
- •Лабораторна робота №1 Створення найпростіших Web-Сторінок. Форматування тексту засобами мови html
- •3.1 Практичні завдання:
- •Лабораторна робота №3 Каскадні таблиці стилів
- •Способи застосування css
- •Чому каскадні?
- •Спадкування
- •Синтаксис css
- •Псевдокласи
- •Коментарі
- •Параметри css
- •Одиниці виміру в css
- •Завдання кольору в css
- •Лабораторна робота №4 Розмітка сторінок за допомогою блоків (div) і css. Позиціонування
- •Теоретичні відомості
- •Як це робиться
- •Практичні завдання
- •Лабораторна робота №5 Форми
- •Теоретичні відомості:
- •Елементи керування форми
- •Списки вибору.
- •Практична частина
- •Лабораторна робота №6 Фрейми. Карти зображень
- •Теоретичні відомості: Фрейми
- •Карти зображень
- •Практична частина
- •Лабораторна робота №7 Динамічний html. Введення в Javascript
- •Теоретичні відомості:
- •Синтаксис мови програмування Javascript
- •Функції
- •Вбудовані об'єкти мови програмування Javascript
- •Вивід даних в Javascript
- •Практична частина
- •Лабораторна робота №8 Динамічний html. Об'єкти JavaScript
- •Теоретичні відомості: Елементи керування
- •Властивості об'єкта Document
- •Методи об'єкта Document
- •Практична частина
- •Лабораторна робота №9 Встановлення, налаштування Denwer. Мова програмування рнр.
- •Теоретичні відомості:
- •Створення власного домену на локальному комп'ютері
- •Принципи обробки сценаріїв php
- •Включення фрагментів рнр у html-код
- •Стандартні дескриптори
- •Короткі дескриптори
- •Дескриптори в стилі asp
- •Практична частина
- •Лабораторна робота №10 Мова програмування рнр. Змінні, типи даних, операції, керуючи оператори.
- •Теоретичні відомості
- •Типи даних
- •Строковий тип
- •Операції
- •Керуючі оператори
- •Практична частина
- •Лабораторна робота №11 Мова програмування рнр. Цикли. Структура вибору. Масиви. Функції.
- •Теоретичні відомості:
- •Використання функцій
- •Передача параметрів у функції
- •Практична частина
- •Лабораторна робота №12 Серверні додатки. Бібліотечні функції php
- •Теоретичні відомості
- •Функції обробки рядків
- •Практична частина
- •Лабораторна робота №13 Робота з базами даних. Утиліта РhpMyAdmin.
- •Теоретичні відомості
- •Термінологічний словник
- •Практична частина
- •Лабораторна робота №14 Доступ до бази даних MySql з використанням мови рнр.
- •Теоретичні відомості
- •Доступ до бази даних MySql з використанням мови рнр
- •MySql і проблеми безпеки
- •Екранування спецсимволів
- •Шаблони запитів і placeholders
- •Практична частина
- •Лабораторна робота №15 Виконання запитів до бази даних.
- •Теоретичні відомості
- •Вибір за шаблоном.
- •Функції
- •Практична частина
- •Додаток 1. Основні теги html
Карти зображень
Карти-Зображення дозволяють прив'язувати посилання до різних областей одного зображення. Реалізуються карти зображень в двох різних варіантах - серверному і клієнтському.
У випадку застосування серверного варіанта браузер надсилає запит на сервер із вказівкою координат курсору миші над зображенням для одержання адреси обраного посилання і чекає відповіді з необхідною інформацією. Такий підхід вимагає додаткового часу на очікування результату і окремі файли для кожної карти-зображення.
У клієнтському варіанті карта розташовується в тому ж HTML- документі, що і посилання на зображення. Клієнтський варіант є більш часто використовуваним. Для вказівки браузеру, що зображення є картою, використовується атрибут usemap в тегу <img>. Він є посиланням на опис конфігурації карти, яка задається тегом <map>. Значення атрибута name даного тегу повинне відповідати імені в usemap. Для завдання активної області посилання, використовується тег <area> з атрибутами (див таблиця 6.2):
Таблиця 6.2 - Атрибути тегу <area>
Атрибут |
Призначення |
shape |
визначає форму активної області. Може набувати значення circle, rect, poly |
alt |
додає альтернативний текст підпису посилання для кожної області |
coоrds |
задає координати активної області. Координати вимірюються в пікселях від лівого верхнього кута зображення. Перше число є координатою по горизонталі, друге - по вертикалі. Список координат переданих в атрибут coords залежить від форми області:
|
Практична частина
С
 творіть
Web-сторінку
(frame.htm),
що складається з трьох фреймів (див.
рисунок праворуч).
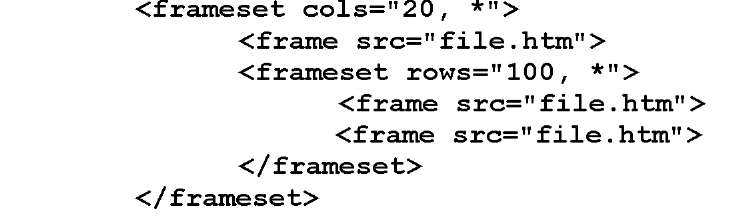
Для створення фрейму необхідно після
розділу заголовка документа вказати
структуру фреймів: два фрейми вертикальні,
а в другому вертикальному ще два
горизонтальні фрейми...
творіть
Web-сторінку
(frame.htm),
що складається з трьох фреймів (див.
рисунок праворуч).
Для створення фрейму необхідно після
розділу заголовка документа вказати
структуру фреймів: два фрейми вертикальні,
а в другому вертикальному ще два
горизонтальні фрейми...Дайте кожному фрейму унікальне ім'я: значення атрибута name для тегу <frame>.
Задайте лівому фрейму фіксовану ширину в 234 пікселя із забороною змінювати ширину фрейму (атрибут noresize).
У лівий фрейм помістіть файл меню (menu.htm), яке буде складатися зі списку лабораторних робіт. Меню розмістіть в таблиці, що складається з 3-х рядків (в кожний рядок фоном помістіть рисунок).
Задайте для кожної лабораторної роботи посилання на відповідний документ, який буде відкритий в правому нижньому фреймі. Для відкриття посилання в іншому фреймі використовуйте атрибут target тегу <a>, в якості значення атрибута target вкажіть ім'я фрейму в якому необхідно відкрити файл.
В верхній фрейм помістіть як джерело пошукову систему google.com.ua Значення атрибута src для другого тегу <frame>.
Створіть в папці свого домена файл map.htm, що містить карту зображень.
Помістіть в файл map.htm зображення-карту з геометричними фігурами:
<img src="figure_1.png" border="0" usemap="#navigation">
Доповните файл обробкою карти зображень
<map name="navigation">
<area shape="circle" coords="72,93,40" href="kolo.html" title="Kоло"> <area shape="rect" coords="129,129,268,194" href="pryam.html" title="Прямокутник">
<area shape="poly" coords="168,108,221,15,279,108" href="triangle.html" title="Трикутник"></map>
Перевірте роботу карти зображень. Зверніть увагу на спливаючі підказки і посилання.
Створіть в окремому файлі аналогічну карту зображений для завдання областей України. В карті зображень виділіть три області, на черкаську область призначте посилання на сайт meta.ua на дві інших області будь-які посилання.
Додайте в файл, що перебуває в лівому фреймі посилання на обидві карти зображень.
Покажіть виконану роботу викладачеві.
