
- •Практична робота № 6
- •Хід роботи
- •Контрольні питання.
- •Практична робота № 7
- •Хід роботи
- •Викликати табличний процесор Microsoft Excel.
- •Викликати табличний процесор Microsoft Excel.
- •Контрольні питання.
- •Практична робота № 9
- •Хід роботи
- •Викликати табличний процесор Microsoft Excel.
- •Контрольні питання.
- •Практична робота № 10
- •Хід роботи
- •Викликати табличний процесор Microsoft Excel.
- •Контрольні питання:
- •Практична робота № 12
- •Хід роботи
- •Контрольні питання:
- •Практична робота № 13
- •Хід роботи
- •Контрольні питання.
- •Додаток до практичної роботи №16 Условие задачи
- •Решение задачи
Хід роботи
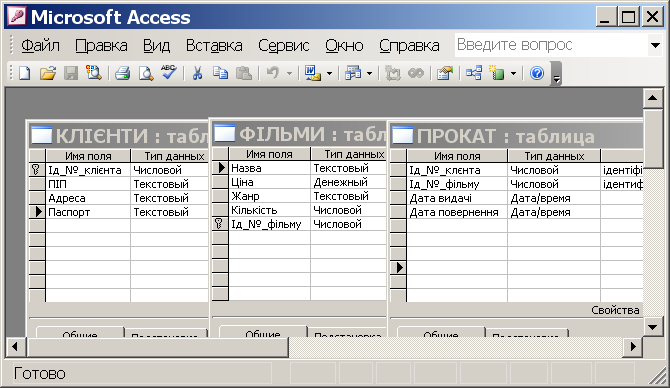
Створити базу даних ВІДЕОПРОКАТ:
В
 икориставши
конструктор таблиць створити три
таблиці з назвами ФІЛЬМИ,
ПРОКАТ
і КЛІЄНТИ.
Структура таблиць проведена малюку.
икориставши
конструктор таблиць створити три
таблиці з назвами ФІЛЬМИ,
ПРОКАТ
і КЛІЄНТИ.
Структура таблиць проведена малюку.
В таблицях поля Ід_№_клієнта та Ід_№_фільму є індексованими та обов’язковими. Поля дати видачі та повернення повинні мати короткий формат дати.
Використавши автоформи для створених таблиць заповніть таблиці даними: (Дані для таблиць на власний вибір зразок дивись у додатку)
Створіть простий запит, що виведе на друк список жанрів фільмів і підрахує середню та загальну вартість фільмів, що відносяться до однакових жанрів.
Підказка: Для створення запиту виконайте такі дії:
У меню Вставка виберіть команду Запит – Простий запит. І робіть як підказує Майстер.)
Створіть звіт, що виведе список клієнтів пункту прокату, списки фільмів, ціну прокату кожного з фільмів, назва звіту РАХУНКИ.
Підказка: Для створення звіту виконайте такі дії:
В вікні бази даних перейдіть на закладку Звіти (Отчеты)
Запустіть Майстра звітів, з таблиці КЛІЄНТИ добавте поля Ід_№_клієнта і ПІП. З таблиці ФІЛЬМИ – Назва. З таблиці ПРОКАТ – дата видачі, дата повернення. Перейдіть до наступного кроку скориставшись кнопкою Далі>.
Так, як додаткові рівні групування умовою не задані, цей крок пропускаємо – без вибору параметрів переходимо до наступного кроку кнопкою Далі>.
Так, як додаткові рівні сортування умовою не задані, цей крок пропускаємо – без вибору параметрів переходимо до наступного кроку кнопкою Далі>.
Виберіть вид макета Табличний.
Дайте звіту ім'я РАХУНКИ
Після перевірки роботи викладачем закрийте вікна. Закінчіть роботу.
Зробіть і запишіть висновки. Оформіть і здайте звіти з відповідями на контрольні запитання.
Контрольні питання:
Для чого призначені звіти?
Опишіть алгоритм створення запиту (виконання п.4).
З яких розділів складається структура звіту?
Додаток

Практична робота № 14
Тема: Базові конструкції мови HTML. Структура HTML-документа.
Навчальна мета роботи.
Навчитися створювати і зберігати базову конструкцію.
Сформувати навички вводу тексту у конструкцію.
Закріпити навички зберігання файлів у заданому форматі.
Хід роботи
Запустити програму Блокнот.
Утворіть структуру шаблону для створення Web-сторінок:
Збережіть цей файл під ім'ям base_Прізвище.html і закрийте його.
Відкрийте файл і роздивіться утворений документ у вікні браузера.
На основі створеного шаблону утворіть новий документ. Для цього відкрийте утворений файл за допомогою програми Блокнот: (виділіть файл/ПКМ/Відкрити за допомогою…/Блокнот).
