
- •Федеральное агентство по образованию Государственное образовательное учреждение высшего профессионального образования
- •Учебно-методический комплекс
- •Содержание
- •1. Рабочая учебная программа дисциплины
- •1.1. Цели и задачи дисциплины
- •1.2. Структура и объем дисциплины Распределение фонда времени по семестрам, неделям, видам занятий
- •1.3. Содержание дисциплины
- •1.3.1. Распределение фонда времени по темам и видам занятий
- •1.4. Требования к уровню освоения дисциплины и формы текущего и промежуточного контроля
- •Перечень вопросов для подготовки к экзамену по дисциплине «Телекоммуникационные и компьютерные технологии в связях с общественностью»
- •2. Учебно-методическое пособие
- •2.1. Тематический план изучения дисциплины
- •Тема 1. Общие сведения о телекоммуникации. Вычислительные сети.
- •Тема 2. Информационные и компьютерные технологии.
- •Тема 3. Компьютерные технологии в исследованиях, планировании и оценке
- •Тема 4. Автоматизированные системы хранения и обработки баз данных для проведения исследований.
- •Тема 5. Интернет и связи с общественностью.
- •Тема 6. Построение информационной системы на основе Web-сервера в среде Internet.
- •Тема 7. Мультимедийные системы в связях с общественностью.
- •2.2. Руководство по практическим занятиям
- •Содержание практических занятий
- •2.2.1.Практическое занятие № 1
- •1. Создание презентаций в среде Power Point
- •Задание 1. Выбор тематики и настройка презентации
- •Технология работы
- •Задание 2. Заполнение слайдов текстом в режиме Структура
- •Технология работы
- •Задание 5. Изменение порядка презентации в режиме Сортировка слайдов
- •Задание 6. Демонстрация слайд-фильма
- •Технология работы
- •2.2.2.Практическое занятие № 2
- •2.1.Краткие сведения о табличном процессоре Microsoft Excel
- •Основные объекты документа электронных таблиц
- •2.2.Основные режимы работы в Excel
- •Работа 1. Использование электронной таблицы как формы для ведения отчетности
- •Задание 1. Заполнение листа книги исходными и расчетными данными
- •Примерный перечень канцелярских товаров для офиса
- •Технология работы
- •Задание 2. Копирование таблицы на другие листы книги
- •Копирование листов: первый способ
- •Технология работы
- •Копирование листов: второй способ
- •Задание 3. Формирование годового отчета
- •Технология работы
- •Задание 2. Построение и Настройка гистограммы по данным с разных листов
- •Задание 3. Построение и настройка диаграммы по данным со всех листов
- •Практическое занятие № 3
- •3.1.Введение в Microsoft FrontPage
- •6.2.Создание нового веб-сайта FrontPage
- •3.3.Варианты индивидуального задания №3. Создание Web-документа с помощью программы Microsoft FrontPage
- •Практическое занятие № 4
- •4.1. Краткие сведения о программе Macromedia Flash 8
- •4.1.1. Пользовательский интерфейс Flash
- •4. Область модификаторов (заголовок Options). Здесь находятся кнопки,
- •4.1.2. Управление окнами и панелями Flash
- •4.1.3. Работа с документами в среде Flash
- •4.1.3. Основы работы в Flash
- •4.2. Создание в Macromedia Flash 8 простых объектов
- •Виды трансформационной анимации
- •Способы кодирования звука
- •4.3.Варианты индивидуального задания для создания анимации
- •3. Учебно-методическое обеспечение дисциплины
- •3.1. Перечень основной и дополнительной литературы Основная литература
- •Дополнительная литература
- •3.2. Методические рекомендации преподавателю
- •3.3. Методические указания студентам по изучению дисциплины
- •3.4. Методические указания и темы для выполнения контрольных работ
- •3.5. Материально-техническое обеспечение дисциплины
- •3.6. Программное обеспечение использования современных информационно-коммуникативных технологий
- •Прило жения
- •Журнал отчетов по практическим работам
- •Отчет по практической работе Практическая работа №....
Виды трансформационной анимации

Движение
Морфинг


Рис.3.56. Виды трансформационной анимации
Движение самый простой в реализации, применим только к следующим разновидностям фрагментов изображения:
- экземплярам образцов;
- группам;
- текстовым блокам.
При создании движения каждый анимируемый элемент должен быть помещён на свой собственный слой. Кроме анимируемого экземпляра, на этом слое не должно находится больше никакой графики.
Морфинг применим только к обычной графике. К экземплярам, группам и текстовым блокам он неприменим. Недостатков у морфинга два. Во-первых, морфинг занимает в файле Shockwave/ Flash больше места, чем движение (что понятно, ведь в этом случае приходится сохранять больше данных). Во-вторых, очень трудно получить нужный результат.
Рассмотрим несколько подробнее создание трансформационной анимации – движение.
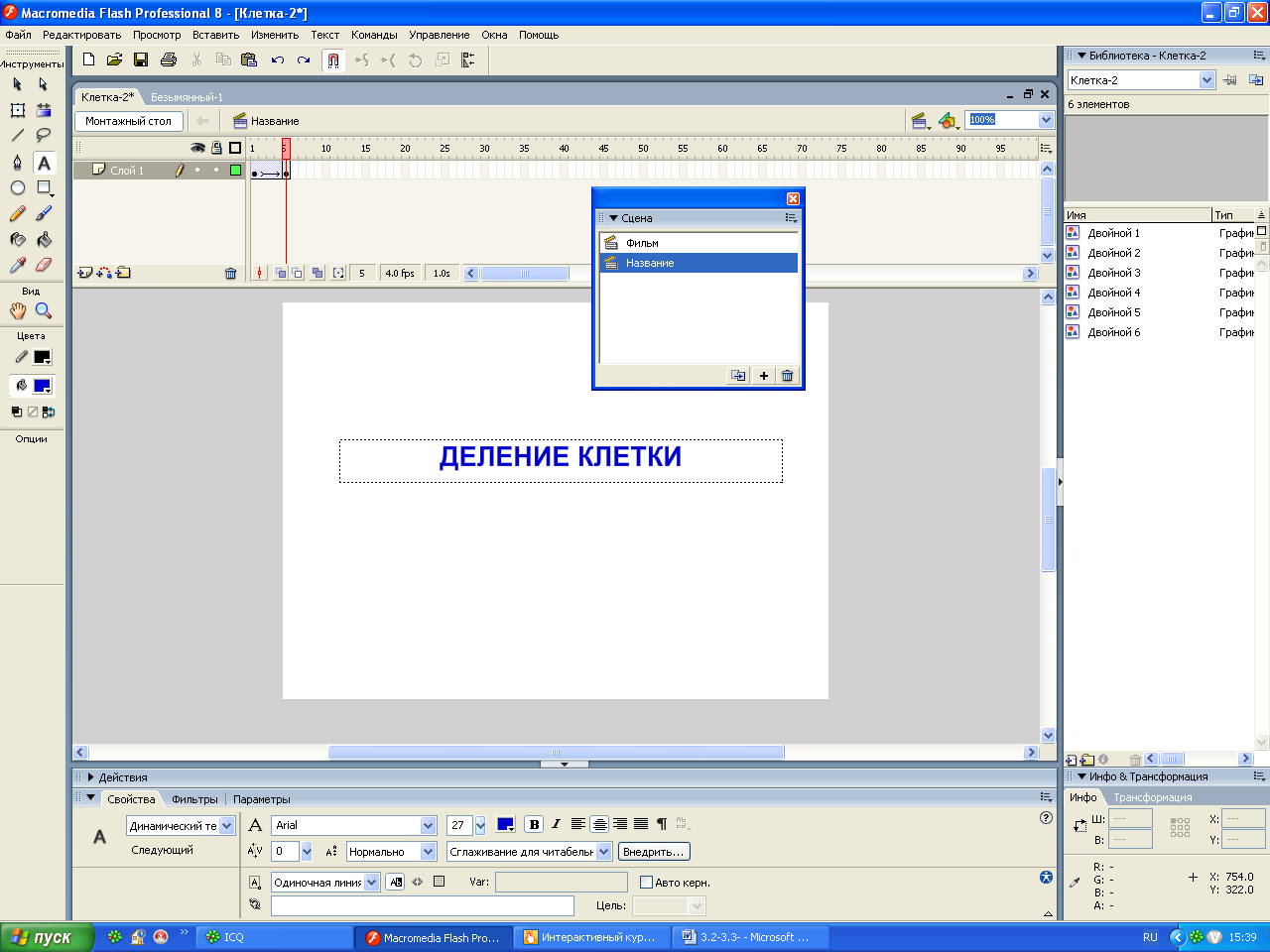
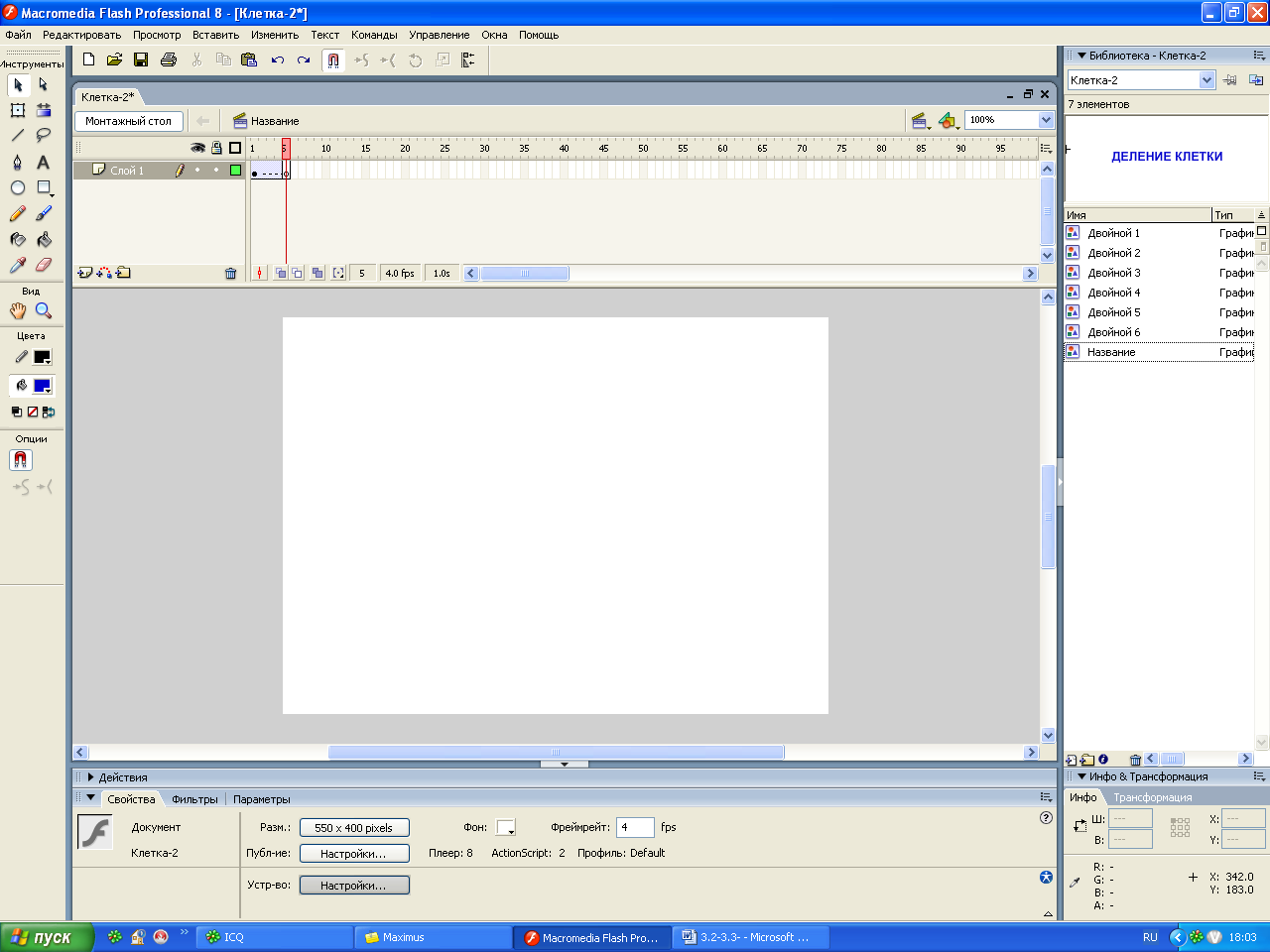
Будем экспериментировать с созданным делением клетки. Мы добавим к нему начальные титры, показывающие его название. Откроем созданный нами фильм Клетка-1 (В рассматриваемом ниже примере создан новый файл Клетка-2). Разобьём его на две сцены – так нам будет проще. Первая сцена будет содержать титры с названием фильма и носить «говорящее» название Название (рис.3.57). Для создания этих титров мы используем обычный текстовый блок, который потом анимируем. Этот текст будет плавно

