
Переполнение текстовых блоков
Если весь текст не помещается в блоке, в нижней правой части текстовой рамки появляется признак переполнения — небольшой малиновый квадратик с плюсиком. Можно увеличить или уменьшить размер текстового блока, а также изменить его пропорции, выделив его инструментом Sekection Tool (Выделение) и потянув за один из маркеров габаритного прямоугольника. При этом текст будет перераспределяться в пределах блока.

В предыдущих версиях Adobe Illustrator квадратик с признаком переполнения появлялся только тогда, когда переполнение было. Начиная с версии Adobe Illustrator CS квадратик проявляется всегда при выделении текстового фрагмента инструментом Selection Tool (Выделение). Только когда переполнения нет, он голубой и прозрачный, а когда есть — он становится малиновым и в нем появляется знак «+». Этот квадратик можно назвать маркером связи, т. к. используется он при установке связи между текстовыми. Рамка текстового блока в режиме Outline (Макет) видна всегда, а в режиме Preview (Иллюстрация) — только при вводе текста и выделении блока. А вот признак переполнения текстового блока в новой версии программы стал постоянно видимым.
Ввод вертикального текста
Все сказанное про ввод горизонтального блочного текста, верно и для вертикального блочного текста, только для его ввода используется инструмент Vertical Type Tool (Вертикальный текст).
Удаление пустых текстовых блоков
При вводе блочного текста, особенно вначале, могут появляться пустые текстовые блоки. В режиме Preview (Иллюстрация) они не видны, но могут мешать вводу и выделению других фрагментов текста и совершению операций с объектами. Во избежание этого необходимо периодически заходить в меню Object (Объект), выполнять команду Path (Контур) и подкоманду Clean Up (Вычистить). За удаление пустых текстовых блоков отвечает флажок Empty Text Path (Пустые текстовые блоки).
Работа с цветами и заливками
Заливка цветом Из Образцов
Чтобы залить фигуру цветом, откройте панель Swatches (Образцы). Выделите вашу фигуру и выберите любой цвет из предложенных.

Заливка цветом при помощи Цветовой Палитры
Еще один способ заливки цветом это двойной клик по Fill (Заливка) на панели инструментов. Появится окно цветовой палитры, и вы сможете выбрать ваш цвет.

Меняем Заливку и Границы При Помощи Панели Управления
Также вы можете легко изменить цвет заливки, границы, а также ширину границы через панель управления вверху рабочей области.

Сгибы Границы
Сгибы границы определяют начальные и конечные точки линий. Это применимо только к открытым путям. Вы можете выбрать Butt, Round, и Projecting сгибы.

Пределы Сглаживания
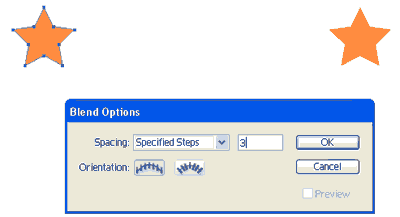
Предел сглаживания сгибы определяет метод соединения линий в фигуре. Обратите внимание, как выглядят звезды на рисунке с различными настройками пределов сглаживания.

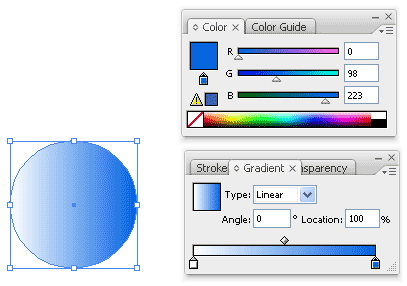
Применение Градиента к Фигурам
Чтобы применить градиент к вашей фигуре, на панели инструментов нажмите на пункт меню Gradient Fill.

Откройте панель Gradient and Color (Градиент и цвет). По умолчанию градиент стоит на шкале серого. Кликните по иконке Options в углу и поменяйте значение на режим RGB.

После того как мы перешли в режим RGB появится цветовой чарт с бегунком. Выберите темно-синий цвет.

Проделайте то же самое для начальной точки, перейдите в режим RGB и поставьте темно-синий цвет.

Чтобы добавить новый градиент, кликните правой кнопкой мыши по иконке градиента. Цвет проставьте белый. Чтобы удалить его, можно просто перетащить границу градиента за пределы панели.

