
Лекція 8
Введення в шари
В процесі роботи в CORELDRAW об'єкти накладаються один на одного, знаходячись в невидимих площинах, званих шарами. Вживання шарів відкриває нові можливості по роботі в редакторові CORELDRAW.
Для відображення шарів служить Object Manager (Диспетчер шарів) - мал. 5.1. За умовчанням в програмі є Guides (Шар тих, що направляють) і Layer 1 (Головний шар).

Мал. 5.1. Диспетчер шарів для порожньої сторінки CORELDRAW
Тепер створіть декілька об'єктів і виконаєте команду Window(Вікно) -Dockers(Докери) -Object Manager(Менеджер об'єктів) - мал. 5.2. Ми бачимо, що всі три об'єкти розташовано в головному шарі.

Мал. 5.2. Три об'єкти (Star, Ellipse, Rectangle) відображують в диспетчерові об'єктів
Властивості шарів
Спершу створимо прямокутник на головному шарі Layer 1 (Шар 1) - мал. 5.3.

Мал. 5.3. Прямокутник розміщений в головному шарі Layer 1
Для створення нового шару клацніть мишкою на стрілку, розташовану в правому верхньому кутку диспетчера об'єктів і з того, що з'явився при цьому меню виберіть команду New Layer (Новий шар), - мал. 5.4.

Мал. 5.4. Створений новий шар Layer 2
Клацнувши ім'я шару в диспетчерові об'єктів, ви зробите другий шар активним. Якщо тепер намалювати еліпс, то він розташується в другому шарі програми (мал. 5.5).

Мал. 5.5. Еліпс розміщений в другому шарі Layer 2
Коли шарів декілька, то можна приховувати окремі шари, а заразом-і розміщені в них об'єкти. Для приховання шару клацніть по ньому і з контекстного меню зніміть галочку з параметра Visible (Видимий) - мал. 5.6.

Мал. 5.6. У контекстному меню активна команда Visible (Видимий)
Ви можете приховувати шари, блокувати їх і розміщувати в потрібному вам порядку. Блокується шар, для того, щоб не внести до нього випадково не потрібних змін. Блокування і розблокування шару проводиться клацанням миші по піктограмі Lock or Unlock (Блокувати або розблоковувати) - мал. 5.7

Мал. 5.7. Показана піктограма блокування шару
Маніпуляції з шарами
На початку цієї лекції ми створили два об'єкти і розмістили їх в різних шарах - мал. 5.8.

Мал. 5.8. Два об'єкти розміщено в різних шарах
Якщо ми перетяганням мишки поміняємо на диспетчерові об'єктів шари місцями, то розташування об'єктів поміняється таким чином (мал. 5.9).

Мал. 5.9. Порядок шарів змінений
Мишкою на диспетчерові об'єктів об'єкти можна перетягувати з одного шару в іншій (мал. 5.10).

Мал. 5.10. З шару 2 еліпс був переміщений в шар 1
Ми можемо легко самостійно зміркувати, як в диспетчерові об'єктів можна видаляти шари і давати їм нові імена. Також за допомогою інструменту Transparency (Непрозорість) ми можемо самостійно змінити прозорість верхнього шару, аби через нього став видний нижній шар.
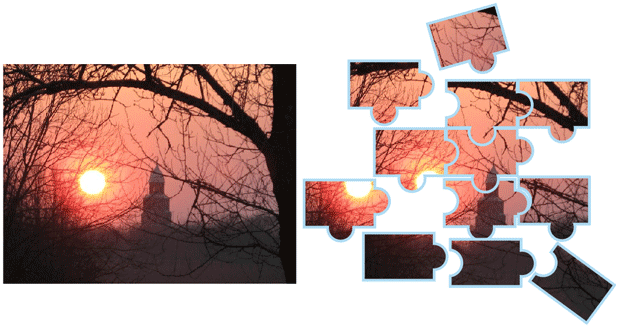
Приклад 5.1. Створюємо із зображення ефект пазла
Спершу поглянемо на фото і отриманий з фотографії пазл - мал. 5.11.