Рис.3.57. Панель Сцена
«выезжать» сверху и останавливаться в центре рабочего листа. Отведём под этот процесс пять кадров – больше и не требуется.
Вторая сцена фильма будет содержать собственно покадровую анимацию, показывающую процесс деления клетки. Мы назовём её Фильм (см рис.3.57).
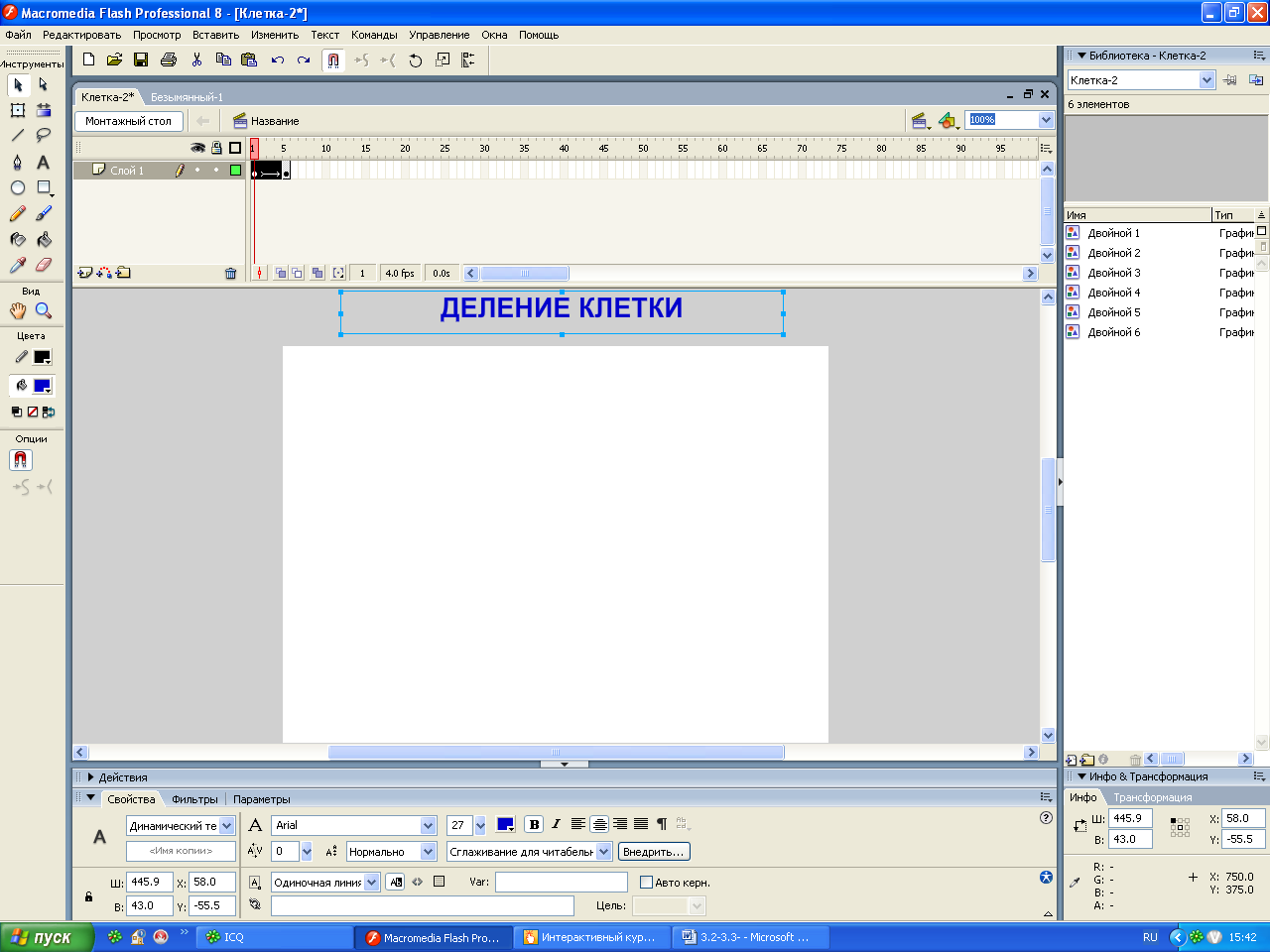
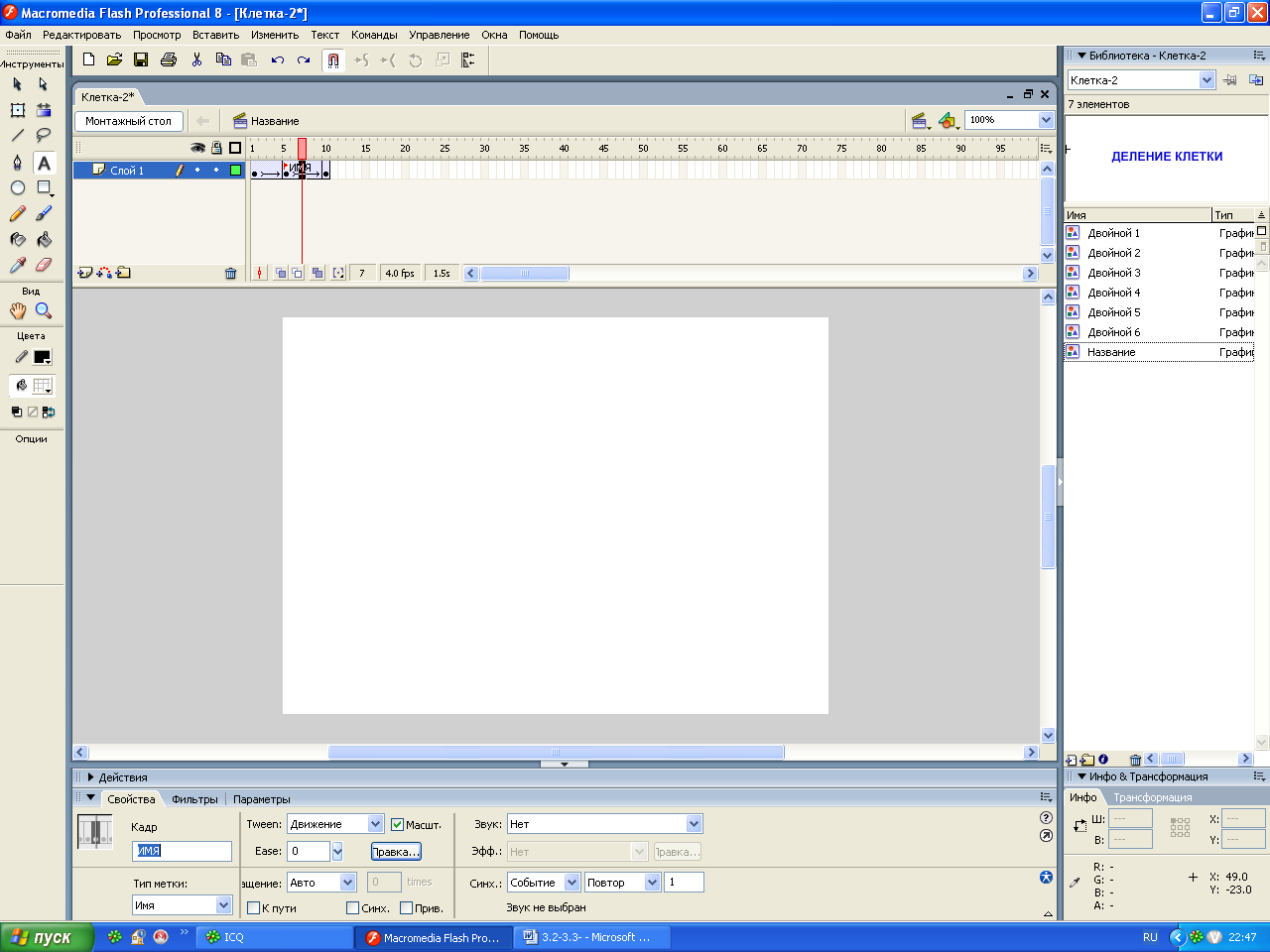
Создадим пустую пока сцену Название и проследим, чтобы она шла в фильме первой. Дадим второй (имевшейся изначально) сцене имя Фильм. Сделаем сцену Название текущей и выделим единственный пока находящийся в ней ключевой кадр. Создадим в центре рабочего листа текстовый блок, напишем в нем текст Деление клетки. Потом сместим его точно вверх, пока он не выйдет за границы рабочего листа, рис.3.58. Теперь все готово к созданию движения. Первый ключевой кадр, содержит скрытый за пределами рабочего листа текстовый блок, у нас он имеется. Нужно создать второй. Для этого выделим пустую позицию дорожки. Это будет позиция №5 и создадим там новый ключевой кадр, выбрав Вставка – Шкала времени - Клавиатура или пункт Вставить клавиатуру в контекстном меню, Первый ключевой кадр тотчас растянется, заполняя все свободное пространство до второго ключевого кадра, см. рис.3.58.

