
- •Контрольні запитання
- •Лабораторна робота №2 «Створення|створіння| покадрової анімації і анімації за допомогою розкадровування руху (Motion Tween)».
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №3 «Створення|створіння| анімації за допомогою розкадровування форми|форма| (Shape Tween)».
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №4 «Створення|створіння| анімованої кнопки (банера)».
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №6
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №7.
- •Завдання|задавання|
- •Контрольні запитання
- •Змістовний модуль іі. Використання Macromedia Flash-технології та 3ds max для створення сучасних мультимедійних документів. Лабораторна робота №9
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №11
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота № 12
- •Завдання
- •Контрольні запитання
- •Лабораторна робота № 13
- •Завдання|задавання|
- •Контрольні запитання
- •Лабораторна робота №14
- •Завдання|задавання|
- •Контрольні запитання
- •Література
Завдання
За допомогою методу малювання прямими відрізками зобразити|змалювати| наступні|слідуючий| геометричні фігури: фіолетовий шостигранник, помаранчеву напівпрозору|просвічуваність| трапецію з блакитним контуром, червону зірку з|із| синім контуром довільної товщини.
За допомогою методу малювання кривими зобразити|змалювати| жовтий напівпрозорий|просвічуваність| еліпс з|із| контуром довільного стилю, синусоїду|синусоїда|.
Намалювати трикутник, закрасивши|зафарбувавши| його градієнтною заливкою.
Контрольні запитання
У|біля,в| яких випадках слід використовувати програмне малювання?
Які способи програмного малювання ви можете назвати?
Які існують способи градієнтного заливання і чим вони відрізняються?
Опишіть послідовність дій для створення програмного малювання?
Лабораторна робота № 13
«Створення|створіння| мультимедійних презентацій»
Цілі виконання завдання|задавання|:
- отримати вміння та навички щодо створення інтерактивних мультимедійних презентацій у|біля,в| Macromedia Flash;
- навчитись розробляти багатодокументні мультимедійні додатки;
- навчитись сполучати різні види контенту у|біля,в| одній мультимедійній презентації.
Допоміжний матеріал.
Розглянемо приклад, що дозволяє створити мультимедійну презентацію, що містить у своєму складі посилання та можливість показу декількох документів у форматі hml.
Для того, щоб створити багатодокументну мультимедійну презентацію, необхідно виконати наступну|слідуючий| послідовність дій:
1. Створити файл «контейнера», який містить|утримувати| наступні|слідуючий| компоненти:
- фон (на окремому шарі);
- меню.
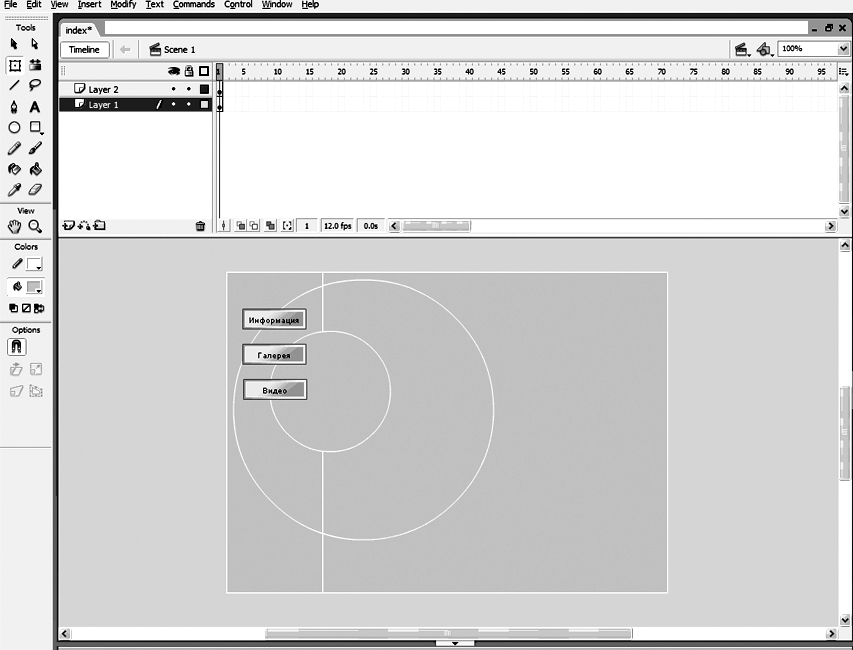
Зберегти файл "контейнера" з ім'ям index.fla (index.swf). Приклад|зразок| наведено на рис. 13.1.

