
Уроки по Photoshop в PDF / Красивая Web-кнопка
.pdf
Demiart - Photoshop Форум -> Красивая Web-кнопка |
Стр. 1 из 5 |
Начинаю серию уроков по pixel art. Меня очень заинтересовал этот жанр. Думаю, уроки комунибудь будут интресны. Начнём с изготовления своей собственной кнопочки.
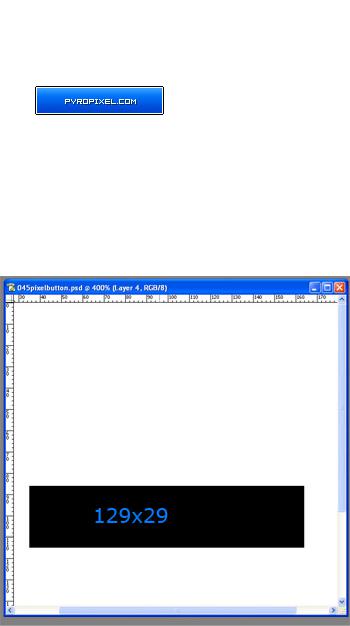
1. Новый документ 200 x 200. Сделайте новое выделение с помощью rectangular marquee tool
(M). Автор применил такие размеры - 129 x 29 pixels. Вы можете использовать любой размер, какой пожелаете для вашей кнопки.
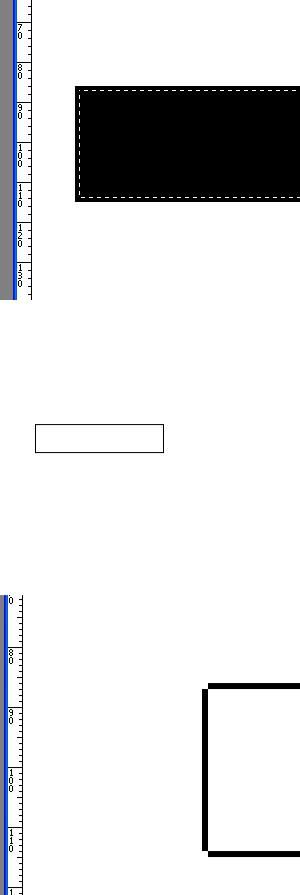
2. Select > Modify > Contract 1 pixel.
file://E:\фотошоп%20уроки\краскнопка.html |
21.07.2006 |

Demiart - Photoshop Форум -> Красивая Web-кнопка |
Стр. 2 из 5 |
3. Удалите выделение (Del).
4. Увеличьте ваше изображение в несколько раз. Выберите Карандаш (pencil tool) с размеров в 1 pixel, цвет белый и поставьте белую точку на углах вашей кнопки.
5. Сделайте это и на противоположной стороне.
file://E:\фотошоп%20уроки\краскнопка.html |
21.07.2006 |

Demiart - Photoshop Форум -> Красивая Web-кнопка |
Стр. 3 из 5 |
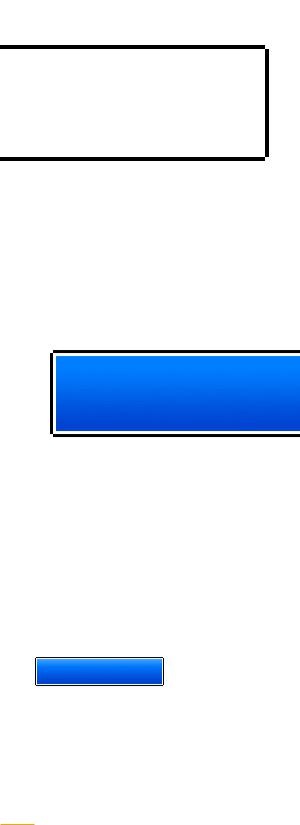
6. Сделайте внутреннее выделение кнопки с помощью Magic wand и
Select > Modify > Contract 1 pixel. Теперь используйте gradient tool (linear) с тёмным и светлым оттенком голубого. Автор применял следующие цвета - #007EFF – светлый оттенок, #0044D1 – тёмный.
7. Сделайте ещё один градиент от белого к прозрачному (transparent) сверху вниз, чтобы осветлить верхнюю часть кнопки.
8. Добавьте свой текст. Автор использовал специальный шрифт, который вы можете скачать здесь. (прим. пер. Не используйте шрифт со сглаженными краями, если у вас стоит “smooth” замените на “none”)
file://E:\фотошоп%20уроки\краскнопка.html |
21.07.2006 |

Demiart - Photoshop Форум -> Красивая Web-кнопка |
Стр. 4 из 5 |
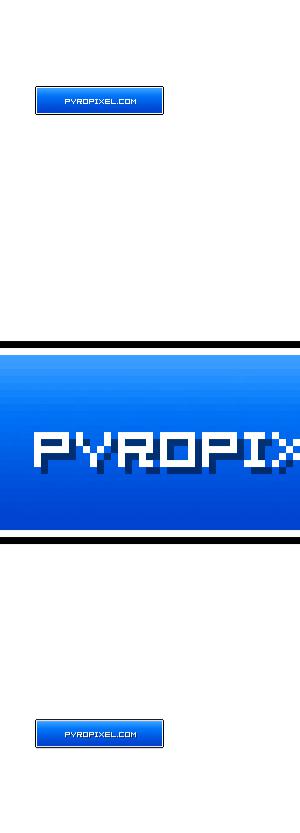
9. Чтобы улучшить эффект, дублируйте слой с текстом и переместите новый слой на один пиксель вниз и вправо (Прим. пер. Вы это можете сделать, выбрав Move tool (V) и один раз просто нажать на клавиши клавиатуры со стрелкой вниз и вправо.) Этот слой должен быть ниже первого текстового слоя. Замените цвет текста на чёрный. Поставьте opacity 50%
10. У вас получилась полноценная кнопка.
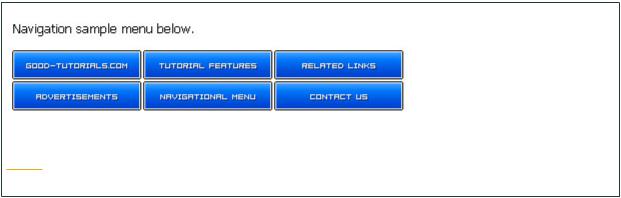
11. Сделайте с помощью этого урока Навигационную панель к вашему сайту! Удачи!
file://E:\фотошоп%20уроки\краскнопка.html |
21.07.2006 |

Demiart - Photoshop Форум -> Красивая Web-кнопка |
Стр. 5 из 5 |
Автор
Перевод - requiem
file://E:\фотошоп%20уроки\краскнопка.html |
21.07.2006 |
