
- •Министерство образования украины донбасская государственная машиностроительная академия конспект лекции
- •Тема 1.1. История развития технологий Всемирной Сети и ее основные компоненты.
- •Основные компоненты технологии World Wide Web
- •Архитектура построения системы
- •Язык гипертекстовой разметки html
- •Принципы построения и интерпретации html
- •Тема 1.2. Введение в технологию создания web-сайтов Классификация сайтов
- •Этапы разработки web-сайта
- •Регистрация доменного имени.
- •Разработка структуры сайта.
- •Разработка дизайна главной страницы сайта.
- •Html-верстка страниц.
- •Подключение сайта к системе управления.
- •Корректировка и написание текстовых материалов (по необходимости).
- •Ввод информации (до 100 страниц).
- •Первичная seo-оптимизация.
- •Размещение сайта на сервере.
- •Создание e-mail адресов.
- •Установка счетчиков статистики.
- •Регистрация пользователей клиента в системе управления сайтом.
- •Редакторы веб-страниц
- •Тема 1.3. Основы web-дизайна.
- •Модульные сетки
- •Одноколонная сетка
- •Двухколонная сетка
- •Трехколонная сетка
- •Акценты в шрифтовых композициях
- •Виды акцентов
- •Цвета в web-дизайне: Выбор правильного сочетания для вашего сайта Цветовая теория: основные принципы. Умение сочетать цвета
- •Красный
- •Тема 1.4. Технология css.
- •Способы применения css
- •Переопределение стиля
- •Элемент style
- •Ссылка на внешнее описание
- •Импорт описания стилей
- •Поддержка свойств css различными браузерами
- •Модуль 2. Основи роботи з html-редактором Adobe Dreamweaver cs3
- •Тема 2.2. Html-редактор Adobe Dreamweaver cs3. Реализация структуры сайта.
- •Тема 2.3. Html-редактор Adobe Dreamweaver cs3. Форматирование html-страниц: логическое и визуальное.
- •Тема 2.4. Html-редактор Adobe Dreamweaver cs3. Изображения и другие элементы.
- •Тема 2.5. Html-редактор Adobe Dreamweaver cs3. Создание текстових заданий с использованием интерактивных элементов CourseBuilder
- •Литература
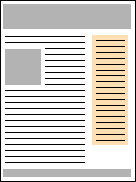
Двухколонная сетка
Это один из самых распространенных вариантов при использовании на сайтах. При такой модульной сетке используется две колонки — одна отводится под основной текст, а вторая используется для навигации и другой полезной информации.

Рис. 9. Двухколонная модульная сетка
Принципиального значения не имеет, слева или справа располагается колонка с навигацией, встречается и тот и другой вариант.
В каком-то смысле двухколонная сетка стала стандартом де-факто для информационных сайтов из-за своего удобства. Действительно, все «под рукой» — и текст и ссылки, к тому же данная сетка не исключает подключения горизонтальной навигации, как это принято в одноколонной сетке.
Двухколонные сетки удобны при создании самых разнообразных сайтов и не требуют особых знаний по верстке веб-страниц. Единственный недостаток, который им вменяют, что подобные сайты выглядят достаточно однообразно. Но с другой стороны пользователям удобнее работать с сайтом привычного вида, без лишних «наворотов».
Трехколонная сетка
Такие сетки часто применяются на главных страницах сайтов, где одновременно требуется показать пользователю множество возможностей, которые он обнаружит на данном сайте. Также трехколонная сетка используется и на внутренних страницах, если для размещения различной информации двух колонок уже не хватает.

Рис. 10. Трехколонная модульная сетка
Одна из колонок отдается под навигацию, вторая, самая широкая — под основной текст, а в третью колонку добавляют рекламу, ссылки, текст и т.д.
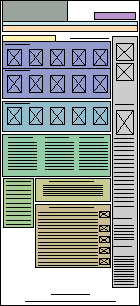
Трехколонная сетка обеспечивает больше простора для дизайна, ведь в некоторых местах можно объединять колонки, разбивать материал на отдельные фрагменты и визуально отделять один блок от другого. Макет при этом может получиться достаточно сложным, но результат обычно того стоит. Возвращаясь к главной странице сайта deviantart.com, приведем более детальную модульную сетку (рис. 10). Отдельные блоки выделены разным цветом.

Рис. 11. Модульная сетка для главной страницы deviantart.com
На сайте deviantart.com применяется три колонки, две из них часто объединяются для получения более широкой области. Это оправданно, поскольку требуется разместить 5 фотографий или три колонки с текстом.
К недостаткам трехколонной сетки относится достаточная сложность верстки макета. Чтобы получить нужный результат приходится иной раз затратить много времени на создание стилевого файла и отладку документа в разных браузерах.
Конечно, существуют и другие виды модульных сеток, например, многоколонные. Однако они практикуются достаточно редко из-за ограниченной ширины окна браузера. При таком раскладе текст приходится делать мелким или применять другие способы, чтобы не возникло горизонтальной полосы прокрутки. От этого может пострадать удобство восприятия информации пользователем.
Модульная сетка не является единственным верным вариантом при верстке веб-страниц. Можно воспользоваться перспективой, хаотичностью или другой структурой, главное, чтобы она была эстетичной и привлекательной. Отказ от правил верстки характерен для дизайн-студий, задача которых состоит в том, чтобы поразить своим сайтом воображение посетителей и привлечь к себе их внимание. Но даже они делают для заказчика сайты на основе формальных сеток, поскольку так проще добавлять информацию и вносить разнообразие в дизайн макета.
Резюме
Модульные сетки позволяют упростить верстку сайта, поскольку все материалы разбиваются на отдельные блоки, которые выравниваются по невидимым направляющим линиям. Такие блоки хотя и взаимосвязаны друг с другом, но обычно дозволяют независимое редактирование данных, что упрощает оформление элементов.
Прежде чем переходить к созданию веб-страницы в HTML-редакторе, сделайте ее набросок на листе бумаги. Это позволит сократить время на выбор модульной сетки, которая будет применяться в дальнейшем. В зависимости от целей сайта и количества материала применяют одно-, двух, трех или многоколонную модульную сетку. Чем больше колонок применяется, тем шире возможности по управлению видом дизайна, но за это приходится платить сложностью верстки документа. Не стоит также забывать, что наиболее популярными на сайтах являются двух и трехколоночные сетки.
