
- •Лабораторна робота №1 Створення найпростіших Web-Сторінок. Форматування тексту засобами мови html
- •3.1 Практичні завдання:
- •Лабораторна робота №3 Каскадні таблиці стилів
- •Способи застосування css
- •Чому каскадні?
- •Спадкування
- •Синтаксис css
- •Псевдокласи
- •Коментарі
- •Параметри css
- •Одиниці виміру в css
- •Завдання кольору в css
- •Лабораторна робота №4 Розмітка сторінок за допомогою блоків (div) і css. Позиціонування
- •Теоретичні відомості
- •Як це робиться
- •Практичні завдання
- •Лабораторна робота №5 Форми
- •Теоретичні відомості:
- •Елементи керування форми
- •Списки вибору.
- •Практична частина
- •Лабораторна робота №6 Фрейми. Карти зображень
- •Теоретичні відомості: Фрейми
- •Карти зображень
- •Практична частина
- •Лабораторна робота №7 Динамічний html. Введення в Javascript
- •Теоретичні відомості:
- •Синтаксис мови програмування Javascript
- •Функції
- •Вбудовані об'єкти мови програмування Javascript
- •Вивід даних в Javascript
- •Практична частина
- •Лабораторна робота №8 Динамічний html. Об'єкти JavaScript
- •Теоретичні відомості: Елементи керування
- •Властивості об'єкта Document
- •Методи об'єкта Document
- •Практична частина
- •Лабораторна робота №9 Встановлення, налаштування Denwer. Мова програмування рнр.
- •Теоретичні відомості:
- •Створення власного домену на локальному комп'ютері
- •Принципи обробки сценаріїв php
- •Включення фрагментів рнр у html-код
- •Стандартні дескриптори
- •Короткі дескриптори
- •Дескриптори в стилі asp
- •Практична частина
- •Лабораторна робота №10 Мова програмування рнр. Змінні, типи даних, операції, керуючи оператори.
- •Теоретичні відомості
- •Типи даних
- •Строковий тип
- •Операції
- •Керуючі оператори
- •Практична частина
- •Лабораторна робота №11 Мова програмування рнр. Цикли. Структура вибору. Масиви. Функції.
- •Теоретичні відомості:
- •Використання функцій
- •Передача параметрів у функції
- •Практична частина
- •Лабораторна робота №12 Серверні додатки. Бібліотечні функції php
- •Теоретичні відомості
- •Функції обробки рядків
- •Практична частина
- •Лабораторна робота №13 Робота з базами даних. Утиліта РhpMyAdmin.
- •Теоретичні відомості
- •Термінологічний словник
- •Практична частина
- •Лабораторна робота №14 Доступ до бази даних MySql з використанням мови рнр.
- •Теоретичні відомості
- •Доступ до бази даних MySql з використанням мови рнр
- •MySql і проблеми безпеки
- •Екранування спецсимволів
- •Шаблони запитів і placeholders
- •Практична частина
- •Лабораторна робота №15 Виконання запитів до бази даних.
- •Теоретичні відомості
- •Вибір за шаблоном.
- •Функції
- •Практична частина
- •Додаток 1. Основні теги html
Списки вибору.
Списки вибору бувають двох типів: списки, що розкриваються (меню, що випадають) і списки із множинним вибором. Незалежно від типів списків описуються вони однаково за допомогою пари тегів <select></select>. Окремі елементи списку задаються з використанням тегу <option>. Тип списку визначається за допомогою атрибута multiple тегу <select>. Приклад використання форми наведено в лістингу 5.1:
Лістинг 5.1 – Використання форми та елементів керування

Результат виконання лістингу 5.1 зображено на рисунку 5.2

Рис.5.2 - Результат виконання лістингу 5.1
Практична частина
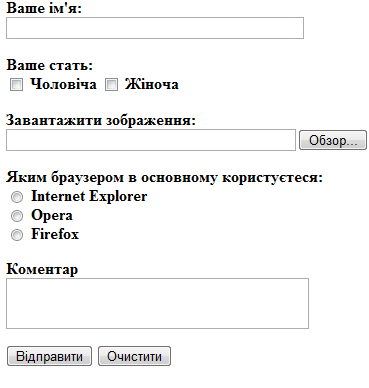
Створити форму для заповнення анкети. Зверніть увагу що сторінка з анкетою зверстана у вигляді таблиці з невидимою рамкою (див. рис. 5.3).
Збережіть анкету у файлі anketa.html на своєму домене. Зверніть увагу, що вся форма повинна полягати в тег <form>.
Створити поля для введення імені користувача і пароля користувача (символи, що вводяться в поле Пароль повинні відображатися зірочками). Вставка полів здійснюється тегом <input> з різними значеннями атрибута type.
Створити поля для введення дати народження. День і місяць народження вибирається зі списку, що випадає, а рік вводиться в ручну в поле введення, причому кількість символів, що вводяться, не повинне перевищувати чотири. Для формування списку використовувати тег <select>, а для завдання обмеження на кількість символів, що вводяться, атрибут maxlength тегу <input>.
Створити перемикачі для вибору статі. Реалізувати можливість вибору тільки одного варіанта. Використовувати тег <input>.
Створити прапорець, з текстом «Да, я бажаю регулярно одержувати спам» із прапорцем, встановленим за замовчуванням. Використовувати тег <input>.
Створити перемикачі для вибору кількості листів одержуваних за тиждень, перевірити що б перемикачі із завдання 4 і 6 формували дві різні групи.
Створити список з можливістю вибору декількох елементів.
Додати поле для введення декількох рядків тексту з додатковою інформацією про користувача. Поле повинне мати розміри 7 рядків і 30 стовпців. Для вставки такого поля використовуйте тег <textarea>.
Створити поле із кнопкою «Відкрити» для завантаження файлу зображення. Використовувати тег <input>.
Створити дві кнопки. Першу для передачі даних форми на сервер, а другу для очищення форми. Використовувати тег <input>.
Покажіть виконану роботу викладачеві

рис. 5.3 - Форма заповнення анкети
Лабораторна робота №6 Фрейми. Карти зображень
Мета роботи: Навчитися створювати фрейми. Навчитися керувати властивостями фреймів. Навчитися створювати і застосовувати карти зображень для посилань.
Контрольні питання:
Для чого використовуються фрейми?
За що відповідає атрибут target тегу <a>?
Як вказати посиланню в якому фреймі треба відкритися?
В яких одиницях можна задати ширину або висоту фрейму?
Чи можна змінювати границі між фреймами?
Для чого використовуються карти зображень?
Які форми фігур можуть використовуватися в картах зображень?
Як можна підписати фігури карти зображень?
Які види карт зображень бувають?
Що може служити альтернативою використання карт зображень?
