
- •Федеральное агентство по образованию Государственное образовательное учреждение высшего профессионального образования
- •Учебно-методический комплекс
- •Содержание
- •1. Рабочая учебная программа дисциплины
- •1.1. Цели и задачи дисциплины
- •1.2. Структура и объем дисциплины Распределение фонда времени по семестрам, неделям, видам занятий
- •1.3. Содержание дисциплины
- •1.3.1. Распределение фонда времени по темам и видам занятий
- •1.4. Требования к уровню освоения дисциплины и формы текущего и промежуточного контроля
- •Перечень вопросов для подготовки к экзамену по дисциплине «Телекоммуникационные и компьютерные технологии в связях с общественностью»
- •2. Учебно-методическое пособие
- •2.1. Тематический план изучения дисциплины
- •Тема 1. Общие сведения о телекоммуникации. Вычислительные сети.
- •Тема 2. Информационные и компьютерные технологии.
- •Тема 3. Компьютерные технологии в исследованиях, планировании и оценке
- •Тема 4. Автоматизированные системы хранения и обработки баз данных для проведения исследований.
- •Тема 5. Интернет и связи с общественностью.
- •Тема 6. Построение информационной системы на основе Web-сервера в среде Internet.
- •Тема 7. Мультимедийные системы в связях с общественностью.
- •2.2. Руководство по практическим занятиям
- •Содержание практических занятий
- •2.2.1.Практическое занятие № 1
- •1. Создание презентаций в среде Power Point
- •Задание 1. Выбор тематики и настройка презентации
- •Технология работы
- •Задание 2. Заполнение слайдов текстом в режиме Структура
- •Технология работы
- •Задание 5. Изменение порядка презентации в режиме Сортировка слайдов
- •Задание 6. Демонстрация слайд-фильма
- •Технология работы
- •2.2.2.Практическое занятие № 2
- •2.1.Краткие сведения о табличном процессоре Microsoft Excel
- •Основные объекты документа электронных таблиц
- •2.2.Основные режимы работы в Excel
- •Работа 1. Использование электронной таблицы как формы для ведения отчетности
- •Задание 1. Заполнение листа книги исходными и расчетными данными
- •Примерный перечень канцелярских товаров для офиса
- •Технология работы
- •Задание 2. Копирование таблицы на другие листы книги
- •Копирование листов: первый способ
- •Технология работы
- •Копирование листов: второй способ
- •Задание 3. Формирование годового отчета
- •Технология работы
- •Задание 2. Построение и Настройка гистограммы по данным с разных листов
- •Задание 3. Построение и настройка диаграммы по данным со всех листов
- •Практическое занятие № 3
- •3.1.Введение в Microsoft FrontPage
- •6.2.Создание нового веб-сайта FrontPage
- •3.3.Варианты индивидуального задания №3. Создание Web-документа с помощью программы Microsoft FrontPage
- •Практическое занятие № 4
- •4.1. Краткие сведения о программе Macromedia Flash 8
- •4.1.1. Пользовательский интерфейс Flash
- •4. Область модификаторов (заголовок Options). Здесь находятся кнопки,
- •4.1.2. Управление окнами и панелями Flash
- •4.1.3. Работа с документами в среде Flash
- •4.1.3. Основы работы в Flash
- •4.2. Создание в Macromedia Flash 8 простых объектов
- •Виды трансформационной анимации
- •Способы кодирования звука
- •4.3.Варианты индивидуального задания для создания анимации
- •3. Учебно-методическое обеспечение дисциплины
- •3.1. Перечень основной и дополнительной литературы Основная литература
- •Дополнительная литература
- •3.2. Методические рекомендации преподавателю
- •3.3. Методические указания студентам по изучению дисциплины
- •3.4. Методические указания и темы для выполнения контрольных работ
- •3.5. Материально-техническое обеспечение дисциплины
- •3.6. Программное обеспечение использования современных информационно-коммуникативных технологий
- •Прило жения
- •Журнал отчетов по практическим работам
- •Отчет по практической работе Практическая работа №....
4.2. Создание в Macromedia Flash 8 простых объектов
Объекты нарисованные в Flash, как правило состоят из контуров и заливки. Контур – это набор линий, ограничивающих фигуру, а заливка – это её, так сказать, наполнение. Существуют также фигуры без заливка; к ним относятся, в частности, линии.
Flash представляет нам довольно много инструментов рисования. Рассмотрим некоторые из них.
Инструмент Линия
Чтобы выбрать его, щелкнем в главном инструментарии по кнопке Линия или нажать на кнопку N. После этого курсор мыши примет вид небольшого крестика – это значить, что теперь можно проводить мышью линии. Вначале курсор помещается в то место, где должно находится начало линии, и нажимаем левую кнопку (ЛК). После этого, не отпуская кнопки, протаскиваем мышью в то место, где будет конец линии. В нужный момент отпускаем ЛК мыши – и прямая линия готова. Если необходимо провести линию под углом, кратным 45 градусов, то во время вычерчивания линии необходимо удерживать нажатой клавишу Shift.
При рисовании прямых линий можно включить модификатор Приклеивание, для чего достаточно нажать кнопку Привязать к объектам на панели инструментов в раздели Опции. Чтобы отключить модификатор, нужно ещё раз щёлкнуть по кнопке Привязать к объектам.
Можно изменять цвет линии с помощью раздела Цвета на той же панели инструментов.
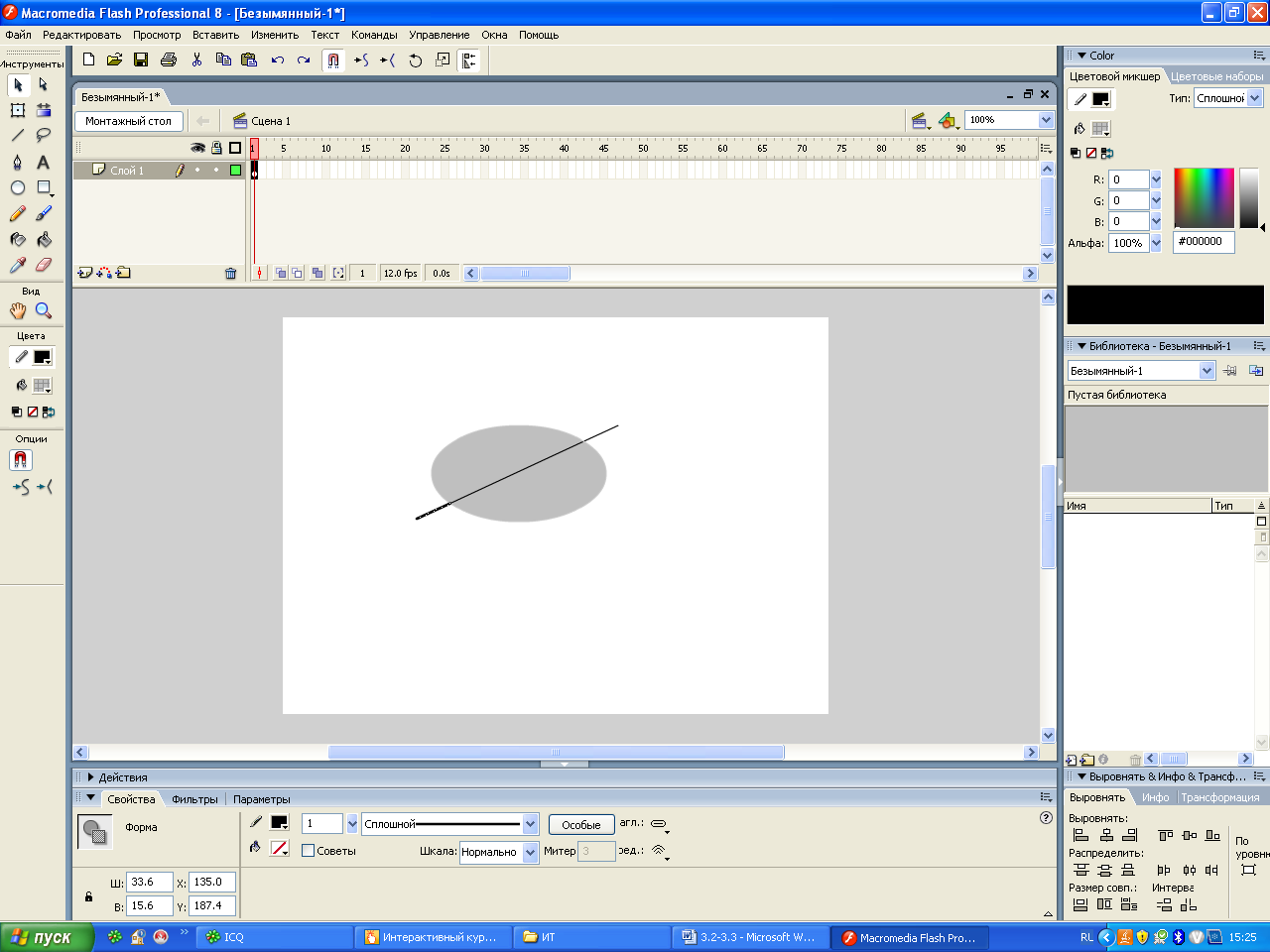
Можно изменять свойства линии, например толщину линии, для этого пользуются вкладку Свойство, (см.рис.3.2) расположенной в нижней части окна.
Инструмент Прямоугольник и Эллипс
Эти инструменты очень похожи. Разница проявляется лишь в результате их применения.
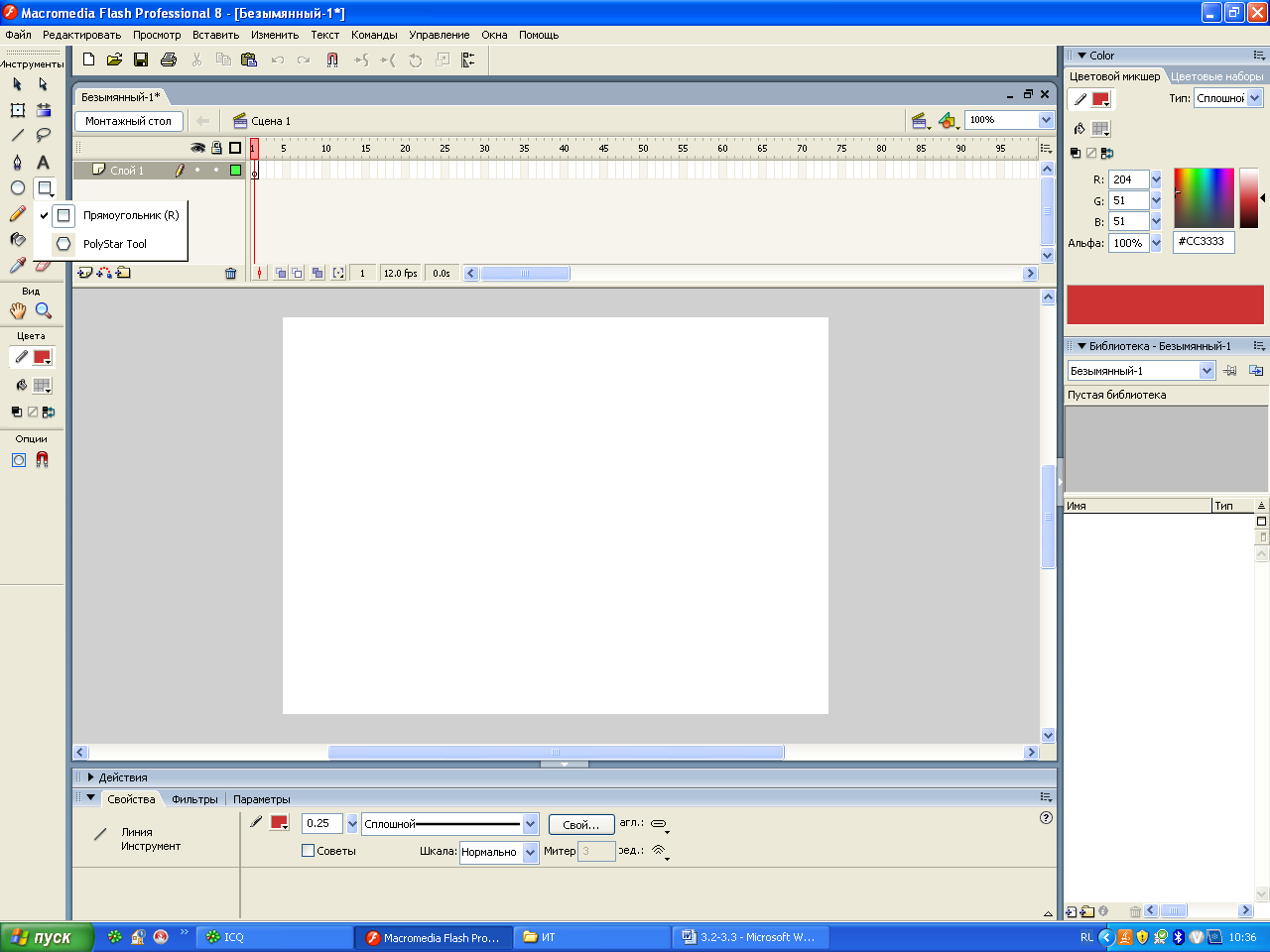
Чтобы выбрать инструмент «прямоугольник», нужно щёлкнуть по кнопке с аналогичным названием или нажать клавишу R. Если вы не находите на панели эту кнопку, найдите кнопку с видом 6-тиугольника и щёлкните по ней и, не отпуская ЛК мыши подержите её немного. На экране появится небольшое меню, рис.3.23. Такие кнопки называются кнопками с меню.

Рис.3.23. Кнопка с меню
В случае с инструментом «эллипс» всё намного проще. Щелкнем по кнопке с аналогичным названием или нажать клавишу О.
Для рисования прямоугольника помещаем курсор мыши в то место, где будет находится его левый верхний угол. После этого не отпуская ЛК мыши, протащим мышь в то место, где будет находится правый нижний угол прямоугольника и отпускаем курсор – прямоугольник будет нарисован.
Эллипс рисуется аналогичным образом. Выбираем точку, соответствующую левому верхнему углу воображаемого прямоугольника, в который будет вписан эллипс, нажимаем ЛК мыши и буксируем мышь в точку правого нижнего угла прямоугольника. Когда он примет нужную форму отпускаем ЛК мыши.
Если необходимо рисовать квадрат или круг, то во время рисования необходимо удерживать нажатой клавишу Shift.
Каждый нарисованный элемент может иметь заливку. Цвет заливки выбирают в разделе Цвета панели инструментов.
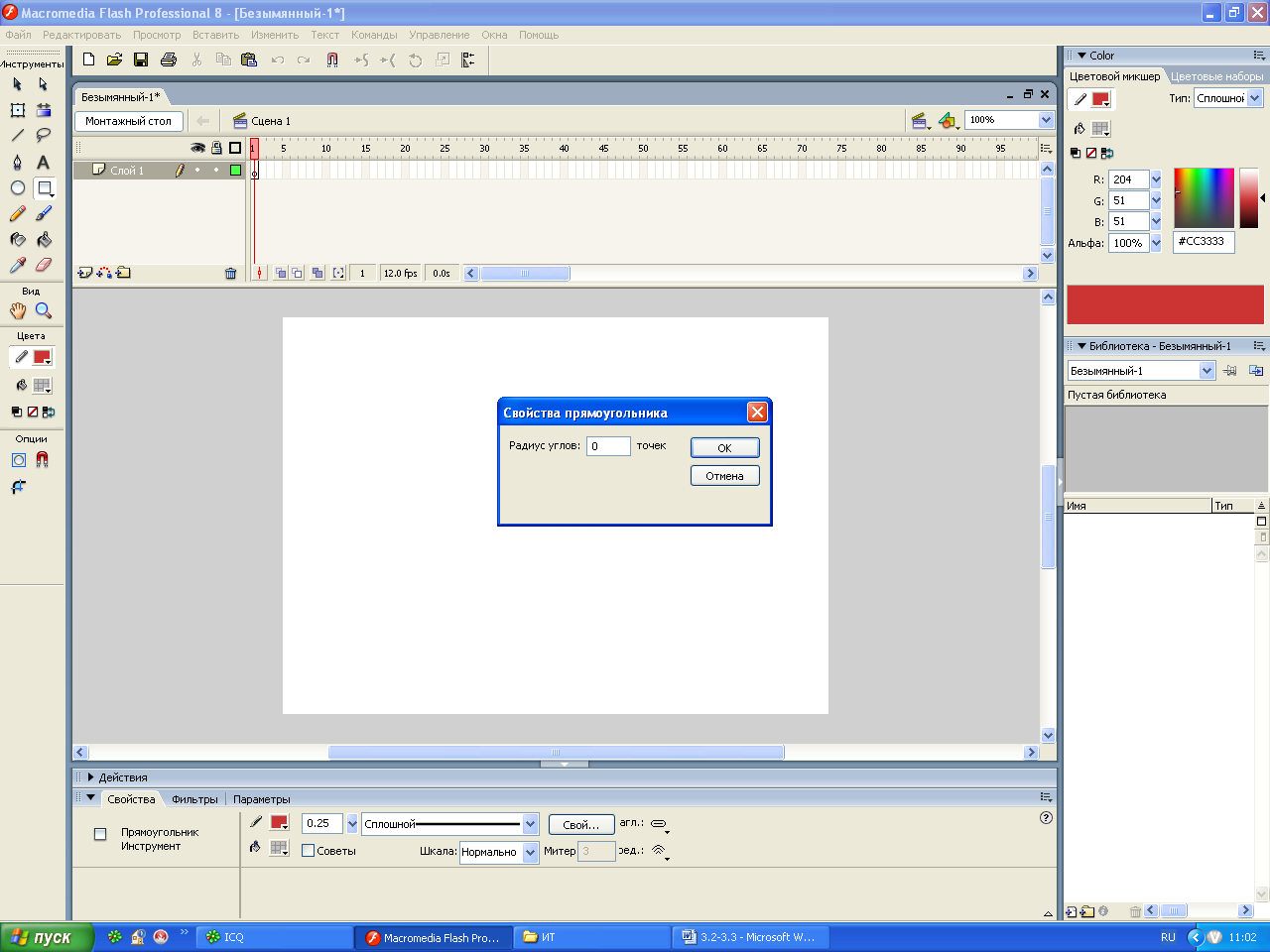
Можно рисовать прямоугольник скругленными углами, для этого пользуются кнопкой Установить радиус угла в раздели панели инструментов Опции. Появится диалоговое окно (рис3.24). В поле необходимо задать радиус кривизны и нажать кнопку ОК.

