
Учебник по Adobe Photoshop 5.5 |
Автор: Андрей Тушев (использованы его материалы с http://www.cl.spb.ru/chtushev/design/index.htm Введение Р Вот какие основные возможности предоставляет Photoshop для работы с изображениями:
Короче можно:
Посмотрим, из каких частей состоит Photoshop. На рабочем поле открываются окна, в которых будут редактируемые изображения. Висит панель с инструментами. По экрану разбросаны панели с палитрами. Палитры помогают задавать режимы редактирования, режимы конкретных инструментов и т.д. В каждой панели может быть вложено несколько палитр, их можно перетаскивать между панелями, можно добавлять или убирать, если они вам мешают. Наверху, естественно, расположено меню. |
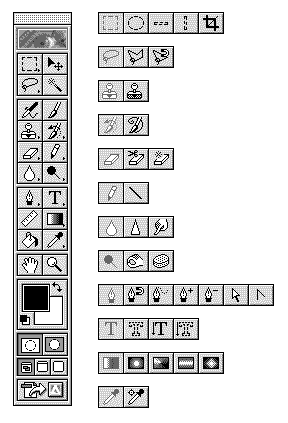
Панель инструментов
Панель
состоит из набора кнопок, каждая из
кнопок с оответствует
какому-то инструменту, который можно
сделать активным. Если на кнопке есть
внизу маленький треугольник, то это
значит, что под кнопкой находится
несколько инструментов. Чтобы увидеть
их, нажмите на эту кнопку, и некоторое
время не отпускайте ее. При этом откроется
весь список инструментов.
оответствует
какому-то инструменту, который можно
сделать активным. Если на кнопке есть
внизу маленький треугольник, то это
значит, что под кнопкой находится
несколько инструментов. Чтобы увидеть
их, нажмите на эту кнопку, и некоторое
время не отпускайте ее. При этом откроется
весь список инструментов.
Обратите внимание, что настроить параметры инструментов можно в соответствующих палитрах. Изучите настройки для каждого инструмента. Параметров, конечно, много, но знать хотя бы примерно, что можно настраивать, очень полезно.
Рассмотрим некоторые инструменты:
Выделялки
Rectangular Marquee - Выделение прямоугольных зон
Elliptical Marquee - Выделение эллиптических зон
Lasso - Позволяет выделять любую зону, которую надо обвести мышкой (лассо)
Polygon Lasso - Тоже самое, но выделение идет прямоугольником
Magnetic Lasso - А здесь лассо само прилипает к границам
Magic Wand - Щелкаем куда-нибудь, и выделяется вся область вокруг с примерно одинаковым цветом
Move - Перетаскивание выделенного фрагмента
Сrop - Вырезание прямоугольного изображения (Обрезание границ)
Выделенный фрагмент можно передвинуть, трансформировать, над ним можно провести цветовую коррекцию. Самое главное, что когда выделен какой-то фрагмент, все действия, которые вы будете делать с рисунком, повлияют только на выделенный фрагмент (на самом деле, это не всегда так). Надо заметить, что выделенный фрагмент не обязан быть единым целым. Это может быть несколько разных участков в разных частях экрана.
Рисовалки
Pen - Рисование карандашом
Airbrush - Рисование распылителем с мягкими границами
Paintbrush - Рисование кистями разных формы
Line - Рисование линий и стрелок
Форму рисующего предмета можно выбрать в панели Brushes. Цвет можно выбрать в палитре Color, Swatches или на панели инструментов тоже есть средства для выбора цветов. Разные опции для рисования можно выбрать на соответствующих палитрах Pencil Options, Paintbrush Options, Airbrush Options, Line Options.
Удалялки
Eraser - Резинка стирательная
Magic Eraser - Стирает приблизительно одноцветную область
Градиент
Gradient - Рисование градиентов разных форм.
(линейный градиент, radial, угловой, алмаз)
Градиент - это плавное изменение цветов. Например, плавное перетекание синего цвета в красный - это градиент.
Рисование текста
Type - Рисование горизонтального текста
Vertical Type - Рисование вертикального текста
Type Mask - Здесь уже рисуется не текст, а выделение
Vertical Type Mask - ну это понятно
Перетаскивание участков
Сlone Stamp - Указываем исходное место, а потом водим по другому месту. В другом месте, там, где водим, начинает появляеться исходный рисунок. Это такое хитрое копирование рисунков
Размазывалки и прочее
Blur - Размытие рисунка
Sharpen - Это типа Blur, только наоборот
Smudge - Пальцевая размазывалка. Вы пробовали когда-нибудь размазывать краску собственным пальцем? Это то же самое.