Рис.3.58. Создание текстового блока
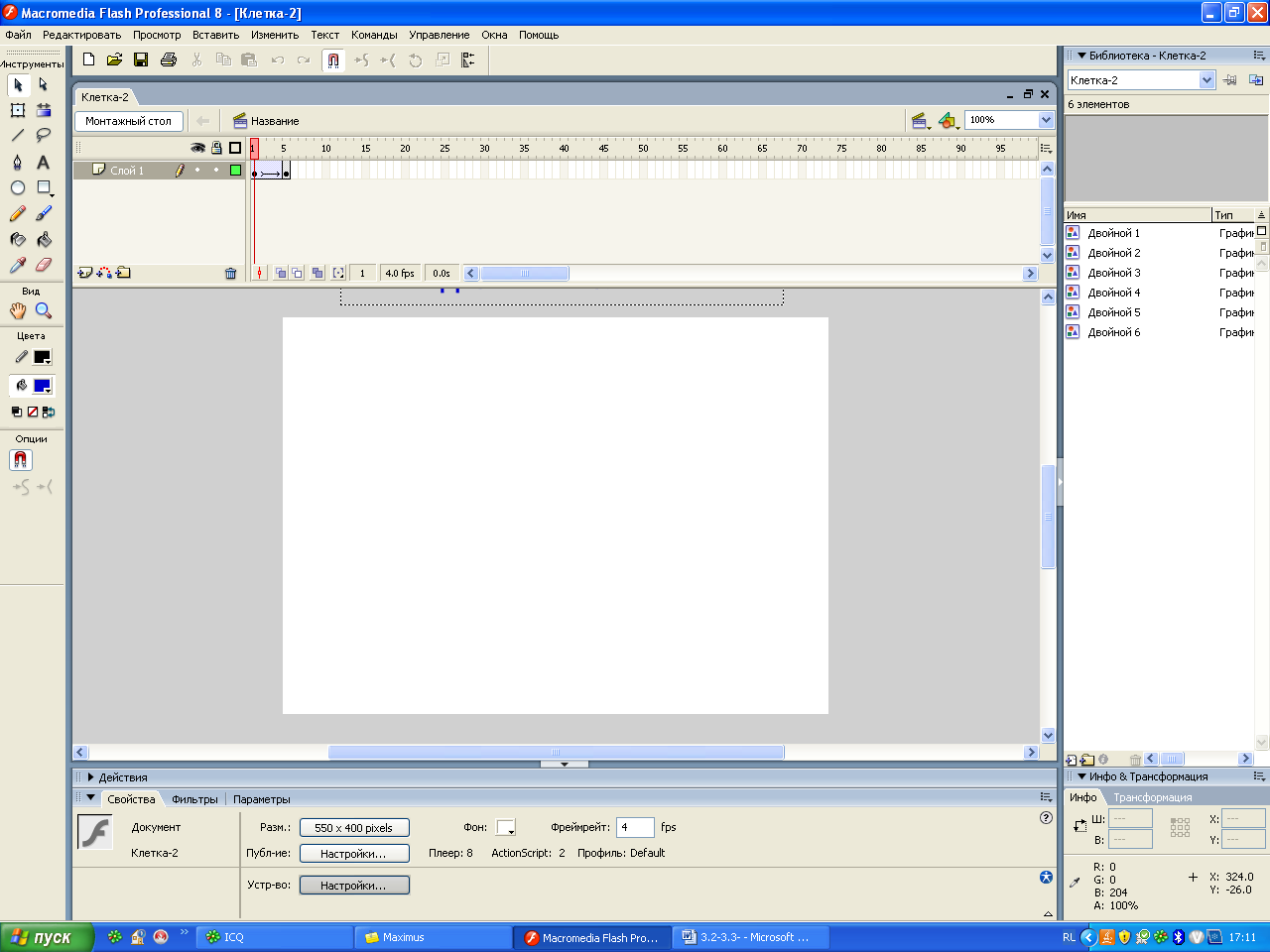
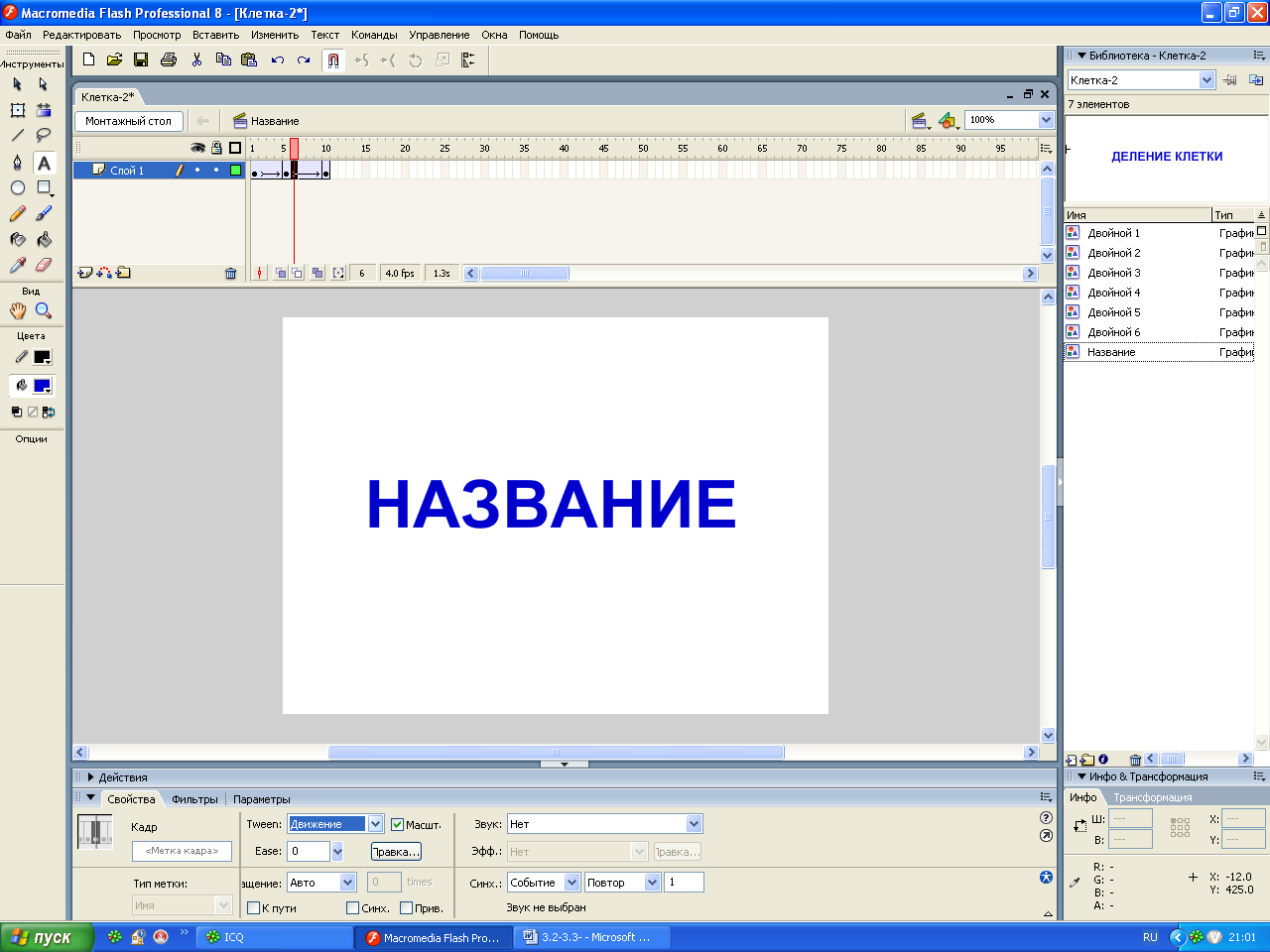
Создав второй ключевой кадр, выделим его и переместим текстовый блок с название фильма на рабочее листе (в центр), рис.3.59. Все оба ключевых кадра готовы. Создадим

Рис.3.59. Создание текстового блока в центре
Анимацию. Выделим любой подкадр первого, растянутого, ключевого кадра. На панели Свойства ( в нижней части окна) находим раскрывающийся список Tween, с помощью которого создаётся трансформационная анимация – и движение и морфинг. Выберем движение. В панели появятся множество других элементов управления, задающих специальные параметры созданной анимации. Проверим как текст будет плавно «выезжать» сверху и останавливаться в центре рабочего листа. Выполним Управление – Назад (текст будет находится за пределами рабочего листа) и после этого Управление - Проиграть (текст будет «выезжать» и установится на рабочем листе).
На временной шкале, точнее, на растянутом ключевом кадре видно, что он стал сиреневым цветом и на нём проходит тонкая чёрная стрелка, указывающая вправо, рис.3.60. Так Flash обозначает примененное к кадру движение.