В тіло документа введіть запропонований текст:
World Wide Web
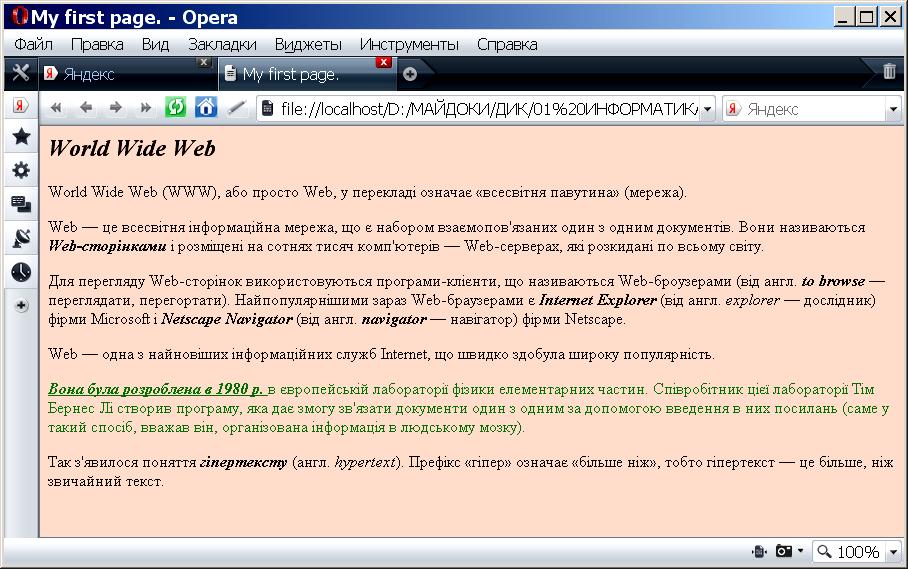
World Wide Web (WWW), або просто Web, у перекладі означає «всесвітня павутина» (мережа). Web — це всесвітня інформаційна мережа, що є набором взаємопов'язаних один з одним документів. Вони називаються Web- сторінками і розміщені на сотнях тисяч комп'ютерів — Web- серверах, які розкидані по всьому світу. Для перегляду Web- сторінок використовуються програми-клієнти, що називаються Web- браузерами (від англ. to browse — переглядати, перегортати). Найпопулярнішими зараз Web- браузерами є Internet Explorer (від англ. explorer — дослідник) фірми Microsoft і Netscape Navigator (від англ. navigator — навігатор) фірми Netscape. Web — одна з найновіших інформаційних служб Internet, що швидко здобула широку популярність. Вона була розроблена в 1980 р. в європейській лабораторії фізики елементарних частин. Співробітник цієї лабораторії Тім Бернес Лі створив програму, яка дає змогу зв'язати документи один з одним за допомогою введення в них посилань (саме у такий спосіб, вважав він, організована інформація в людському мозку). Так з'явилося поняття гіпертексту (англ. hypertext). Префікс «гіпер» означає «більше ніж», тобто гіпертекст — це більше, ніж звичайний текст.
Збережіть цей файл під ім'ям ПР-14-Прізвище.htm. І закрийте
Відкрийте файл і роздивіться утворений документ у вікні браузера..
Відредагуйте документ застосовуючи теги форматування тексту. Заголовок 2 рівня Кінцевий результат дивись у додатку
Закрийте цей файл зберігаючи зміни.
Відкрийте відформатований файл і роздивіться утворений документ у вікні браузера. Запишіть свої спостереження – які зміни в документі.
Змініть колір фону. Для цього (в потрібному місці) треба вставити тег фону <body bgcolor=fdd4c6>
Змініть колір шрифту будь-якого абзацу. Для цього (в потрібному місці) треба вставити тег кольору тексту <font color=008000>
Після перевірки роботи викладачем закрийте вікна. Закінчіть роботу.
Зробіть і запишіть висновки. Оформіть і здайте звіти з відповідями на контрольні запитання.
Контрольні питання:
Запишіть теги, які використовувались при виконанні п.9?
В чому різниця між Internet та Word Wide Web?
Що таке гіпертекст? Що таке гіперпосилання ? Для чого використовуються гіперпосилання?
Що означає термін «гіпермедіа»?
Що таке Web-сторінка?
Яка головна мета HTML?
Додаток до практичної роботи №14.
Кінцевий результат роботи

Практична робота № 15
Тема: Мова HTML. Теги форматування тексту.
Навчальна мета роботи.
Навчитися створювати списки у HTML-документі.
Сформувати навички розташування тегів.
Закріпити навички вводу тексту у конструкцію Web-сторінки.
