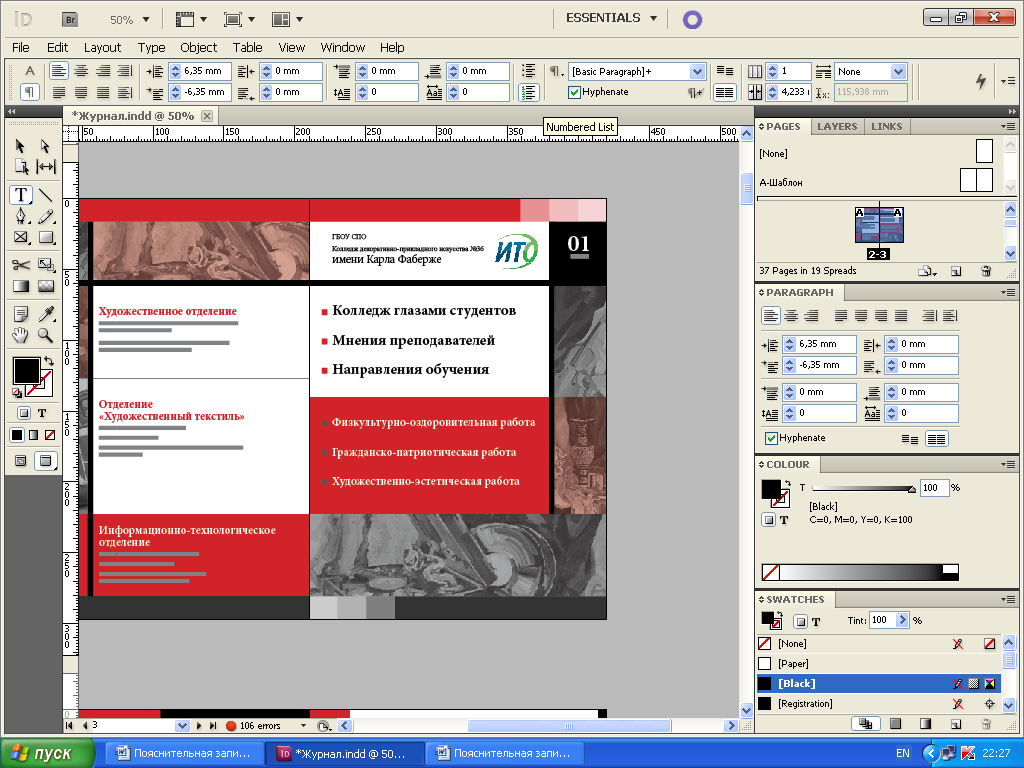
Рис.24. Обложка.
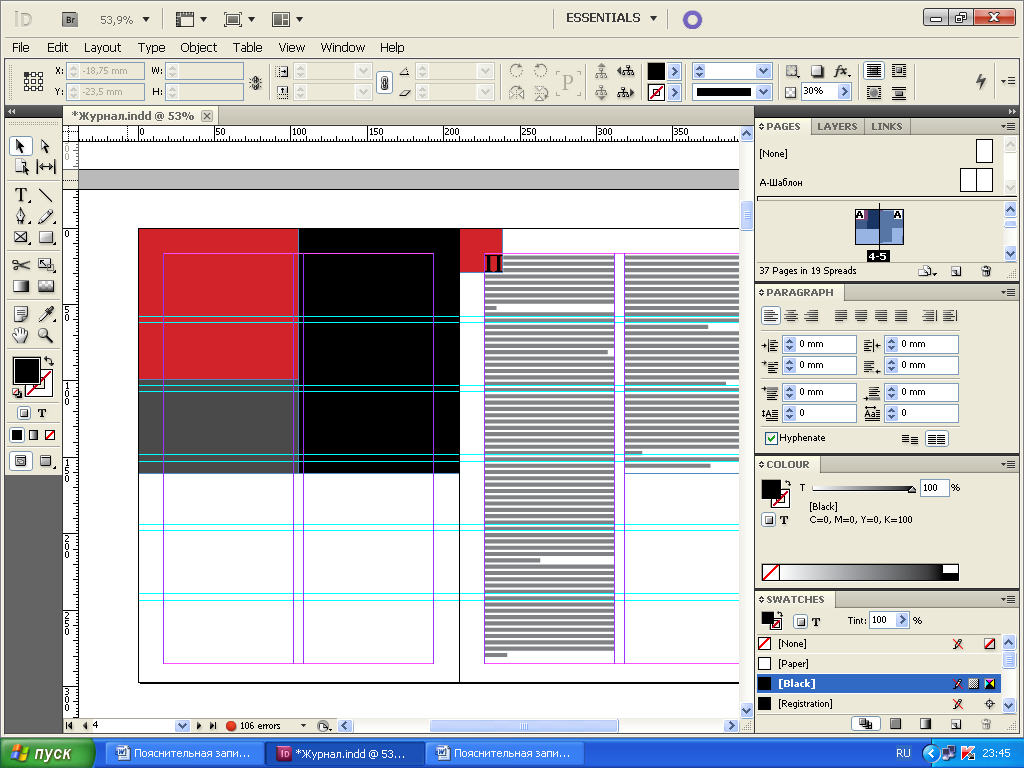
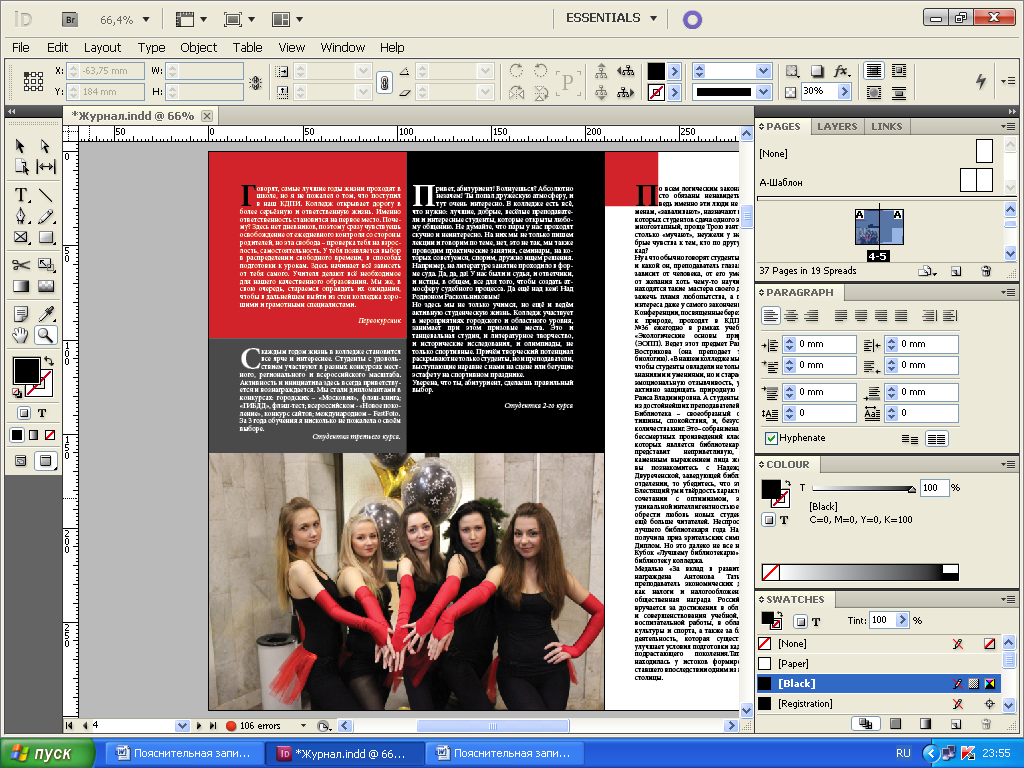
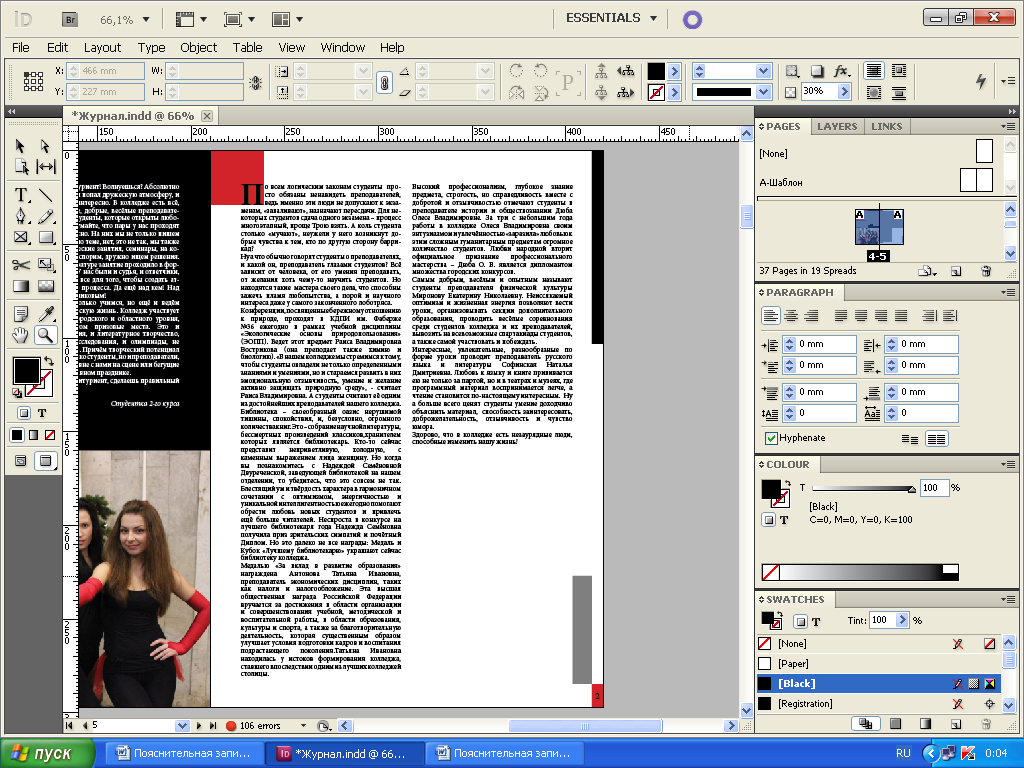
Приступим к созданию разворотов. Переходим на 2 и 3 страницы, для начала нарисуем прямоугольники, которые будут располагаться на текстовых фреймах (рис.25).

