
- •О. Н. Романюк, д. І. Катєльніков, о. П. Косовець
- •О. Н. Романюк, д. І. Катєльніков, о. П. Косовець
- •1 Базові визначення. Основні етапи розробки веб-ресурсів
- •1.1 Основні принципи побудови та функціонування мережі Internet
- •Контрольні питання
- •1.2 Основні етапи розробки Web-сайта
- •1.2.1 Концептуальне проектування
- •1.2.2 Логічне проектування
- •1.2.3 Фізичне проектування
- •4. Виробництво і контроль якості 5. Запуск і супровід
- •Контрольні питання
- •2 Основи композиції
- •Контрольні питання
- •3 Основи шрифтового дизайну
- •3.1 Основні елементи побудови літер
- •3.2 Накреслення
- •3.3 Класифікації гарнітур і шрифтів
- •3.4 Метричні параметри тексту
- •3.5. Розмір пробілу, бокові поля і ємність шрифту
- •3.6. Виділення параграфів
- •3.7. Розміщення символів тексту
- •3.8 Комп’ютерні шрифти
- •3.9 Кодування шрифту
- •3.10 Особливості використання шрифтів у Web-дизайні
- •3.11 Рекомендована кількість шрифтів
- •3.12 Вибір кольору тексту
- •Контрольні питання
- •4 Розробка контента сайта
- •4.1 Особливості сприйняття текстової інформації на Веб-сторінці
- •4.2 Складання текстів для Internet
- •4.3 Поради щодо написання статей
- •4.4 Поради щодо написання заголовків
- •4.5 Джерела контенту та систематизація
- •4.6 Організація інформації
- •4.7 Тестування контенту
- •Контрольні питання
- •5 Теорія кольору
- •5.1 Сприйняття кольору через зоровий канал людини
- •5.2 Системи змішування основних кольорів
- •5.3 Основні характеристики та кутові поля зору людського ока
- •5.4 Особливості сприйняття кольору
- •5.5 Сприйняття кольору
- •5.6 Емоційний вплив кольору
- •5.7 Психологічне сприйняття окремих кольорів і їх поєднань
- •5.8 Вибір палітри для різних демографічних груп, національні особливості, сучасні тенденції
- •5.9 Вибір кольорів з використанням колориметричних кіл
- •Контрольні питання
- •6 Основи сканування
- •6.2 Рекомендації щодо сканування зображень
- •Контрольні питання
- •7 Розробка системи навігації
- •Контрольні питання
- •8 Розробка логотипу
- •8.1 Термінологія
- •8.2 Найбільш відомі логотипи
- •8.3 Класифікація логотипів
- •8.4 Характеристики логотипу
- •8.5 Особливості розробки логотипів
- •8.6 Вибір геометричних форм для логотипів
- •8.7 Вибір кольорової гамми для логотипу
- •8.8 Стиль у дизайні логотипів
- •8.9 Символізм зображень тварин
- •Контрольні питання
- •9 Формати графічних файлів та рекомендації до їх вибору
- •9.1 Аналіз форматів графічних файлів
- •9.2 Рекомендації для вибору графічних форматів
- •Контрольні запитання
- •Література
- •Науково-методичний відділ внту
- •21021, М. Вінниця, Хмельницьке шосе, 95, внту
- •Вінницького національного технічного університету
- •21021, М. Вінниця, Хмельницьке шосе, 95, внту
Контрольні питання
У чому полягає принцип доцільності?
Сформулюйте принцип єдності.
Проілюструйте принцип домінанти.
Що передбачає супідрядність частин у цілому та групування?
Проілюструйте принцип динамізму.
У чому полягає принцип рівноваги?
Що передбачає принцип гармонії?
3 Основи шрифтового дизайну
Незважаючи на широке розповсюдження різноманітних мультимедійних методів подання інформації, текстовий формат залишається одним із основних її носіїв. Від того, як використовується текст, багато в чому залежить враження користувача від перегляду документа. Розглянемо основні елементи побудови літер як базових складових тексту.
3.1 Основні елементи побудови літер
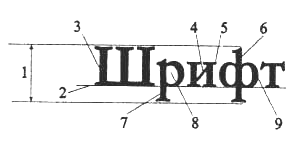
Основні елементи шрифту наведено на рисунок 3.1.
Кегль — розмір шрифту. Визначається відстанню між верхнім і нижнім виносними елементами. Тут же враховуються і оплечики — невеликий зазор над верхнім і під нижнім виносними елементами.
Лінія шрифту — базова лінія, за якою вирівнюється нижній край основної частини літери (не враховуючи звисаючих елементів у таких буквах як Щ та Ц та інших і нижнього виносного елемента).
Штрихи, що утворюють форми літер, поділяються на основні (звичайно вертикальні, більш товсті) і з’єднувальні (більш тонкі). Співвідношення між товщинами основних і сполучних штрихів називається контрастністю шрифту.
Зарубки — поперечні елементи на кінцях штрихів літер. Короткі горизонтальні штрихи візуально з'єднують літери і вибудовують із них слова, полегшуючи процес читання тексту. Шрифти з зарубками одержали найбільше поширення, тому що зарубки допомагають поглядові пересуватися уздовж рядка, і літери, при цьому не зливаються одна з одною. З часом накреслення шрифтів змінювалось, зокрема, змінювалися форми зарубок. У старих шрифтах, наприклад, Антиква, зберігається легкий ефект рукописного накреслення. Зарубки ледве вигнуті і плавно грубішають при переході до основних штрихів, наближаючись за формою до трикутника, вісь овалів круглих літер злегка нахилена вліво (рисунок 3.2, а). В шрифтах більш пізнього часу зарубки стають більш прямими, вісь овалів вертикальна (рисунок 3.2, б). У багатьох сучасних антиквах зарубки прямі (рисунок 3.2, в).

Рисунок 3.1 - Основні елементи шрифту: 1 -кегль; 2 — лінія шрифту; 3 — основний штрих; 4 — сполучний штрих; 5 — зарубка;
6— верхній виносний елемент; 7 — нижній виносний елемент;
8 — внутрішньолітерний просвіт; 9 — наплив.
Брускові шрифти характеризуються прямокутними і квадратними зарубками, що з'єднуються з основними штрихами під прямим кутом або з легким заокругленням. Товщина зарубок, основних і сполучних штрихів розрізняються незначно (рисунок 3.2, г).

Рисунок 3.2 - Накреслення різних груп шрифтів:
а, б, в — антиквенні; г — брусковий; д — гротеск
Шрифти без зарубок називають рубленими або гротесками. Товщина основних і сполучних штрихів у них практично однакова (рисунок 3.2, д). Літери без зарубок легше читати в шрифтах дуже великого і, особливо, дуже малого кегля.