Рис.3.60. Растянутый кадр временной шкалы, для которого было задано движение
Если захотим удалить созданное движение, должны будем выделить любой промежуточный кадр задающий это движение и выбрать в список Tween пункт Нет.
Мы рассмотрели первую, простую трансформационную анимацию. Можно посмотреть её в действии команда Управление – Проверить ролик. Давайте теперь усложним эту анимацию.
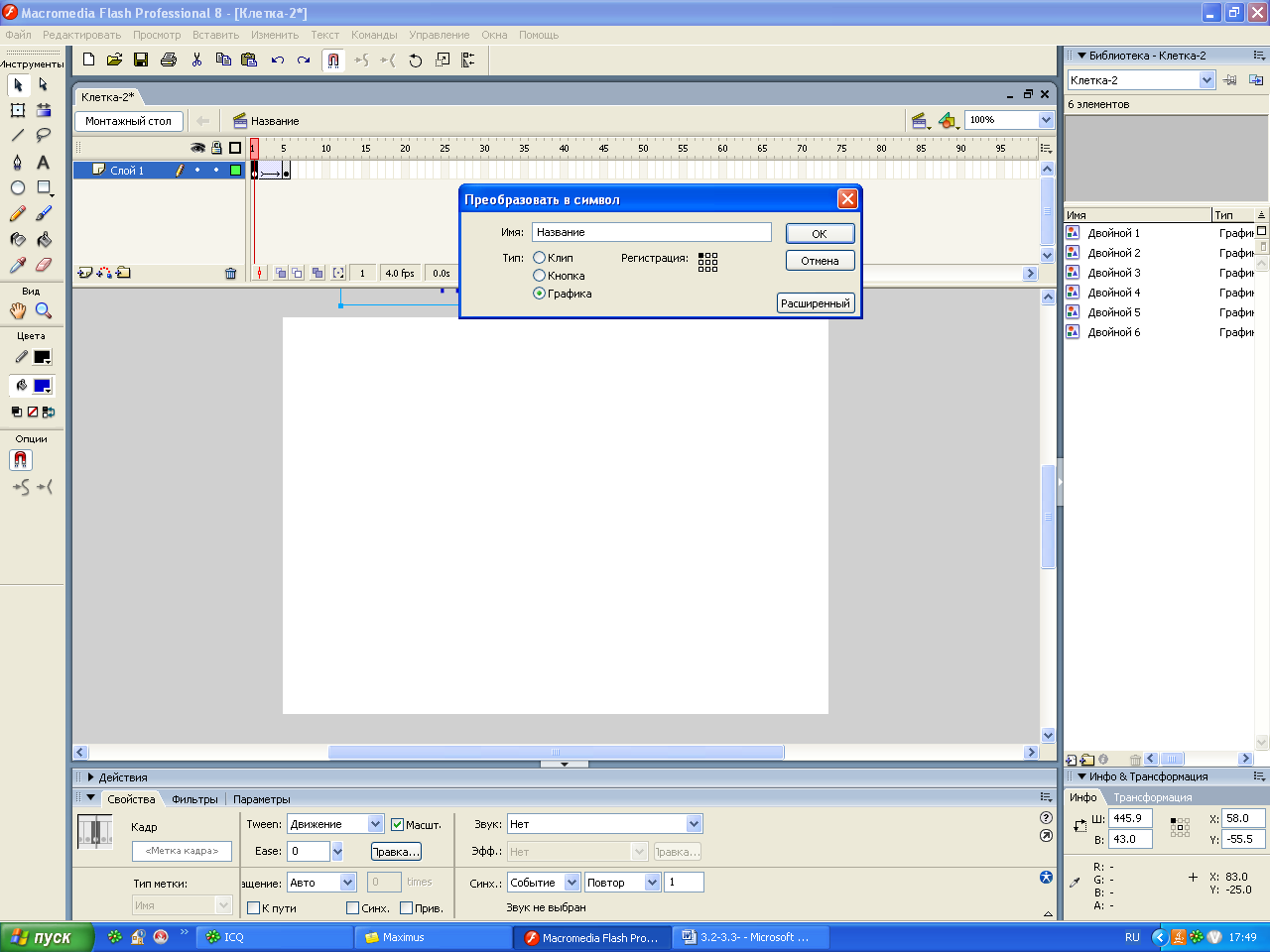
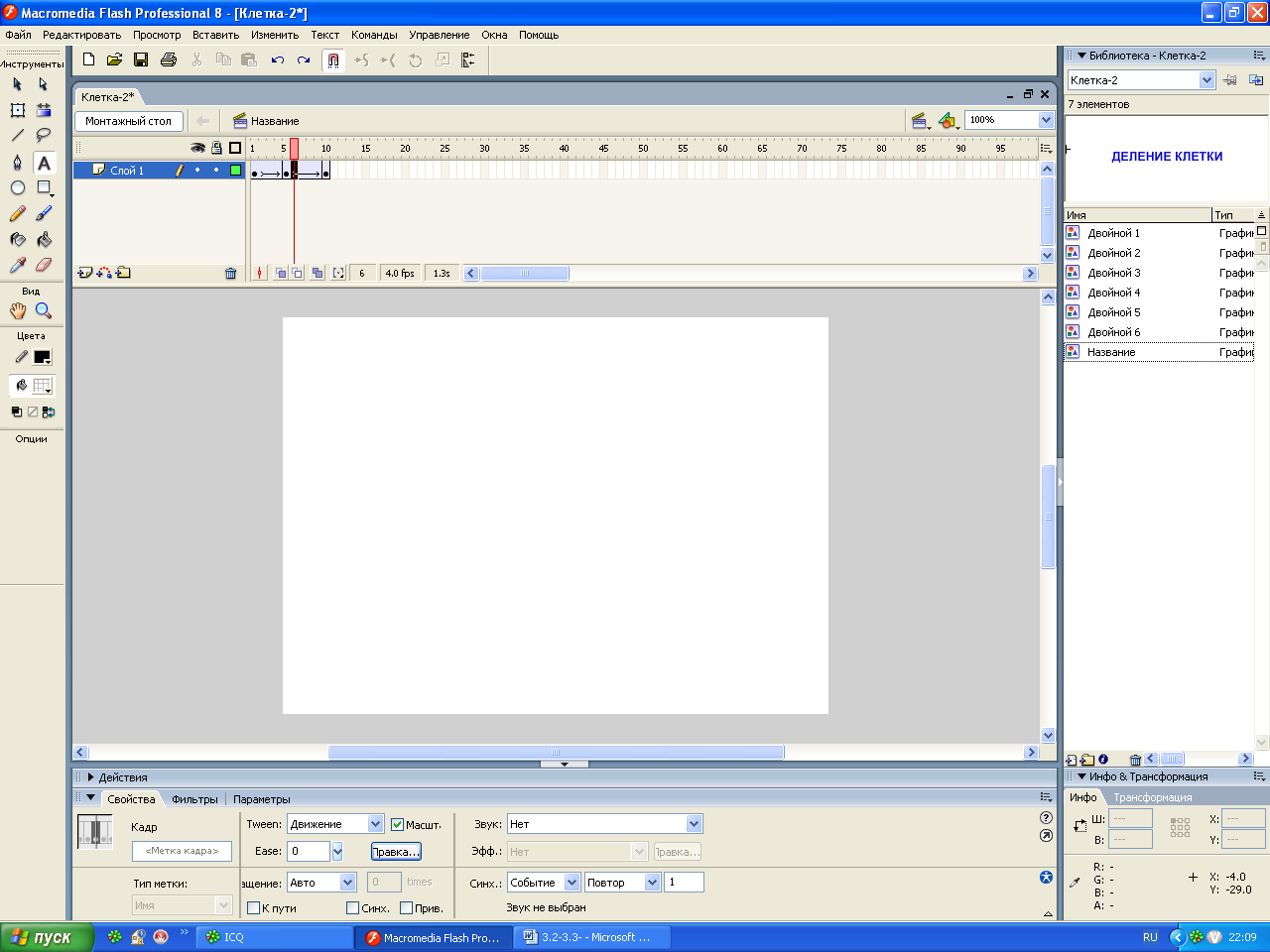
Пусть название фильма, закончив движение, постепенно исчезнет с экрана – как бы выцветет. Выделим 1-й ключевой кадр нашей анимации (сцена Название) и преобразуем текстовый блок в образец, команда Изменить – Преобразовать в символ или F8. Дадим образцу имя Название и присвоим тип Графика, рис.3.61. После этого Flash создаст образец и преобразует текстовый блок в его экземпляр. Половина дела сделано. Теперь выделим 2-ой ключевой кадр и удалим текстовый блок, растянутый ключевой кадр станет таким, как показано на рис.3.62, - стрелка, обозначающая анимацию, превратится в пунктирную линию. Это значит, что наша анимация теперь фактически не имеет 2-го ключевого кадра («оборванная» анимация), и

Рис.3.61.Фрагмент окна преобразование в символ


а) б)
Рис.3.62. «Оборванная» анимация: а) – вид до удаления текстового блока; б) – вид после удаления текстового блока
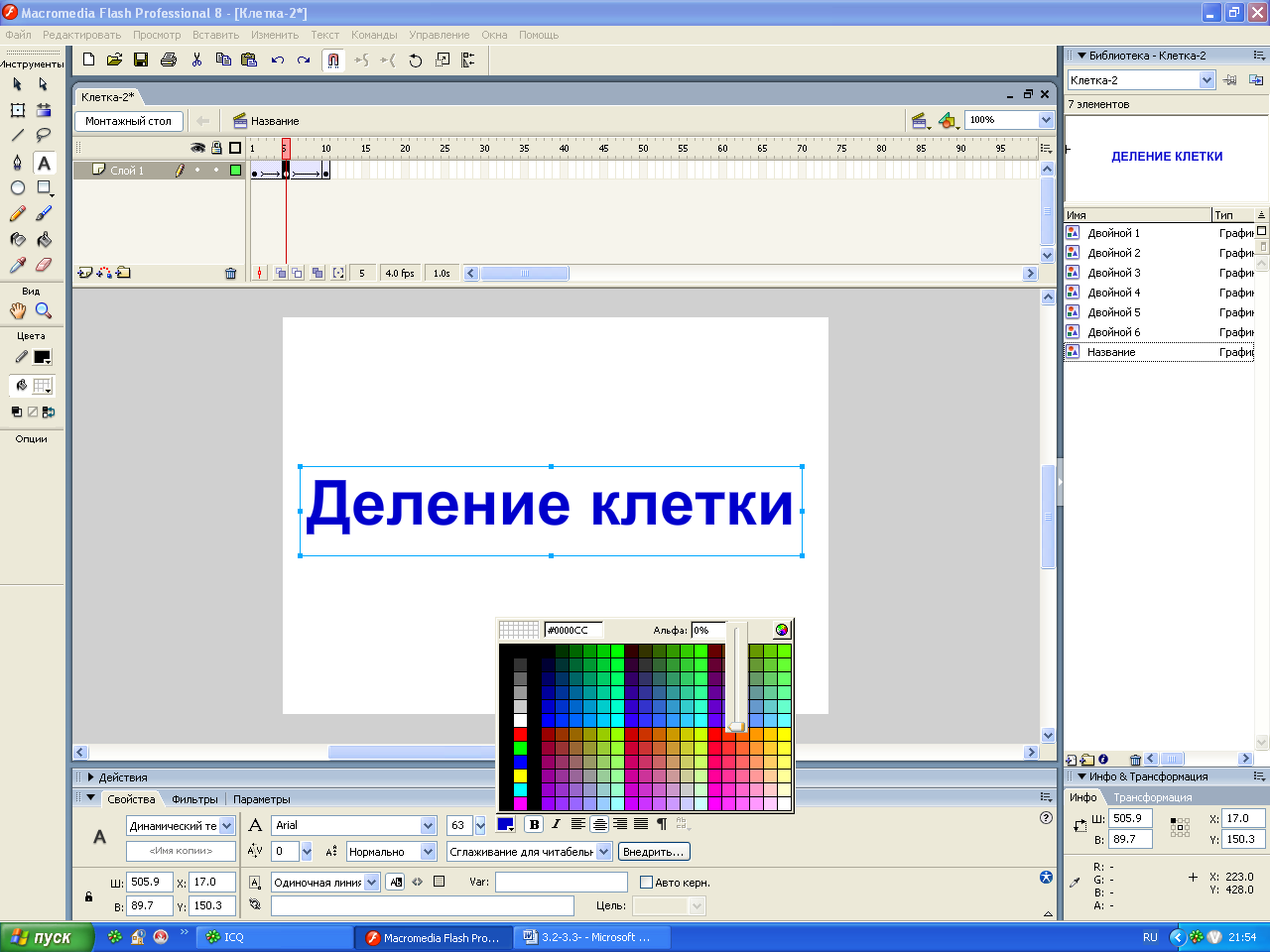
Flash не знает, как её закончить. (Кстати, такая же картина будет наблюдаться, если удалить 2-ой ключевой кадр из последовательности кадров). Теперь заставим название фильма исчезнуть с экрана, для чего добавим к дорожке ещё одну последовательность кадров. Эта последовательность будет следовать вслед за первой, и первым её ключевым кадром станет второй ключевой кадр первой последовательности. Пусть вторая последовательность также состоит из 5 кадров – это будет достаточно, чтобы зритель успел прочитать название фильма., прежде чем оно исчезнет. Таким образом, первый ключевой кадр новой последовательности у нас есть. Второй её ключевой кадр мы поместим на позицию № 10 временной шкалы. Выделим любой из подкадров растянувшегося 1-го ключевого кадра и выберем на панели Свойства в раскрывающемся списке Tween, Движение. Результат этих действий показан на рис.3.63. Для исчезновения названия фильма выберем на панели Свойства – Цвет текста (заливки) и в поле Альфа с помощью регулятора (ползун) установим значение 0% - полностью прозрачность, рис.3.64. Название фильма исчезнет.

Рис.3.63. Две следующие друг за другом последовательности кадров, реализующие различные анимации (появление названия фильма и его исчезновение).

Рис.3.64. Установка параметров для исчезновения название фильма
Рассмотрим панель Свойства, рис.3.65. Поле Кадр используется для задания уникального имени или примечания для какого либо кадра. В основном полезно для программирования сценариев. Мы можем пользоваться этим полем. Чтобы пометить нужный нам кадр. Если мы задаём для кадра имя, будет выглядеть, так как показано на рис.3.66.
Под полем кадр находится раскрывающийся список Тип меток. В нём задаются тип значения в поле ввода Кадр Имеются пункты: Имя, Комментарий, Якорь.
Флажок Масш, включается, если нам нужно, чтобы анимированный элемент имел свои размеры.