Рис.25. Прямоугольники.
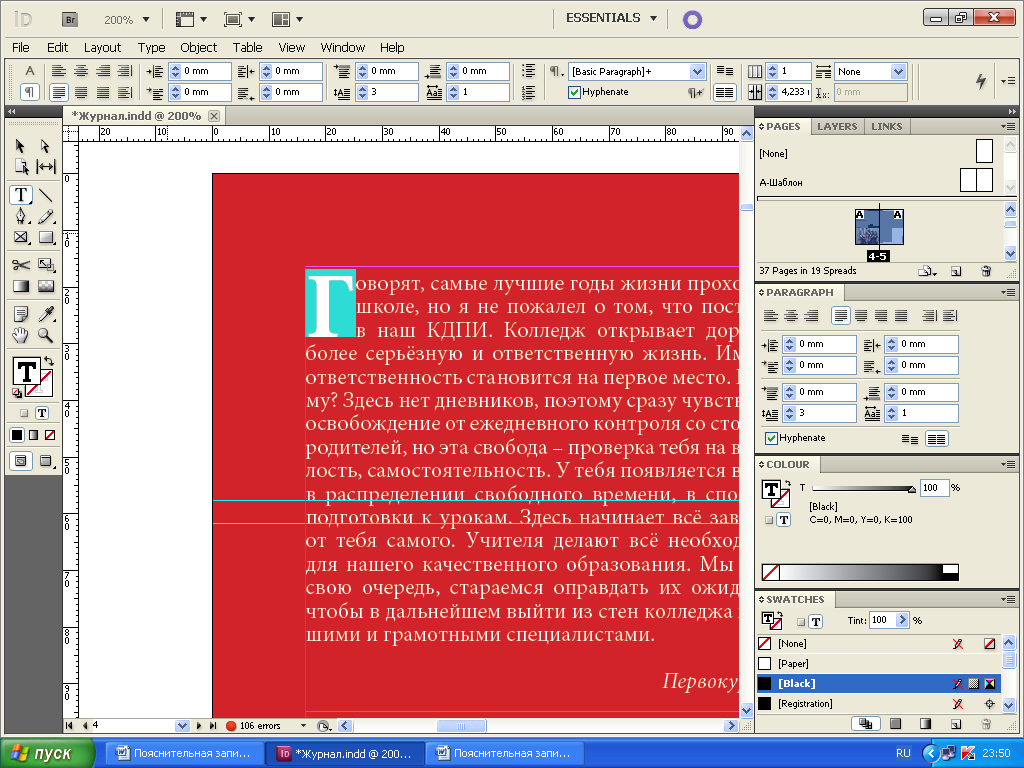
После чего инструментом Текст создадим три текстовых фрейма (рис.26) и для каждого раздела применим буквицу (рис.27) выделив начальную букву инструментом Текст.

