
- •Лабораторная работа №1
- •Методические указания.
- •Панель инструментов содержит стандартный набор значков «быстрых кнопок», а палитра компонент открыта на вкладке Standard.
- •Шаг 10. В теле функции наберите строку:
- •Аналогично перетащите кнопки Copy, Paste, Undo и разместите на поле панели инструментов:
- •Лабораторная работа № 2
- •1. Цель работы
- •2. Порядок выполнения работы
- •2.1. Консольное приложение
- •2.2. Понятие класса
- •2.3. Настройка панели инструментов
- •2.4. Добавление кода
- •2.5. Сохранение файлов проекта
- •2.6. Метки класса
- •2.7. Создание объекта класса в динамической памяти
- •2. Порядок выполнения работы.
- •3. Методические указания.
- •4. Задания к лабораторной работе
- •4.1. Порядок выполнения работы.
- •4.2. Методические указания.
- •5. Содержание отчета
- •6. Контрольные вопросы
- •Литература
- •Лабораторная работа №3
- •1. Цель работы
- •2. Постановка задачи
- •3. Порядок выполнения работы
- •Основные свойства формы
- •Основные события формы
- •Основные события компонента tButton:
- •4. Задания к лабораторной работе
- •Варианты заданий
- •5. Содержание отчета по лабораторной работе
- •6. Контрольные вопросы
- •Лабораторная работа №4
- •Цель работы
- •Порядок выполнения работы
- •Форма 1
- •Форма 2
- •Форма 3
- •Методические рекомендации по выполнению задания «Калькулятор»
- •Методические материалы по теме «Медиаплеер»
- •2.Постановка задачи:
- •3.Порядок выполнения задания:
- •Методические рекомендации к выполнению задания «Просмоторщик рисунков»
- •Создание меню
- •Шаг 12.1. По аналогии с созданием пункта Toolbar1 создайте самостоятельно пункт меню Statu Bar1 для отображения или закрытия панели состояния
- •Запрещенные пункты меню
- •Всплывающее меню
- •Диалоговые окна открытия и сохранения файла
- •Проектирование строки состояния
- •Подсказки на строке состояния
- •Прокрутка в рабочей области формы
- •Прокрутка в отдельной прямоугольной области
- •Полосы прокрутки
- •Кнопки-инструменты
- •Картинки на кнопках
- •Взаимоисключающие кнопки
- •Обработка нажатий кнопок
- •Подсказки к кнопкам
- •Управление видимостью панели инструментов
- •Методические материалы по теме «Текстовый редактор»
- •Методические материалы выполнения задания «Графический редактор»
- •2.Постановка задачи:
- •1. Основные теоретические сведения
- •1.1. Работа с ядром пакета прикладных программ mathlab
- •Выражение
- •Элементарные функции в mathlab (Большими буквами обозначены массивы, малыми – элемент массива или число)
- •Первой строки на три (б), объединение 3-й и 2-й строк (в)
- •Name(список_параметров)
- •Var1-выражение
- •1.2. Работа с пакетом Control System Toolbox
- •Создание объекта в tf-форме. Пусть требуется создать объект с передаточной функцией вида
- •Исследование переходной функции и весовой функции
- •Исследование реакции на произвольно заданное воздействие
- •Исследование афчх – амплитудно-фазовой частотной характеристики
- •Исследование лчх – логарифмических частотных характеристик
- •2. Порядок выполнения лабораторной работы
- •2.2. Содержание отчета
- •3. Контрольные вопросы
Методические рекомендации к выполнению задания «Просмоторщик рисунков»
Цель работы
Разработка приложений использующих главное меню формы, всплывающего меню, строки состояния, панели инструментов, быстрых кнопок с картинками, подсказок к кнопкам, а также стандартных диалогов открытия и сохранения файлов на примере создания приложения для просмотра графических файлов (точечных рисунков *.bmp, значков *.ico, метафайлов *.wmf).
В процессе выполнения первой части работы необходимо освоить работу с компонентами MainMenu (главное меню формы), PopupMenu (всплывающего меню), а при выпонении второй части - OpenDialog (диалог открытия файлов) и SaveDialog (диалог сохранения файлов), Image (картинка), SpeedButton (быстрая кнопка), Panel (панель), ScrollBar (полоса прокрутки), Bevel (канавка).
Выполнение работы
Создание меню
Меню — это список действий, которые вы можете выбирать по своему желанию. Выбор пунктов меню принято осуществлять с помощью мыши.
Различают два типа меню:
Главное меню формы
Вспомогательные всплывающие меню
Главное меню расположено под заголовком формы. Выбор пункта главного меню вызывает появление на экране выпадающего меню. Выпадающее меню содержит пользовательские команды. Среди команд могут быть пункты, выбор которых приводит к появлению вложенных выпадающих меню. Уровень вложенности практически не ограничен.
Всплывающие меню не привязаны к главному меню и появляются, как правило, по щелчку правой кнопки мыши
Для главного и всплывающего меню C++Builder имеет два компонента: MainMenu и PopupMenu. Установка этих компонентов происходит одинаково, но результат будет разным. В первом случае мы получим стандартную строку главного меню, а во втором — окно всплывающего меню.
Шаг 1. Создайте новое приложение. Для этого выберите в меню File команду New Application. На экране появится чистая форма с заголовком Form1.
Шаг 2. Можете переименовать форму (свойство Name), например, назовите ее PictureForm. При этом одновременно изменится свойство Caption формы.
Шаг 3. Cохраните модуль главной формы и весь проект, выполнив команду меню
File | Save All. Модуль назовите Main.срр, а проект — PicView.bpr.
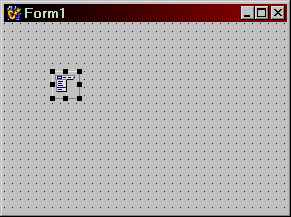
Отображение в форме главного меню обеспечивает компонент MainMenu, расположенный в палитре компонентв на странице Standard (рис.1):
П