Рис.3.65. Панель Свойство

Рис.3.66. Кадр имеющий имя
С помощью поля ввода с регулятором Ease задается степень замедления движения анимированного элемента в конце анимации.
Раскрывающийся список Вращение задаёт направление вращения анимированного элемента. Если правее кнопки Правка находится кнопка в треугольнике которого изображен восклицательный знак, это значит, что с нашей анимацией что-то не в порядке. При нажатии на эту кнопку появятся окно-предупреждение, описывающее проблему.
Дополнительные средства управления движением
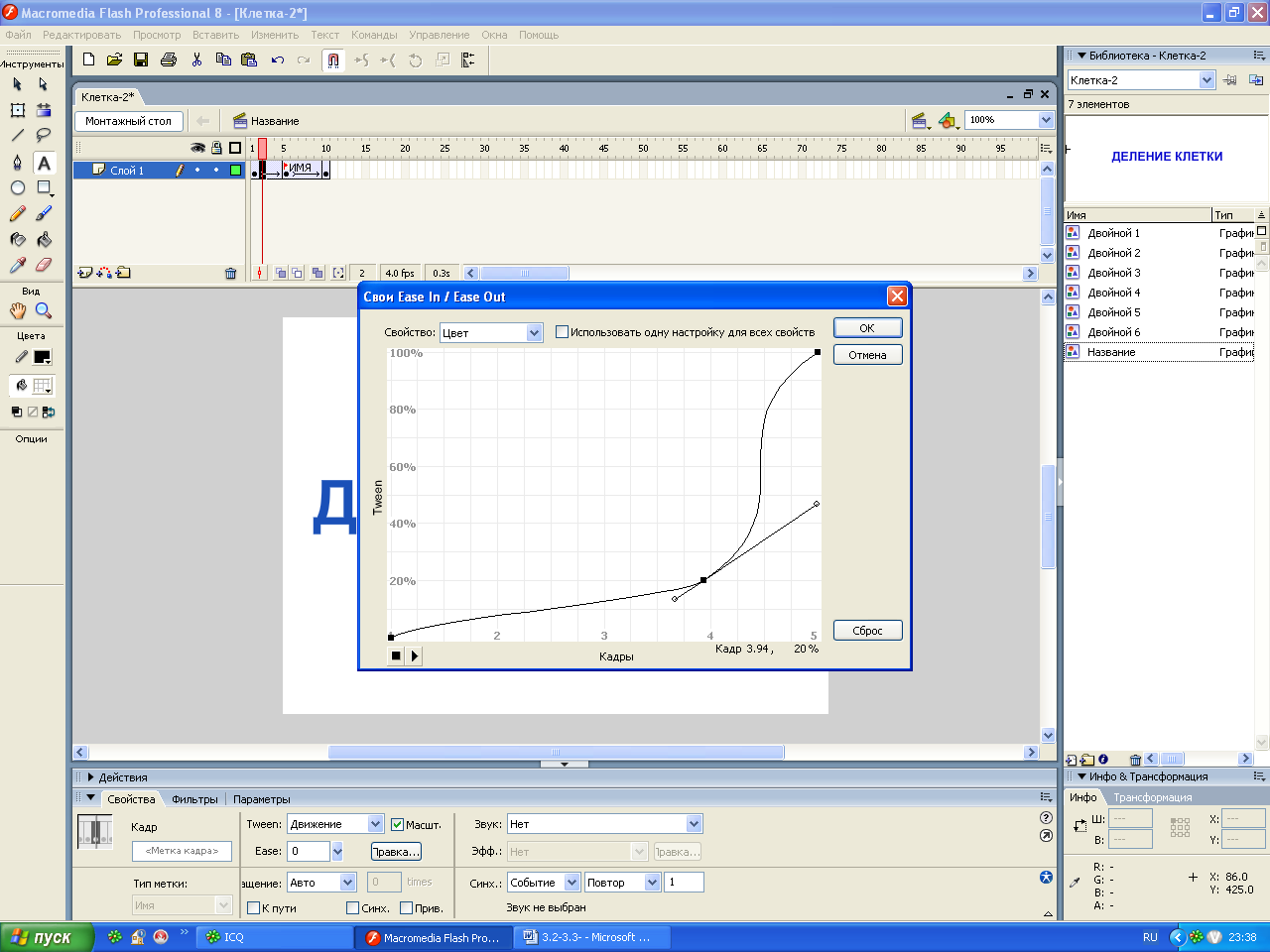
С их помощью можно, например управлять скоростью движения или насыщенностью его тени на каждом участке его траектории. Чтобы задать параметры движения, нужно сначала выделить любой промежуточный кадр в последовательности, задающей это движение. Затем нажмём кнопку Правка, появится диалоговое окно Свои Ease In/Ease Out, рис.3.67. Если включён флажок Использовать одну настройку для всех свойств,

Рис.3.67.Диалоговое окно Свои Ease In/Ease Out
тогда поле Свойство будет не активно. Вертикальна ось проградуирована в % и задаёт степень приложения заданного нами для анимированного элемента эффекта. Так, если наш элемент должен двигаться, то эта шкала задаёт его местоположение на траектории движения, а если он должен менять свою прозрачность – то степень изменения прозрачности. Изначально график представляет собой прямую линию, начинающуюся с координатами (0,0), а заканчивающуюся в точке (последний кадр анимации), 100 %. Это значит, что по умолчанию все заданные нами изменения эффекта, примененного к анимирующему элементу, происходят плавно. Чтобы задать другие изменения, должны будем изменить сам график, скажем, превратить его линию в кривую. Делается это следующим образом. Помещаем курсор мыши на нужную точку графика, нажимаем ЛК и буксируем мышь, а когда график примет нужную форму, отпускаем ЛК.
Заставим название фильма пропадать с экрана сначала медленно, а потом всё быстрее и быстрее. Для этого сначала выберем в раскрывающем списке Цвет (рис.3.68), а потом исправим график как показано на рисунке и нажать на кнопку ОК. В нижнее углу имеются две кнопки. Правая кнопка позволяет нам запустить воспроизведение дорожки, кадр который мы выделили. Левая кнопка останавливает воспроизведение. Кнопка Сброс позволяет вернуться к изначальному графику изменения параметра.

Рис.3.68. График, задающий ускоренное изменения эффекта анимированного элемента
Морфинг
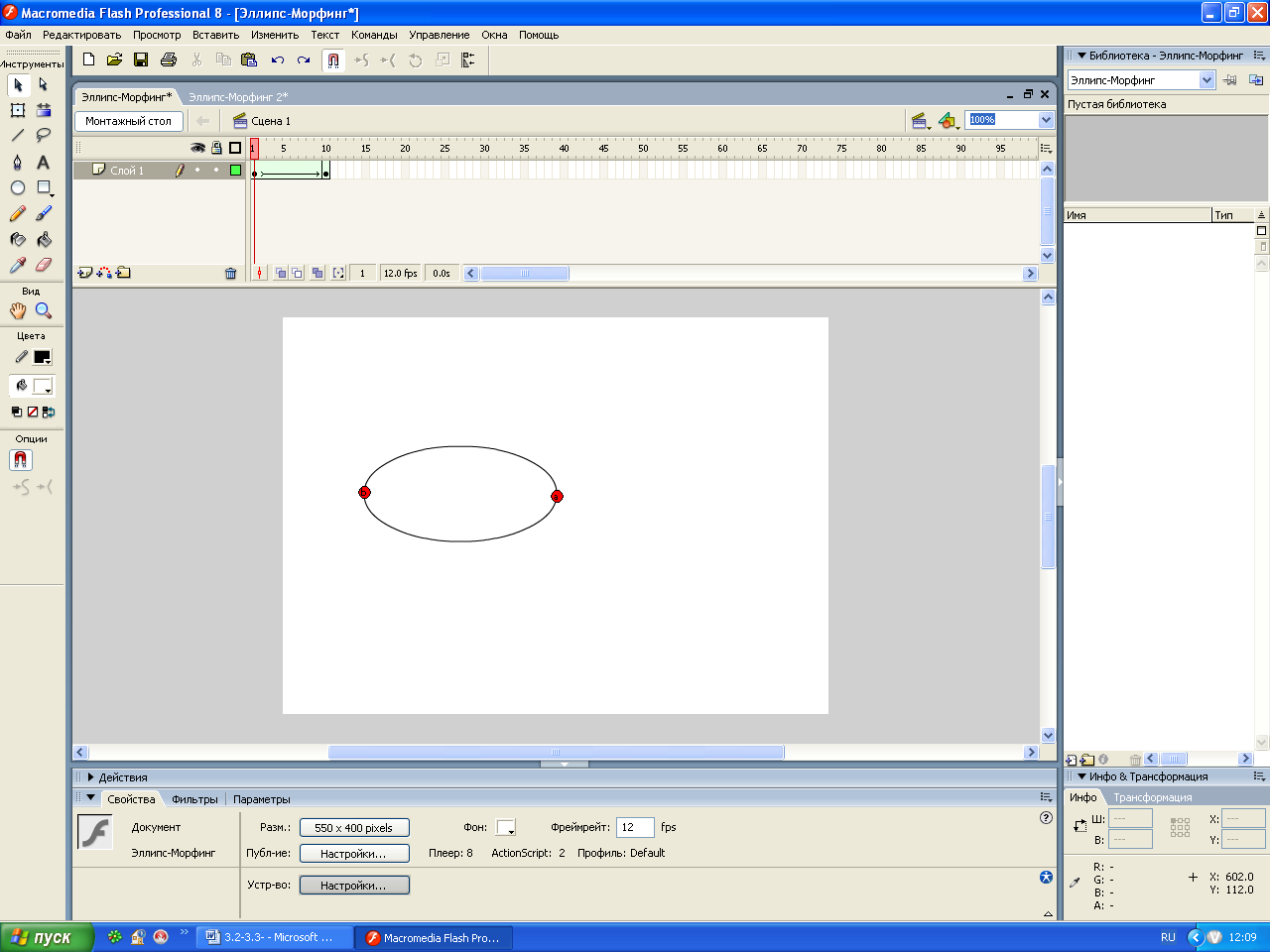
Морфинг в сущности делается так же как и движение. Создаются ключевые кадры – начало и конец анимации, наполняем их содержанием и при желании задаём параметры анимации. Морфинг будем рассматривать на другом примере, т.е. создадим другой документ. Используя инструмент «эллипс» нарисуем на рабочем листе. Содержимое первого ключевого кадра нашей новой анимации готово. Теперь нужно создать 2-й ключевой кадр, например в позиции № 10 временной шкалы. Flash автоматически скопирует во 2-й ключевой кадр содержимое 1-го. Теперь превратим эллипс в подобие математического знака «бесконечность», рис.3.69. Теперь можно создать морфинг.
![]()
Рис.3.69. Результат изменения формы эллипса
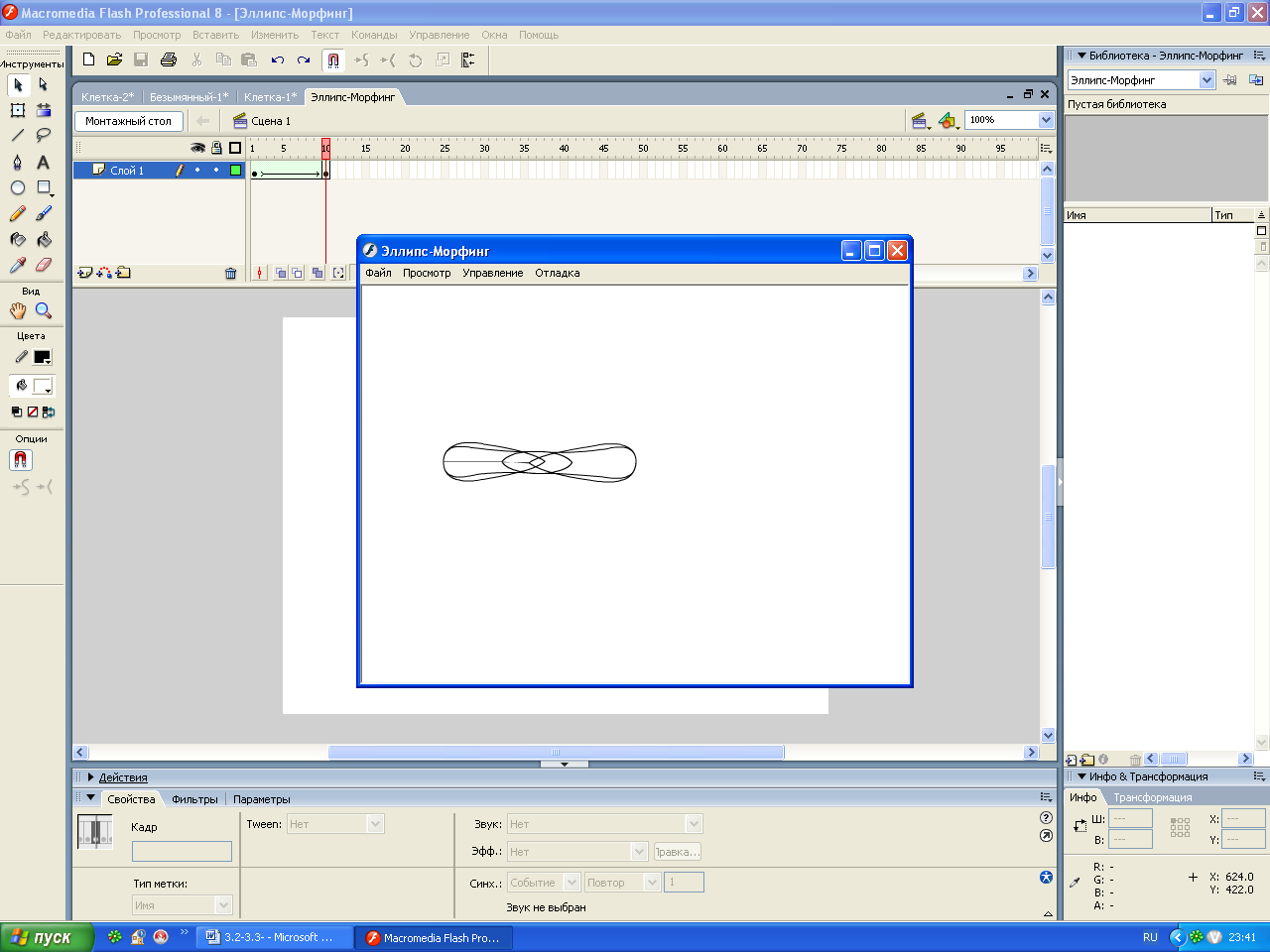
Выделим любой из подкадров 1-го ключевого кадра и выдерем в раскрывающемся списке Tween панели Свойства пункт Форма, рис.3.70. Анимация готова. Для проверки анимации выполнить команду Управление – Проверить ролик, рис.3.71.. Сохраним файл с именем, например Эллипс Морфинг.