Мал. 5.11. Можливо, що цей дизайнерський прийом буде потрібно вам у вашій роботі
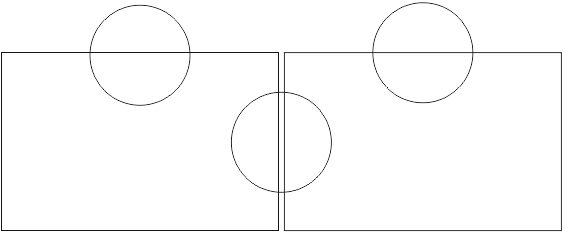
Але, перш ніж почати працювати з растровим зображенням трохи потренуємося. Для цього нам знадобляться два прямокутники і три кола (мал. 5.12).

Мал. 5.12. Вчимося робити пазлы
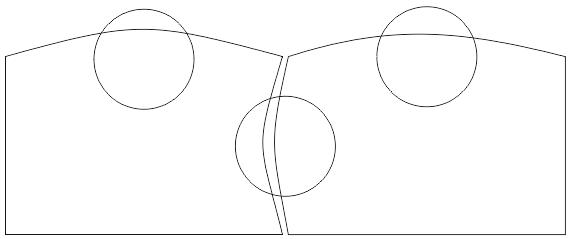
Форму прямокутників ми змінимо, а саме, скориставшись функцією Convert to Curves (Перетворити в криві) за допомогою Shape (Форма) інструменту трохи вигнемо їх сторони - мал. 5.13.

Мал. 5.13. Сторони прямокутника відредаговані
Виділимо лівий верхній еліпс і лівий прямокутник і застосуємо до них команду Arrange(Упорядкувати) - Shaping(Надання форми) - Shaping(Надання форми) - Weld(Об'єднання), а для правого верхнього еліпса поступив аналогічно, але виконав не логічне складання, а логічне віднімання Trim (Обрізання). Цими командами ми і робитимемо пазлы - мал. 5.14.

Мал. 5.14. Два пазла
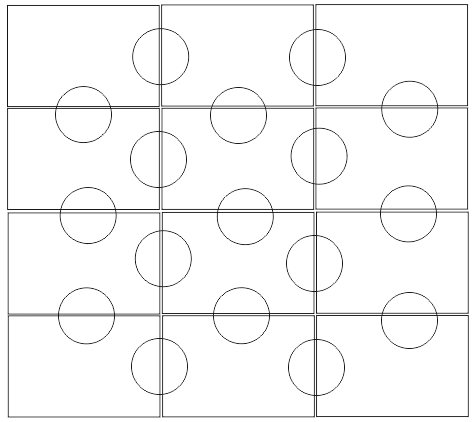
Тепер будуватимемо мозаїку 4 на 3 (мал. 5.15).

Мал. 5.15. Робимо 12 пазлов
Застосовуємо до фігур логічне складання і віднімання (мал. 5.16).

Мал. 5.16. Заготівка під растрову картинку з 12 пазлов
Для краси пазлы розфарбуємо, а пізніше дамо їм абрис 2 мм - мал. 5.17.

Мал. 5.17. Каркас під растрове зображення готовий
Каркас необхідно згрупувати Ctrl+G або Arrange(Упорядкувати) -Group(Згрупувати). Вибираємо фотографію, при цьому краще, аби каркас був більший, ніж фото (але не обов'язково).
На завершення - виділяємо фотографію і використовуємо команду Effects(Ефекти) - Power Clip(Контейнер) - Place Inside Container(Помістити в контейнер). Що з'явилася на екрані ПК великою чорною стрілкою клацаємо на наш каркас - мал. 5.18.