Рис.26. Текст

Рис.27. Параметры буквицы.
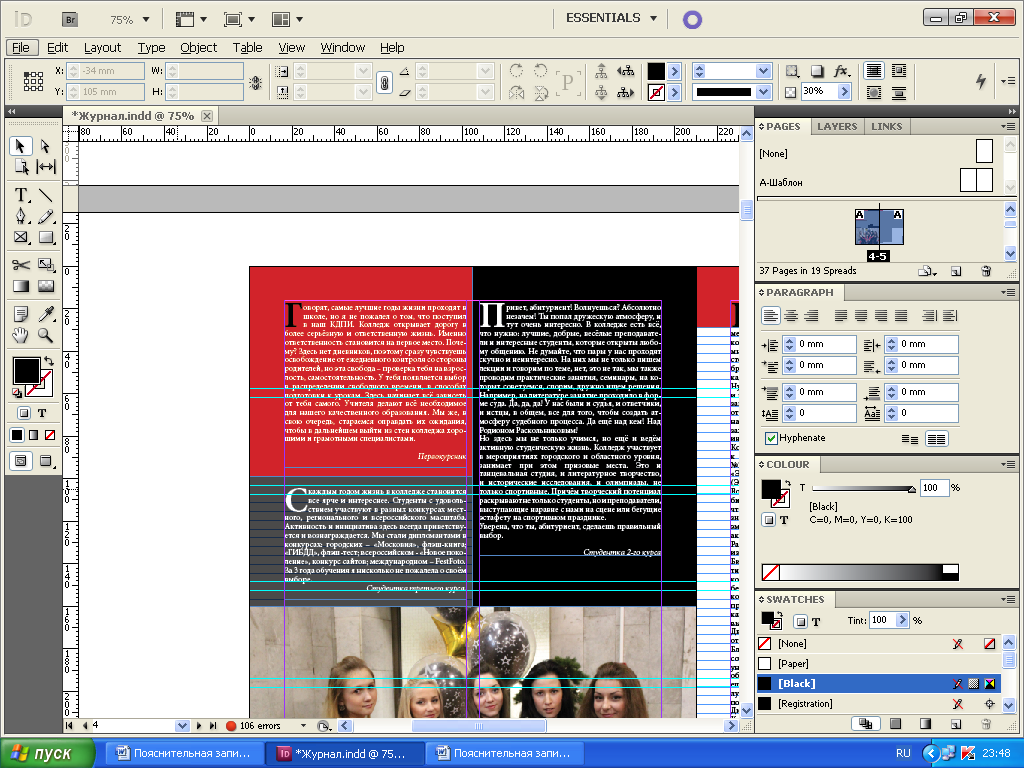
Далее вставим фотографию командой Файл – Поместить.

