
Личный вклад в проект
Во время работы над проектом, в мои обязанности входило: разработка логики работы оболочки, дизайна и предварительного тестирования. Зачастую программисты при разработке продукта больше уделяют внимания функциональности программы, нежели ее облику. Такой подход в корне неверен, т.к. в большинстве случаев пользователь из-за непрозрачного («недружественного») интерфейса не может в полной мере оценить функционал предоставленного программного продукта.
При разработке дизайна применяются несколько методов.
1 Группировка элементов
Группировка элементов — очень важная часть планирования интерфейса. От удачности комбинации элементов взаимодействия зачастую зависит, понравится ли пользователю программа. Группировать элементы интерфейса нужно грамотно. Мы рассмотрим несколько способов группировки:
а) Группировка по функциям
б) По результату действия
в) Смешанный тип группировки
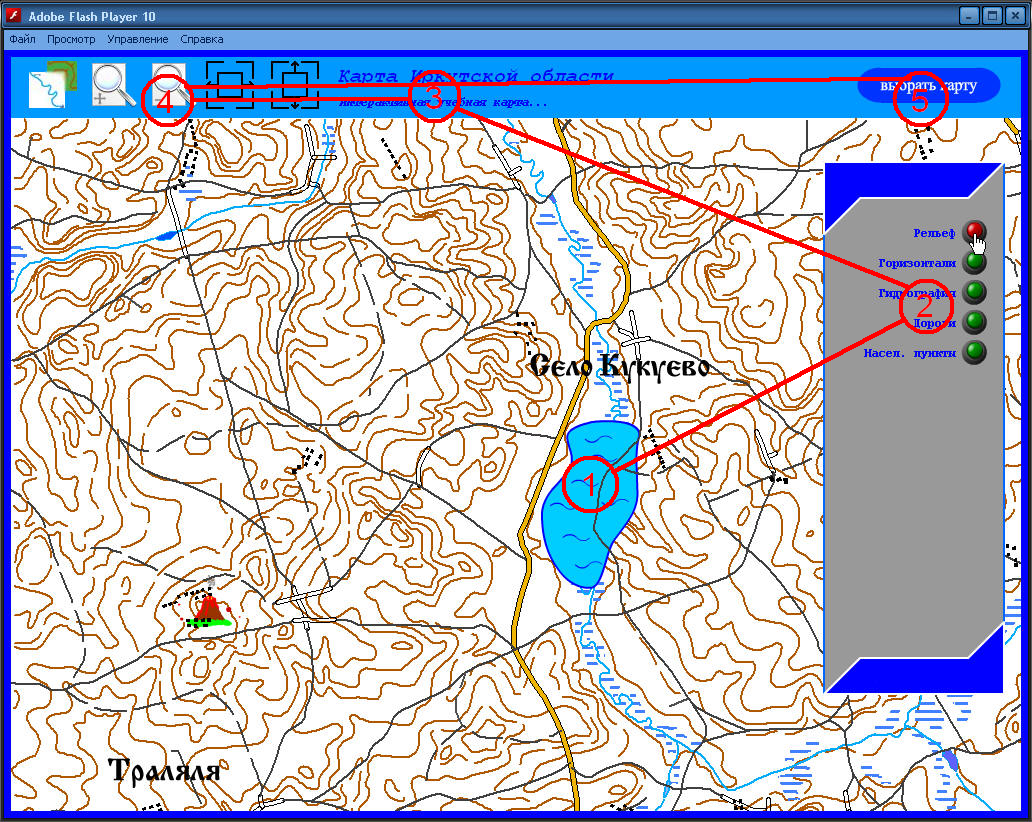
В проекте применен способ группировки элементов по функциям, это относительно простой способ группировки элементов интерфейса. Он заключается в разбиении элементов интерфейса на классы (блоки или группы) и размещении этих блоков в порядке убывания важности для пользователя. Порядок убывания важности задает «линия зрения» пользователя. На рисунке 5 показана «линия зрения» пользователя с ключевыми точками в которых расположены группы элементов со сходными функциями.

Рис 5. «Линия зрения» пользователя. 1-5 – ключевые точки
2 Расположение элементов.
Важные элементы обязательно должны иметь фиксированное расположение. Врядли пользователю очень понравится, если например, меню будет каждый раз на новом месте. Менее важные элементы могут быть перемещены, но и это крайне нежелательно: даже то, что может казаться неважным дизайнеру, может оказаться важным для пользователя.