Рис.3.24. Диалоговое окно Свойство прямоугольника
Инструмент Многоугольник
Этот инструмент позволяет рисовать сложные многоугольники. Как его выбрать мы рассмотрели выше. Чтобы нарисовать многоугольник, поместим курсор мыши в то место,
где будет располагаться центр, и нажмём ЛК мыши, и не отпуская её буксируем мышь, пока не получим многоугольник нужного размера. Чтобы закончить рисования необходимо отпустить ЛК мыши.
Можно рисовать многоугольник любой формы. Если нужно нарисовать многоугольник, чьи оси симметрии располагаются строго по горизонтали или вертикали, то во время рисования будем удерживать нажатой клавишу Shift.
Цвет заливки выбирают в разделе Цвета панели инструментов.
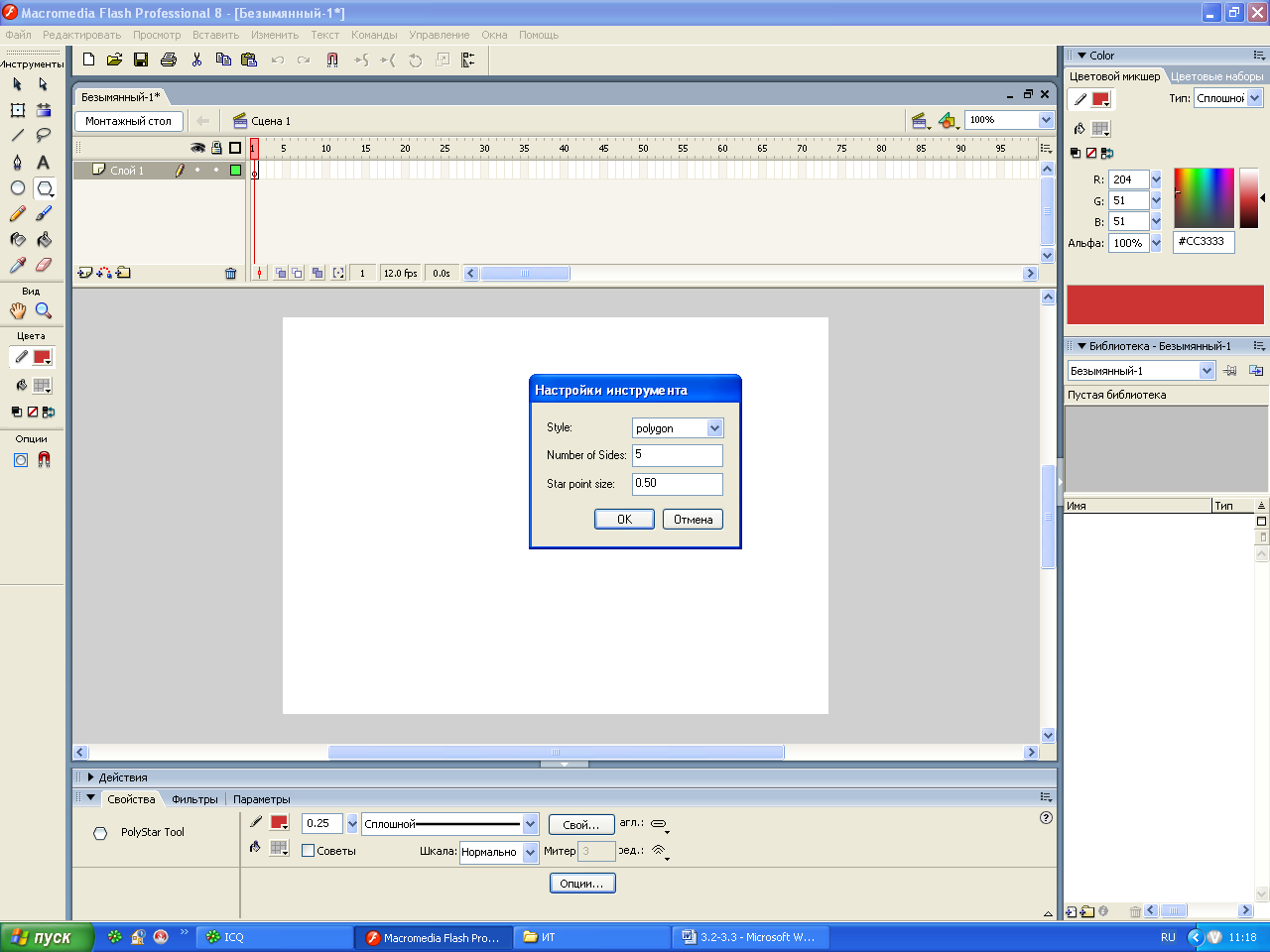
Можно задать различные параметры рисуемого многоугольника, для этого используют диалоговое окно (рис.3.25). Вызвать это окно можно нажав на кнопку Опции,

Рис.3.25. Диалоговое окно Настройки инструмента
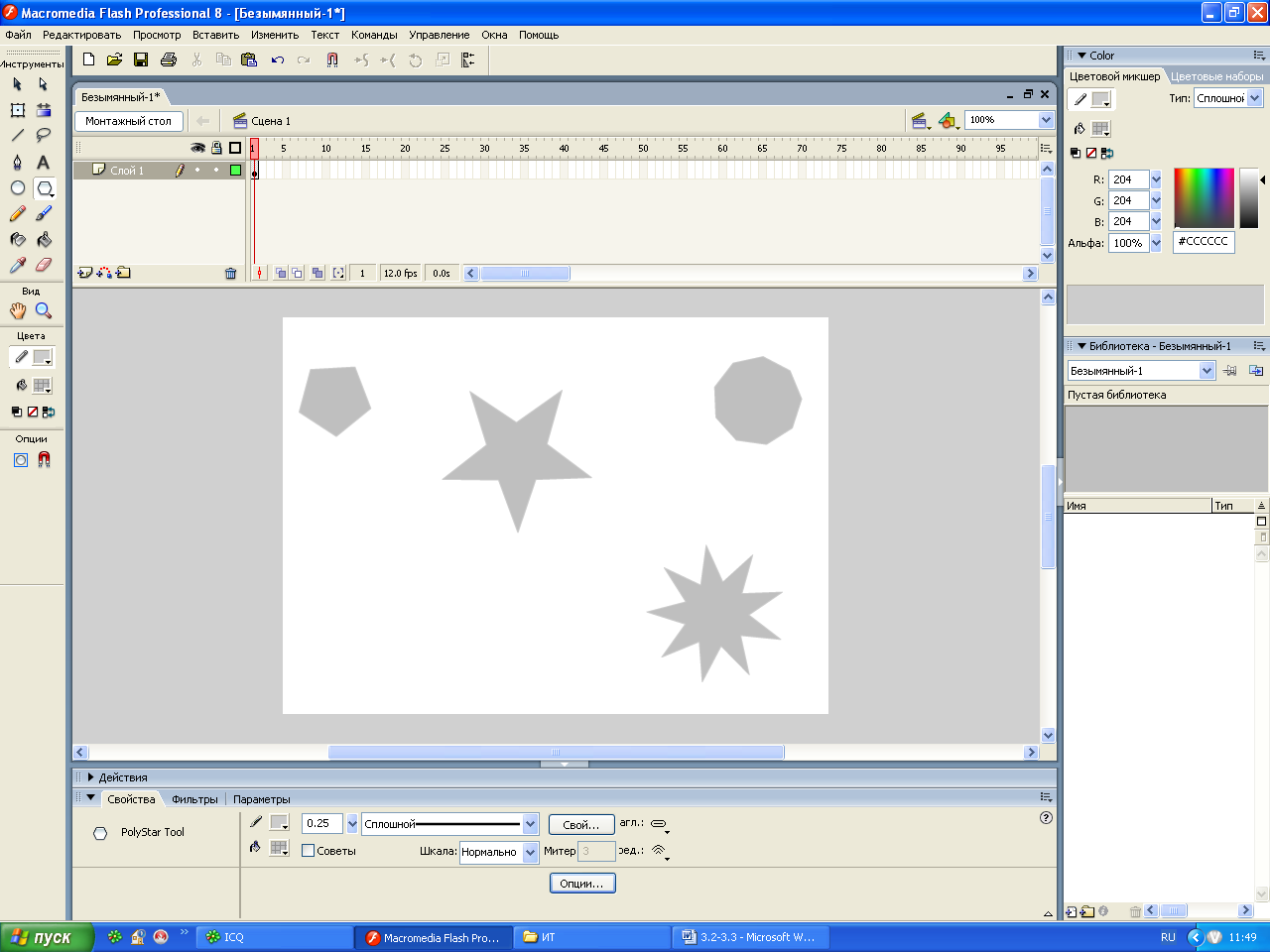
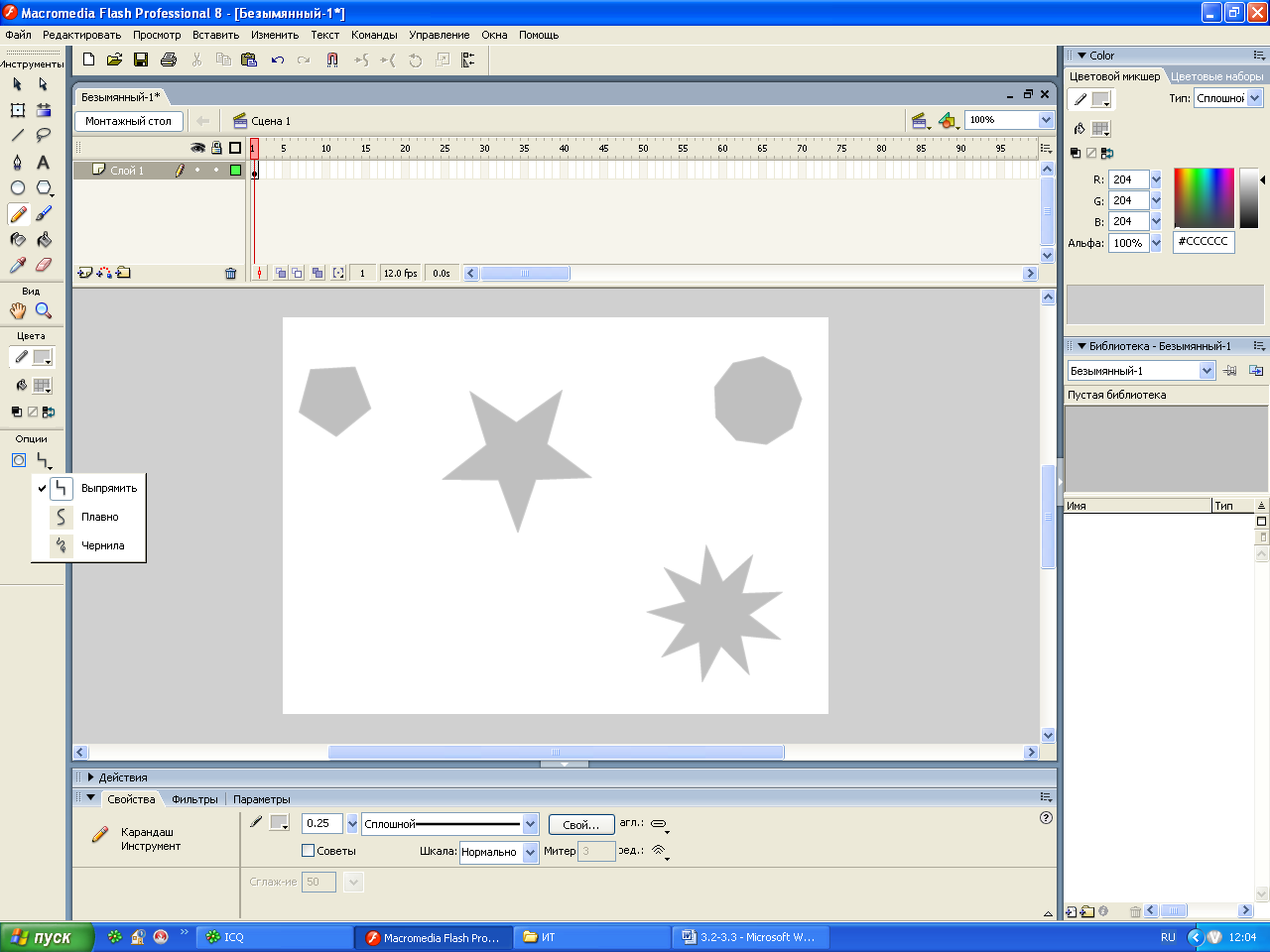
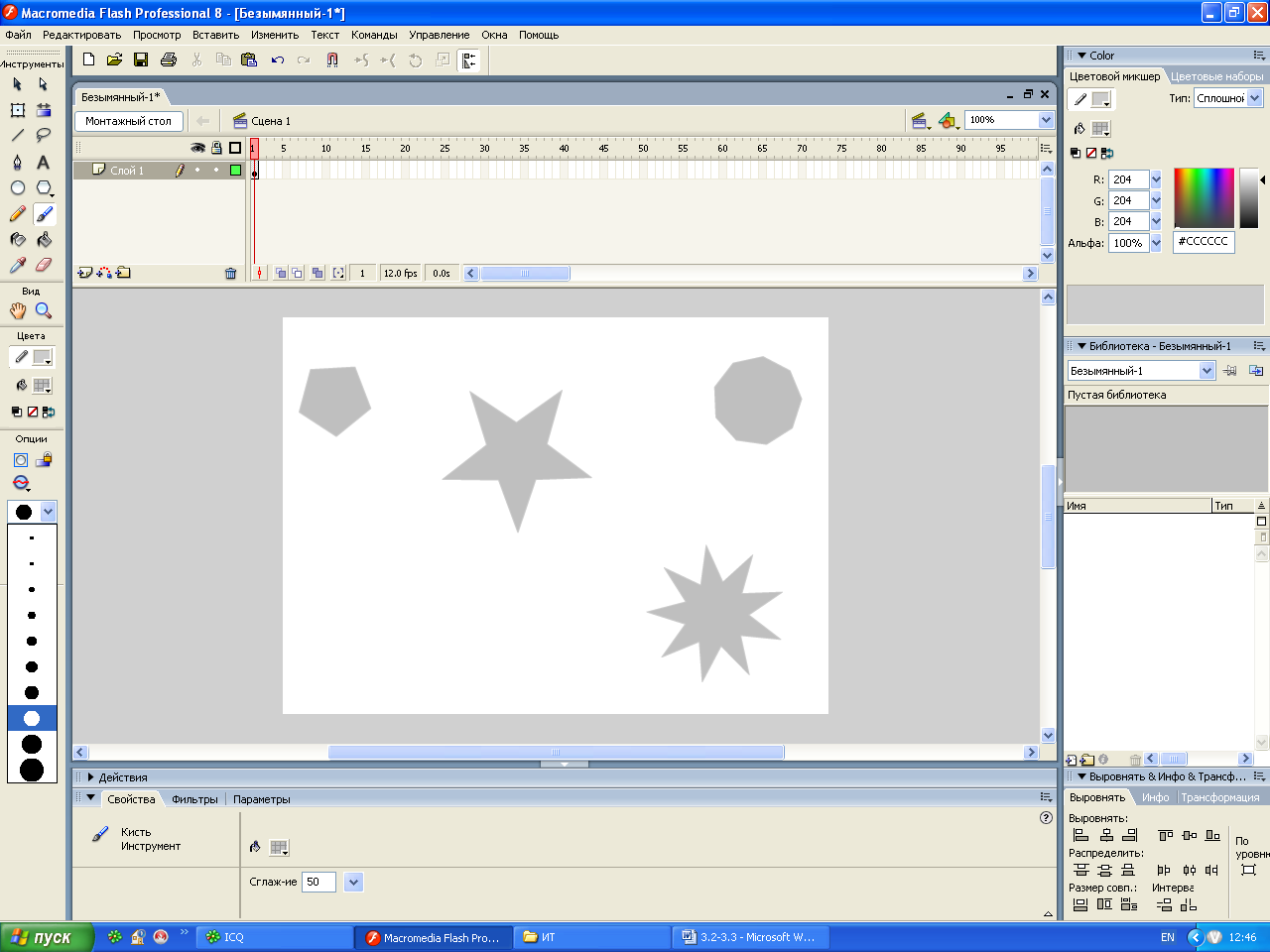
находящуюся в панели Свойства. В списке Style выбирают стиль рисуемого многоугольника. Здесь доступны два пункта: polygon (рисование собственно многоугольника) и star (рисование звезды). В поле ввода Number ot Sides вводится количество углов многоугольника или лучей звезды. Поле ввода Star point size служит для задания степени заострённости лучей звезды. Сюда можно ввести любое значение от 0 до 1; значение ближе к 0 , вызывают рисование звезды с заострёнными лучами, а значение близкие к 1, - обычного многоугольника. При выбранном инструменте «многоугольник» можно пользоваться модификатором «приклеивание». На рис.3.26. оказаны примеры некоторых фигур, нарисованных с помощью инструмента «многоугольник».