Мал. 5.18. Пазли служать контейнером для фото
Приклад 5.2. Скляні об'єкти
В даному прикладі ми спочатку, аби зрозуміти принцип малювання скляних предметів в CORELDRAW, намалюємо скляну кулю, яку можна використовувати як заготівку для ялинкової іграшки. Потім ми намалюємо скляну кнопку, яку можна використовувати у веб-сервері-дизайні.
Скляна 3D сфера (куля)
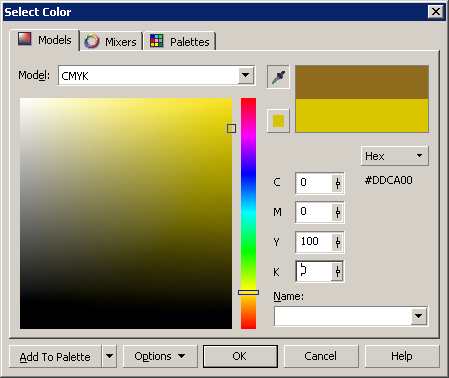
Інструментом Ellipse (Еліпс), утримуючи клавішу Ctrl, намалюйте коло діаметром приблизно 50 мм. Виберіть інструмент Interactive Fill tool (клавіша G), в меню властивостей цієї заливки виберіть типа заливки - Radial(Радіальна), а колір жовтий по краях і білий в центрі кола - мал. 5.19.

Мал. 5.19. Заливка кола кольором проведена
Для точнішого налаштування градієнта заливки використовуйте діалогове вікно заливки фонтану Fountain Fill (клавіша F11), і встановите перемикач Custom. Виділите крайній лівий колірний маркер і натискуйте на кнопку Other (Інші кольори), аби дістати доступ до більшої кількості кольорів. Виставите колір C40, M50, Y100, K20 - мал. 5.20.

Мал. 5.20. Налаштування параметрів лівого маркера градієнта заливки
Аналогічно - виділите крайній правий маркер і встановите колір заливки C0, M0, Y100, K0.

Мал. 5.21. Налаштування параметрів правого маркера градієнта заливки
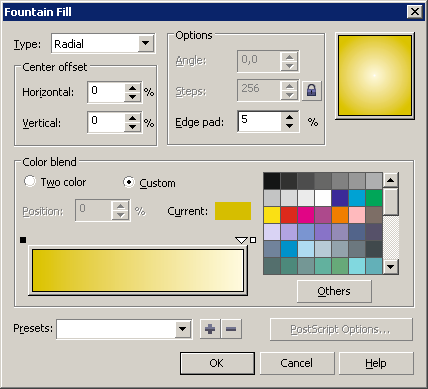
Подвійним кликом додайте два нові маркери в положення на лічильнику Fill midpoint 25% і 80% і встановите кольори C0, M5, Y100, K20 (для нового лівого маркера) і C0, M0, Y100, K0 (для нового правого маркера) відповідно. Потім натискуйте на кнопку ОК. Для завершення налаштування кольору в меню властивостей інструменту Interactive Fill tool у вікні Fountain Fill Angle and Edge Pad виставите значення 5%. Командою Outline Pen (Абрис) - No Outline (Без абрису) видалите обведення кола - мал. 5.22.

Мал. 5.22. Вікно для точного налаштування заливки фонтану
Для створення ефекту відблиску створіть друге коло приблизно 30 мм. в діаметрі, залийте білим кольором, видалите обведення і розмістите у верхній частині першого кола. Не знімаючи виділення, застосуєте Interactive Transparency (Інтерактивна прозорість) і тягніть маркер заливки від верхньої частини кола вниз. На панелі властивостей встановите параметри заливки - Linear (Лінійна) і Normal (Нормальна). Таким чином, за допомогою накладення двох об'єктів ви створили реалістичний скляний об'єкт - мал. 5.23.

Мал. 5.23. Ілюзія скляної 3D сфери реалізована
Ті ж дії допоможуть вам надати скляному вигляду будь-якому об'єкту.
Порада
Якщо з першого разу приклад не вийшов - виконайте його знову. Запропоновані тут налаштування точно витримувати не обов'язково, більше експериментуйте відповідно до здорового глузду і вашої інтуїції.
Скляна кнопка для веб-сервера-дизайну
Намалюйте прямокутник (Rectangle Tool, F6) приблизно 120х40мм. Пропорції прямокутника залежать від тексту, який ви хочете помістити на кнопці і від емпіричних стандартів, прийнятих для кнопок у веб-сервері-дизайні. Виділите прямокутник і закруглюватимете у нього всі кути, потягнувши їх інструментом Shape (Форма) - мал. 5.24.