Чтобы поменять направление градиента, выберите инструмент Gradient (Градиент) из панели инструментов. Кликните и протяните в том направлении, в котором вы хотите поставить градиент.
 Радиальный
Градиент
Радиальный
Градиент
Чтобы поставить радиальный градиент, поставьте вид градиента на Radial вместо of Linear

Заливка Узором
Чтобы сделать сплошную заливку узором, можно выбрать узор из меню Swatches (Образцы)

Заключение
Использование радиального и линейного градиента придает нашим работам много реализма. Радиальные узоры могут добавить глубины и объема простой окружности, линейные узоры могут быть использованы для придания глубины цилиндрам.
Редактирование объектов, слоев, групп
Когда вы работаете над сложными иллюстрациями, часто необходимо прибегать к использованию слоев. И вам предстоит группировать и сортировать их так, чтобы в последующем было легко их передвигать и редактировать. На примере иллюстрации рассмотрим такую работу.

Панель Слоев
Чтобы зайти в панель слоев, нажимаем Window>Layers. Как можно увидеть ниже, объекты были сгруппированы в 6 различных слоев. Можно увидеть порядок наложения слоев, с фоновым слоем в самом низу и полотенцем наверху иллюстрации. Далее приведен список настроек слоев и их действия.
Visibility Icon: Кликните чтобы скрыть/показать слой
Lock Icon: Кликните по иконке замка, чтобы заблокировать слой
Layer Name: Двойной щелчок, чтобы переименовать слой
Target Indicator: Кликните, чтобы выделить слой
Layer: Кликните, чтобы удалить слой
New Layer: Добавляет новый слой поверх остальных
New Sublayer: Добавляет новый слой поверх остальных

Сортировка Объектов
Чтобы
переместить слой наверх, выделите его
и перетащите поверх остальных. Теперь
цветы находятся на верхнем слое и
покрывают всю картинку.

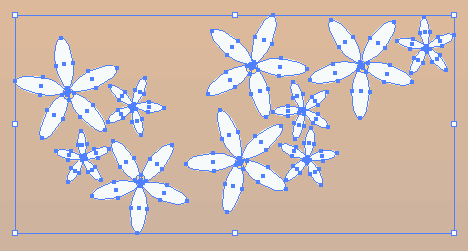
Группировка Объектов
Группируя объекты, вы можете перемещать их все вместе, вместо того, чтобы тратить время выделяя каждый объект по отдельности. Вот пример цветка сделанного из 6 слоев. Выделяя мои объекты и группируя их нажатием клавиш Ctrl/Command+G, я имею возможность сгруппировать их вместе и перемещать. Чтобы редактировать сгруппированный объект, дважды кликните по нему, чтобы перейти в изолированный режим и редактируйте объекты. Если вы хотите разгруппировать их, нажмите Ctrl+Shift+G/Command+Shift+G.

Далее, дублируем еще несколько моих цветков и снова сгруппировываю их, чтобы сформировать новый слой с цветами.
 Панель
Признаков
Панель
Признаков
Панель признаков показывает, какие эффекты применены на слое. Вы можете добавить новую заливку или новые границы всему слою сразу или отдельным объектам. Нажмите Windows>Appearance, чтобы открыть панель признаков. Давайте посмотрим, как будет выглядеть применение новой заливки. Кликните по иконке опций и выберите Add New Fill.

После этого, поставим заливку розового цвета, это сделает весь слой розовым.

Прозрачность и графические стили
Эффекты прозрачности дают возможность дизайнерам создавать действительно впечатляющие работы. Вы можете добавить прозрачность, чтобы оттенить предмет или применить режимы наложений, чтобы украсить ваши иллюстрации.
Добавляем Прозрачность
Вы можете добавить прозрачность в Illustrator путем понижения значения непрозрачности так, что подлежащие объекты станут видимыми. Нажмите Window>Transparency, чтобы открыть окно прозрачности. Наложите друг на друга несколько фигур и поставьте значение 50%, чтобы подлежащие цвета проступили.

Режимы Наложения для Фигур
Если вы знакомы с Photoshop, возможно вы слышали о режимах наложения. Режимы наложения позволяют вам изменять способ наложения друг на друга цветов фигур и подлежащих объектов. Здесь приведены примеры 3 популярных режимов наложения, чтобы продемонстрировать вам эффект.