Рис.3.26. Пример фигур, нарисованных с помощью инструмента «многоугольник»
Инструмент Карандаш
Этот инструмент позволяет рисовать линии любой формы. Работает он также как и обычный карандаш. Выбирается он также на панели инструментов нажав на кнопку с название карандаш или с помощью клавиши Y. Если необходимо провести прямую линию, то в этом случае удерживают нажатой клавишу Shift.
Цвет линий выбирают в разделе Цвета панели инструментов. При рисовании Flash автоматически сглаживает проведённую нами линию. Однако иногда это неудобно, особенно когда, например нужно нарисовать что-то точно, со всеми неровностями. Для регулирования степени сглаживания служит модификатор Выпрямить (рис.3.27).

Рис.3.27. Раскрытое меню кнопки модификатора «сглаживание линий»
Выпрямитель – это самое сильное сглаживание.
Плавно – это менее сильное сглаживание.
Чернила – это минимальное сглаживание.
Инструмент Перо
Это мощный инструмент позволяет рисовать как прямые, так и кривые линии, точно указывая их начальную и конечную точки и радиус кривизны. Кривые линии рисуемые этим инструментом называют кривые Безье. (По имени математика создавшего формулу).
Выбирается клавиша
Р (англ.) кнопка
![]()
Инструмент Массовой заливки (Ведро с краской)
Этот инструмент служит для создания заливок. Выбирается кнопка Инструмент массовой заливки или нажимаем клавишу К.
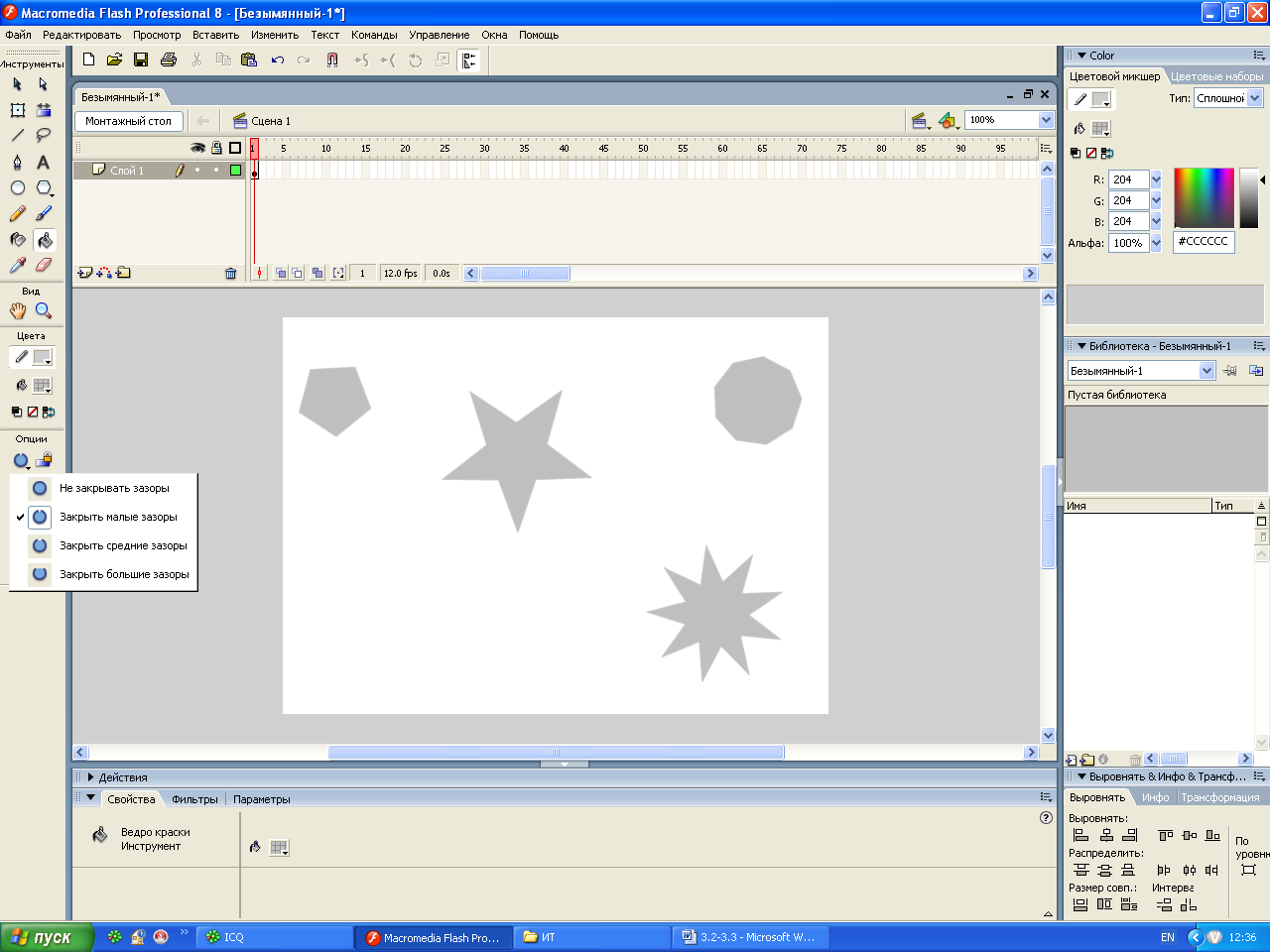
Если контур нарисованной фигуры не замкнут, Flash автоматически исправить эти огрехи, если они конечно невелики, в противном случае вообще не создаст заливку. Размер разрыва, которого «не замечает» Flash, можно задать с помощью модификатора Размер разрыва (рис.3.28).

Рис.3.28. Кнопка-модификатор «размер зазора» с раскрытым меню
Инструмент Кисть
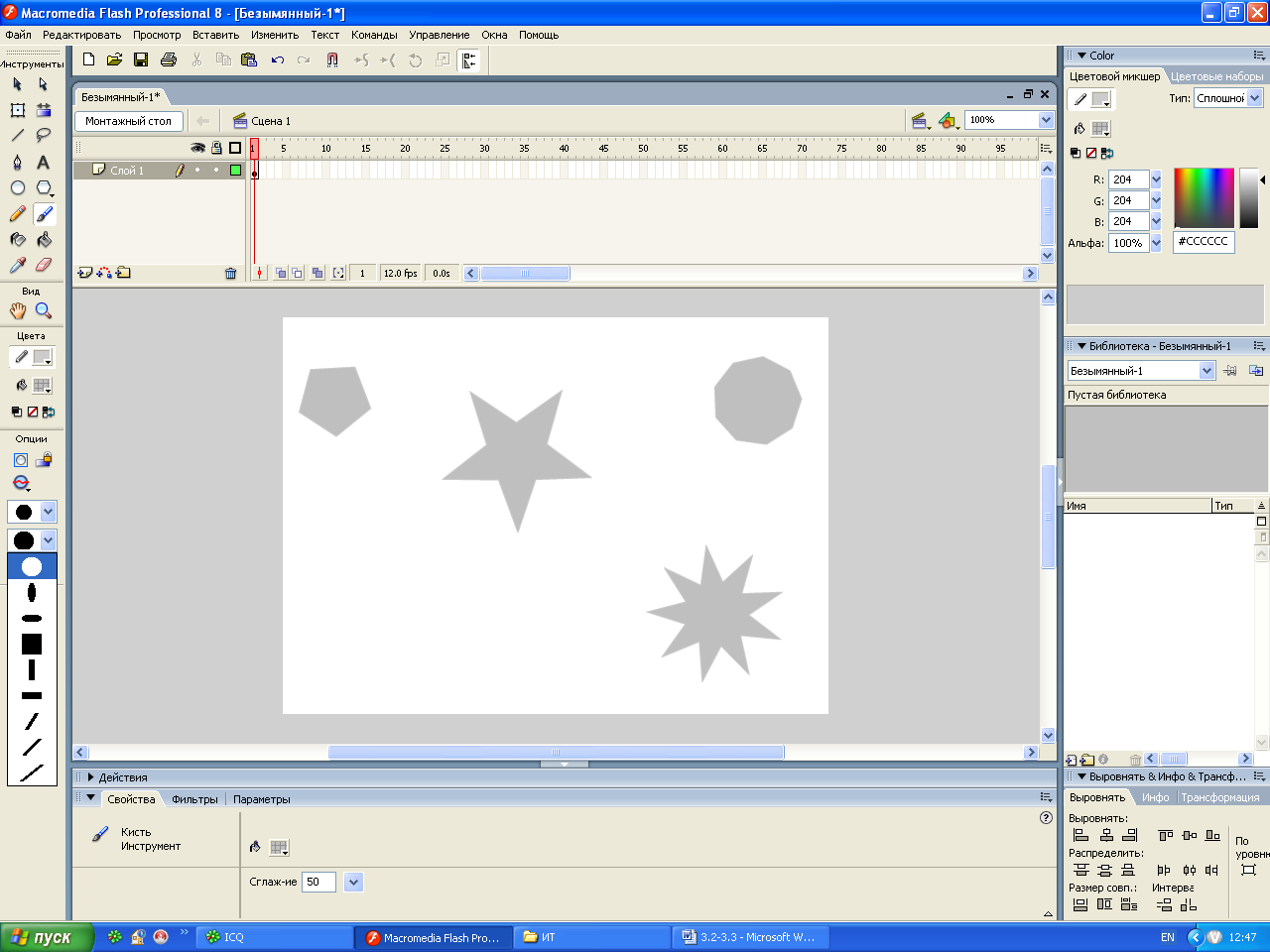
С помощью инструмента Кисть можно наносить мазки различной формы и толщины. Чтобы выбрать инструмент необходимо нажать на копку «кисть» или нажать клавишу В.
Если необходимо провести мазки прямые, то в этом случае удерживают нажатой клавишу Shift. Цвет мазков выбирают в разделе Цвета панели инструментов. Можно выбрать форму и размер кисти. Для этого служит модификатор Brush Shape (рис.3.29 а и б)
Правка графики
Для изменения графики Flash представляет 4-е мощных инструмента:
Инструменты: Выделение «стрелка»
 и Подвыделение (белая стрелка)
и Подвыделение (белая стрелка)
Инструмент Лассо

Инструмент Ластик

Первые два инструмента предназначены для выделения и правки элементов изображения, третий – для «вырезания» из фигур «лоскутков» произвольной формы, а четвёртый – для полного или частичного удаления.


а) б)
Рис.3.29. Список модификатора: а) – размер кисти; б) – форма кисти
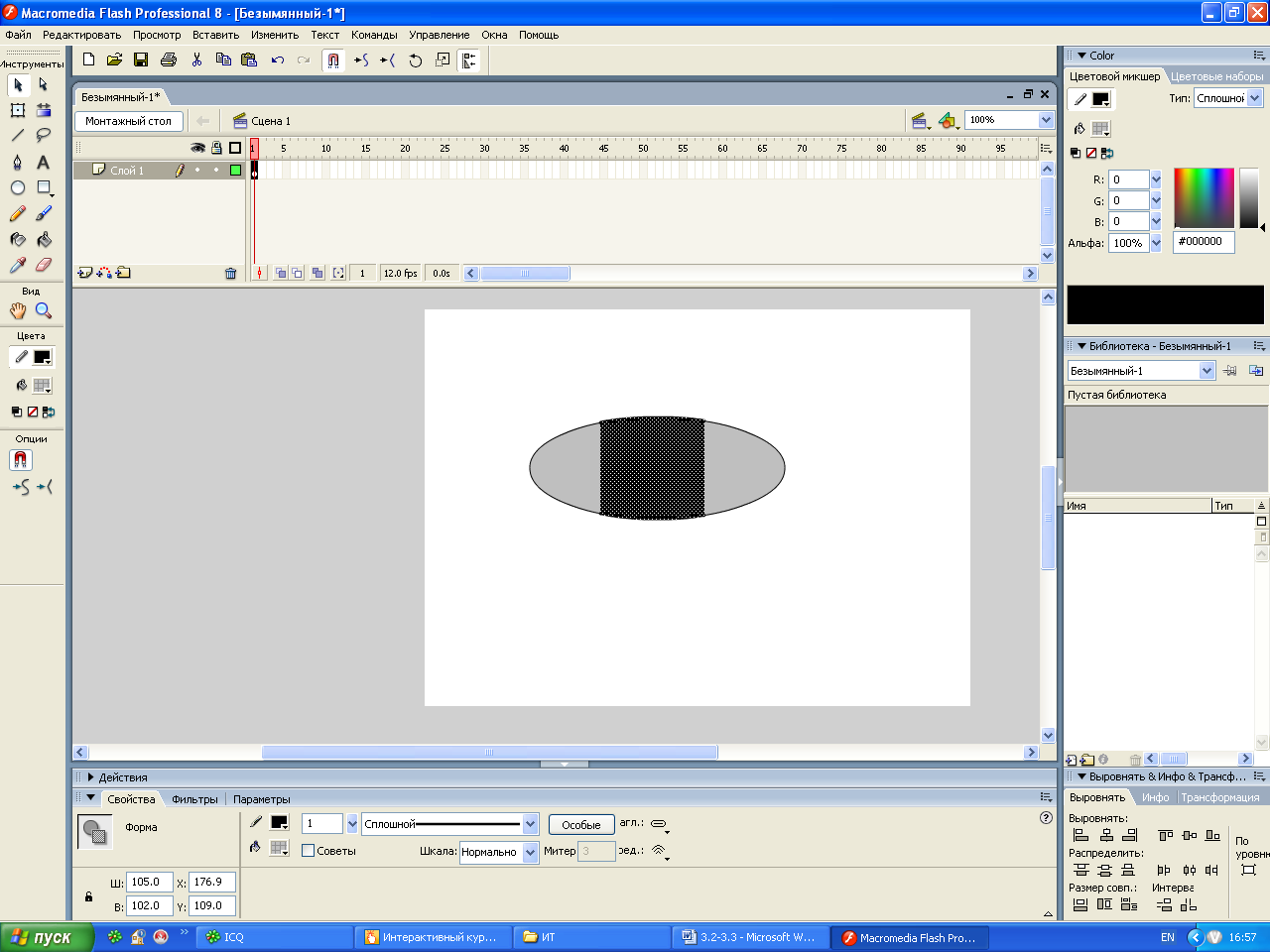
Фрагментация графики
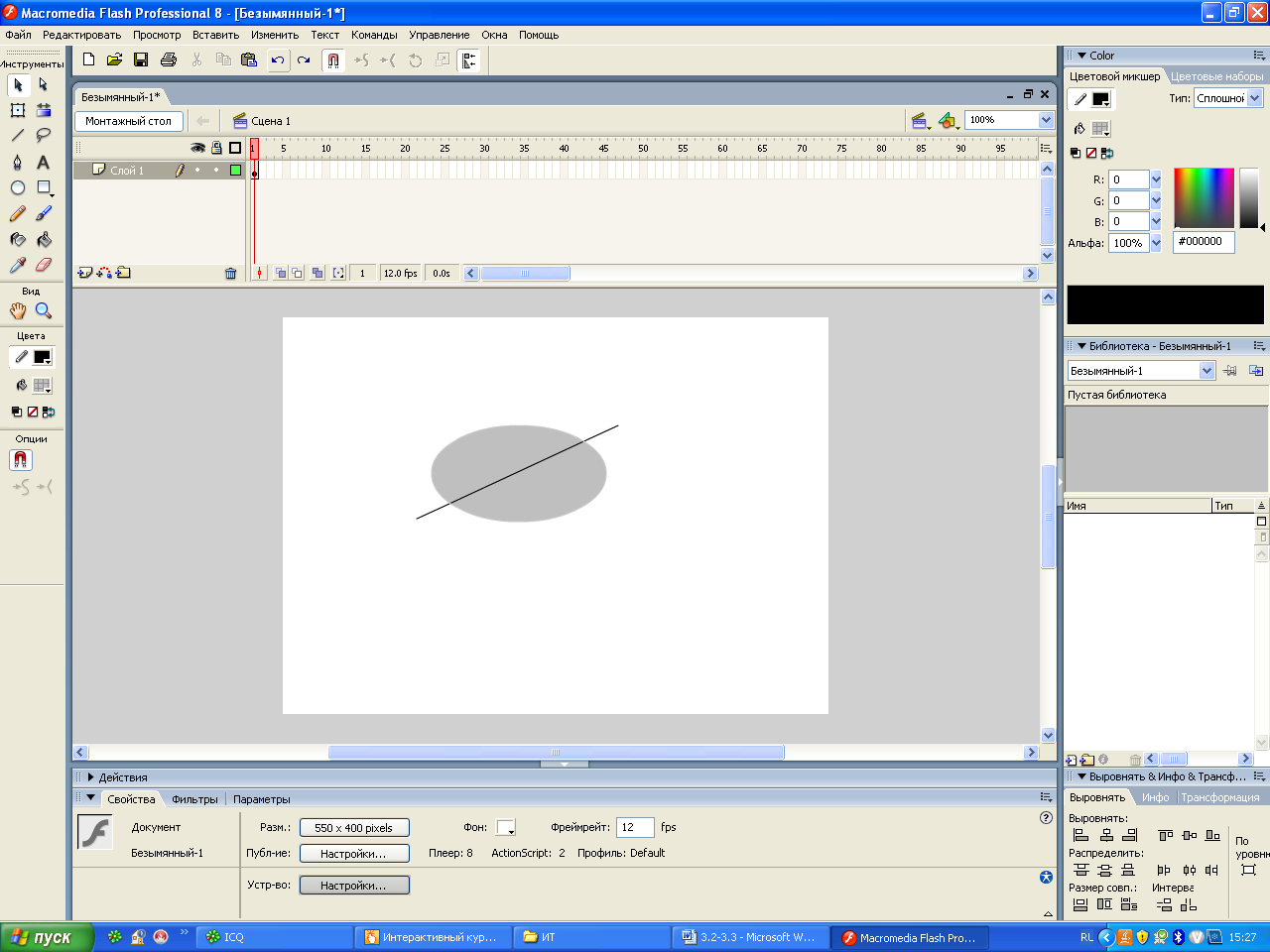
Суть её в том, что цельная фигура в определенных условиях «разваливается» на множество независимых фрагментов. Рассмотрим классический пример фрагментации. Нарисуем эллипс и расчленим его прямой линией. У нас получится две фигуры, показанные на рис.3.30. После чего выберем инструмент «стрелка» и щелкнем в пустом пространстве рабочей области, чтобы снять любые выделения. Затем щёлкнем на каком-либо из концов линии, выступающих за пределы перечёркнутого эллипса. В результате получим картину, показанную на рис.3.31. Видно, что вместо того чтобы выделить всю