Рис.3.70. Создание параметров анимации морфинг

Рис.3.71. Фрагмент демонстрации
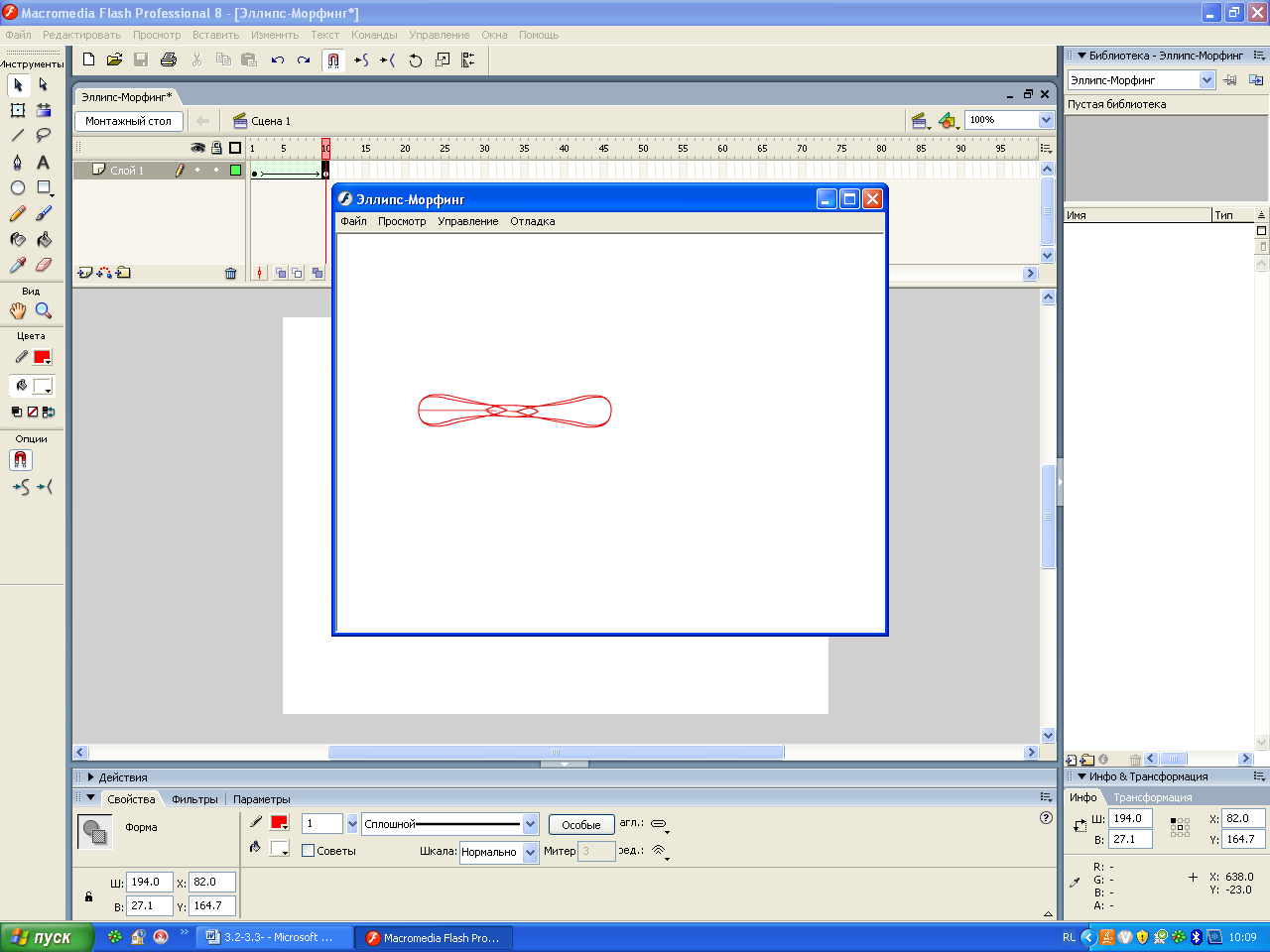
При анимации, во время изменения формы эллипса, мы можем заставить менять ещё и его цвет. Для этого выделим последний ключевой кадр нашего морфинга, выделим всё содержимое рабочего листа и изменим его цвет, панель Свойство – Цвет штриха,
получим вид показанный на рис.3.72. Чтобы удалить созданный морфинг, выделяют любой промежуточный кадр задающий этот морфинг и выбирается на панели Свойство - Tween пункт Нет.