Отражение с Использованием Режима Screen
Режим наложения Screen позволяет легко создавать эффект отражения. Сначала создайте окружность и примените к нему градиент от светло к темно-оранжевому.

Нарисуйте еще одну окружность сверху и примените к ней градиент от черного к белому.

Наконец, выделите черно-белый круг и поменяйте режим наложения на Screen. Вот и все!

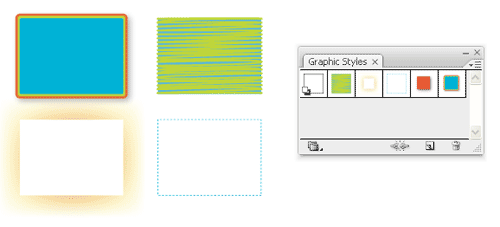
Применение Графических Стилей
Illustrator имеет несколько встроенных графических стилей, которые можно быстро применять к фигурам. Это как предустановленный набор опций. Создав однажды стиль фигуры, вы можете применять его и на другие фигуры.

Чтобы увидеть опции графических стилей, нажмите Window>Appearance. Мы можем видеть, что там уже есть 3 заливки с эффектами.

Трансформируем и Передвигаем Фигуры
В этом уроке вы научитесь, как быстро вращать и изменять размеры фигур, используя функцию Transform (Трансформация). Рассмотрим несколько полезных приемов трансформации для создания произвольных вращающихся фигур, используя функцию Transform Each (Трансформировать Отдельно)
Меняем Размер Фигур
Способ 1: Выделите фигуру с помощью инструмента Selection (Выделение), при этом появится окаймляющая граница. Выберите угол и тащите, зажмите Shift для сохранения пропорций.

Способ 2: Чтобы изменить размер с центральной точки фигуры, вдобавок к Shift зажмите еще и Alt/Option во время перетаскивания.

Вращение Фигур
Способ 1: Выделите фигуру инструментом Selection (Выделение), при этом появится окаймляющая граница. Вберите угол и перемещайте указатель, чтобы вращать фигуру.

Способ 2:
Чтобы вращать фигуру, выберите инструмент Rotate (Вращение). Кликните один раз по углу, чтобы задать точку вращения, затем возьмитесь за противоположный угол и вращайте фигуру.

Способ 3: Иногда вам может понадобиться повернуть фигуру на определенный угол. Чтобы сделать это, выберите инструмент Rotate (Вращение) и кликните с зажатой клавишей Alt/Option по точке, через которую вы хотите вращать. Появится окно опций. Введите нужный угол и нажмите ОК

Сдвиг Фигур
Выберите инструмент Shear (Сдвиг) и потяните фигуру, чтобы исказить ее. Зажмите клавишу Shift, чтобы закрепить фигуру горизонтально или вертикально.
 Дублирование
Фигур
Дублирование
Фигур
Выберите инструмент Reflect (Отразить), кликните с зажатой клавишей Alt/Option чтобы выбрать ось отражения.

Появится окно настроек, выберите Vertical и нажмите Copy.

Вы получите копию звезды, отраженную вправо.

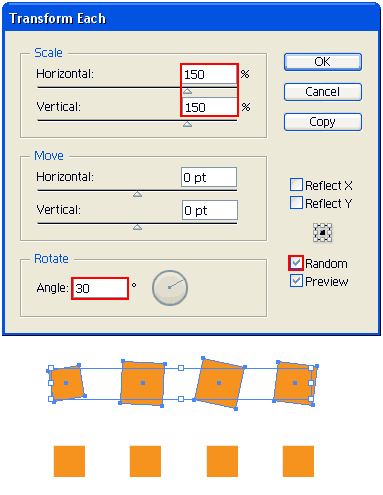
Трансформируем Фигуры Отдельно
Чтобы быстро трансформировать несколько фигур, можно использовать функцию Transform Each. Выделите ваши объекты и нажмите Transform>Transform Each. В настройках поворачиваем квадраты на 30 градусов и увеличиваем их на 150%. Убедитесь, что поставили галочку напротив пункта Random, если хотите, чтобы у каждой фигуры были свои настройки.