Рис.3.30. Изначальная фигура, нарисованная для демонстрации эффекта фрагментации графики

Рис.3.31. При щелчке мышью будет выделен только фрагмент линии, а не вся линия
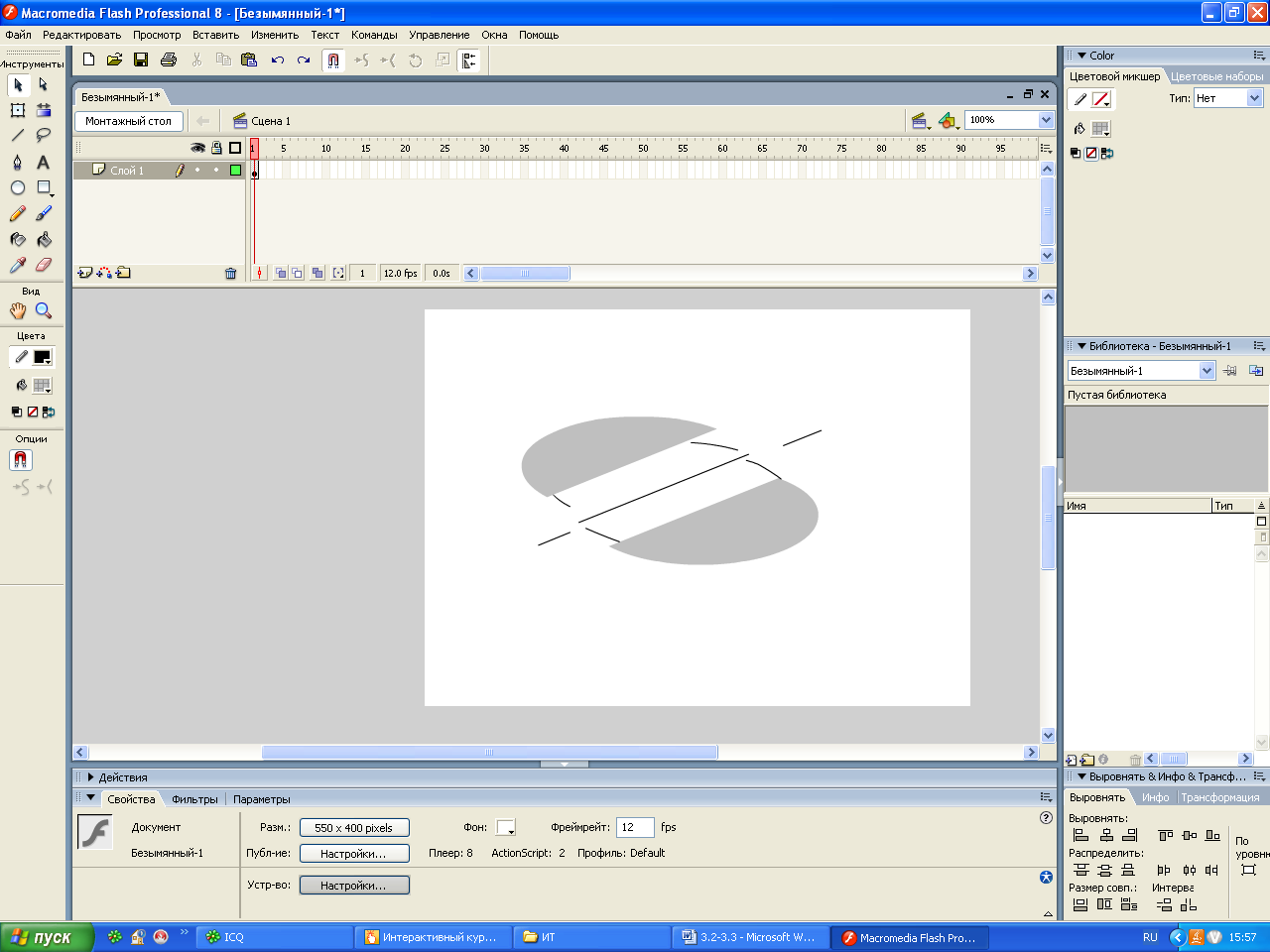
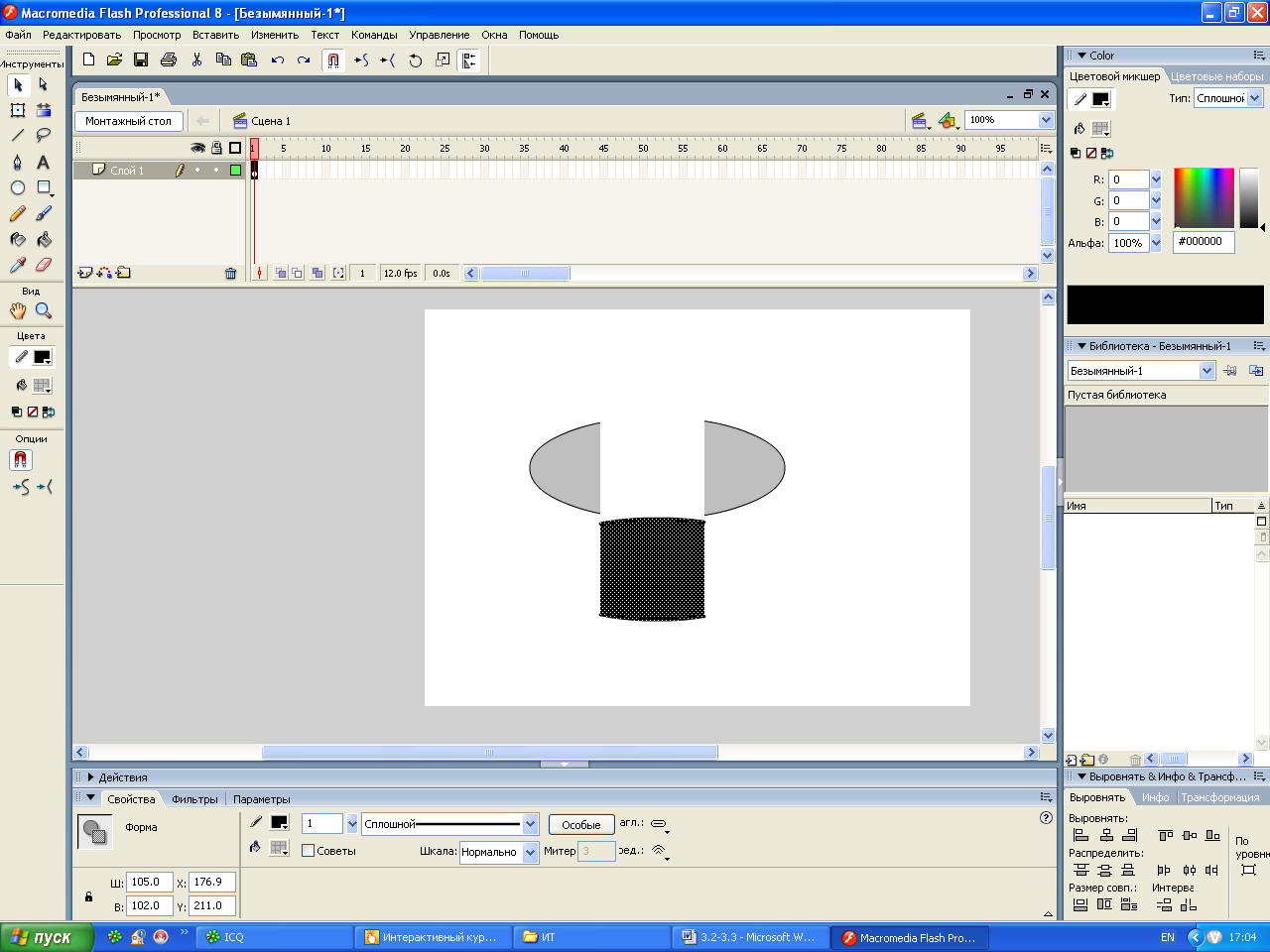
линию, Flash выделил только её фрагмент, «отрезанный» контуром эллипса. Это значит, что выделенный нами конец линии теперь представляет собо совершенно независимый фрагмент. Более того: линия, рассечения эллипса натрое (проверьте – это так, и сама рассекла эллипс на четыре части (2 половинки контура и 2 половинки заливки), рис.3.32.

Рис.3.32. Фрагменты изначальной фигуры, изображённой см. рис.3.31.
Группировка фрагментов
Группировка позволяет временно объединить несколько разрозненных фрагментов изображения в единое целое – группу фрагментов. После выполнения группировки мы можем работать с получившейся группой как с обычным, «монолитным» фрагментом. Группа фрагментов не подвергается ни фрагментации, ни слиянию.
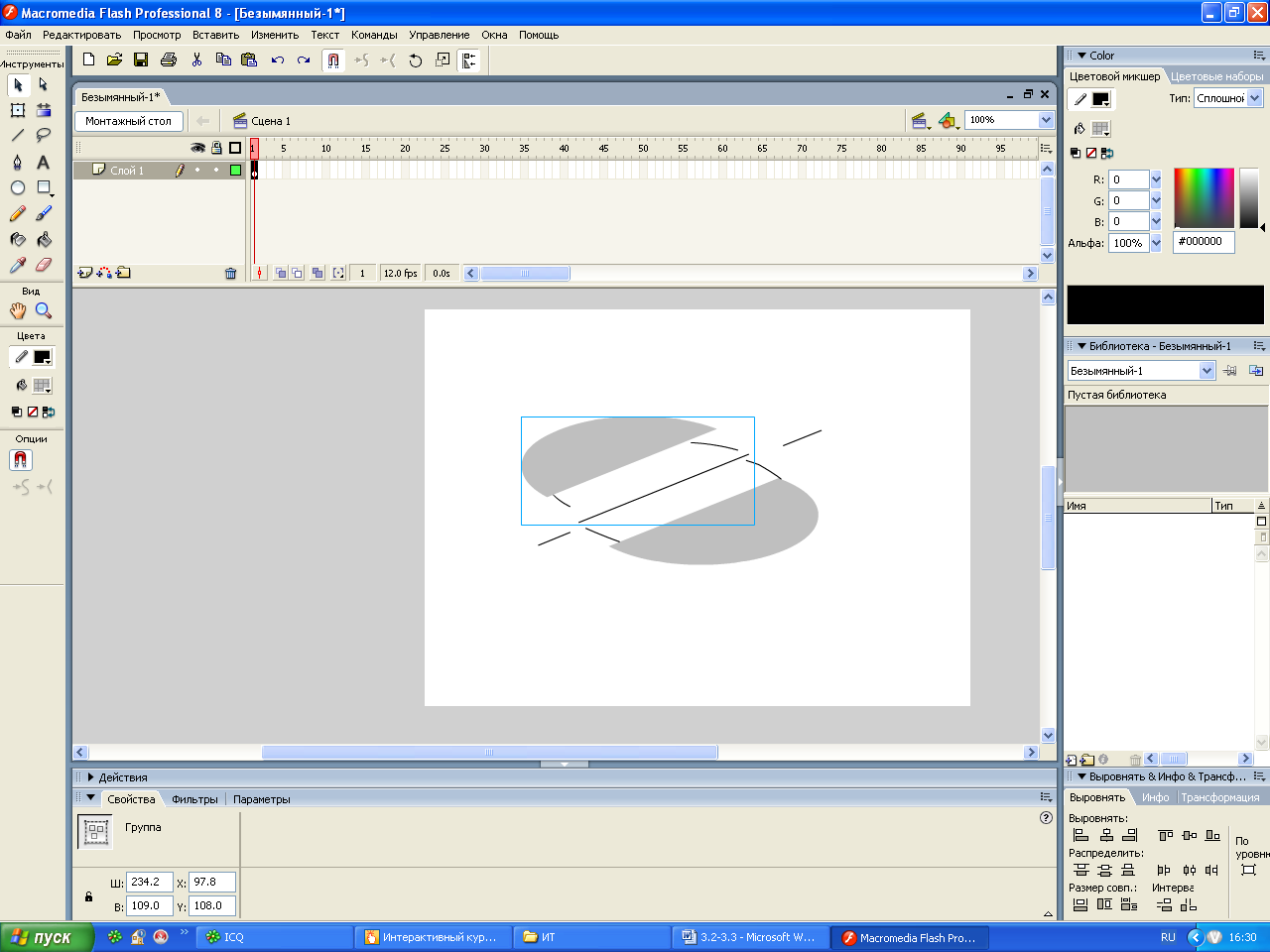
Чтобы сгруппировать графические фрагменты, выделим их и выберем пункт Группировать меню Изменить или нажать комбинацию клавиш Gtrl + G. Результат показан на рис.3.33.

Рис.3.33. Выделенная группа фрагментов изображения
Объектное рисование
Объектное рисование появилось только во Flash 8. Это особый режим рисования графики, при котором Flash превращает все рисуемые фигуры в группы. Они не подвергаются ни фрагментации, ни слиянию. Режим объектного рисования доступен при выбранных инструментах «линия», «прямоугольник», «эллипс», «карандаш», «перо», и «кисть». Для переключения между режимами графического и объектного рисования можно использовать клавишу J.
Сложное выделение. Инструмент Лассо
При сложном выделении выделяются не целые примитивы, а их части, позволяет создавать замысловатые фигуры. Нарисуем на рабочем столе эллипс и попытаемся выделить с помощью перетаскивания мыши его небольшую часть. Выберем , сначала установим курсор мыши выше нарисованного эллипса и чуть левее его центра. После этого нажмём ЛК мыши и протащим мышь, пока курсор не окажется ниже эллипса и чуть правее его центра. Отпустим кнопку мыши и посмотрим, что у на получилось. А получиться фигура показанная на рис.3.34. Теперь проверим, действительно ли фрагмент

Рис.3.34. Эллипс, фрагмент которого выделен с помощью перетаскивания мышью
эллипса выделен, - и мы сможем проделывать над ним все, что захотим. Для пробы перенесем выделенный фрагмент на другое место, рис.3.35.

Рис.3.35. Эллипс, выделенный фрагмент которого был перенесён на другое место
Частичное стирание графики. Инструмент Ластик
Ластик служит для частичного удаления нарисованного. Принцип работы Ластика похож на работу Кисти, различие лишь в том, что Кисть рисует, а Ластик стирает. Выбираем нажав на кнопку Листик или нажав на клавишу Е. С помощью модификатора можно выбрать форму Ластика, рис.3.36. Если при работе нужно двигать ластик строго по горизонтали или вертикали, то во время перемещения его нужно удерживать нажатой кнопку Shift. Пример того, что может получится в результате «стирания» ластиком, показано на рис.3.37.