Рис.28. Первая часть.
Таким же образом мы создадим вторую часть разворота.

Рис.29. Вторая часть.
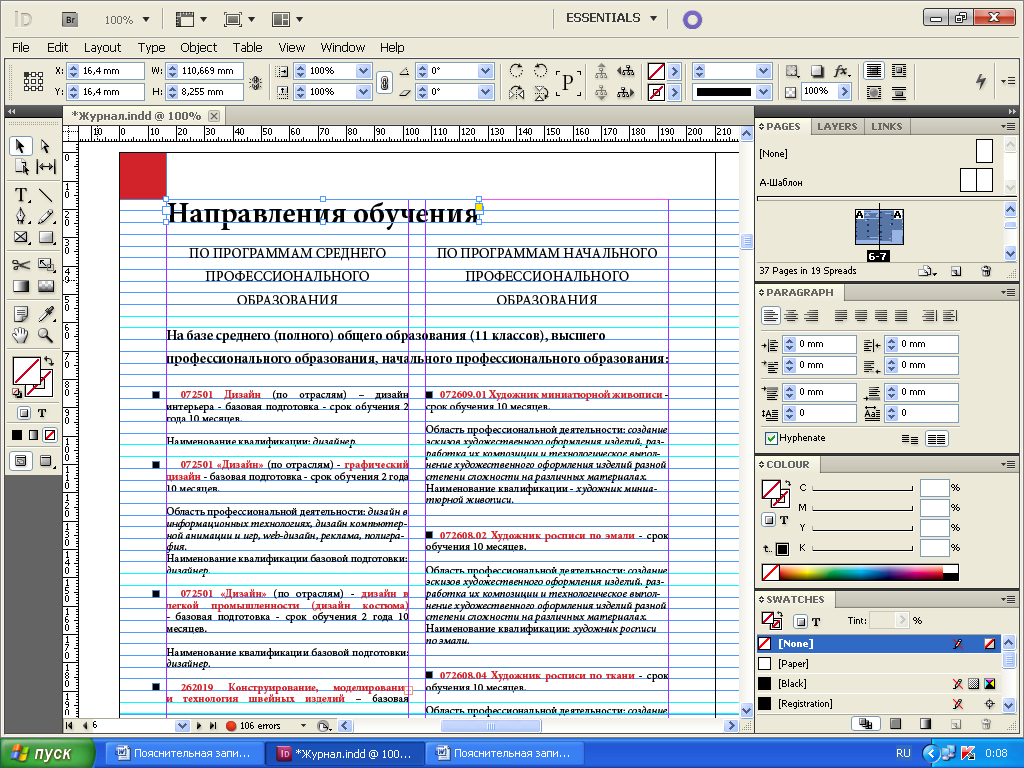
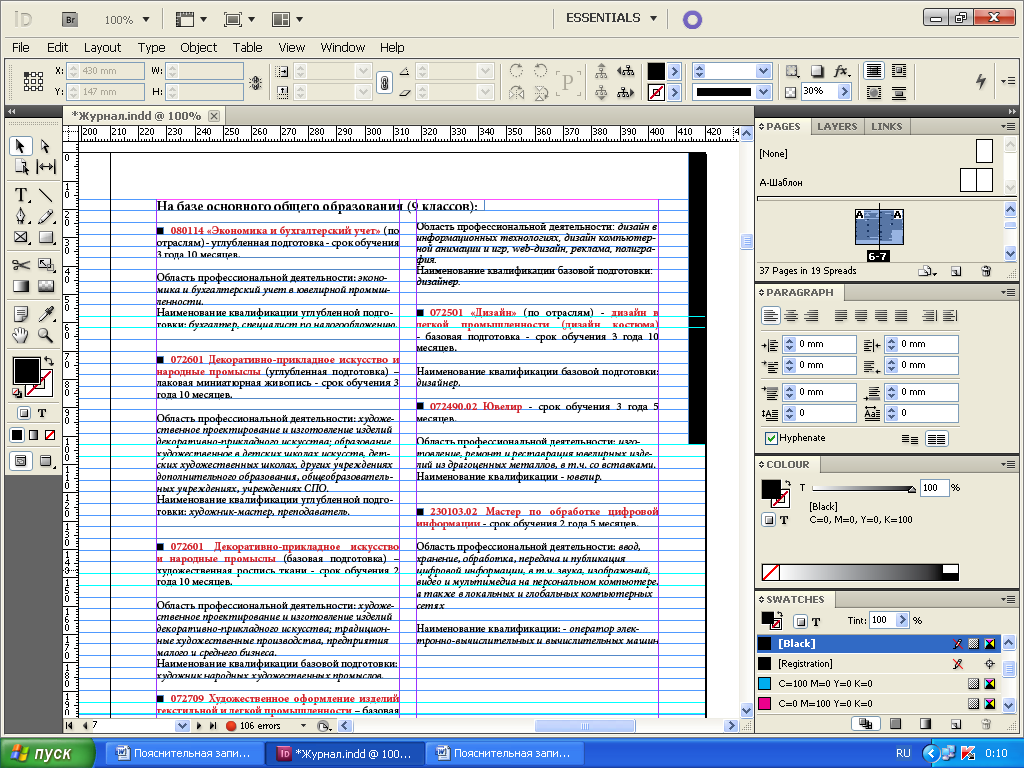
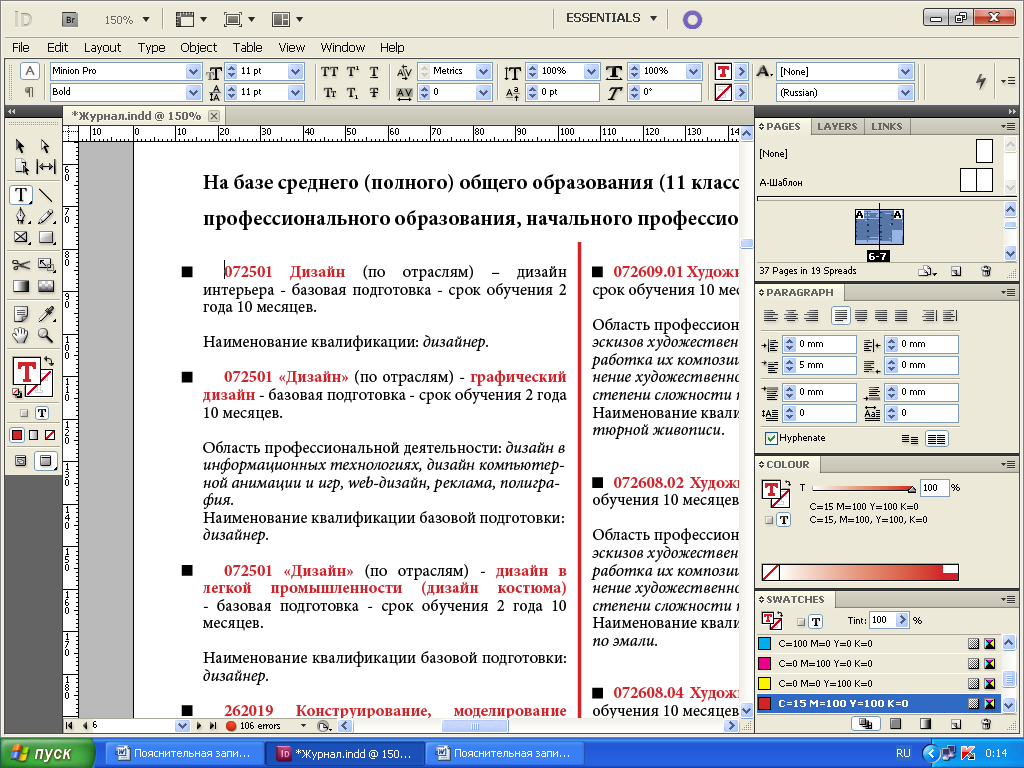