Повторяем Последнюю Трансформацию
Есть еще одна очень полезная функция, позволяющая в функции Transform Each повторить вашу последнюю трансформацию. Вы можете легко дублировать ряд фигур или вращать их с помощью этого приема. Выделите фигуру с помощью Selection Tool, нажмите Alt/Option и перетащите фигуру вправо с зажатой клавишей Shift. Нажмите Ctrl/Command+D, чтобы сделать еще пару копий.

Наложение Фигур и Цветов
Инструмент Blend (Наложение) в Illustrator позволяет создавать эффект плавного перехода между фигурами. Вы можете накладывать друга на друга открытые пути для создания линейных эффектов или накладывать фигуры для создания реалистичных переходов. Существует множество креативных идей, которые можно реализовать с помощью инструмента Blend (Наложение).
Эффекты Наложения
Вот несколько несложных интересных приемов наложения.
Реалистичное Затенение
При помощи плавного наложения можно создать реалистичные тени, которые нельзя сделать, используя градиент.

Линейные Эффекты
Можно создавать красивые абстрактные линейные волны при помощи инструмента Blend (Наложение). Это достигается путем наложения темно-синей линии на светло-синюю

Расположение Фигур
При помощи инструмента Blend (Наложение) можно легко выравнивать фигуры определенным образом.

Как Работает Наложение
Это простая диаграмма показывает, как работает наложение. Для применения наложения необходимо как минимум два объекта. Начальный объект сольется с конечным через указанное вами количество шагов. В данном случае, было 3 шага. Автоматически создастся и "опорный костяк". Этот костяк определяет путь, который занимают промежуточные объекты.

Наложение Фигур
Способ 1: Использование Функций Наложения
Чтобы быстро сделать простое наложение, выделите 2 нужные фигуры и нажмите Object>Blend>Make. Будет создано гладкое наложение.

Способ 2: Использование Инструмента Blend
В этом способе есть больше контроля надо ключевыми точками при наложении.
Сначала выберите начальную фигуру.

Нажмите на инструмент Blend (Наложение).

Сначала нажмите на ключевую точку, с которой вы хотите начать.

Затем, зажмите Alt/Option и кликните по второй контрольной точке.

Выскочит окно опций наложения. Выберите Specified Steps и поставьте значение 3.

Звезда на рисунке будет трансформироваться в конечную звезду в три шага при наложении.
Опции Наложения Для Фигур
Чтобы быстро поменять шаги наложения определенной фигуры, кликните с зажатым Alt/Option по фигуре инструментом Blend (Наложение). Выскочит окно опций наложения. Проставьте значение Spacing на Specified Steps

Замена Опорного Костяка
Иногда вам может понадобиться изменить путь костяка на извилистый вместо прямого, как по умолчанию. Сделать это можно напрямую, используя инструмент Pen (Перо). Еще один способ это нарисовать новый путь костяка. Затем выделите его и фигуру. Нажмите Blend>Replace Spine, чтобы заменить путь.

Расширяем Наложение
Если вам понадобилось разбить наложение на отдельные фигуры, можно нажать Object>Expand чтобы расширить фигуры. После этого вы можете редактировать промежуточные фигуры.

Фотореализм с использованием Градиентной Сетки
Градиентная Сетка позволяет создавать формы очертаний с градиентами. И многие художники создают фотореалистичные рисунки людей, предметов, автомобилей только лишь при помощи Градиентной Сетки. Вот пример фотореалистичной работы Халима Гобэйна (Halim Ghobane). Если вы не верите своим глазам, линии градиентной сетки покажут вам ответ.

Создаем Фигуру из Градиентной Сетки
Вот общее представление фигуры с градиентной сеткой. Можно назначать цвета точкам сетки (Mesh Points) и редактировать их, используя инструмент Направленное Выделение (Direction Selection) чтобы изменять очертания сеточной фигуры. Линии сетки (Mesh Line) показывают контуры фигуры.

Создаем Фигуру из Градиентной Сетки
Способ 1: С использованием инструмента Градиентная Сетка (Gradient Mesh)
Чтобы превратить фигуру в градиентную сетку, выберите инструмент Градиентная Сетка и кликните один раз по контуру, чтобы создать первую точку сетки. Кликните снизу линии сетки, чтобы создать еще одну точку.