Рис.3.36. Список модификатора «форма ластика» в раскрытом виде

Рис.3.37. Пример использования инструмента «ластик»
Работа с текстом
Создание текстового блока выполняется
с помощью особого инструмента Текст.
Чтобы выбрать его, нужно щелкнуть по
кнопке
![]() или нажать на клавишу Т. Можно
создать текстовый блок 2-мя способами.
или нажать на клавишу Т. Можно
создать текстовый блок 2-мя способами.
Первый способ. Щёлкнуть в той точке рабочего листа, где должен находится левый верхний угол создаваемого текстового блока. Появится небольшой синий прямоугольник с мигающим текстовым курсором. Этот прямоугольник и есть текстовый блок, пока ещё не содержащий никакого текста. Текст в блок вводится так же. Как в обычном текстовом редакторе.
Второй способ создания текстового блока аналогичен рисованию прямоугольника или эллипса. Помещаем курсор мыши в том месте, где будет располагаться левый верхний угол текстового блока, и нажимаем ЛК мыши. Затем, не отпуская эту кнопку, протащим мышь в то место, где будет находится правый нижний угол текстового блока. Пока мы буксируем мышь, будет отображаться синий прямоугольник. Переместив курсор мыши в нужную точку, отпускаем ЛК мыши. Текстовый блок будет нарисован, и внутри него появится текстовый курсор.
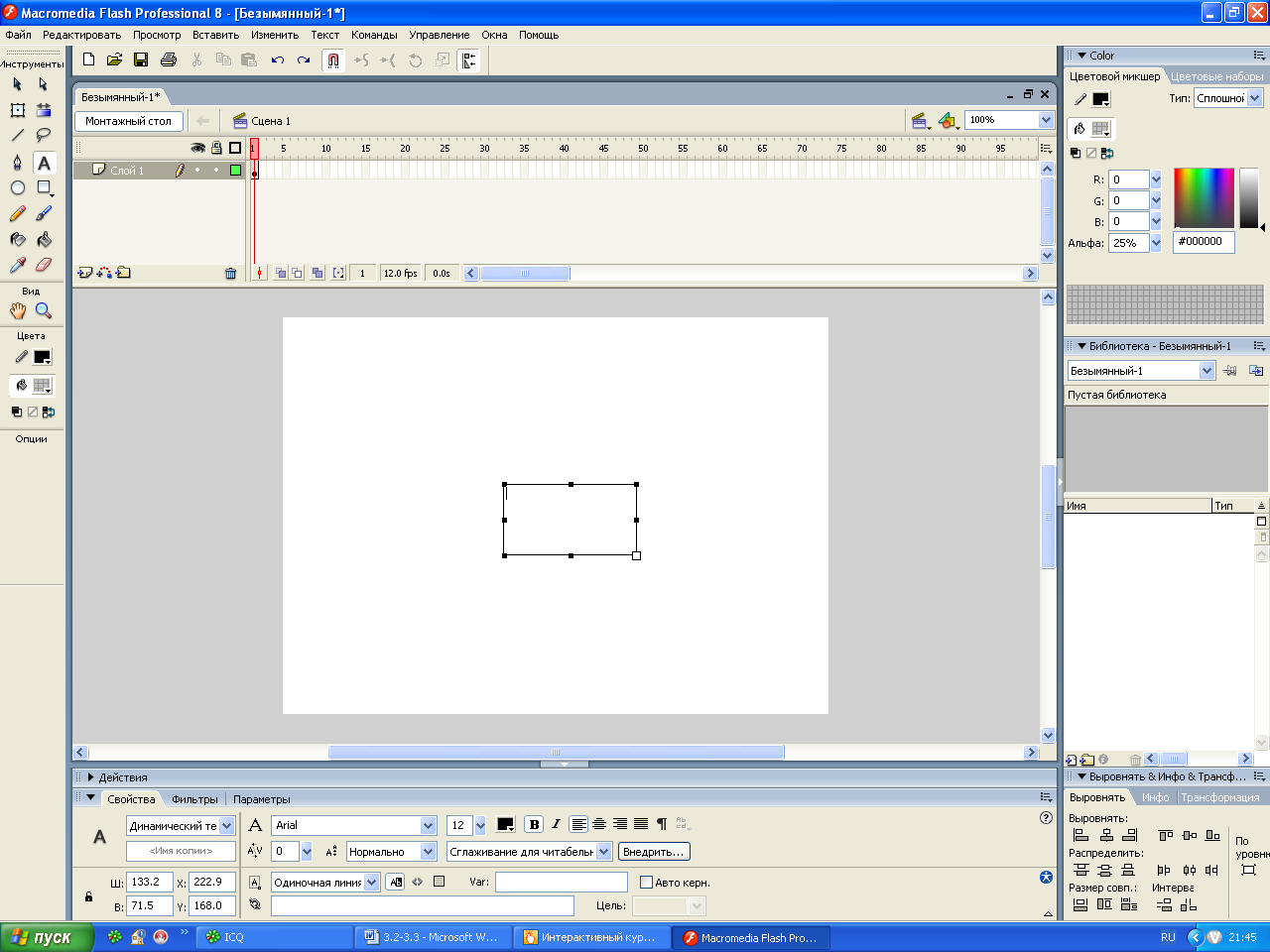
Форматирование текста и отдельных символов осуществляется с помощью панели Свойств, рис.3.38.

Рис.3.38. Панель Свойства после выделения текстового блока в рабочей области
Анимация и видео
Любой кино- или видеофильм можно представить как последовательный набор статических изображений (кадров), которые очень быстро сменяются друг за другом. Так как человеческий глаз не может уследить за сменой одного кадра другим, субъективно этот непрерывный «поток» изображений выглядит как одна движущаяся картинка. Для достижения такого эффекта скорость смены или, как говорят частота кадров должна быть достаточно велика, например:
Web-анимация 12 кадров/с.
Обычное кино 24 кадров/с.
Телевидение 25 и 30 кадров/с.
В зависимости от способа хранения и представления отдельных кадров фильма, компьютерная анимация относится к одному из двух видов:
- покадровая анимация;
- трансформационная анимация.
Покадровая анимация, её называют классическая представляет собой последовательный набор кадров, хранящихся как отдельные изображения и сменяющих друг друга с большой скоростью.
Трансформационная анимация от покадровой отличается тем, что не описывает каждый кадр последовательности отдельно, а сразу задаёт поведение того или иного примитива. Создаётся трансформационная анимация следующим образом. Сначала создают два кадра, определяющие начальное и конечное состояние изображения. Эти кадры называют ключевыми. Остальные кадры называют промежуточными. Формируются они программой-проигрывателем на основе заданных нами ключевых кадров. Создать трансформационную анимацию проще всего на основе векторной графики. В этом случае, чтобы создать промежуточные кадры, программе-проигрывателю будет достаточно взять параметры примитивов, из которых состоят изображения на начальном и конечном ключевых кадрах, и создать на их основе параметры примитивов для всех промежуточных кадров. Растровую графику анимировать таким образом много сложнее.
Покадровая анимация незаменима при создании сложных фильмов с богатой графикой.
Трансформационная анимация, наоборот, пригодна для создания простейших анимационных эффектов для Web-страниц. Используя такую анимацию создают простейшие фильмы рекламного, развлекательного и учебного назначения.
Можно считать оба вида анимации в одном фильме.
Создание покадровой анимации
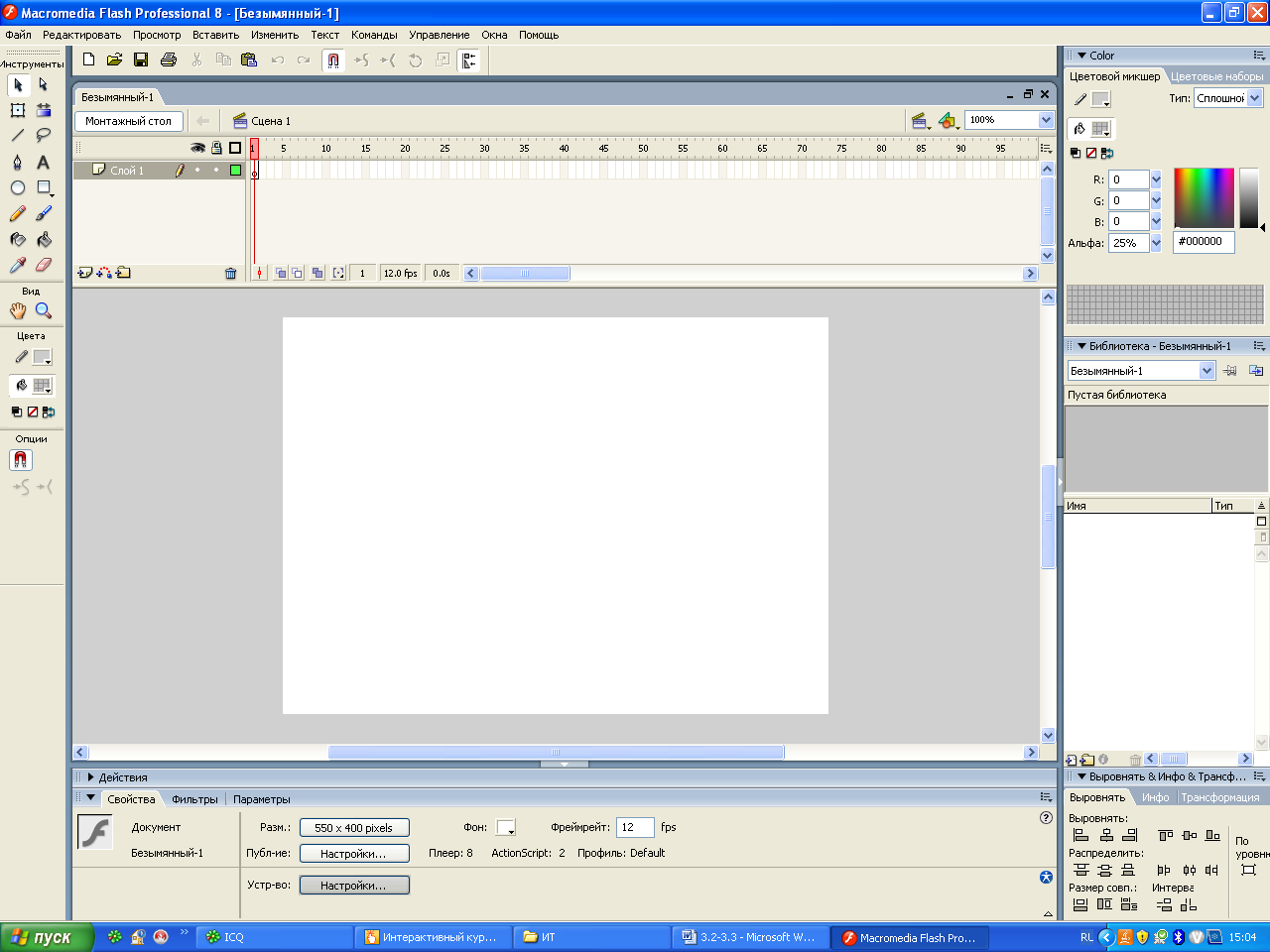
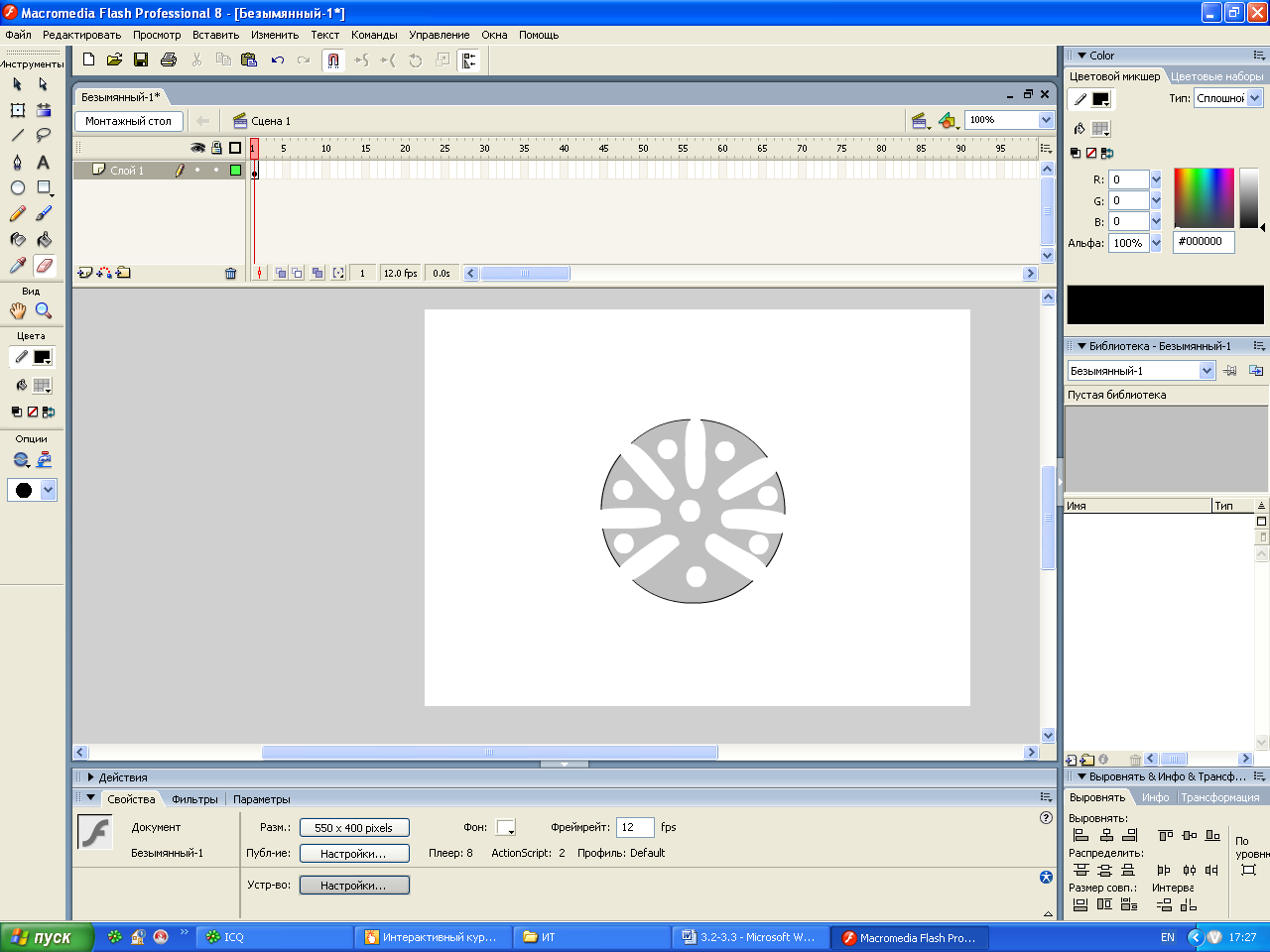
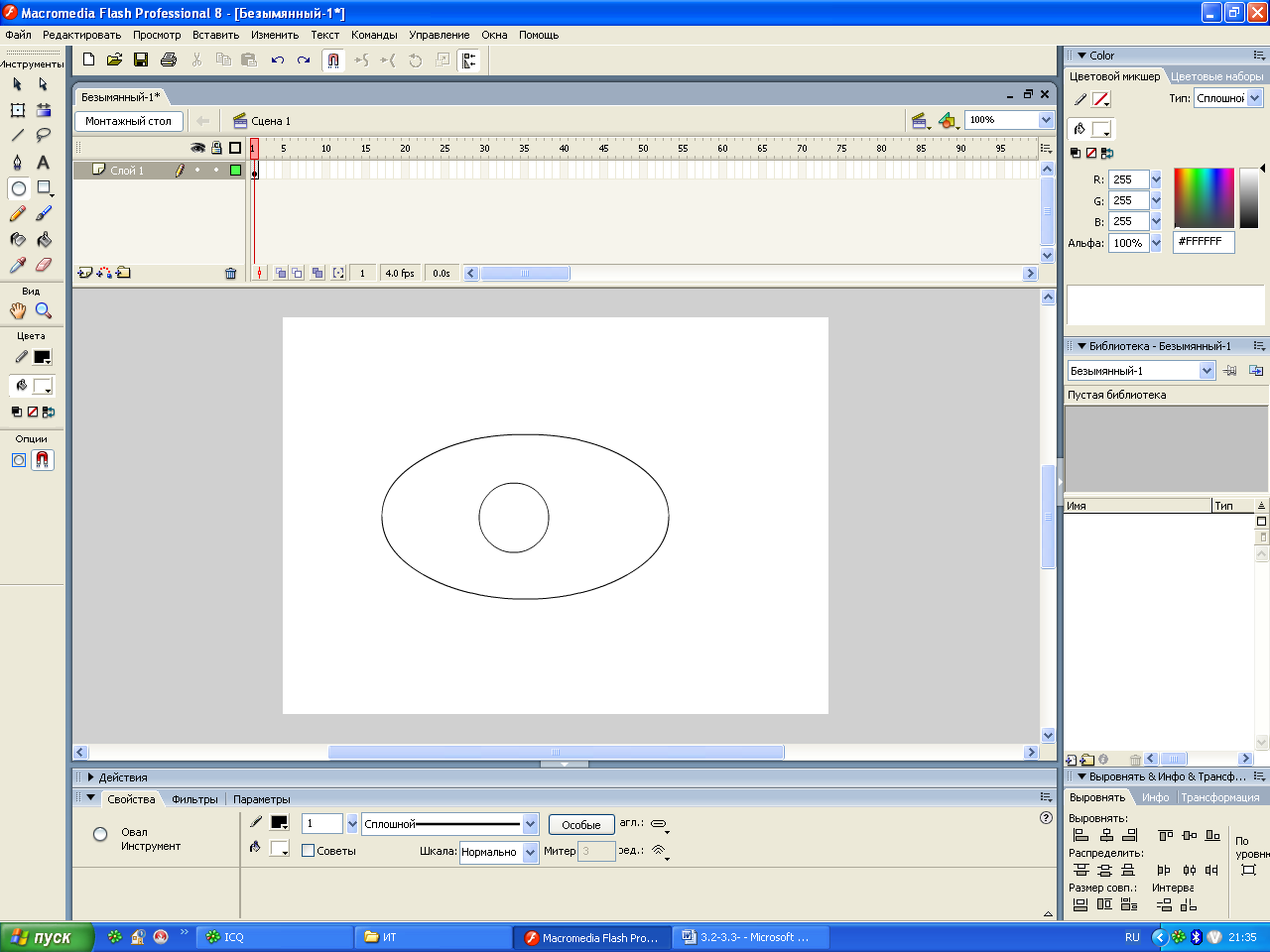
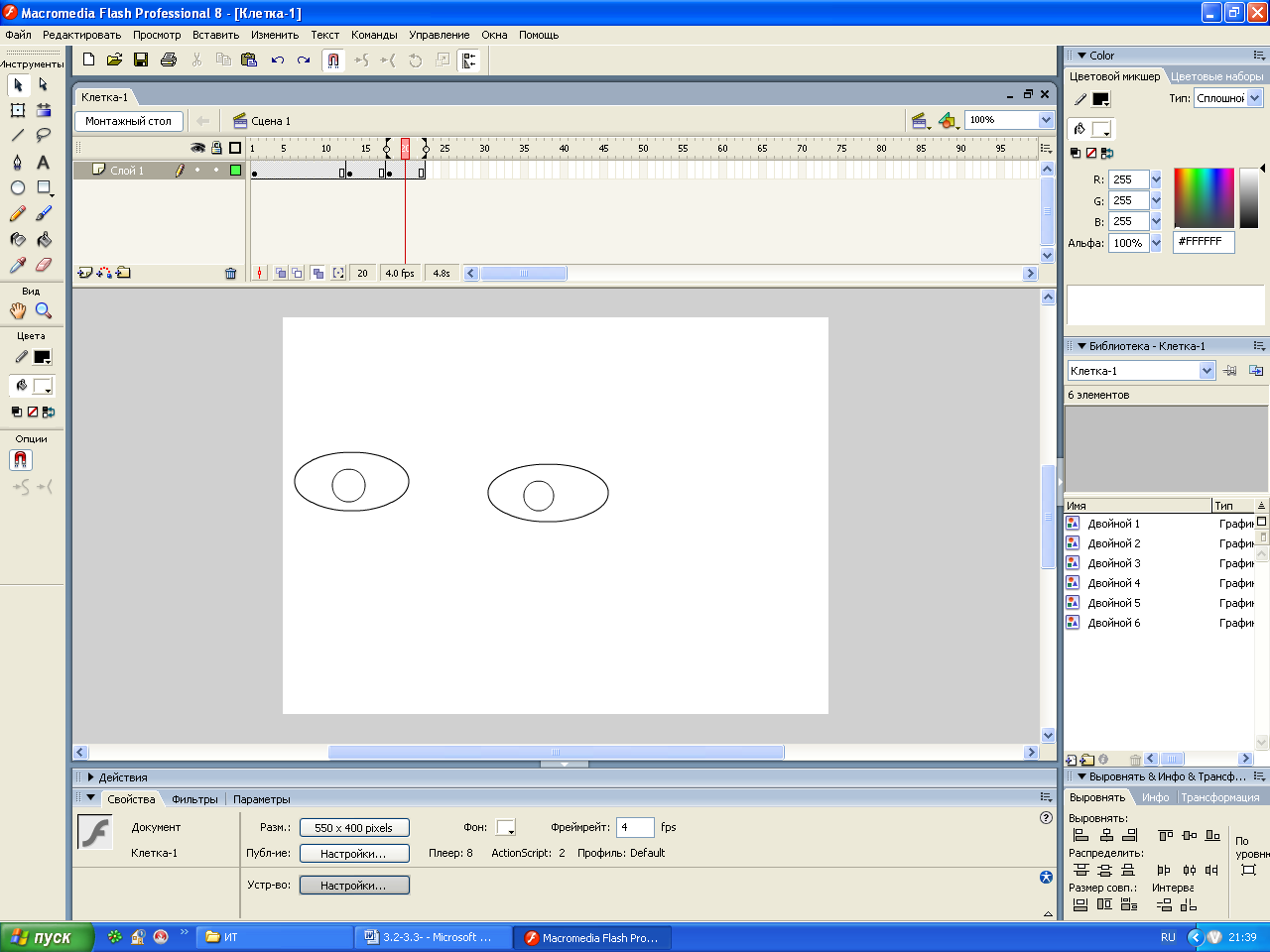
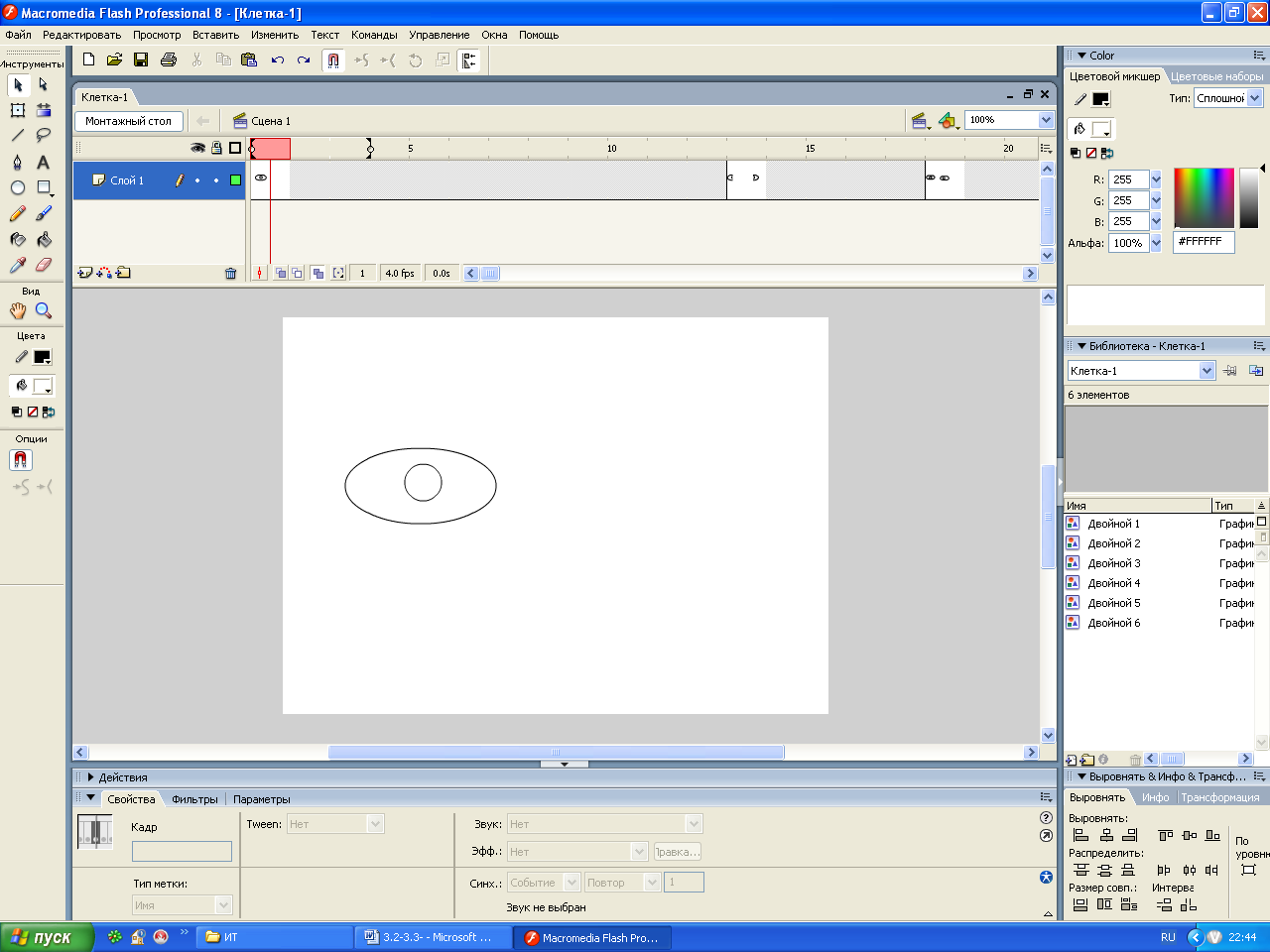
Создадим небольшой учебный фильм который будет демонстрировать процесс деления клетки. Фильм будет содержать 3 кадра. Зададим частоту кадров равной 4, для чего выберем в меню Изменить пункт Документ, введём в поле Фреймрейт число 4 и нажмём кнопку ОК. Нарисуем первый кадр единственной клетки, рис.3.39.