Рис.3.72. Фрагмент демонстрации при изменении цвета
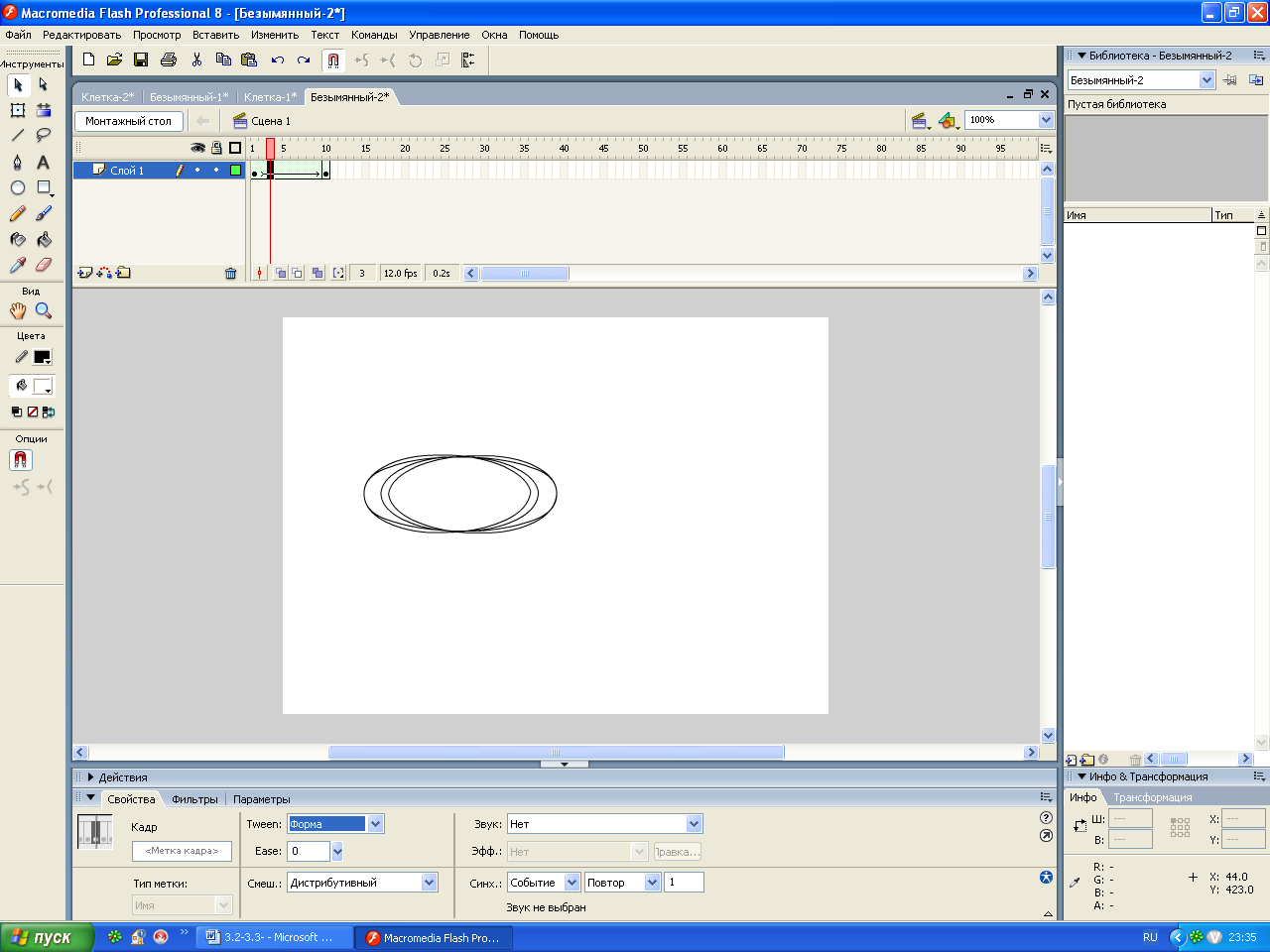
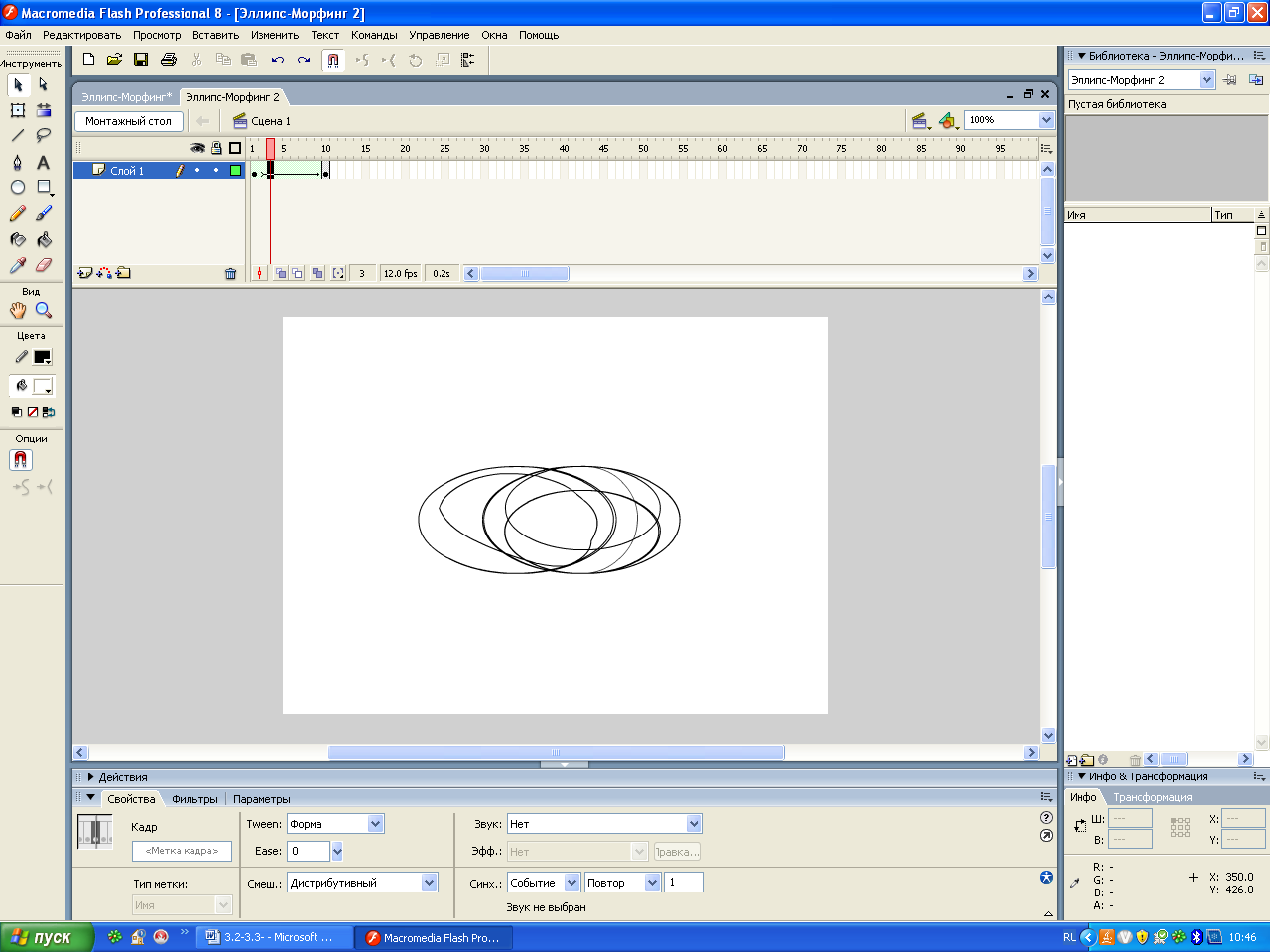
Создадим ещё один документ Эллипс Морфинг 2 исключительно средствами морфинга. Нарисуем 1-й ключевой кадр, чтобы нарисовать 2-й кадр воспользуемся одним из трюков Flash, позволяющим разделять изображение на части. Сначала выделим и перетащим в лево левую часть нашей «клетки», потом выделяем оставшуюся, правую, часть и отнесём её вправо. Осталось только придать обеим половинам «клетки» вид их «родителя» (это легко можно выполнить, если использовать копирование и перетаскивание созданных половинок) и 2-й ключевой кадр готов. Теперь создадим сам морфинг и проверим результат. Как это сделать см. описание выше.
Установка параметров морфинга
С помощью панели Свойство, рис.3.73 можно задавать некоторые параметры созданного

Рис.3.73. Панель Свойство после выделения промежуточного кадра морфинга
морфинга. Большинство элементов нам уже известны, поэтому рассмотрим только элементы управления , задающие специфичные для морфинга параметры. А такой элемент всего один – раскрывающийся список Смеш. Он позволяет сделать фигуры, расположенные на промежуточных кадрах анимации более или менее угловатыми.
Следует заметить, что для морфинга доступно гораздо меньше параметров, чем для движения. Так мы не можем управлять морфингом с помощью диалогового окна Свои Ease In/Ease Out.
Маркеры морфинга и их использование
Маркер морфинга позволяет нам выбрать точку на анимируемом фрагменте графики и жестко задать её местоположение в начале и конце анимации. Таких маркеров можно создать до 26 штук. Каждый маркер при этом помечается маленькой латинской буковой от a до z.
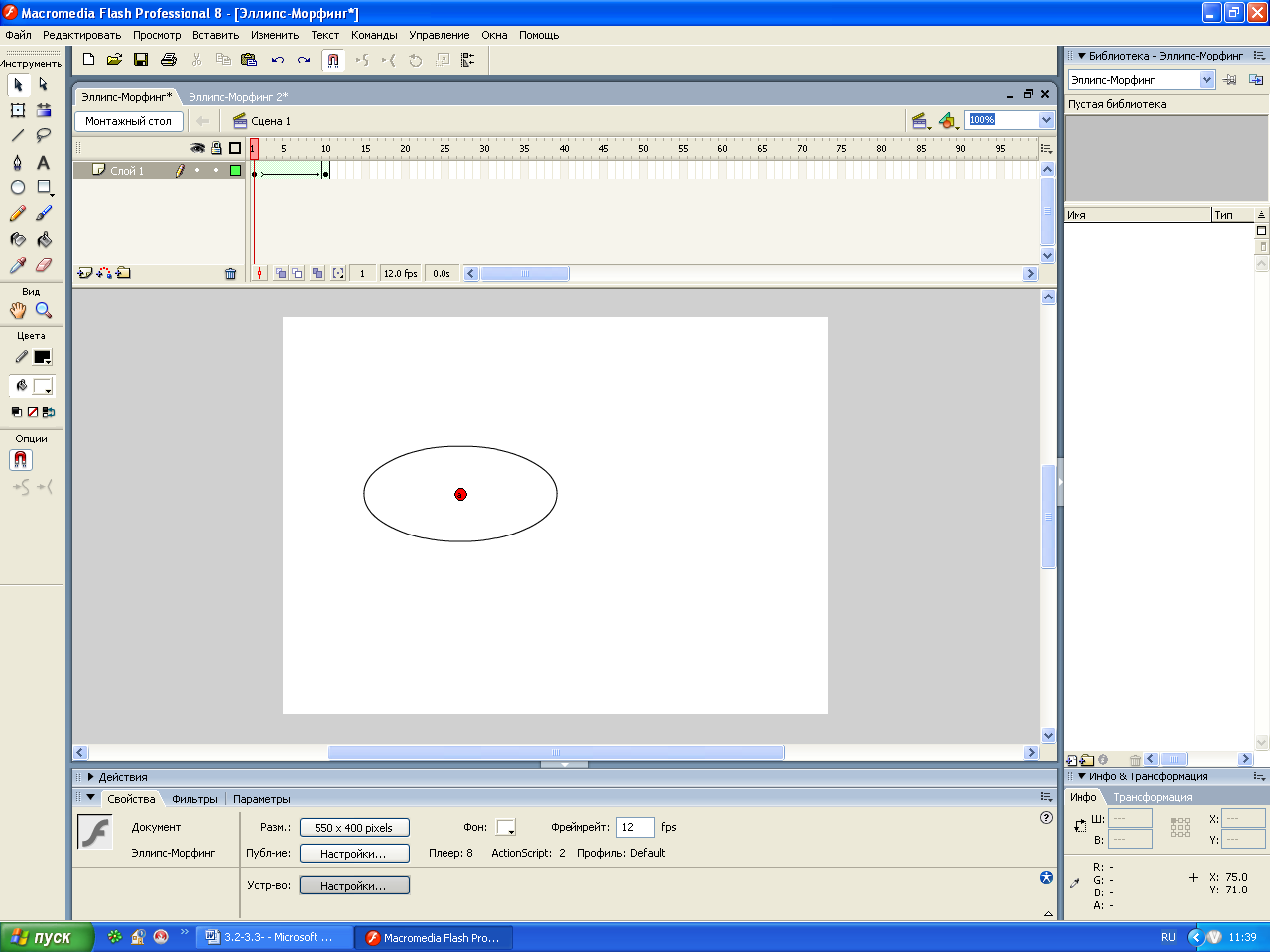
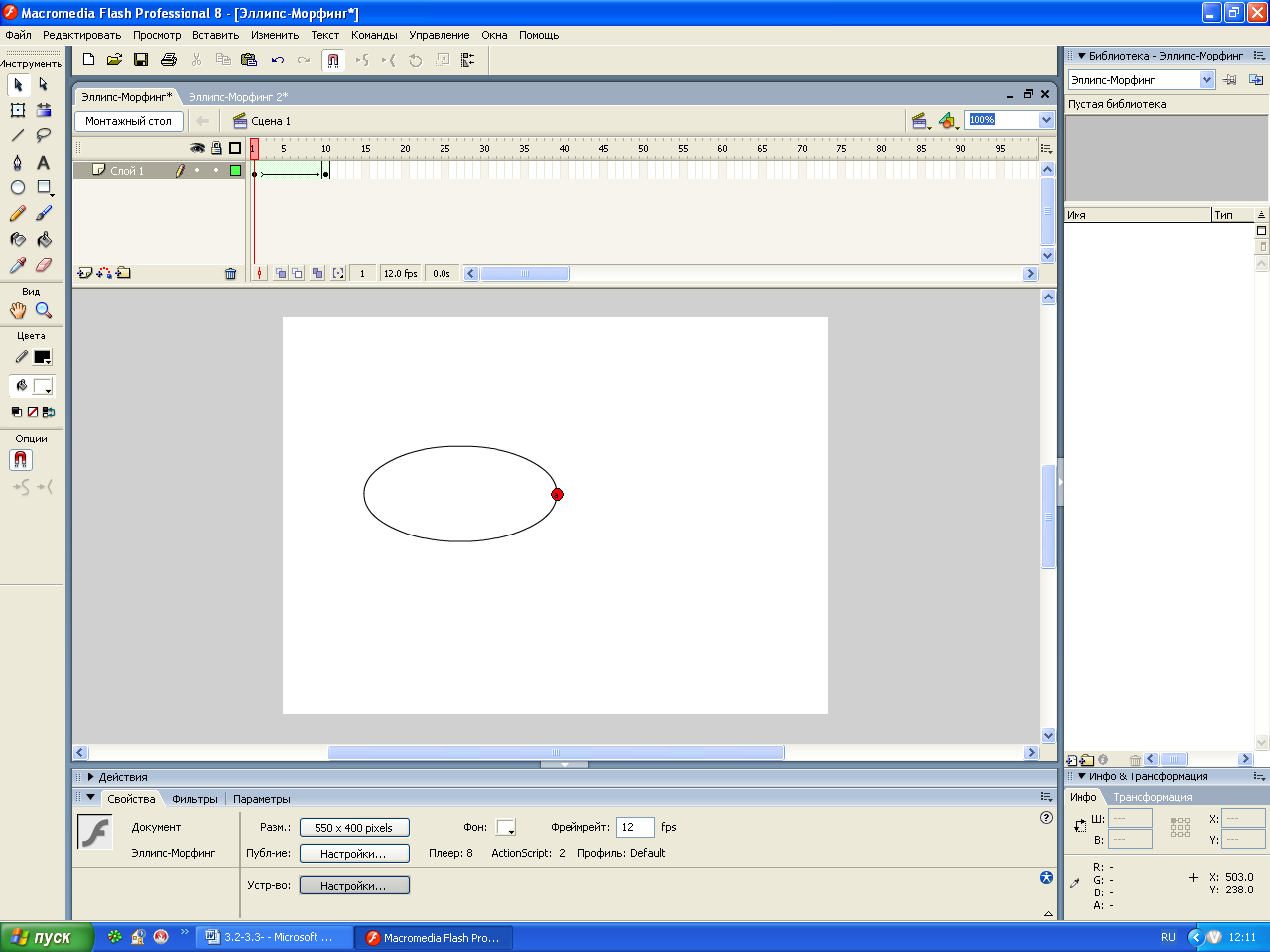
Испробуем маркеры в действии. Воспользуемся ранее созданным файлом Эллипс Морфинг. Выделим 1-й ключевой кадр анимации и создадим в нём маркер морфинга, команда Изменить – Фигура – Добавить совет формы. На рабочем листе появится небольшой красный кружок с латинской буквой в центре; поскольку это первый маркер, который мы создали, в его центре будет буква a. Этот маркер не привязан ни к одной точке на контуре нашей фигуры. Чтобы «приклеить» маркер, например к правой стороне эллипса нужно мышью захватить его и перенести на линию контура эллипса, рис.3.73. Мы создали первую контролируемую точку контура. Далее создадим ещё один маркер и приклеим его к другой контролируемой точке эллипса, пусть это будет левая сторона, см. рис.3.74.



