
- •Введение
- •Лекция №1
- •1. Ортогональное (прямоугольное) проецирование и его свойства
- •2.1. Комплексный чертеж точки
- •2.2. Комплексный чертеж прямой
- •2.3. Комплексный чертеж плоскости
- •Лекция №2
- •Взаимное положение прямых линий.
- •3.3. Принадлежность точки и прямой плоскости
- •6.2.2. Ломаные разрезы
- •Сечения
- •Вынесенное сечение
- •Наложенное сечение
- •11.4. Поверхности (общие сведения)
- •Основы геометрического моделирования.
- •Лекция №5
- •14.1. Ортогональная (прямоугольная) изометрическая проекция
- •14.2. Ортогональная (прямоугольная) диметрическая проекция
- •Какие коэффициенты искажения в изометрии и диметрии
- •Как распологаются большая и малая оси окружностей в изометрии и диметрии Лекция №6
- •1.2. Условное изображение резьбы
- •1.3. Обозначение резьб
- •Лекция №8 основы компьютерной графики
- •Немного истории.
- •Растровая графика.
- •Разрешение.
- •Математические основы векторной графики
- •2.1.3. Интерполирование полиномами
- •Цвет и модели цвета в компьютерной графике.
Немного истории.
Когда-то, очень давно компьютеры вообще не имели даже дисплея. Вся информация в них загружалась на бумажных носителях, известных как перфоленты и перфокарты, результат также выдавался в виде распечатки на бумагу. Однако со временем человек пришел к необходимости разработки более удобного способа общения с техникой – появился дисплей.
Долгое время дисплеи были так называемыми текстовыми - то есть ничего кроме цифр и букв, они выводить не могли. Однако было понятно, что для работы необходимо большее - возможность вывода изображений. И такие дисплеи появились. Именно с этого можно начинать отсчет существования компьютерной графики.
Первые опыты с компьютерной графикой были проведены в компьютерных играх. И только потом началось освоение более полезных вариантов ее применения.
В широком смысле слова компьютерная графика - это все, для отображения чего на мониторе используется визуальная, образная среда.
Но это определение слишком абстрактно и широко, поэтому сузим понятие до практического использования - под компьютерной графикой мы будем понимать процесс создания, обработки и вывода изображений разного рода с помощью компьютера.
История компьютерной графики с этой точки зрения началась намного позднее - в конце 70-х - начале 80-х годов прошлого века. Важную роль в этом процессе сыграл выпуск компанией Apple компьютеров Macintosh. Они были для своего времени настоящей революцией. И вот почему:
Macintosh серийно поставлялся с цветным монитором;
операционная система этого компьютера обладала наглядным, визуальным интерфейсом (своего рода Windows за несколько лет до Windows);
их мощности было достаточно для обработки компьютерной графики.
Именно поэтому Macintosh сразу заслужил внимание множества профессиональных художников и дизайнеров, которые поменяли карандаш и кисть на мышь и клавиатуру. Рынок программного обеспечения также не заставил себя долго ждать - появилось несколько очень впечатляющих для своего времени графических редакторов, в том числе и первые версии CorelDraw, Adobe Photoshop и Adobe Illustrator.
Общие принципы работы в графических редакторах.
Работа в любом графическом редакторе обычно происходит в такой последовательности:
Создание нового или открытие существующего файла.
Выделение объекта или области (например, щелчком мыши на объекте или путем создания контура выделения). Это делается для того, чтобы применять какие-либо инструменты и эффекты не ко всему изображению, а только в нужной вам области.
Наложение эффекта либо активизация инструмента щелчком мыши на его обозначении в панели графики и работа с этим инструментом.
Снятие выделения с объекта путем щелчка мышью на свободном месте окна изображения.
Сохранение файла.
Растровая графика.
Первый вид компьютерной графики, с которым мы познакомимся, будет растровая графика. На уровне пользователя ее сущность легка для восприятия. Вспомните свое детство. Тогда вы наверняка собирали различные мозаики. Чем больше было кусочков, тем подробнее получался рисунок, особенно если смотреть на него с расстояния.
Растровое изображение - это тоже своего рода мозаика. Только вместо кусочков пластмассы тут пиксели.
П иксель
(pixel) - элементарная единица
изображения в растровой графике, обычно
имеющая квадратную форму. Размеры
пикселя зависят от разрешения изображения
(про это читайте чуть ниже).
иксель
(pixel) - элементарная единица
изображения в растровой графике, обычно
имеющая квадратную форму. Размеры
пикселя зависят от разрешения изображения
(про это читайте чуть ниже).
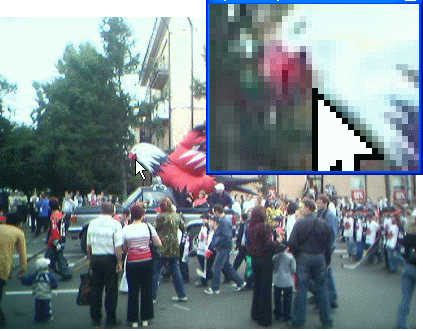
Посмотрите на рис. 1.2. На нем показано растровое изображение и его увеличенный фрагмент. Отчетливо видны элементы квадратной формы, из которых складывается изображение.
Учитывая эту специфику построения, растровая графика имеет следующие особенности:
растровое изображение всегда прямоугольной формы;
растровое изображение не столь гибко, как векторное, к изменению размера (масштабирование может заметно ухудшить качество);
растровый документ не может содержать объекты в разных цветовых режимах.