Рис.3.39. Первый кадр нашего фильма – изначальное состояние клетки
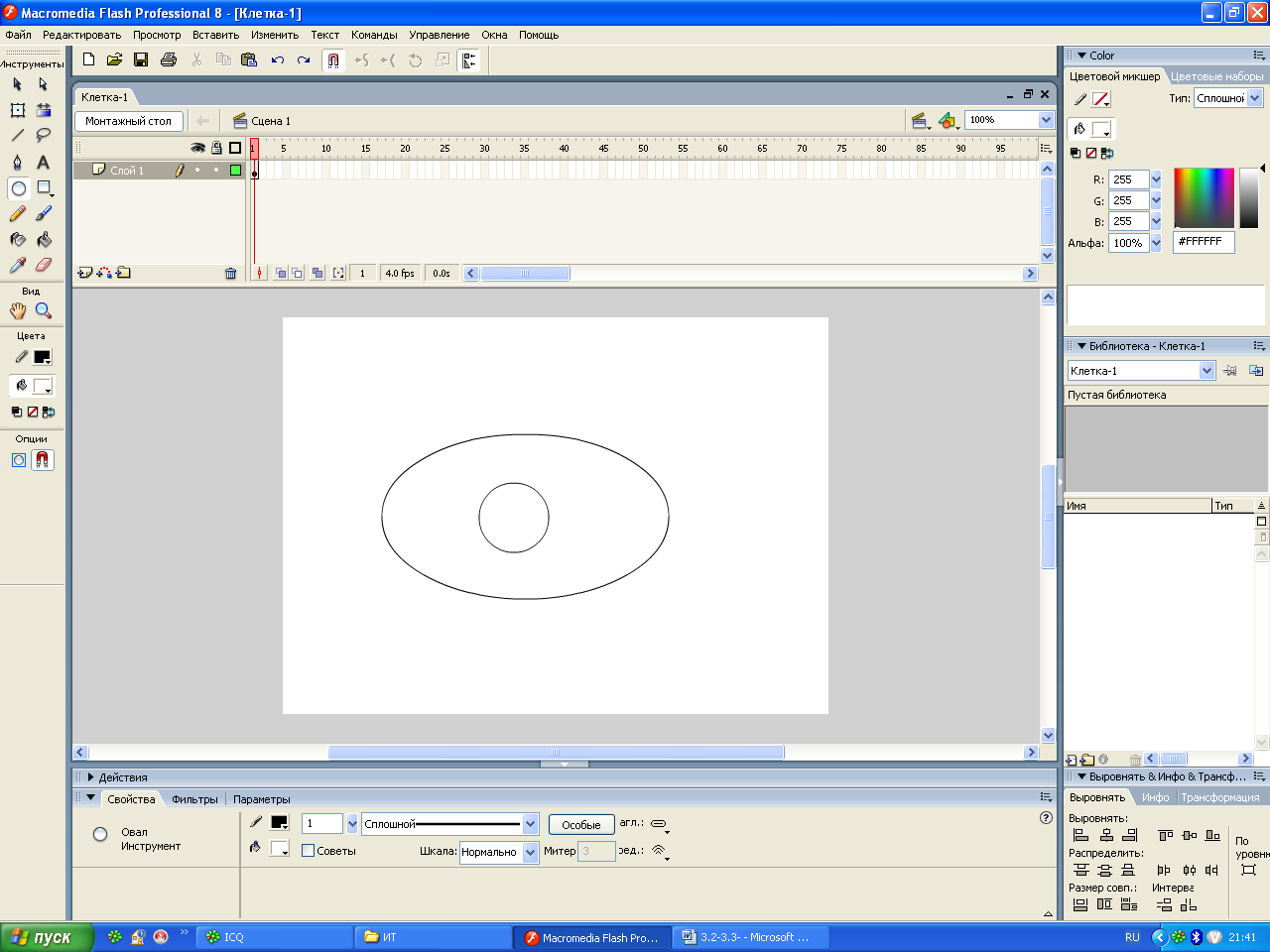
Сохраним новый документ Flash в файле Клетка-1. На временной шкале (рис.3.40)

 Бегунок Шкала кадров
Бегунок Шкала кадров




Строка статуса Полосы прокрутки
Рис.3.40. Временная шкала
имеется набор последовательностей кадров (дорожек) из которых состоит фильм. Кадры фильма отображаются в виде прямоугольников с точкой в их нижнее части. В настоящее время наш фильм содержит только один кадр, т.е. фактически представляет собой статичное изображение. Пустые позиции обозначаются либо белыми, либо светло-серыми (каждый пятый) прямоугольниками без точки. На временной шкале видно, что каждому слою, присутствующему в изображении, соответствует своя дорожка кадров. Это потому, что каждый слой может содержать свою собственную графику, независимую от графики, располагающейся на других слоях.. На самой верхней дорожке находится шкала кадров – серая линейка, проградуированная в кадрах. По шкале кадров перемещается бегунок – вертикальная красная полоса, показывающая, какой кадр фильма в данный момент воспроизводится (является текущим). Бегунок можно перемещать мышью. Также можно просто щёлкнуть по нужному кадру дорожки, чтобы его выделить. Выделенный кадр сразу же станет текущим.
П рямоугольник-кадр
может быть разных цветов. Так, кадр,
имеющий содержимое (графику), закрашивается
светло-серым цветом. Если же кадр не
имеет содержимого, он отобразится белым.
Выделенный кадр всегда обозначается
черным прямоугольником с белой точкой.
В строке статуса отображается справочная
информация, разнесённая по трем секциям
, рис.3.41. Частота кадров
рямоугольник-кадр
может быть разных цветов. Так, кадр,
имеющий содержимое (графику), закрашивается
светло-серым цветом. Если же кадр не
имеет содержимого, он отобразится белым.
Выделенный кадр всегда обозначается
черным прямоугольником с белой точкой.
В строке статуса отображается справочная
информация, разнесённая по трем секциям
, рис.3.41. Частота кадров

 Номер
текущего кадра
Продолжительность анимации
Номер
текущего кадра
Продолжительность анимации
Рис.3.41. Справочная информация, отображаемая в строке статуса
Если дважды щёлкнуть на средней секции на экране появится диалоговое окно Свойство Документа.
Продолжим рассматривать создание анимации. Один ключевой кадр у нас уже есть – это первый кадр. В Flash каждый кадр покадровой анимации – это ключевой кадр. Поскольку созданный нами кадр является первым и он является текущим (других кадров нет), то нарисованное нами изначальное изображение готово к делению клетки окажется именно в нём и станет его содержимым. Теперь нужно добавить к этому кадру другие, содержащие другие фазы деления клетки.
Рассмотрим последовательность действий по созданию покадровой анимации.
1.Создание нового ключевого кадра.
2.Выделение вновь созданного кадра.
3.Рисование изображения для нового кадра.
4.Если не конец фильма, то переход к первому шагу.
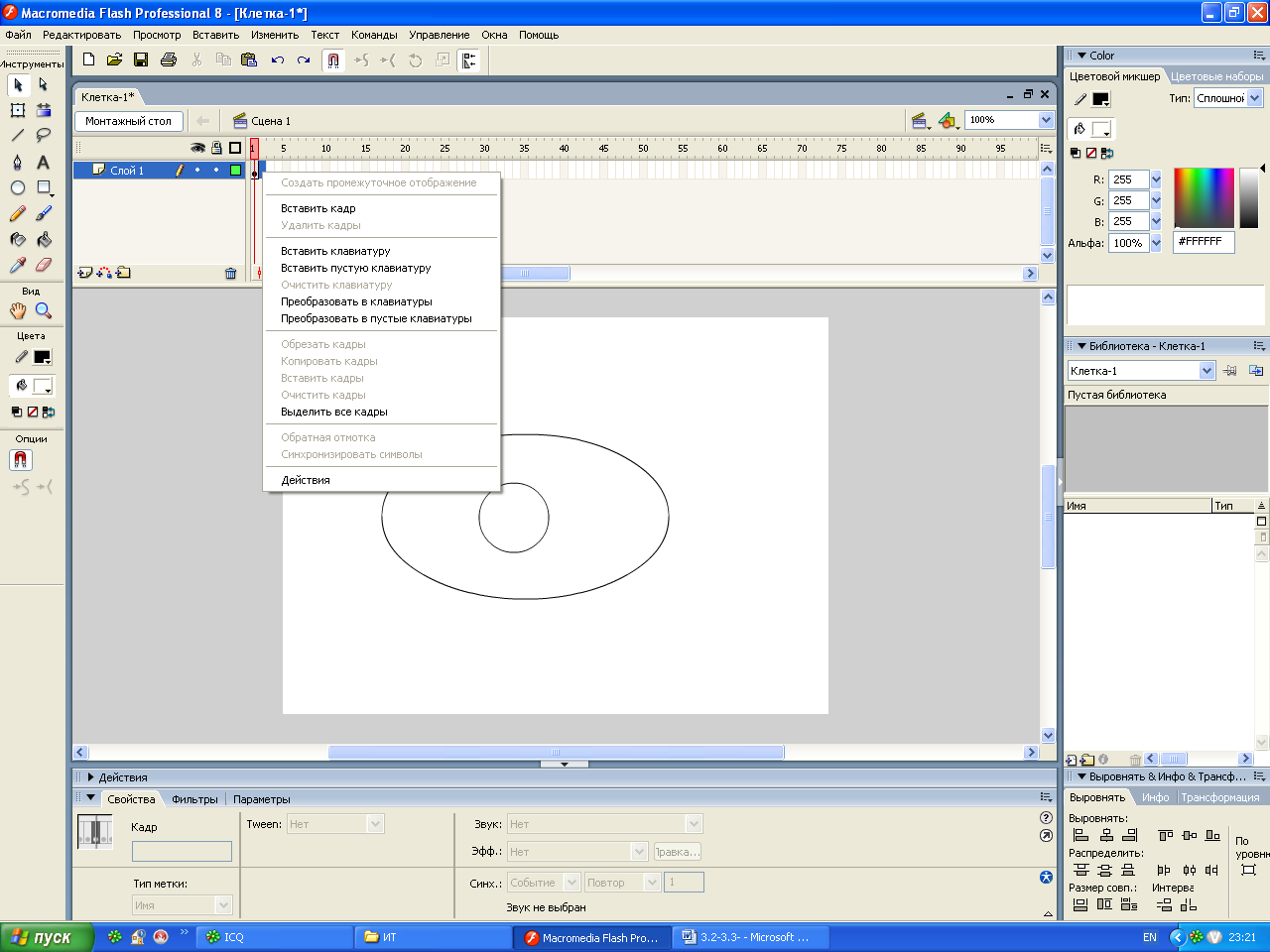
Создаём новый ключевой кадр. Он будет находится на следующей после первого кадра пустой позиции дорожки. Выделим её щелчком мыши и выберем в меню Вставить – Временная шкала - Клавиатура или в контекстном меню выберем Вставить клавиатуру, рис.3.42. Flash после этого создаст новый ключевой кадр и сам сделает его