Мал. 5.24. Кути прямокутника округляють
Виберіть інструмент Interactive Fill і застосуєте градієнтну заливку з параметрами за умовчанням, потягнувши мишкою зверху вниз. Потім відкрийте діалогове вікно налаштування градієнта (F11) і активуйте перемикач Custom. Перш ніж закрити вікно, встановите значення Edge Pad 5% і типа заливки Radial (Радіальна). Далі натискуйте на кнопку ОК і видалите в об'єкту обведення (мал. 5.25).

Мал. 5.25. Задаємо параметри заливки фонтану
Примітка
В порядку експерименту ви можете задати типа заливки Linear (Лінійна) з трьома маркерами: маркер 0% - C100, M20, Y0, K80, маркер 100% - C10, M0, Y0, K0, новий маркер 40% - C100, M20, Y0, K20.
Намалюйте ще один прямокутник розміром приблизно 100х20мм, закруглюватимете у нього кути, залийте білим кольором, видалите обведення і розмістите його поверх першого по центру і вгорі. Вибравши інструмент Interactive Transparency (Інтерактивна прозорість) потягніть мишкою зверху вниз, аби застосувати прозорість. У меню властивостей встановите для параметра Edge Pad значення 8%. Виділите інструментом Pick (Покажчик) маленький прямокутник і скопіюйте його, натискує + (або Ctrl+D) на клавіатурі. Трансформуйте новий прямокутник, потягнувши за нижній центральний маркер вниз і залийте блакитним кольором з палітри. Виберіть інструмент Interactive Transparency (Інтерактивна прозорість) і встановите маркери так: білий знизу, а чорний - зверху. Скляна кнопка готова - мал. 5.26.

Мал. 5.26. Скляна кнопка готова
Ви можете змінювати кольори заливки, створюючи різні колірні варіанти кнопок.
Залишилося написати текст посередині кнопки за допомогою інструменту Text (Текст). Для точного центрування тексту об'їсте в групу всі елементи кнопки (Ctrl+G), потім виділите групу і текст і натискуйте C для центрування по вертикалі і E - по горизонталі - мал. 5.27.

Мал. 5.27. Текст на кнопці розміщений
Приклад 5.3. Rollover (Робимо кнопку інтерактивною)
В даному прикладі ми змусимо об'єкт реагувати на дії користувача, тобто зробимо його інтерактивним. Інтерактивні графічні об'єкти, які при дії користувача міняють свій зовнішній вигляд (або своя поведінка), називають Rollovers (Ролловерамі). У попередньому приклади ми зробили два об'єкти, візьмемо будь-який з них, наприклад, лівий, і розгрупуємо (Ctrl+U) - мал. 5.28.

Мал. 5.28. Об'єкти з попереднього прикладу
 Відкрийте
меню веб-сервер-інструментів командою
Window
(Вікно) -Toolbars(Панелі
інструментів) -Internet
(Інтернет), потім виділите весь об'єкт
цілком. На панелі Internet
натискуйте на кнопку. Задаватимемо для
круглої кнопки три ефекти (мал. 5.29-5.31).
Відкрийте
меню веб-сервер-інструментів командою
Window
(Вікно) -Toolbars(Панелі
інструментів) -Internet
(Інтернет), потім виділите весь об'єкт
цілком. На панелі Internet
натискуйте на кнопку. Задаватимемо для
круглої кнопки три ефекти (мал. 5.29-5.31).

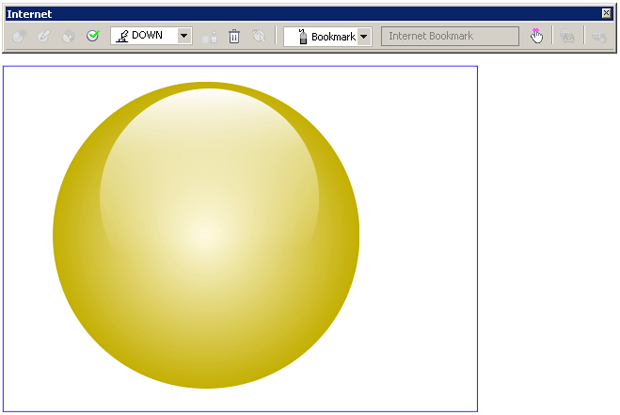
Мал. 5.29. Normal (За умовчанням) - вихідний вигляд об'єкту