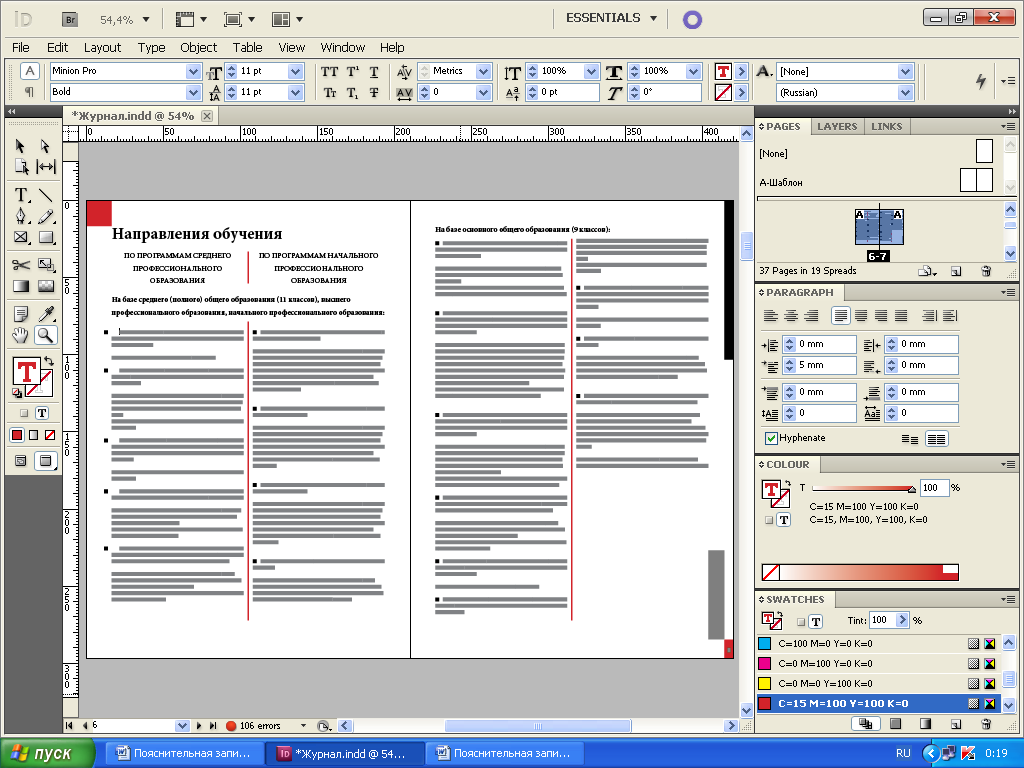
Второй разворот. Переходим на страницы 4 и 5, они будут содержать информацию о профессиях. Создаем фреймы для заглавного шрифта и также для подзаголовков и основного набора.