Рис.3.42. Фрагмент создания ключевого кадра
текущим. При этом будет скопировано в него содержимое предыдущего ключевого кадра. Так что нам не придётся рисовать каждый кадр «с нуля», необходимо будет только подправить предыдущее изображение.
Можно удалить ненужный кадр для этого необходимо выделить кадр который хотим удалить, и выберем команду Редактирование – Временная шкала – Переместить поле или с помощью контекстного меню выбрав пункт Удалить кадры или с помощью комбинации клавиш Shift + F5. После удаления все кадры расположенные правее него, сдвинуться влево.
Чтобы нарисовать в имеющимся кадре что-то принципиально новое, т.е. выполнит вставку, в Flash имеется возможность создать «пустой» ключевой кадр. Выбирается команда Вставка – Временная шкала – Пробел или пункт Вставить пустую клавиатуру контекстного меню. Такой кадр не будет содержать никакой графики.
Бывают случаи когда нужно, чтобы какое-то изображение присутствовало на экране в течении нескольких кадрах, т.е. течении некоторого времени. Чтобы этот эффект получился необходимо растянуть кадр. Сначала нужно выделить ключевой кадр затем в меню Вставка – Временная шкала – Пробел или проще нажать на клавишу F5. Растянутый кадр отображается на дорожке в виде прямоугольника белого или темно-серого цвета, в зависимости от того, содержит этот кадр графику или нет, рис.3.43.

Рис.3.43. Растянутый кадр
Видно, что точка является признаком ключевого кадра, находится в самом первом его подкадре, в последнем заметен светлый прямоугольник – конечный маркер растянутого кадра. Таким образом, растянутый кадр – это обычный ключевой кадр, но занимающий не одну, а сразу несколько позиций дорожки (подкадров).
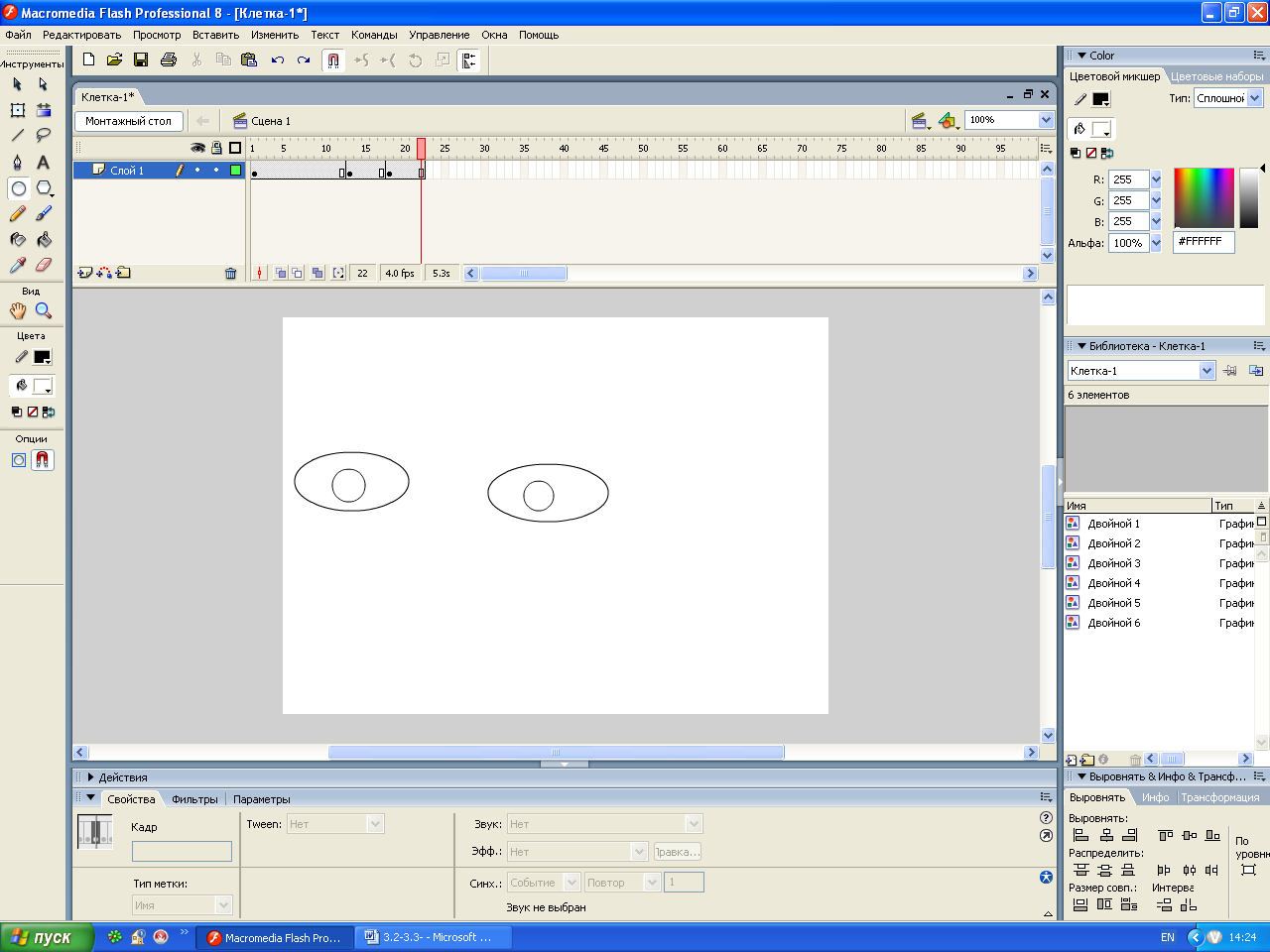
В рассматриваемом примере с делением клетки мы создали три ключевых кадра. Первый кадр имеет изображение представленное на см. рис.3.39 и он является растянутым кадром. Второй кадр изображен на рис.3.44, а третий кадр представлен на рис.3.45.
![]()
Рис.3.44. Фрагмент второго ключевого кадра
![]()
Рис.3.45. Фрагмент третьего ключевого кадра
Просмотр созданной анимации
Простейший способ воспроизведения присмотра фильма из 3-х кадров в среде Flash – нажать клавишу Enter или с помощью меню Управление - Проиграть (перед просмотром необходимо чтобы бегунок (красная линия, см. рис.3.40) была установлена на начало, т.е. первый кадр). При просмотре бегунок будет перемещаться по шкале кадров, показывая воспроизводимый в данный момент кадр. Если нужно прервать воспроизведение раньше, чем фильм дойдёт до конца, то нужно нажать ещё раз клавишу Enter. Можно перемещаться по фильму вперёд (к концу) и назад (к началу) по кадрам. Для этого пользуются клавишами «точка» и «запятая» соответственно. Также можно просто перетаскивать бегунок мышью. В меню также имеются команды Управление – Назад или (Перейти в конец, Перейти вперёд на один кадр, Перейти назад на один кадр).
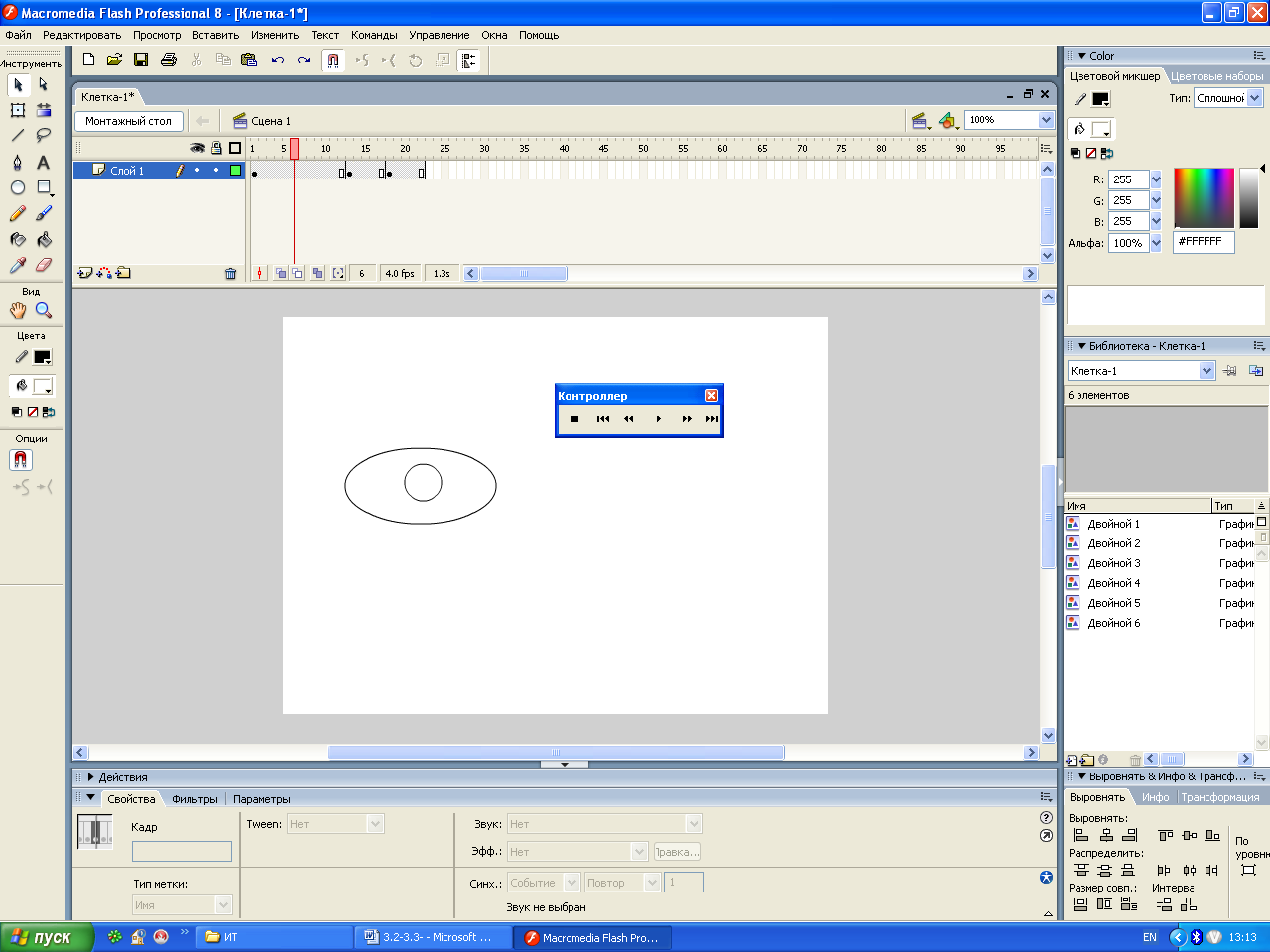
Для управления воспроизведением фильма можно пользоваться пультом, рис.3.46.
О

 становка
воспроизведения Перемотка в начало
Запуск воспроизведения
становка
воспроизведения Перемотка в начало
Запуск воспроизведения