3 Цвета
Самыми сильными раздражителями, действующими на человека, являются: звук, прикосновение, цвет и запах. Прикосновение и запах неосуществимы технически, значит остаются только звук и цвет. Целевая аудитория данной мультимедийной оболочки довольно широкая, поэтому подбор звуков – очень трудная задача, и было решено не внедрять звуковое сопровождение.
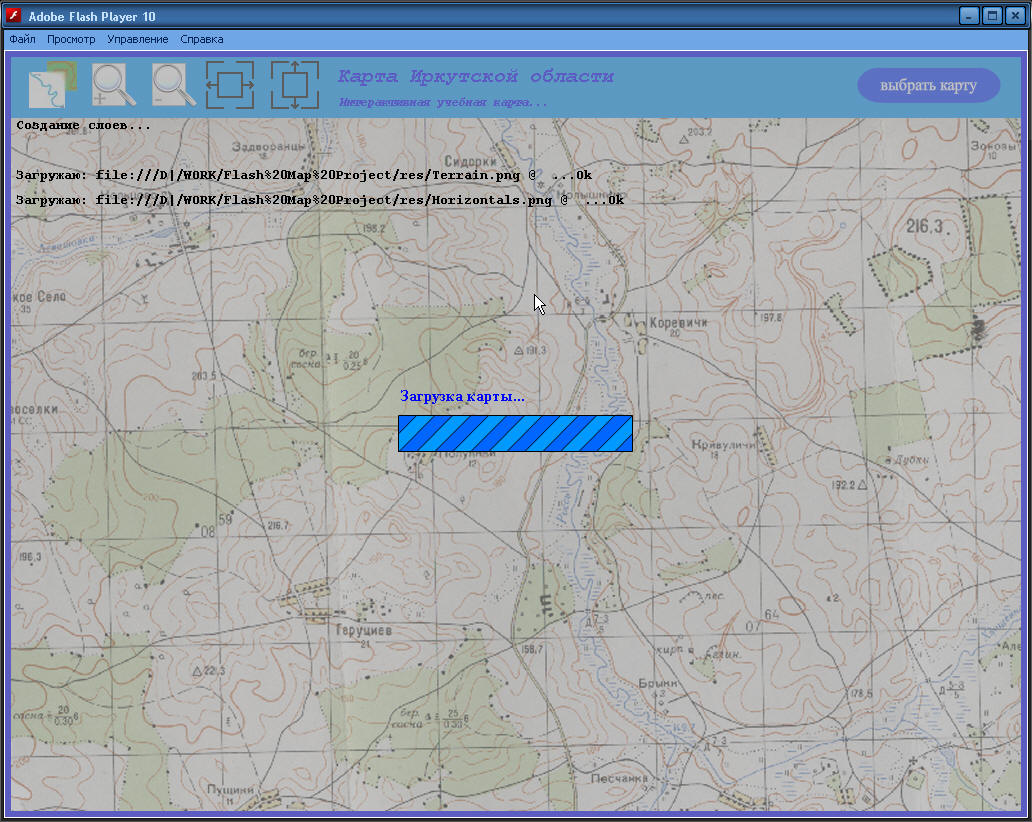
Сам по себе, цвет не влияет на удобство пользования программой, но его можно использовать во вспомогательных целях, например затемнение основного фона при выборе карты или ее загрузки (Рис. 6), оно не несет никакого удобства, но сообщает пользователю, что управление картой временно заблокировано.

Рис 6. Затемнение фона при загрузке карты
Для подбора более удачных и сочетающихся цветов была использована программа Color Schemer Studio + Color Pix, вид программы приведен на рисунке 7.

Рис 7. Color Schemer Studio + Color Pix
Что касается разработки логической структуры программы, то здесь я столкнулся с одной существенной проблемой: Adobe Flash CS4 – многозадачная и многопотоковая среда разработки. Это означает, что если на выполнение запущена одна из функций Action Script, и в этот момент запускается следующая функция, то среда не ждет окончания работы первой функции и запускает вторую функцию отдельным потоком. В связи с этим, мне пришлось отказаться от обычной блочной структуры алгоритма и спроектировать систему так, чтобы исполняемая программа все время находилась в режиме ожидания какого-либо события, а затем, проанализировав произошедшее событие, реагировала на него должным образом.
Поставленные в проекте цели: разработка дизайна и функциональной логической структуры были достигнуты в полном объеме. Работа над развитием и поддержкой данной мультимедийной оболочки будет продолжаться и за рамками производственной практики.