Рис.1.
Компонент MainMenu,
Рис.1.
Компонент MainMenu,

 оместите
компонент на форму и присвойте ему
оместите
компонент на форму и присвойте ему


Cамые важные свойства компонента MainMenu следующие:
Таблица 1. Важнейшие свойства компонента MainMenu.
Свойство |
Описание |
AutoMerge
|
Определяет, сливается ли главное меню вторичной формы с главным меню главной формы. Способ слияния определяется значением свойства GroupIndex каждого пункта меню верхнего уровня. |
Items |
Обеспечивает доступ к пунктам меню верхнего уровня. |
Компонент MainMenu является невизуальным, поэтому отображается на форме только своим значком, который виден только на этапе разработки.
Шаг 4. Добавление новых пунктов выполняется в окне дизайнера меню. Для вызова дизайнера меню щелкните правой кнопкой мыши на поле значка компонента MainMenu и в всплывающем меню щелкните мышью на пункте Menu Desiner…

Дизайнер меню работает в паре с инспектором объектов. Управление пунктами меню, в частности их создание и удаление, осуществляется в окне дизайнера меню, а свойства каждого пункта, например его текст и клавиатурное сокращение, устанавливаются в инспекторе объектов.
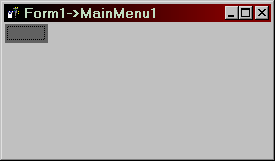
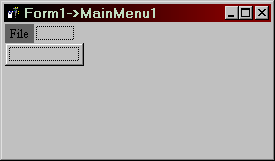
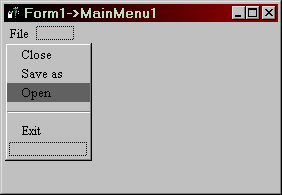
Шаг 5. Пока строка главного меню состоит из одного безымянного пункта. Присвойте его свойству Name имя FileItem, а свойству Caption присвойте значение &File. Символ & обеспечивает подчеркивание следующего за ним символа при отображении текста, поэтому пункт меню будет виден как File. Подчеркнутая буква используется в комбинации с клавишей Alt для прямого доступа к пункту меню с клавиатуры. В данном случае активизация пункта File будет происходить по комбинации клавиш Alt+F . Щелкните на поле дизайнера меню. В пункте меню и в самой форме появится надпись File, а под пунктом File появится пустой пункт выпадающего меню (рис. 3).