Рис.3.74. Маркеры морфинга
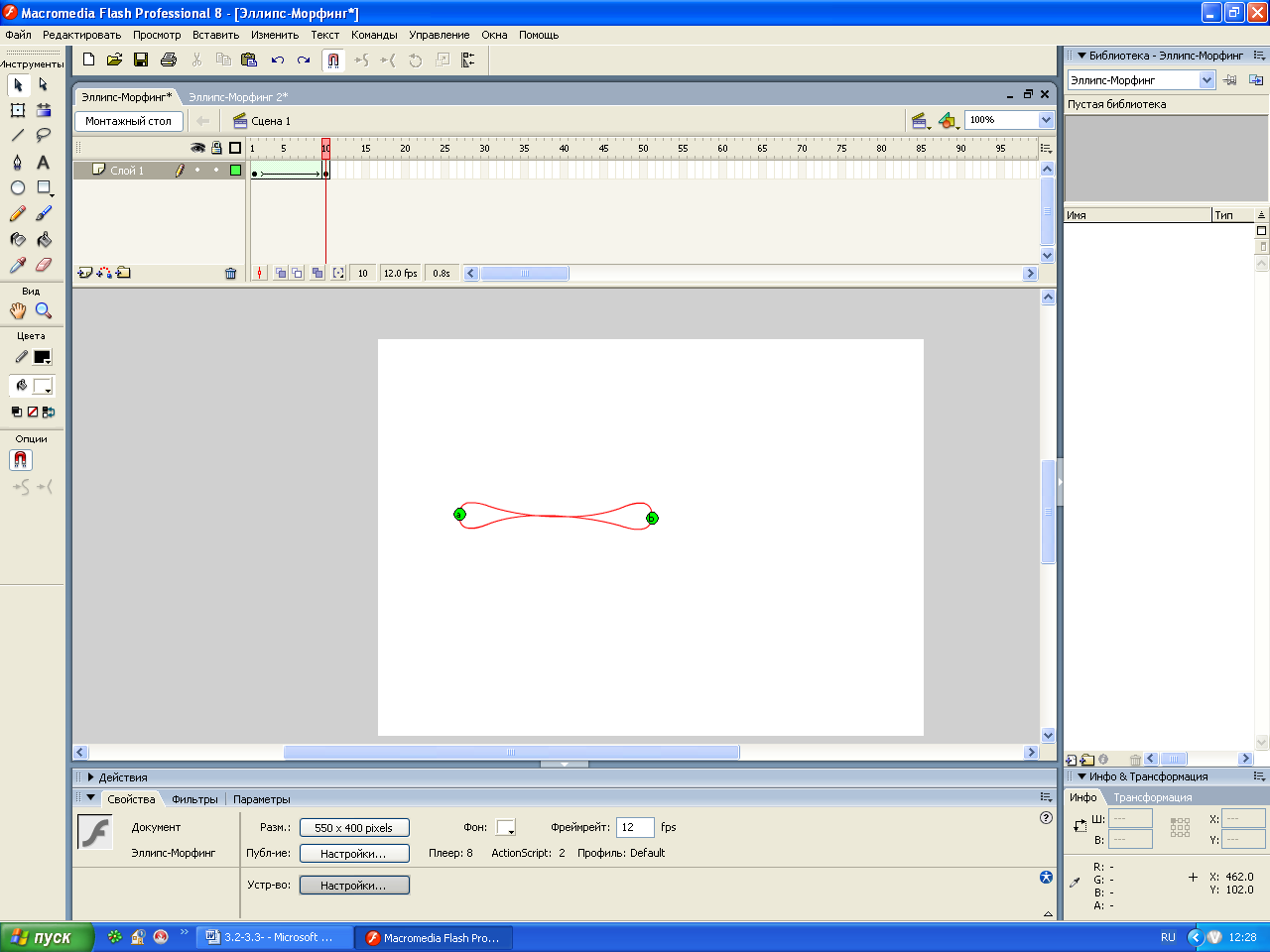
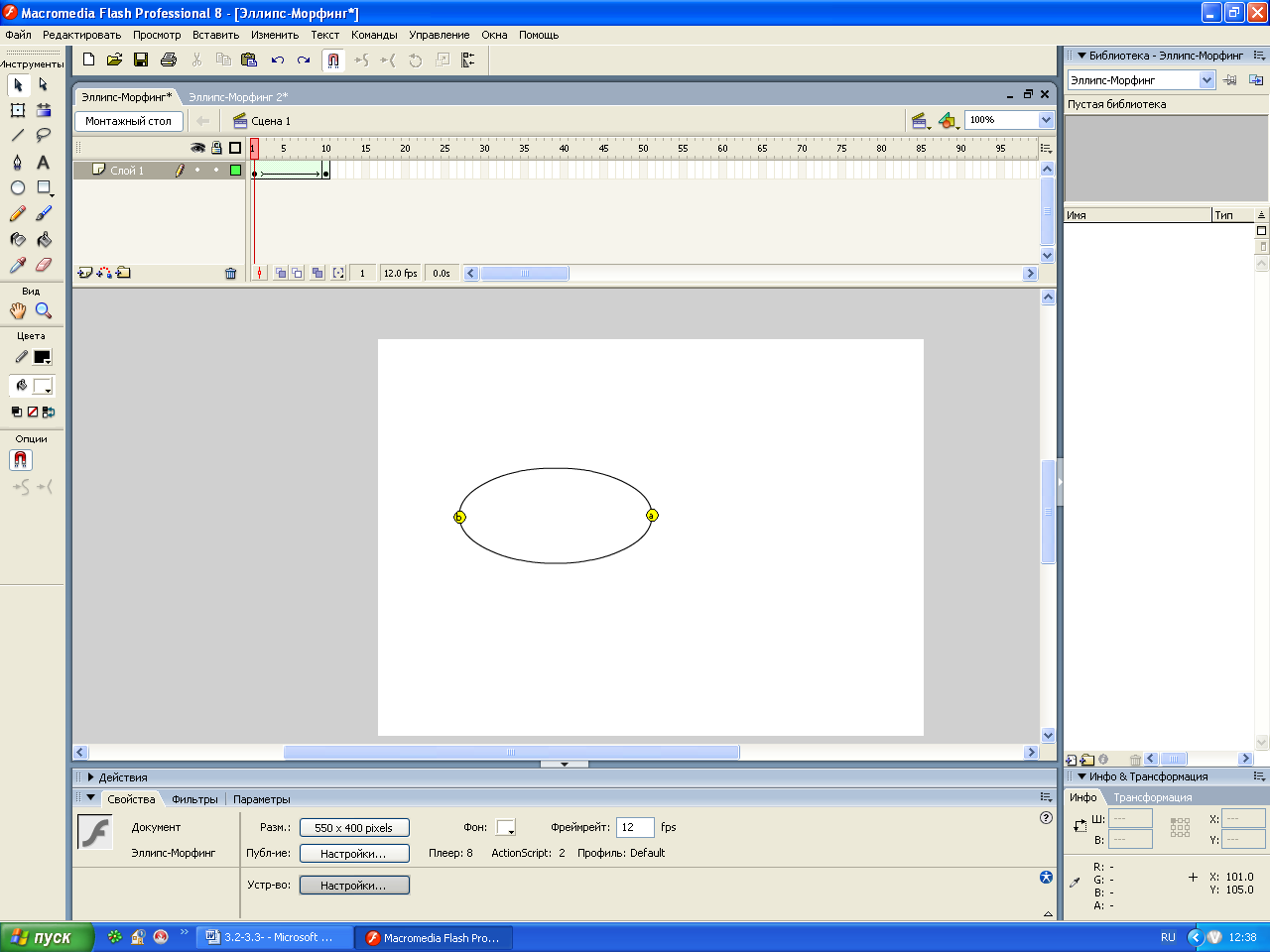
Итак, начальное положение маркеров мы задали, теперь нужно задать их конечное положение. Выделим 2-й ключевой кадр анимации. Мы уведем, что на рабочем листе находятся 2-а таких же маркера (они могут располагаться в центре друг над другом). Поскольку наш эллипс во время превращения в знак бесконечности должен переворачиваться, мы «приклеим» их на те же точки конечной фигуры, только в обратном порядке. То есть маркер a должен быть помещён на левой стороне фигуры. а маркер b – на правой стороне, рис.3.75. После того как мы «приклеим» маркеры морфинга на 2-ом кадре на свои места, они станут зелёными. Если же теперь мы вернёмся к 1-му кадру, то увидим, там маркеры будут желтыми, рис.3.76. Это значит, что контролируемые нами точки заданы и на первом, и на 2-м ключевых кадрах анимации. Теперь можно запустить готовую анимацию. Чтобы удалить маркер морфинга нужно щёлкнуть по нему ПК мыши и выбрать пункт Удалить подсказку.

Рис.3.75. Маркеры на 2-ом ключевом кадре

Рис.3.76. Маркеры на 1-ом ключевом кадре
Работа со звуком. Flash способен импортировать звуковые клипы, но не имеетсовершенно никаких инструментов для их создания. Поэтому для подготовки звука нам придётся исползовать сторонние программы. Выясним, как звуковые данные кодируются и сохраняются в файлах и какие форматы записи звука чаще всего используются. Существуют следующие способы кодирования звука, рис.3.77.