Рис.30. Левая часть

Рис.31. Правая часть.
Далее с помощью инструмента Текст применим к началам основного текста красную обводку, что бы выделить основные слова в нем.

Рис.32.
В завершении нарисуем между колонками разделительную полосу с помощью инструмента Прямоугольник.

Рис.33.
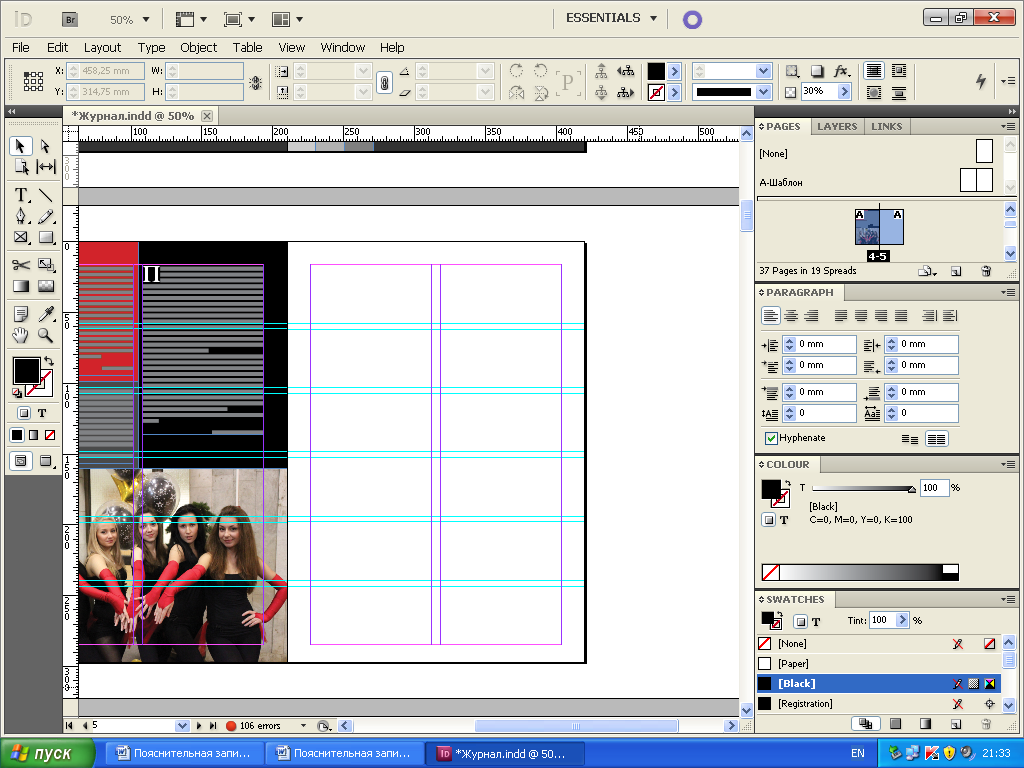
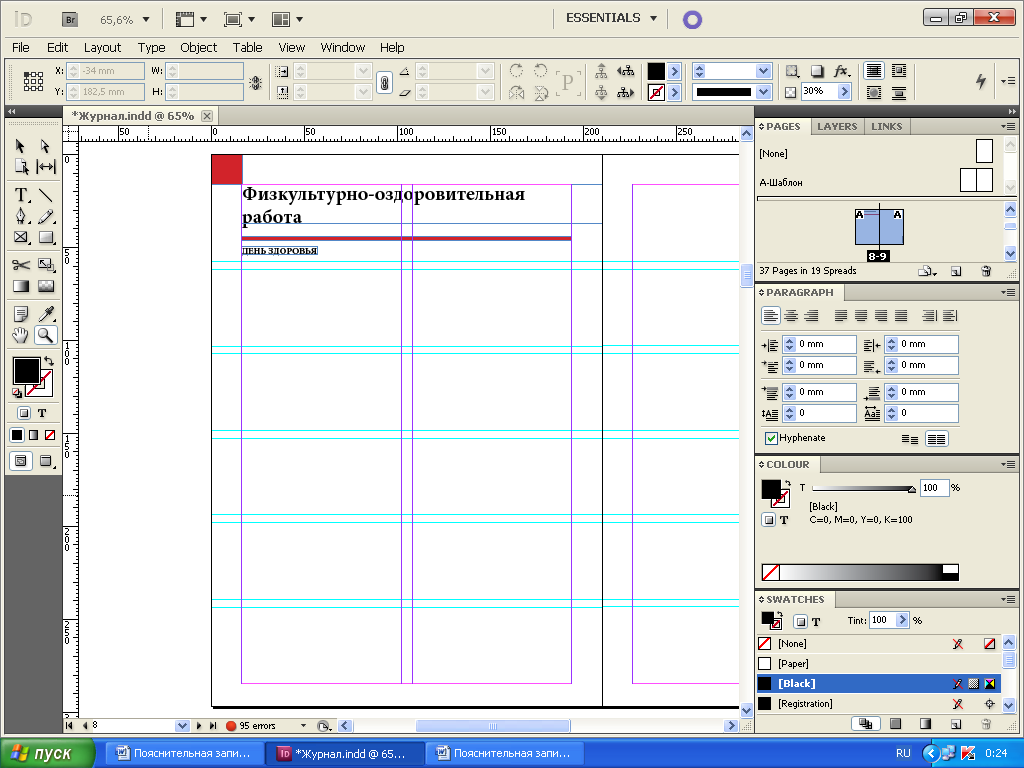
Теперь переходим к иллюстративной части журнала. В следующем развороте мы как и раньше создадим основной фрейм для заголовка и второй фрейм для подзаголовка. Между ними создадим отделяющую полосу с помощью инструмента Прямоугольник, а также прямоугольник в начале страницы, для поддержания графики.