Перемещение на один кадр назад Перемещение на один кадр вперёд Перемотка в конец
Рис.3.46. Пульт Flash
Нужно ли пользоваться пультом решает пользователь.
Можно зациклить фильм (сделать так, чтобы он воспроизводился бесконечно). Команда Управление – Зациклить проигрывание.
Ещё одно средство будет полезным, когда создаётся фильм, который содержит интерактивные элементы (например, кнопки). Это режим воспроизведения фильма в отдельном окне. Выбирается в меню Управление – Проверить ролик или комбинация клавиш Ctrl + Enter. В этом случае Flash сделает следующее:
1.Выполнит экспорт нашего документа в формат Shockwave/ Flash (сохраняется распространяемая графика и анимация, созданная в пакете Macromedia Shockwave - «старший брат» Flash. Поэтому формат Shockwave/ Flash и носит такое название. Такие файлы имеют расширение .swf ).
2.Откроет новое окно – окно просмотра фильма.
3.Загрузит получившийся файл Shockwave/ Flash в окно и запусти его воспроизведение.
Правка анимации
Чтобы исправить допущенную ошибку в содержимом какого-либо кадра достаточно щёлкнуть по нужному кадру Flash выводит его содержимое на рабочий листе. Для выделения растянутого кадра достаточно щёлкнуть по любому его подкадру. В некоторых случаях нужно выделить сразу несколько кадров. Для этого мы щёлкним на первом из кадров, который нужно выделить, нажмём клавишу Ctrl и продолжаем щёлкать на остальные нужные кадры, не отпуская этой клавиши.
Чтобы выделить сразу все кадры команда Редактировать – Выбрать все. Чтобы убрать выделение кадров, команда Редактировать – Отменить выбор.
Дополнительными возможностями
работы с кадрами является, например
видеть на рабочем листе содержимое
сразу нескольких кадров (так называемое
наложение).
Это может быть понадобится для выяснения,
не содержит ли наша анимация резких
рывков, которые не украшают фильм. Чтобы
включить наложение выбирают кнопку
![]() (Луковая кожура), которая
аходящуюся в строке статуса временной
шкалы. На рабочем листе появится
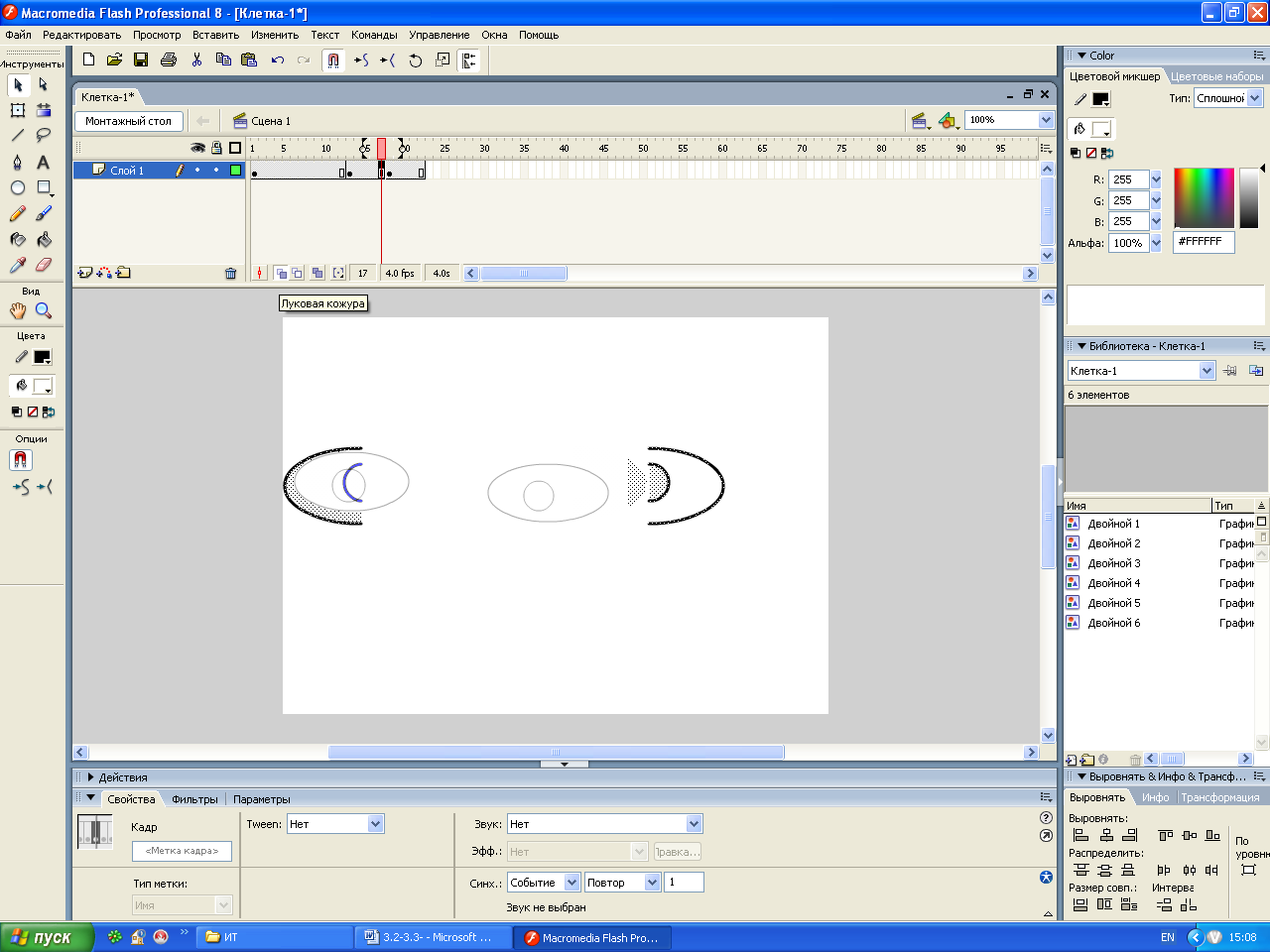
изображение, рис.3.47. Чтобы включить
режим наложения контуров нажмём кнопку
(Луковая кожура), которая
аходящуюся в строке статуса временной
шкалы. На рабочем листе появится
изображение, рис.3.47. Чтобы включить
режим наложения контуров нажмём кнопку
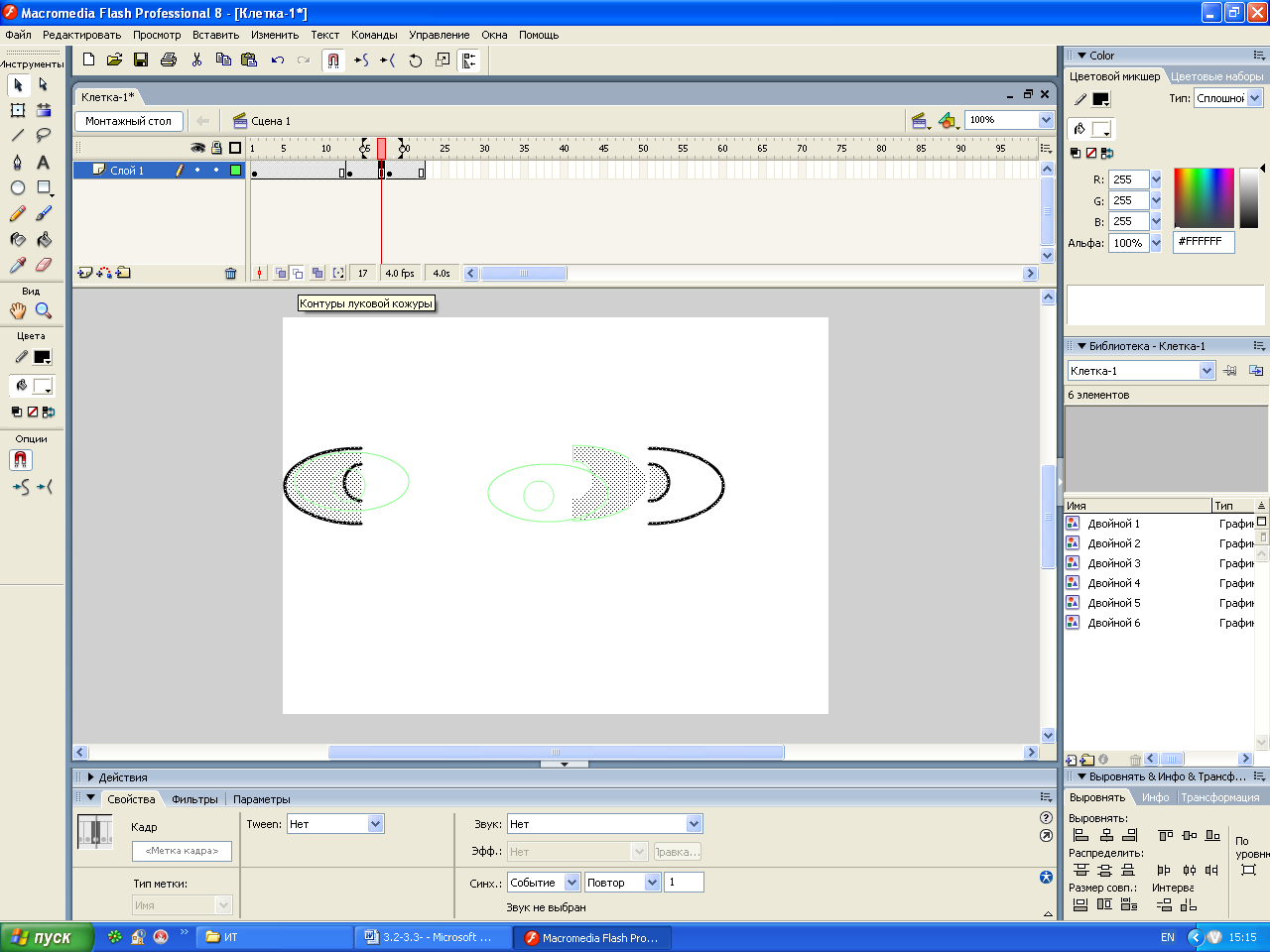
![]() (Контур луковой кожуры), появится вид
показанный на рис.3.48.
(Контур луковой кожуры), появится вид
показанный на рис.3.48.
В обоих рассматриваемых случаях можно
править только содержимое текущего
кадра. Но если мы хотим иметь возможность
править содержимое всех кадров, выведенных
на рабочем листе, то нужно включить
кнопку
![]() (Редактировать несколько кадров).
(Редактировать несколько кадров).
Все кадры, чьё содержимое отображается на рабочее листе охвачено своего рода скобками. Это значит, что данные кадры входят в так называемый диапазон положения; центром этого диапазона является текущий кадр (точнее бегунок). А ограничивающие диапазон скобки называются маркерами диапазона, рис.3.49.
В случае не хватки ширины панели, чтобы
отобразить все кадры на временной шкале
используем горизонтальную полосу
прокрутки. Если мы потеряли из виду
бегунок и чтобы его вновь увидеть
рекомендуется использовать кнопку
![]() (Центрировать слой).
(Центрировать слой).

Рис.3.47. Вид рабочего листа при включённом наложении

Рис.3.48. Вид рабочего листа при включённом наложении (контуров)

Рис.3.49. Диапазон кадров
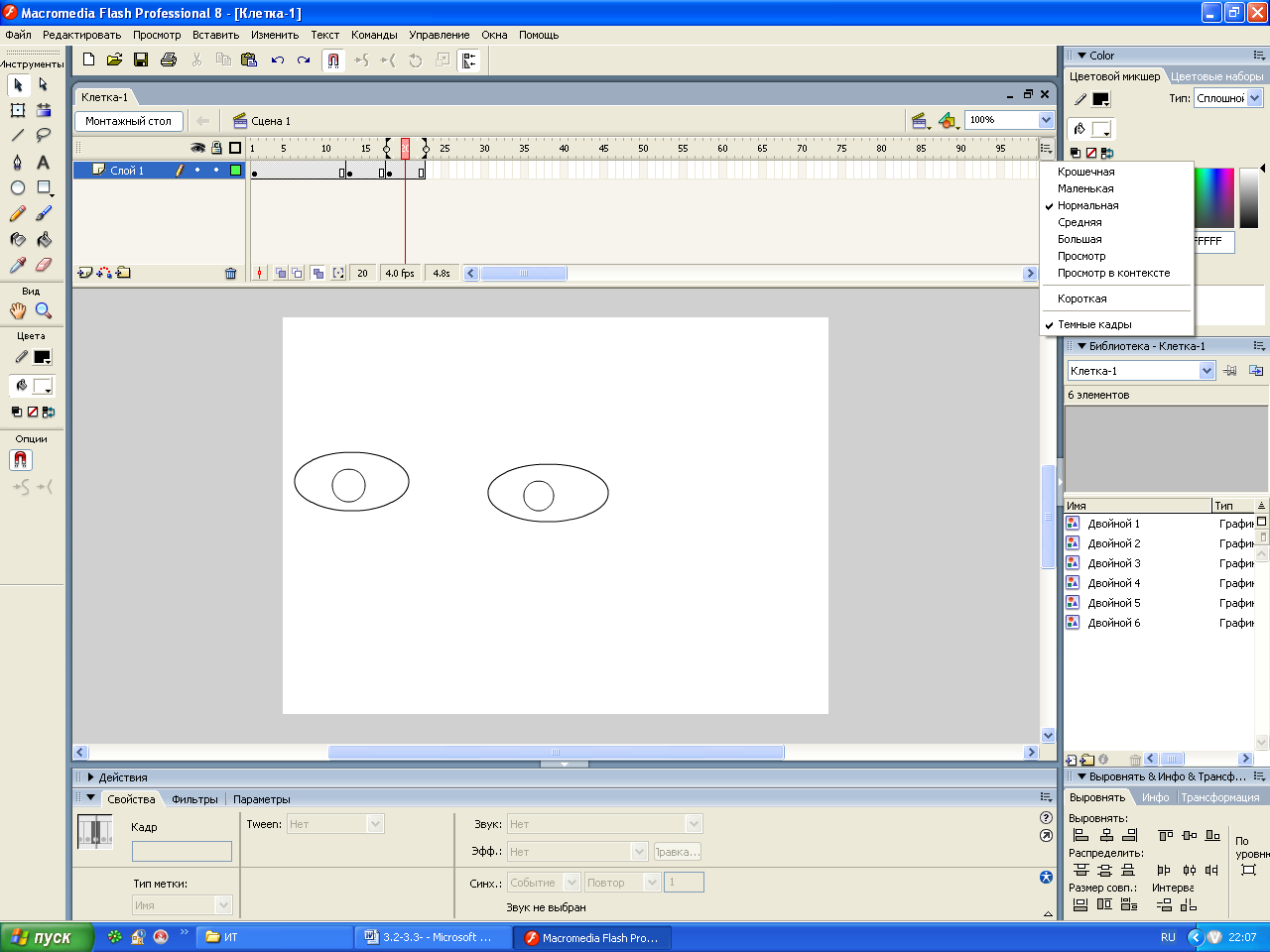
Можно изменять ширину прямоугольников, обозначающих кадры. Для этого используются дополнительным меню, рис.3.50.

Рис.3.50. Дополнительное меню временной шкалы и кнопка его открытия
Для задания ширины прямоугольников-кадров служат пять пунктов. Ещё два пункта включают режим просмотра кадров на месте. Если задействовать режим просмотра кадров на месте включают Просмотр, кадры на временной шкале примут вид, рис.3.51. При включении пункта Просмотр в контексте показывает каждый прямоугольник-кадр, весь рабочий лист, рис.3.52.
![]()
Рис.3.51. Вид временной шкалы при включении пункта Просмотр
![]()
Рис.3.52. Вид временной шкалы при включении пункта Просмотр в контексте
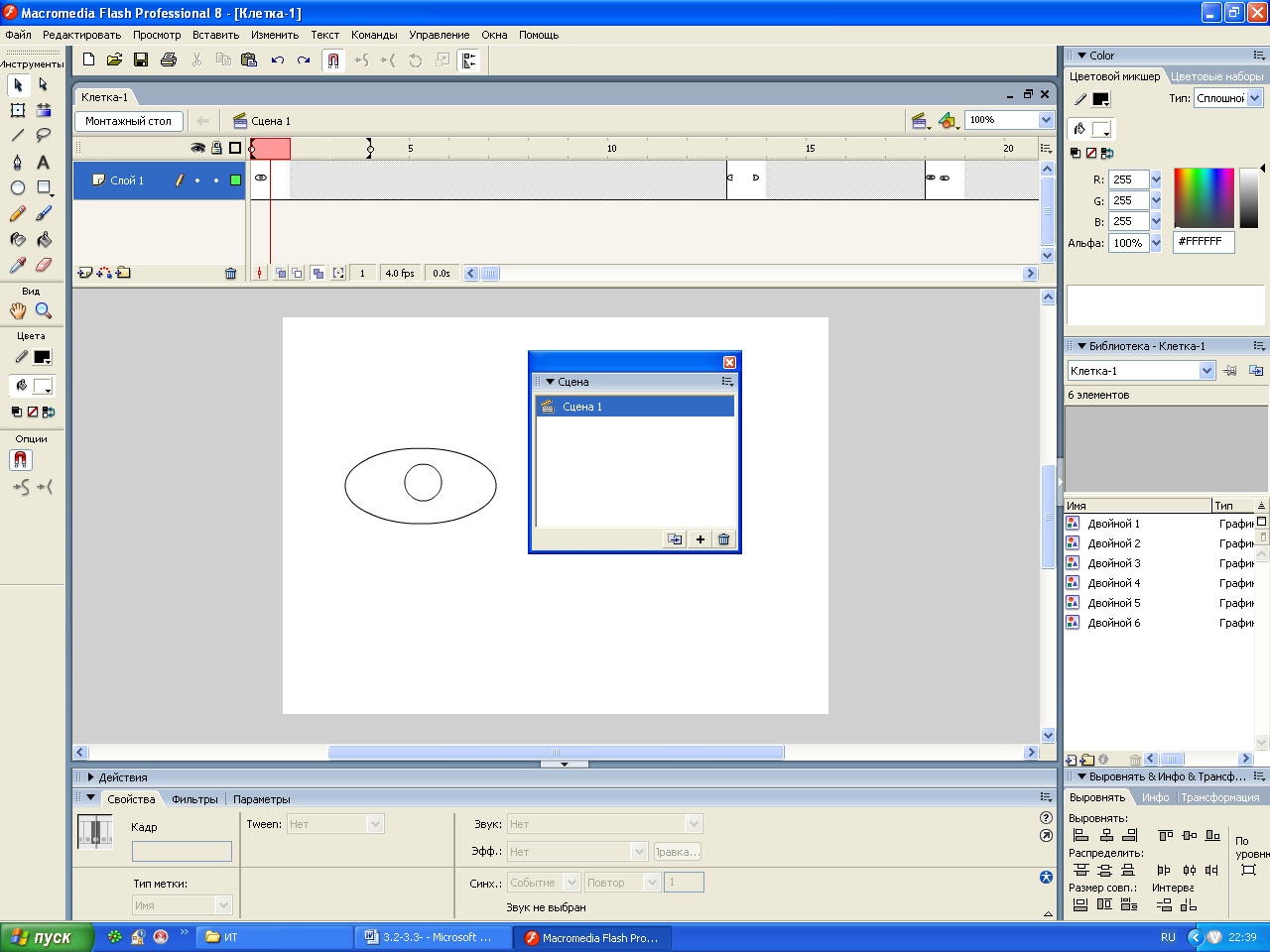
Одной из возможностей Flash является возможность разделения фильма на сцены. Каждая сцена представляет собой набор дорожек. Для работы со сценами служит панель Сцена, рис.3.53, она выводится командой Окно – Другие панели - Сцена. Имя текущей сцены выводится в левой части инструментария документа, рис.3.54. Можно создать новую пустую (не содержащую кадров) сцену выбрав Вставить – Сцена. Созданную сцену желательно назвать, т.е. дать имя ей, например, Название или Фильм. Чтобы этого достичь достаточно дважды щёлкнуть мышью на созданное Flash имя, например Сцена 1 (в случае когда имеется всего одна сцена), в появившемся поле ввода вводится новое имя сцены, после чего нажать клавишу Enter, для его сохранения или Esc для отмены.
Кнопка меню сцен




Дублировать сцену Добавить сцену Удалить сцену
Рис.3.53. Панель Сцена

Рис.3.54. Имя текущей сцены выводится в инструментарии документа
В правой части инструментария документа находится кнопка меню сцен, при нажатии на которую появляется меню созданных в документе сцен, рис.3.55.
![]()
Рис.3.55. Кнопки редактировать сцену и символы, а также поле масштаба
В меню Просмотр - Перейти можно «путешествовать» по сценам, здесь имеются 4-е пункта: Сначала, Предыдущее, Следующее и Последнее.
При воспроизведении готового фильма нужно иметь ввиду, что по умолчанию воспроизводится только содержимое текущей сцены. Чтобы просмотреть весь фильм (все его сцены), нужно будет сначала включить пункт Проиграть все сцены в меню Управление.
При воспроизведении фильма в отдельном окне (пункт Проверка ролика меню Управление или Ctrl + Enter) фильм всегда воспроизводится полностью, со всеми сценами. Если желаем просмотреть в отдельном окне только текущую сцену, выберем пункт Тестовая сцена меню Управление.
Сцены – это инструмент в основном предназначенный для разработки фильмов. Они позволяют разделять длинный фильм на несколько частей и работать потом по отдельным частям.
Нумерация кадров фильма при использовании сцен остается сквозной, проходящей через все сцены, например три сцены по 10 кадров каждая, то 1-я сцена будет содержать кадры с 1 по 10, 2-я с 11 по 20, а 3-я с 21 по 30.
Для удаления ненужной сцены её выделяют и нажимают кнопку Удалить сцену. Кнопка рассоложена в нижней части панели Сцена.
Создание трансформационной анимации
Рассмотрим трансформационную анимацию, чем так силён Macromedia Flash. Мы рисуем всего два ключевых кадра последовательности – начальный и конечный, задающих положение анимирующего элемента до и после его перемещения, и определяем кое какие параметры. Flash на основе всего этого создаёт необходимое количество промежуточных кадров, помещает их межу ключевыми – и анимация готова.
Кроме простоты создания трансформационной анимации её преимущество ещё и в том, что файл Shockwave/ Flash занимает меньше места. Недостатком трансформационной анимации является ограниченность её возможности. С её помощью можем создавать только:
различные перемещения элементов изображения по рабочему листу;
изменения формы элемента изображения с применением трансформаций (вращение, сдвига, изменения размеров и пр.);
изменение цвета элемента изображения с помощью цветовых эффектов (изменение прозрачности, оттенков и пр.);
изменение параметров привязанных к элементу изображения фильтров.
Flash создаёт следующие виды трансформационной анимации, рис.3.56.