Выделите первую точку сетки и поставьте более светлый синий цвет для низа капли. Затем, добавьте третью точку вверху и поставьте цвет на белый. И наконец, выделите среднюю точку и поставьте темно-голубой цвет.

Выделите все 3 точки сетки с помощью инструмента Направленное Выделение (Direction Selection) и протяните вниз, чтобы сымитировать очертания настоящей капли. И вот реалистичная капля воды готова!

Способ 1: С использованием инструмента Градиентная Сетка (Gradient Mesh)
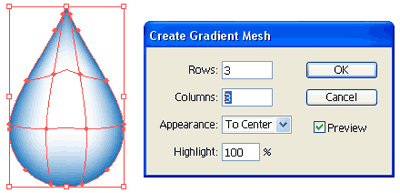
Чтобы быстро создать градиентную сетку на фигуре, можно использовать функцию Object>Create Gradient Mesh. Введите нужное количество рядов и строк линий. Вы также можете создать выделение в середине, выставив значение Appearance на Center.

Заключение
Градиентная сетка может показаться сложной для новичков, так как самое сложное начинается, когда вы работаете с фигурой неправильной формы.
Делаем дизайн логотипов
Дизайн логотипа – самая распространенная задача для Adobe Illustrator. В этом финальном уроке мы поведем итог изученному материалу по Illustrator и создадим собственный логотип. Я покажу процесс рисования логотипа и надеюсь, что у вас будет больше знаний после прочтения этого урока.
Рисуем Логотип Медовой Фермы
Дизайн логотипа - самая распространенная задача для Adobe Illustrator. Пусть есть отсканированный рисунок.

Далее нам понадобится импортировать его в Illustrator. Нажмите File>Place и выберите ваш рисунок. Убедитесь, что отмечена галочка Template, чтобы рисунок сохранился как шаблон. Когда вы откроете панель слоев (Layers Palette), вы увидите, что она заблокирована и все цвета исчезли. Это дает возможность трассировки.

Начнем с туловища пчелы. Нарисуйте овал. Отредактируйте ключевые точки, используя инструмент Прямое выделение (Direct Selection), чтобы придать туловищу пчелы нужную форму.

Затем нарисуйте окружность для головы. Отредактируйте ключевые точки, чтобы сделать ее слегка вытянутой.

Чтобы нарисовать усики, используйте овал и нарисуйте тонкую линию при помощи Инструмента перо (Pen Tool), чтобы соединить их.

Затем, нарисуйте два овала и повертите их, чтобы сделать крылья. Выделите большее крыло и нажмите Ctrl/Command+C, чтобы скопировать его. Нажмите Ctrl/Command+F, чтобы вставить его спереди. Теперь, зажмите Shift и выделите маленькое крыло. Откройте Pathfinder (Window>Pathfinder), зажмите Alt/Option и выберите Subtract shape area.

Наложенная часть крыла будет убрана.

Пойдем дальше и создадим полоски на туловище. Нарисуйте два прямоугольника с высотой равной толщине полосок.

Выделите оба прямоугольника и нажмите Effect>Warp>Arc. Поставьте значение Bend на 23%, чтобы согнуть прямоугольник. Нажмите Object>Expand Appearance, чтобы расширить эффект.

Вращайте полоски и наложите их на туловище пчелы. Скопируйте туловище пчелы, нажав Ctrl/Command+C. Затем вставьте его спереди, нажав Ctrl/Command+F. Выделите копию тела и полоски и кликните правой кнопкой, чтобы выбрать обрезающую маску. Это спрячет выделяющиеся области.

Выберите Инструмент Полигон (Polygon Tool) и перетащите с зажатым Shift полигон на рабочую область. Зажмите Alt/Option и протяните первый полигон, чтобы сделать еще одну его копию. Продолжайте делать это, пока у вас не будет три копии.

Выделите все 3 полигона и залейте их черным. Затем, сгруппируйте их, нажав Ctrl/Command+G.

Теперь мы обрежем налегающие области полигонов. Выделите туловище пчелы и нажмите Object>Path>Offset Path и поставьте значение Offset на 10 пунктов. Поместите новый путь поверх, нажав Ctrl+Shift+] / Command+Shift+].