Рис.34. Левая часть.
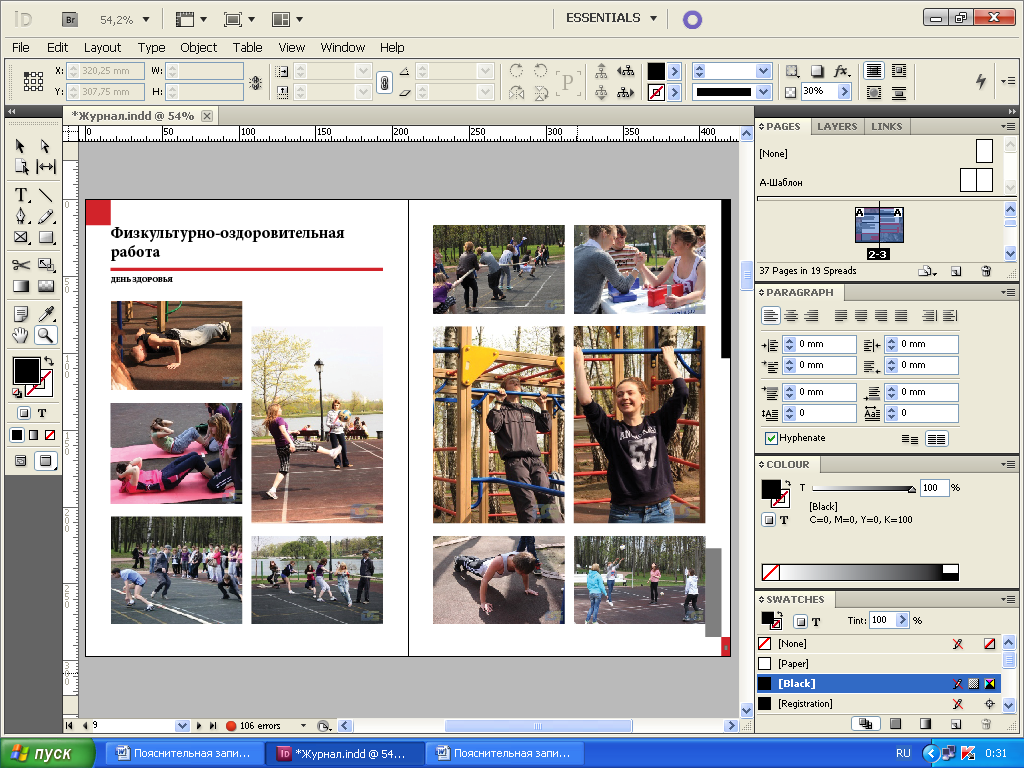
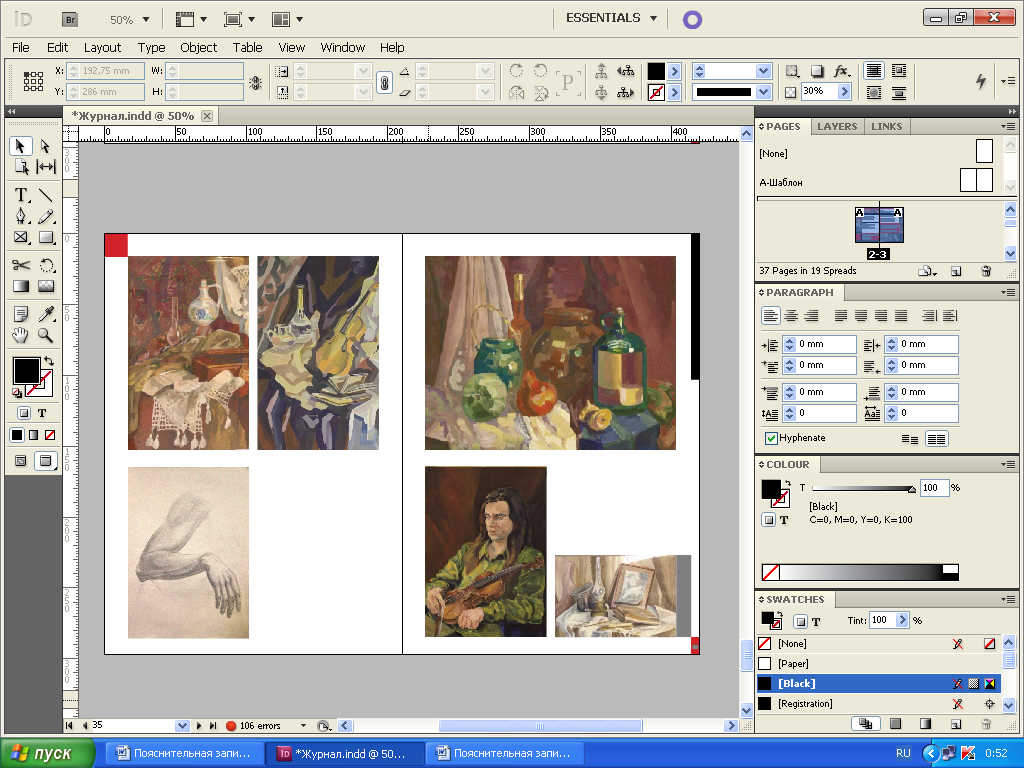
Далее мы разместим подготовленные иллюстрации в данном разделе, в рамках созданной нами сетки. Командой Файл – Поместить мы перенесем нужные фотоиллюстрации в документ и скомпонуем их соответствующим образом.

