
- •Содержание
- •Компонент tComboBox
- •Введение
- •Свойства компонентов
- •События
- •Менеджер проектов
- •Пример: создание простейшего приложения
- •Выбор компонентов для групповых операций
- •Установка разделяемых свойств компонентов
- •Изменение размера компонентов
- •Выравнивание компонентов
- •Пример: Создание текстового редактора Проектирование формы приложения
- •Создание обработчиков событий
- •Создание меню
Пример: Создание текстового редактора Проектирование формы приложения
Создадим текстовый редактор, с помощью которого можно было бы создавать новые файлы, открывать имеющиеся, редактировать и сохранять их, а также использовать буфер обмена для работы с фрагментами текста. Для этого создадим новый проект, основанный на пустой форме, и сохраним ее под именем Edit1.cpp. Сам проект сохраним под именем Edit.mak.
На пустой форме разместим компонент TPanel - будущую инструментальную панель нашего редактора. Свойству Align полученного компонента Panel1 присвоим значение alTop, а свойству Caption - пустую строку.
Далее разместим на форме компонент TMemo и присвоим его свойству Align значение alClient, свойству ScrollBars - значение ssVertical, а свойству Lines - пустой массив строк (редактор свойств, являющихся строковыми массивами, как п авило, представляет собой обычный текстовый редактор).
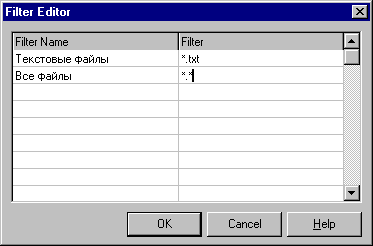
Так как наш будущий текстовый редактор должен открывать и сохранять файлы, то для этоговоспользуемся стандартными диалогами Windows, содержащимися в библиотеке comdlg32.dll. Для этого поместим на форму два диалога со страницы Dialogs: TOpenDialog и TSaveDialog. Изменим свойство Filter созданного только что компонента OpenDialog1, внеся две строки в диалоговую панель Filter Editor и нажав кнопку OK.

Установка свойства Filter компонента OpenDialog1.
Теперь можно взять в буфер обмена строку, образовавшуюся в колонке значений напротив свойства Filter, выбрать компонент SaveDialog1 и вставить содержимое буфера обмена в строку напротив свойства Filter. Этим самым мы установим такое же значение свойства Filter для второго диалога. При желании можно изменить заголовки диалоговых панелей (свойство Caption) и другие параметры (свойство Options).
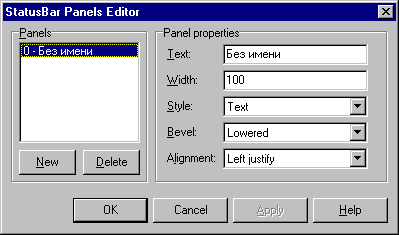
И, наконец, разместим на форме компонент StatusBar со страницы Win. Отредактируем его свойство Panels (это свойство представляет собой набор компонентов-панелей, на которых выводится необходимая пользователю информация). Редактор этого свойства представляет собой диалог. Создадим панель, на которой будет появляться имя редактируемого файла. Для этого нажмем кнопку New и изменим параметр Width созданной панели, сделав его равным 100. В поле Text введем значение "Без имени". Затем нажмем кнопку ОК.

Установка свойства Panels компонента StatusBar1.
Далее выберем с помощью мыши компонент Panel1 и разместим на нем девять компонентов типа TSpeedButton. Сделать это проще всего, нажав клавишу Shift и выбрав SpeedButton со страницы Additional палитры компонентов.
Оснастим наши кнопки рисунками. Для этого присвоим значения свойствам Glyph этих кнопок. С этой целью можно воспользоваться обширным набором картинок, вхоящих в состав С++ Builder (каталог CBuilder\images\Buttons). Для нашего примера из этого каталога были выбраны файлы Doorshut.bmp,Filenew.bmp, Fileopen.bmp, Fileclose.bmp, Filesave.bmp, Cut.bmp, Copy.bmp, Paste.bmp, Help.bmp.

Установка свойства Glyph компонентов SpeedButton1,...,SpeedButton9.
Далее, используя описанные выше приемы манипуляции компонентами, разместим кнопки группами. Присвоим свойству ShowHint этих кнопок значение True, а свойству Hint - значения "Выход", "Создать", "Открыть", "Сохранить", "Сохранить как...", "Вырезать", "Копировать", "Вставить", "О п ограмме". Это приведет к появлению желтых ярлычков с комментариями под кнопками, когда на кнопке находится курсор мыши.

Вид главной формы приложения.