Рис. 13.1. Приклад|зразок| «контейнера» для мультимедійної презентації.
У новому документі створити розділ "Інформація". Для цього:
розмір документа повинен бути таким же, як і розмір "контейнера";
фон документа повинен бути білим;
область, що містить|утримувати| інформацію, повинна знаходитися|перебувати| там же, де і інформаційна область "контейнера".
Файл зберегти під ім'ям info.fla (info.swf).
Додати|добавити| в інформаційну область розділу "Інформація" текстове поле (Dynamic text) і скролінг (UIScrollBar)
Для текстового поля задати InstanceName=tarea, для скролінгу задати параметр _targetInstanceName=tarea
У тій же папці створити текстовий файл (info.html) і зберегти його в кодуванні UTF-8. У html-файл записати текст, що відформатовано за допомогою html-тегов.
Для першого|перший| кадру документа "Інформація" записати наступний|слідуючий| код:
var story:XML = new XML();
story.ignoreWhite = true;
story.load("info.html");
story.onLoad = function () {
tarea.htmlText = story;
}
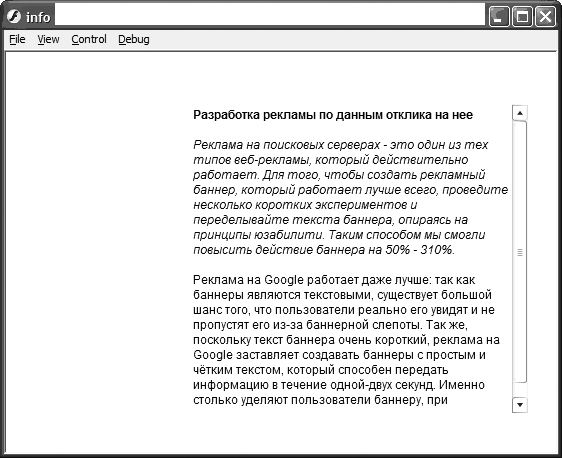
Приклад|зразок| зовнішнього вигляду розділу «Інформація» наведено на рис. 13.2.

Рис. 13.2. Приклад|зразок| зовнішнього вигляду розділу «Інформація».
Повернутися у файл "контейнер", створити порожній|пустий| мувікліп з|із| InstanceName=popup і помістити його в лівий верхній кут|ріг,куток| робочого столу. Для кнопки "Інформація" прописати такий код:
on (release)
{
var mcLoader = new MovieClipLoader();
var l = {;
l.onLoadInit = function(mc){
}
mcLoader.addListener(l);
_root.createEmptyMovieClip("popup", 1);
var mc = _root["popup"];
mcLoader.loadClip("info.swf", mc);
}
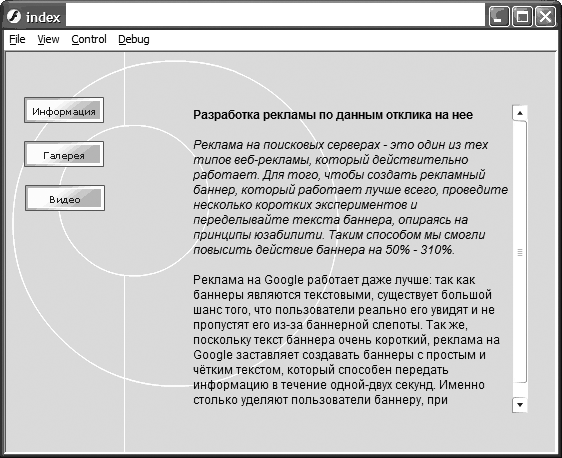
Презентація повинна мати вигляд|вид|, як наведено на рис. 13.3.

Рис. 13.3. Приклад|зразок| готової презентації.
Аналогічно створити файли "gallery.swf" і "video.swf" і обробити їх завантаження|загрузка| в "контейнері".