Хід роботи
Відкрийте шаблон base_Прізвище.htm утворений у попередній роботі. (виділіть файл/ПКМ/Відкрити за допомогою…/Блокнот)
В тіло документа введіть запропонований текст:
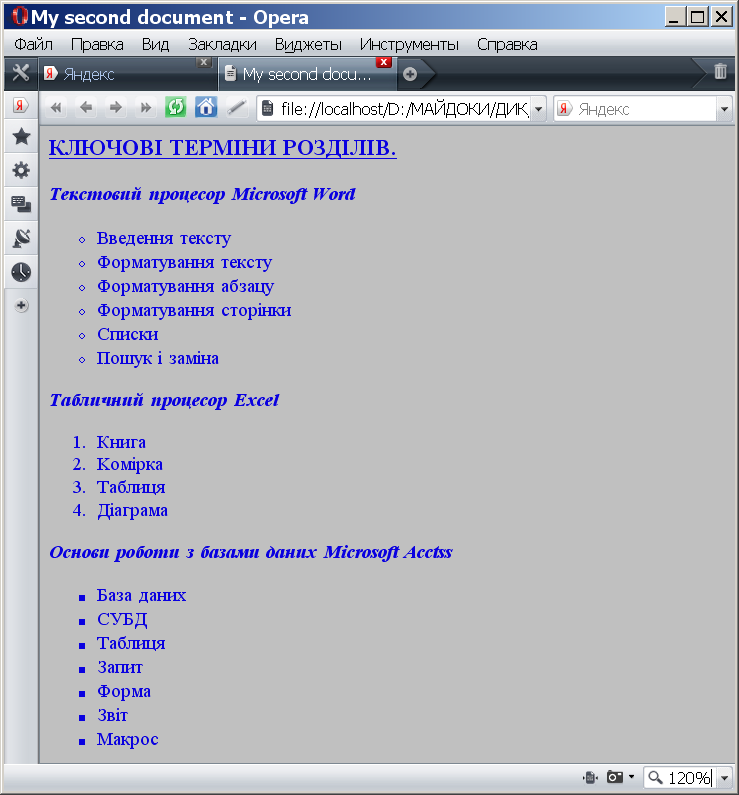
КЛЮЧОВІ ТЕРМІНИ РОЗДІЛІВ.
Текстовий процесор Microsoft Word
Введення тексту
Форматування тексту
Форматування абзацу
Форматування сторінки
Списки
Пошук і заміна
Табличний процесор Excel
Книга
Комірка
Таблиця
Діаграма
Основи роботи з базами даних Microsoft Acctss
База даних
СУБД
Таблиця
Запит
Форма
Звіт
Макрос
Збережіть цей файл під ім'ям ПР-15_Прізвище.html і закрийте.
Відкрийте файл і роздивіться утворений документ у вікні браузера..
Відредагуйте документ застосовуючи теги форматування тексту і утворення списків. Заголовок 3 рівня. Кінцевий результат дивись у додатку
Закрийте цей файл зберігаючи зміни.
Відкрийте відформатований файл і роздивіться утворений документ у вікні браузера. Запишіть свої спостереження – які зміни в документі.
Змініть колір фону документу на bgcolor="silver".
Змініть колір шрифту документу на text="navie".
Після перевірки роботи викладачем закрийте вікна. Закінчіть роботу.
Зробіть і запишіть висновки. Оформіть і здайте звіти з відповідями на контрольні запитання.
Контрольні питання:
Яке призначення тегу? Що це?
Які теги ви використовували при виконанні п.5?
Що таке мова HTML?
Що таке HTML-документ?
Яке призначення браузера? Приведіть приклади браузерів, які вам відомі
Що нам дає робота на мові HTML?
З чого складається структура Web-сторінки?
Чи має значення регістр при створені HTML-документу7
Додаток до практичної роботи №15.
Кінцевий результат роботи

Практична робота № 16
Тема: Розробка колективного проекту на основі кількох інформаційних технологій
Навчальна мета роботи.
Навчитися створювати документ на основі декількох додатків програми Microsoft Office
Сформувати навички роботи рішення прикладних задач.
Закріпити навички роботи у Word, Excel.
Хід роботи
Викликати програму для роботи з текстами Microsoft Word.
Ввести запропонований викладачем текст задачі. (див. Додаток)
Параметри тексту:
Times New Roman, 14 пт. Заголовки напівжирне начертання.
Додати таблицю Excel. Заповнити її даними.
Зробити потрібні розрахунки (в комірку вставити формулу).
В
 ставити
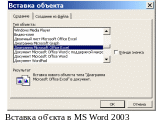
діаграму
(Вставка/Об’єкт/Діаграма
Microsoft
Office
Excel)
Використовуючи розрахунки виконані
в п.4 утворити графік залежності тиску
від температури. (Кольорове
оформлення графіку за власним бажанням.)
ставити
діаграму
(Вставка/Об’єкт/Діаграма
Microsoft
Office
Excel)
Використовуючи розрахунки виконані
в п.4 утворити графік залежності тиску
від температури. (Кольорове
оформлення графіку за власним бажанням.)Після перевірки роботи викладачем закрийте вікна. Закінчіть роботу.
Зробіть і запишіть висновки. Оформіть і здайте звіти з відповідями на контрольні запитання.