Мал. 5.30. Over (Над). Курсор миші наведений на об'єкт

Мал. 5.31. Down (Під). На об'єкті ми клацнули мишею
 Хай
вихідний вигляд об'єкту - це кругла
кнопка з тінню. Тінь намалюємо інструментом
Interactive
Drop
Shadow
(Тінь). Для призначення кнопці ефектів
(Normal,
Over,
Down)
натискуйте на кнопку, аби встановити
активний стан кнопки (зараз це Normal).
Хай
вихідний вигляд об'єкту - це кругла
кнопка з тінню. Тінь намалюємо інструментом
Interactive
Drop
Shadow
(Тінь). Для призначення кнопці ефектів
(Normal,
Over,
Down)
натискуйте на кнопку, аби встановити
активний стан кнопки (зараз це Normal).
Тепер виберіть у випадному меню Over і створіть на кнопці напис. Так ви створите активний стан кнопки при наведенні мишкою на кнопку.
 Далі
створіть стан об'єкту при натисненні
мишкою на кнопку - Down.
Це буде зникнення тіні і тексту. Для
видалення тіні інструментом Pick
(Покажчик) клацніть на тіні і в меню
Effects
(Ефекти) виберіть команду Clear
Drop
Shadow
(Видалити ефект тіні). Текст також
видалите.
Далі
створіть стан об'єкту при натисненні
мишкою на кнопку - Down.
Це буде зникнення тіні і тексту. Для
видалення тіні інструментом Pick
(Покажчик) клацніть на тіні і в меню
Effects
(Ефекти) виберіть команду Clear
Drop
Shadow
(Видалити ефект тіні). Текст також
видалите.
 Залишилося
натискувати на кнопку Finish
Editing
Rollover
і Rollover
буде готовий.
Залишилося
натискувати на кнопку Finish
Editing
Rollover
і Rollover
буде готовий.
Аби проглянути результат, досить включити параметр. Зберегти ролловер можна командою Export HTML - мал. 5.32.

Мал. 5.32. Вікно експорту ролловера в HTML
Тут же є кнопка Browser Preview для перегляду ролловера в браузері.
Ефект Contour (Контур) дозволяє розмістити розташовані на однаковій відстані лінії усередині або зовні кордонів вибраного об'єкту. Ці лінії повторюють форму контура об'єкту-оригінала. Налаштування ефекту дозволяють задати кількість ліній і відстань між ними. Для створення контура нам буде потрібно який-небудь об'єкт (мал. 6.1).

Мал. 6.1. Для даного об'єкту ми створимо ефект контура
Виконаємо команду Effects(Ефекти) - Contour (Контур). З'явитися докер з налаштуваннями для ефекту Contour (Контур) - мал. 6.2.

Мал. 6.2. Тут набудовуються параметри ефекту Contour (Контур)
Перемикачі To center(До центру), Inside(Усередині), Outside(Зовні) визначають розташування контура відносно об'єкту. Лічильники нижче задають Offset (Зсув) і Steps (Крок контура). На мал. 6.3 відкрита вкладка Contour Color (Колір контура).

Мал. 6.3. Вкладка для вибору кольору контура і кольору його обведення
На третій вкладці Couture Acceleration(Прискорення контура) набудовуються параметри прискорення переходу між контурами. Після установки всіх параметрів натискуйте на кнопку Apply(Застосувати) - контур буде створений (мал. 6.4).

Мал. 6.4. Контур створений
Перетворення векторного зображення в растрове (растрування)
Для введення растрових зображення в програму CORELDRAW їх слід імпортувати командою File(Файл) -Import(Імпорт). Імпортується також і спеціальний растровий формат - RAW.
Для того, щоб раструвати імпортоване зображення, виділите векторний об'єкт і виконаєте команду Bitmaps (Растрові зображення) - Convert To Bitmap (Перетворити в растрове зображення) - мал. 6.5.

Мал. 6.5. Налаштування для майбутнього растрового зображення
Залежно від вибраних параметрів мінятиметься розмір і якість отриманого конвертацією растрового файлу. Після натиснення на ОК векторний об'єкт буде растрований.