Заключение
При прохождении практики я значительно расширил свой кругозор и навыки работы не только в программировании, а также и в работе с мультимедийтыми данными. Был также получен опыт работы под руководством, когда для выполнения задания ставятся конкретные задачи и сроки их выполнения, и опыт разделения текущей работы не просто пополам, а на определенные части, которые выполнялись индивидуально, т.е. каждый был ответственен за их качество и скорость выполнения.
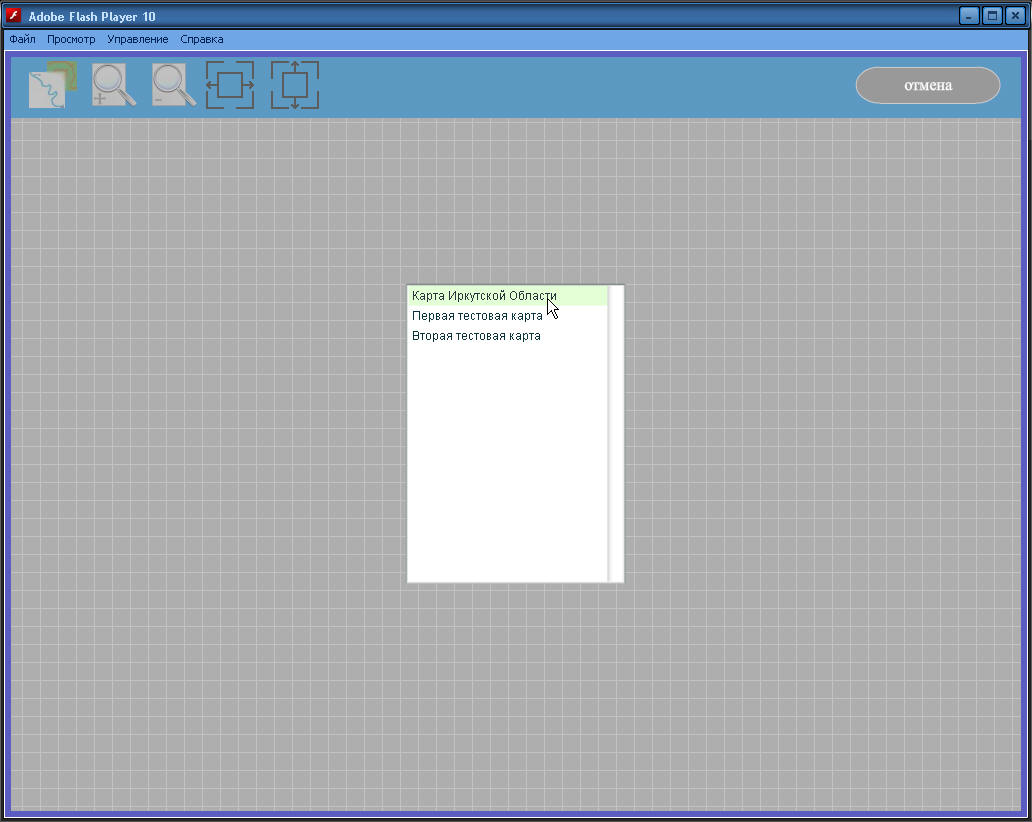
Приложение А. Примеры работы оболочки

Рис 8. Выбор карты
Рис 9. Загрузка слоев

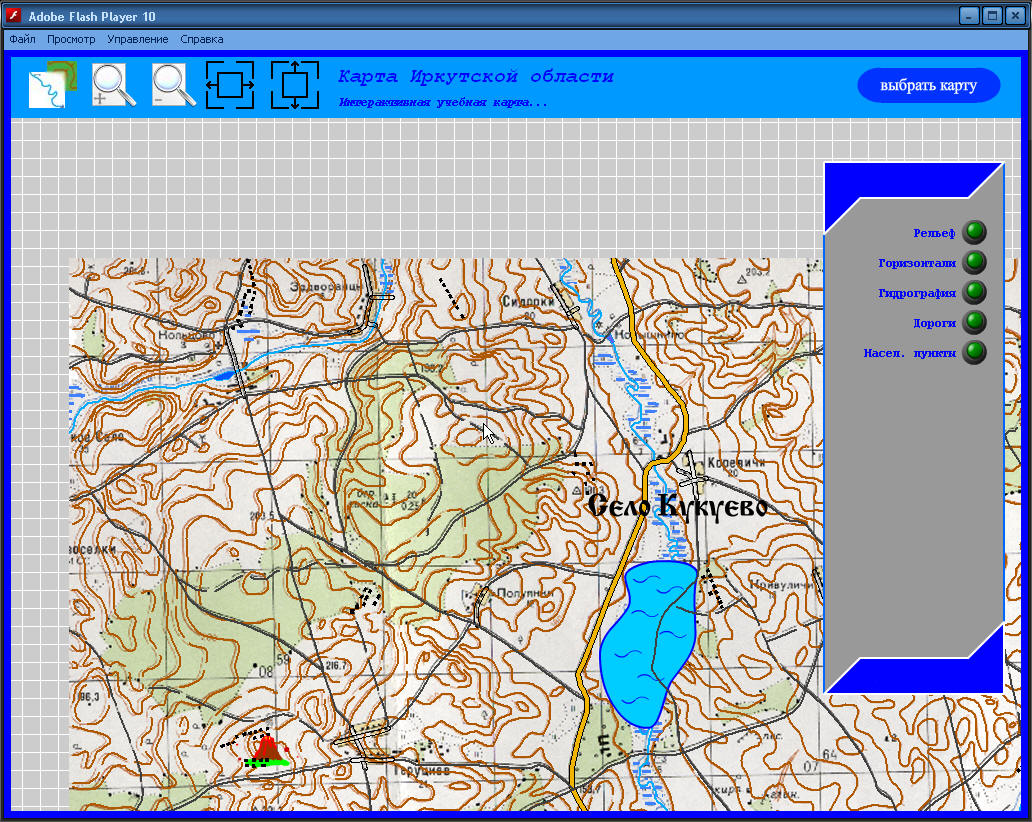
Рис 10. Навигация по карте

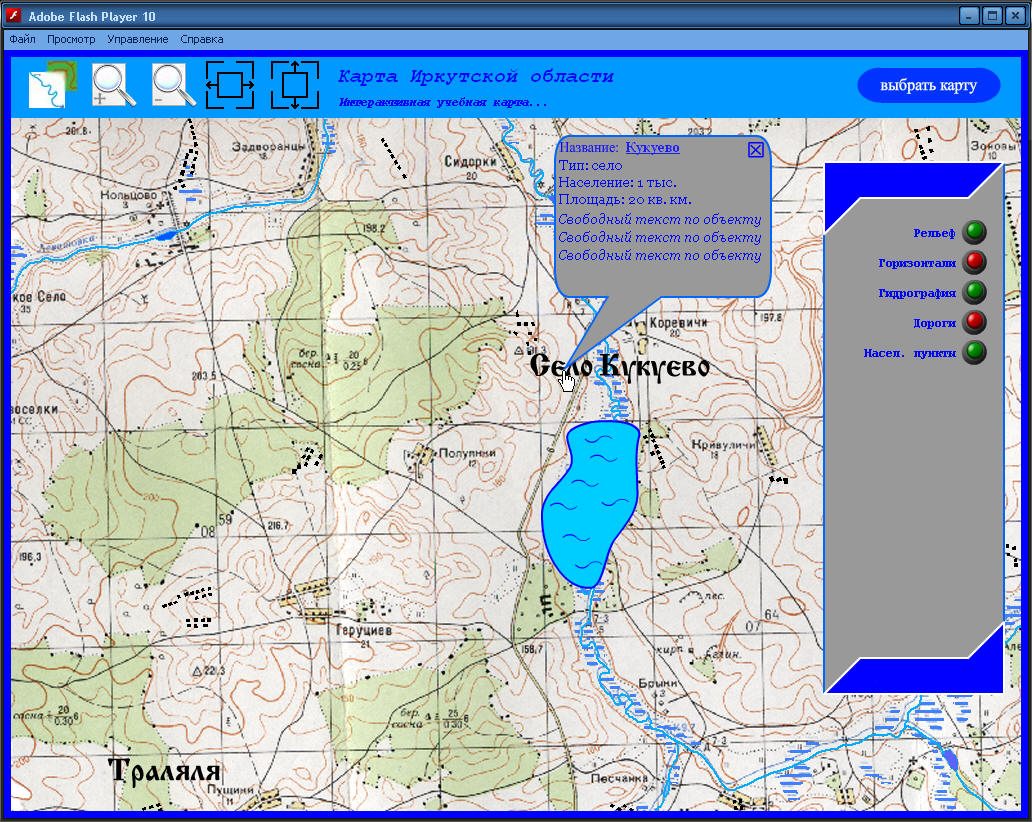
Рис11. Управление слоями и отображение подсказок
Приложение Б. История версий
+ - добавленно
- - удалено за ненадобностью
* - исправленно
/**/ - примечание
ver 0.1
+ увеличение/уменьше при помощи scroll'а мыши.