Рис3
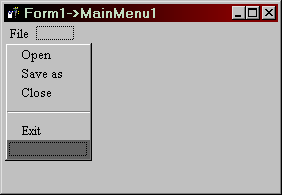
Шаг 6. Создайте под пунктом File выпадающее меню. Для этого щелкните на пустой ячейке — заготовка первого пункта выпадающего меню. Инспектор объектов настроится на новый пункт меню. Присвойте пункту имя OpenItem и в свойстве Caption впишите текст &Open... Вместо пустой ячейки появится текст Open..., и пустая ячейка переместится ниже.

Рис4
В программе они должны называться SaveAs1, Close1 и Exit1 соответственно.
Для создания сложного меню нужны средства вставки и удаления пунктов, создания вложенных меню и прочие. Поэтому в дизайнере меню для каждого пункта предусмотрено локальное меню с необходимым набором команд (см. таблицу 2), которое появляется при нажатии правой кнопки мыши.
Taблица 2. Команды управления пунктами в дизайнере меню.
Команда |
Описание |
Insert
Delete Create Submenu
Select Menu
Save As Template
Insert From Template
Delete Templates Insert From Resource |
Вставляет в позиции курсора новый пункт. Удаляет пункт в позиции курсора. Создает в позиции пункта выпадающее меню. Предлагает выбрать для работы другой компонент меню. Сохраняет текущую структуру меню в списке шаблонов. Вставляет в позиции курсора меню, взятое из списка шаблонов. Удаляет шаблон(ы) меню. Вставляет в.позиции курсора меню, взятое из файла ресурсов. |
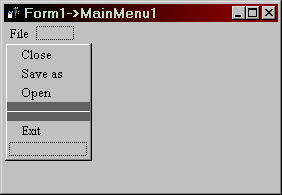
Если нужно поменять пункты меню местами, то захватите пункт меню щелчком мыши и, удерживая кнопку мыши нажатой, отбуксируйте его к новой позиции. Таким образом, можно переместить не только отдельный пункт, но и целое выпадающее меню со всеми его пунктами и вложенными меню. Например, переместите пункт Close на первое место:

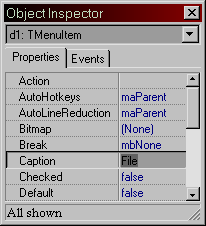
Пункты меню, как и все элементы интерфейса C++Builder, являются компонентами. Класс пункта меню называется TMenuItem. Его самые важные свойства приведены в таблице 3.
Таблица 3. Важнейшие свойства компонента Menultem.
Break
Caption Checked
Enabled
Groupindex
Hint
Radioltem ShortCut
Visible |
Если равно mbBreak или mbBarBreak, то пункт мeню начииает новую колонку. Значение mbBarBreak обеспечивает отделение новой колонки от старой вертикальной чертой. Текст пункта меню. Если равно true, то пункт меню содержит метку: "галочку" или жирную точку в зaвиcимocти oт знaчeния cвoйcтвa RadioItem. Определяет, доступен ли пункт меню пользователю. Работает по-разному в зависимости оттого, находится пункт в выпадающем, меню или в строке главного меню. Пункты выпадающего меню с одинаковым положительным значением GroupIndex согласованно переключают "галочку" или жирную точку (вид метки определяется свойством. Radioltem). Пункты строки главного меню, находящиеся в дочерней форме MDI, сливаются с пунктами главного меню обрамляющей формы MDI при активизации дочерней формы. При этом если в строке главного меню обрамляющей формы существуют пункты с таким же значением свойства GroupIndex, тоновый пункт со своим списком пунктов полностью заменяет старый; в противном случае новый пункт со своим списком пунктов вставляется в строку главного меню. Более подробно слияние менюизложено в справочнике С++Builder Подсказка для пользователя, отображаемая в строке состояния. Если равно true, то метка пункта имеет вид жирной точки и несколько пунктов с одинаковым значением GroupIndex работают кaк зависимые переключатели — установка у одного пункта свойства Checked в true - снимает метку с другого пункта. Комбинация клавиш для выполнения команды, не открывая меню. Определяет, виден ли пункт меню пользователю. |
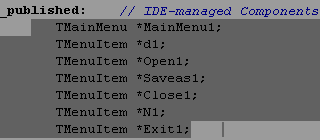
По аналогии с остальными классами компонентов можно было бы предположить, что в палитре компонентов существует компонент MenuItem. Однако его там нет, поскольку пункты меню не существуют сами по себе, а работают только в составе строки главного меню или окна всплывающего меню. Тем не менее, они во многом ведут себя как настоящие компоненты, например настраиваются в инспекторе объектов и наряду с остальными компонентами помещаются в исходный текст формы в виде отдельных полей. Чтобы в этом убедиться, активизируйте редактор кода и найдите определение класса формы заголовочном файле формы:


Шаг 8. Логически связанные между собой команды принято разделять горизонтальной линией. Например, пункт Exit хорошо бы отделить от остальных. Для этого вставьте новый пункт и запишите в значении свойства Caption символ минуса (-). C++Builder нарисует для пункта горизонтальную линию. После этого переместите пункт Exit за разделительную черту .
Знак минус при этом не запрещает создавать пункты, имена которых начинаются со знака минуса. Если вы запишете что-нибудь после этого знака, то в имени пункта отобразится весь введенный текст. Клавиатурные сокращения
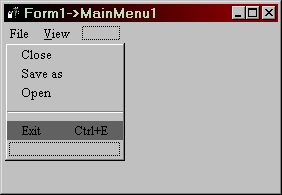
Некоторым пунктам меню принято назначать клавиатурные сокращения. Клавиатурное сокращение (shortcut) — это комбинация клавиш на клавиатуре, дублирующая команду меню. Например, в некоторых программах команде меню File | Exit назначается сокращение Alt+X. Текст сокращения отображается в названии пункта справа от него. Сокращения ускоряют работу с приложением.
Шаг 9. Чтобы назначить пункту сокращение, активизируйте его в дизайнере меню, переключитесь в инспектор объектов и выберите в значении свойства ShortCut требуемую комбинацию клавиш. Если ее там нет, то введите текст сокращения с клавиатуры (рис.).

Обратите внимание, что C++Builder не отслеживает дублирование одного и того же сокращения для нескольких пунктов меню, за этим должен следить программист.
Обработка команд меню
Например, реализуйте закрытие формы при выборе пункта меню Exit. При нажатии кнопки на любом пункте меню возникает событие OnClick. Пункту меню Exit соответствует компонента ExitItem. Поэтому при нажатии кнопки мыши на поле пункта меню Exit возникает событие OnClick для компонента ExitItem. Откликом на это событие должно быть закрытие формы вызовом метода Close() класса TPictureForm .
Шаг 10. Активизируйте в дизайнере меню пункт Exit и выберите в инспекторе объектов страницу Events. Щелкните двойным щелчком мыши на события OnClick .
В результате откроется редактор кода, в котором появится заготовка обработчика события. Обработка команды Exit сводится к вызову метода Close(), закрывающего форму (а заодно и приложение, поскольку это единственная форма):

Проверьте, работает ли меню. Откомпилируйте и запустите проект. На экране появится форма со строкой меню под заголовком. Выбор в меню любой команды, кроме Exit, безрезультатен. По команде Exit или комбинации клавиш Alt+X окно закроется и приложение завершится.
Пункты-переключатели
Команды меню могут вести себя как переключатели. Если пункт меню помечен «галочкой», то этот пункт включен и действия, связанные с этим пунктом, выполняются. Если «галочку» убрать, то пункт меню будет выключен. Например, реализуйте такой сценарий. Добавьте в главное меню еще один пункт View и в его выпадающем меню команду Toolbar. Если команда Toolbar выбрана, то в форме отображается панель инструментов и в названии пункта меню появляется метка, свидетельствующая о том, что режим включен. Если выбрать команду Toolbar еще раз, то панель инструментов убирается и метка исчезает.
Шаг 11. Для реализации такого переключения в строке главного меню создайте пункт View и для него в выпадающем меню с пункт с заголовком Toolbar и именем Toolbar1. Установите для этого пункта свойство Checked в значение true. Пункт станут помеченными

void__fastcall TPictureForm::ToolbarItemClick
(TObject *Sender)
{
// Спрятагь или показать панель инсгруменчов
ToolBar1->Checked=!ToolBar1->Checked;
}
// -------------------------------------