Рис.35.
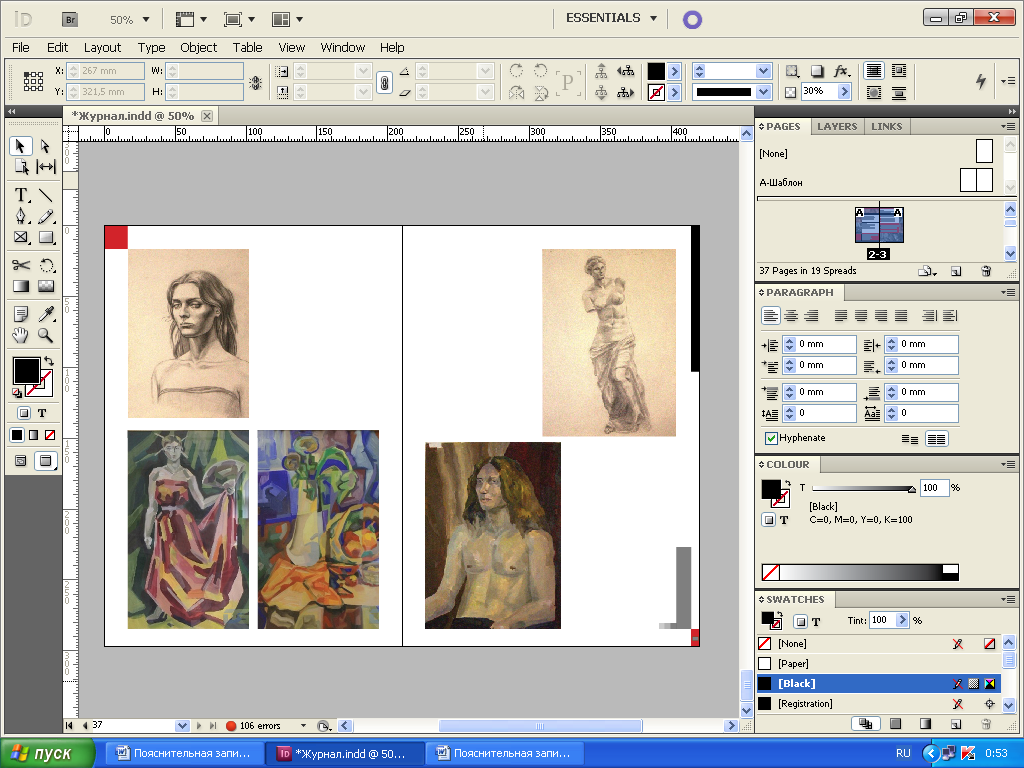
Следующий этап работы представляет собой аналогичную методику работы: вставку, оформление и компоновку иллюстраций для трех тем к журналу:
Физкультурно-оздоровительная работа
Гражданско-патриотическая работа
Художественно-эстетическая работа

Рис.36.

Рис.37.

Рис.38.
 .
.
Рис.39.

Рис.40.

Рис.41.

Рис.42.

Рис.43.

Рис.44.

Рис.45.

Рис.46.

Рис.47.

Рис.48.

Рис.49.
22. Итог. Мы сделали журнал с помощью программ: Adobe Photoshop, Adobe InDesign. Программа Adobe IbDesign наиболее удобно подходит для верстки, потому я выбрал ее в качестве основной. Adobe Photoshop я использовал, чтобы редактировать фотографии и изображения, которые были в моем журнале.