+ возврат к первоночальному масштабу по клику кнопки "сброс zoom'а"
+ плавный выезд панели меню
ver 0.2
* панель слоев перенесена в другое место
* переработано отображение слоев по клику (оптимизировано)
/* теперь для всех кнопок одна функция, вызываемая с разными параметрами (имя_слоя, имя_кнопки)*/
* исправлен zoom на кнопках. Теперь он непрерывный.
+ смена цветов кнопок, позволяющая узнать включен слой или нет
/* смена цвета будет изменена на смену изображения, уже, как видно, осуществлен принцип смены */
+ перемещение карты с зажатой кнопкой мыши
ver 0.2.1
* изменены виды кнопок
ver 0.3
+ осуществлено подключение к XML файлу и загрузка внешних слоев
ver 0.3.1
* устранена проблема с кириллицей
ver 1.0
* полностью изменен интерфейс
* переделана функция включения/выключения слоев
* измена анимация панели слоев (теперь это не жесткий код смещения координат, а полноценная покадровая анимация)
+ создание кнопок включения/выключения слоев теперь динамичное
/* кнопок столько же сколько слоев, но лучше больше 13-14 не делать, начнут выходить за панель */
+ в xml файл включена поддержка глубины слоев (z-index)
/* чем больше значение тем ближе/выше слой и наоборот - чем меньше z-index слоя, тем он глубже (ниже). z-index = 0 лучше не указывать, потому
как может появиться путаница с другими объектами.*/
+ в xml файл добавлен параметр конфигурации zoom_step
/* шаг увеличения/уменьшения карты
(распространяется и на колесико мыши)*/
+ вместо кнопки "сброс zoom'а", добавлены кнопки Fit To Page (вписать в сраницу) по ширине и по высоте
+ добавлена проверка на максимальное и минимальное увеличение
+ добавлен загрузчик, показывающий загрузку слоев (работает пока не корректно)
- убраны стрелки навигации за ненадобностью
+ добавлен фон
ver 1.0.1
* устранена проблема, возникающая при многократном вызовом меню
ver 1.1
* чуть изменено содержание xml файла
/* а) в подсказки добавлены переменные dx и dy позволяющие указать кликабельную область
* (относительно начала координат x и y). То есть x и y самой подсказки * это координаты указывающие начало координат относительно левого * верхнего угла карты, а dx и dy - приращения
* б) в контейнер meta_info добавлен контейнер <dir>, который содержит * директорию с ресурсами карты.
*/
+ добавлена белая подложка таких же размеров как и самый нижний слой
/* (по идее это должен быть рельеф/террейн) */
+ осуществлено отображение подсказок в нужной области
/* а) если существует ссылка на подробную информацию об объекте, то в * подсказке появляется ссылка "подробнее...", иначе просто пустое * место.
* б) при перемещении карты подсказка двигается, при изменении масштаба * исчезает, т.к. будет съезжать. Так же выключается при нажатии на Fit * To Page.
*/
+ протестирована работа проекта под браузерами Opera 9.64, IE 6.0.2900, Firefox 3.0.1.
ver 1.1.0.1
* исправлены ошибки
ver 1.2
+ добавлен корректный загрузчик
* изменен принцип работы ссылки "подробнее..."
+ добавлено выделение кликабельной области: изменение курсора
* изменен принцип загрузки информации подсказок
+ в XML-файл добавленны пункты в meta info hint_count (количество заметок) и animation_count (количество анимаций)
ver 2.0
* загрузчик переписан полностью. С нуля
+ добавлена возможность загрузки анимации
* переписан принцип загрузки слоев, анимации и создания меню
+ добавлена функция выбора карты
+ в связи с предыдущим пунктом создан еще один xml-файл - index.xml
* исправлены ошибки
ver 2.1
* исправлена ошибка с панелью слоев
* исправлена ошибка с изменением курсора над кликабельной областью
+ добавлена кнопка "отмены" экрана ожидания
+ добавлено название карты на панель кнопок
ver 2.2
+ доработана функция смены карты
* подправлена парочка найденных ошибок
ver 2.2.0.1
* исправлены мелкие ошибки