Dodge - Просветление фрагмента
Burn - Затемнение фрагмента
Захват цвета
Eyedropper - Установка такого же цвета, как тот, на котором щелкнули
Выбор цвета
На панели инструментов так же есть средство для выбора цветов. Часто удобнее использовать это средство, чем использовать специальные палитры. Здесь можно выбрать основной цвет и цвет заднего плана (Некоторые инструменты используют не один, а два цвета - основной и фоновый. Например, градиенты).
Настройка изображения
Для настройки изображения есть целое меню (пункт Image), а в нем еще много подпунктов. Рассмотрим наиболее важные:
Mode
Mode - позволяет определить режим, в котором находится редактируемая картинка. Если вы укажете другой режим, то картинка преобразуется в него. Иногда, конвертирование может ухудшить изображение. Рассмотрим некоторые режимы:
Grayscale - Картинка будет кодироваться оттенками серого цвета, т.е. будет черно-белой.
Indexed Color - В картинке находится фиксированный набор цветов (до 256). Такой режим используется для хранения файлов в GIF-формате.
CMYK Color - Здесь каждая точка кодируется четырьмя составляющими. Эти составляющие приблизительно соответствуют голубому, пурпурному, желтому и черному. Такая кодировка используется в полиграфии для печати на белой бумаге. Нас, Веб-дизайнеров, это не очень интересует.
RGB Color - Это типа CMYK, но кодировка идет красной, зеленой и синей составляющей. Именно в таком виде сигналы поступают из компьютера в ваш монитор.
Какой же режим выбрать? Советую выбрать RGB Color, 8 Bit/Channel. В таком режиме будут работать все возможности Photoshop, а в других режимах не будут. Если же захотите сохранить рисунок в GIF-формате, то переконвертируйте рисунок в режим CMYK Color.
Так что, для начала, работайте только в RGB Color и, при необходимости, переводите картинки в Indexed Color.
Кстати, есть такая палитра, в которой можно отключать отдельные составляющие цвета (т.е. каналы). Палитра называется Chennels.
Adjust
Здесь можно настроить тон и цвет рисунка. Тут самый лучший совет - это попробовать все самому. Загрузите какую-нибудь фотографию и попробуйте ее изменить с помощью этих меню. Покрутите все диалоги, которые вам предложат. Если вы сделали выделение, то все ваши действия будут происходить только с выделенным фрагментом.
Все же я расскажу о некоторых пунктах этого меню:
Levels - Настройка уровня (ну, это, как бы, яркость)
Auto Levels - То же самое, но автоматически
Auto Contrast - Автоматическая настройка контраста
Color Balance - Цветовой баланс
Bright/Consrast - Яркость и контраст
Hue/Sturation - Позволяет как бы "смещать" цвета
Replace Color - Можно изменить какой-то определенный цвет в рисунке
Variations - Это прекрасная вещь для тех, кому лень думать. Здесь можно настроить цветовой баланс, контраст и насыщенность. Самое приятное, что вам сразу показывают несколько вариантов изменения. Остается только выбрать, какой вам больше нравится. После того, как выберете, вам предложат еще варианты. Кроме вариантов, на экране присутствует исходное и получившееся на данный момент изображение.
Image Size
Изменение размера картинки. Можно изменять с сохранением пропорций и без. Выделения здесь не учитываются.
Rotate Canvas
Развороты, повороты, отражения всей картинки целиком

 ассматривать
я буду полную версию Adobe Photoshop 5.5. Если
у вас более старая версия, не
расстраивайтесь, просто некоторые
вещи вы не сможете сделать, а идеология
работы с Photoshop от версии к версии не
меняется. Просто Adobe добавляет новые
возможности, новые примочки, без
которых можно и обойтись, но с ними,
как-то приятнее и удобнее. Можете
использовать даже Adobe Photoshop 3.0, это тоже
очень хорошая программа с богатейшими
возможностями. Но, если вы хотите
серьезно заниматься рисованием, я бы
рекомендовал достать версию 5.5.
ассматривать
я буду полную версию Adobe Photoshop 5.5. Если
у вас более старая версия, не
расстраивайтесь, просто некоторые
вещи вы не сможете сделать, а идеология
работы с Photoshop от версии к версии не
меняется. Просто Adobe добавляет новые
возможности, новые примочки, без
которых можно и обойтись, но с ними,
как-то приятнее и удобнее. Можете
использовать даже Adobe Photoshop 3.0, это тоже
очень хорошая программа с богатейшими
возможностями. Но, если вы хотите
серьезно заниматься рисованием, я бы
рекомендовал достать версию 5.5.