Выделите и офсетный путь и полигоны и откройте Pathfinder (Window>Pathfinder). Зажмите Alt/Option и выберите Subtract shape area.

Последние Штрихи
Наконец, мы добавим текст к нашему логотипу. Обратите внимание, что линии туловища были сделаны толще, чтобы гарантировать, что они не исчезнут при печати. Также, уменьшите изображение и убедитесь, что оно выглядит достаточно контрастным и ясным, когда уменьшено. Распечатайте несколько копий с разными размерами, чтобы увидеть, как они будут смотреться на фирменных бланках, доработайте, если нужно, пока не получите нужный результат.

Подчищаем Логотип
Сохраните копию вашего логотипа, чтобы у вас сохранился оригинал, с которым можно работать, если понадобится сделать какие-либо изменения. Теперь, выделите ваш текст и очертите его, нажав Ctrl+Shift+O / Command+Shift+O, чтобы перевести его в пути. Это избавит от проблемы нехватки шрифтов на другом компьютере.

Затем, выделите полоски на пчеле включите Pathfinder и выберите Trim, чтобы обрезать края.

Выделите пути вашей пчелы, которые содержат линейные штрихи и нажмите Object>Expand и кликните ОК. Нужно расширить их, чтобы поддерживать ту же толщину линий, иначе пропорции не сохранятся, когда мы изменим размер логотипа.

После того, как мы расширили пчелу, зажмите Shift и выделите ее полоски. Включите Pathfinder и с зажатым Alt/Option выберите Add to shape area. Это скомбинирует очертания пчелы все вместе.

И наконец, раскрасим наш логотип и все - он готов.

Рисуем круглый штамп
В нашем случае штамп мы будем рисовать для индивидуального предпринимателя.
Для начала нам надо собрать все данные, которые должны быть на штампе, это ФИО предпринимателя, город, где он зарегистрирован, его ИНН и номер свидетельства. И вот только после этого можно приступать к технической стороне.
1. Выбираем инструмент Ellipse Tool (L) (рис. 1) и щелчком левой кнопки мыши в области документа, вызываем панель настроек нашего инструмента. В ней указываем размер штампа. Обычно, размер круглого штампа варьируется от 38 до 41 мм.
2 .
Таким образом создаём три круга как
показано на
рисунках 3-5.
(Расстояние между обводками может быть
любым, как вам больше нравится, я ещё ни
разу не сталкивался, чтоб кто-нибудь в
нашей великой стране сверялся с ГОСТами)
.
Таким образом создаём три круга как
показано на
рисунках 3-5.
(Расстояние между обводками может быть
любым, как вам больше нравится, я ещё ни
разу не сталкивался, чтоб кто-нибудь в
нашей великой стране сверялся с ГОСТами)
3. Внешнему кругу задаём толщину контура в 2 pt., а внутренним в 1 pt.
4 .
Создаём дополнительный путь, по которому
мы напишем регион предпринимателя (рис.
7 синий круг).
.
Создаём дополнительный путь, по которому
мы напишем регион предпринимателя (рис.
7 синий круг).
5 .
С помощью инструмента Type on a Path Tool (рис.
6)
мы создадим надпись вдоль созданного
нами пути (рис.
7).
.
С помощью инструмента Type on a Path Tool (рис.
6)
мы создадим надпись вдоль созданного
нами пути (рис.
7).
6. Далее повторяя пункты 4 и 5, набираем весь текст, который должен быть заключён между контурами кругов (рис. 8, 9).
7. Разделяем два текста звёздочками (рис. 10). Тут кому как удобно. Я её ставлю с помощью инструмента Type Tool (T) (рис. 6).
8. Повторяя пункты 4 и 5, набираем номер ИНН (рис. 11).
9 .
Указываем ФИО нашего предпринимателя
(рис.
12).
.
Указываем ФИО нашего предпринимателя
(рис.
12).
 Всё,
наш штамп готов.
Всё,
наш штамп готов.
А теперь несколько правил, которым стоит следовать:
Шрифт лучше использовать без засечек (особенно если вы используете его меньше 7 кегля).
Тонкие линии могут в последствии непропечататься.
Расстояние между линиями должно быть не менее 1-2 мм., иначе они могут смазаться.
