
- •Эндрю Троелсен язык программирования c# 2005 и платформа .Net 2.0 3-е издание
- •Часть I. Общие сведения о языке c# и платформе .Net
- •Глава 1. Философия .Net
- •Предыдущее состояние дел
- •Подход c/Win32 api
- •Подход Visual Basic 6.0
- •Подход Java/j2ee
- •Подход com
- •Подход Windows dna
- •Решение .Net
- •Главные компоненты платформы .Net (clr, cts и cls)
- •Роль библиотек базовых классов
- •Роль языка c#
- •Другие языки программирования с поддержкой .Net
- •Жизнь в многоязычном окружении
- •Компоновочные блоки .Net
- •Одномодульные и многомодульные компоновочные блоки
- •Роль cil
- •Преимущества cil
- •Преобразование cil-кода в набор инструкций, соответствующих платформе
- •Роль метаданных типов .Net
- •Роль манифеста компоновочного блока
- •Общая система типов
- •Тип класса
- •Тип структуры
- •Тип интерфейса
- •Тип перечня
- •Тип делегата
- •Члены типов
- •Встроенные типы данных cts
- •Общеязыковые спецификации
- •Гарантия cls-совместимости
- •Общеязыковая среда выполнения
- •Различия между компоновочными блоками, пространствами имен и типами
- •Программный доступ к пространствам имен
- •Ссылки на внешние компоновочные блоки
- •Использование ildasm.Exe
- •Просмотр cil-кода
- •Просмотр метаданных типов
- •Просмотр метаданных компоновочных блоков
- •Инсталляция среды выполнения .Net
- •Платформенная независимость .Net
- •Глава 2. Технология создания приложений на языке c#
- •Установка .Net Framework 2.0 sdk
- •Компилятор командной строки для c# (csc.Exe)
- •Настройка компилятора командной строки для c#
- •Дополнительные средства командной строки .Net
- •Компоновка c#-приложений с помощью csc.Exe
- •Ссылки на внешний компоновочный блок
- •Компиляция множества файлов
- •Ссылки на множество внешних компоновочных блоков
- •Работа с ответными файлами csc.Exe
- •Ответный файл, используемый по умолчанию (csc.Rsp)
- •Отладчик командной строки (cordbg.Exe)
- •Отладка с командной строки
- •Компоновка .Net-приложений с помощью TextPad
- •Активизация цветовой схемы c#
- •Настройка фильтра файлов *.Cs
- •Подключение csc.Exe
- •Ассоциация команд с пунктами меню
- •Использование фрагментов программного кода c#
- •Компоновка .Net-приложений с помощью SharpDevelop
- •Возможности SharpDevelop
- •Окна проектов и классов
- •Обзор компоновочных блоков
- •Инструменты проектирования Windows Forms
- •Компоновка .Net-приложений с помощью Visual c# 2005 Express
- •Компоновка .Net-приложений с помощью Visual Studio 2005
- •Возможности Visual Studio 2005
- •Утилита обзора решений
- •Утилита обзора классов
- •Окно определений программного кода
- •Утилита обзора объектов
- •Интегрированная поддержка факторизации программного кода
- •Фрагменты программного кода и окружения
- •Средства визуального проектирования классов
- •Стенд тестирования объектов (отв-тестер)
- •Интегрированная справочная система
- •Дополнительные средства разработки .Net-приложений
- •Часть II. Язык программирования c#
- •Глава 3. Основы языка c#
- •Структура простой программы на c#
- •Вариации метода Main()
- •Обработка аргументов командной строки
- •Использование аргументов командной строки в Visual Studio 2005
- •Несколько слов о классе System.Environment
- •Определение классов и создание объектов
- •Роль конструкторов
- •Утечка памяти
- •Определение "объекта приложения"
- •Класс System.Console
- •Ввод и вывод в классе Console
- •Форматирование консольного вывода
- •Флаги форматирования строк .Net
- •Доступность членов
- •Доступность типов
- •Значения, назначаемые переменным по умолчанию
- •Значения, назначаемые по умолчанию, и локальные переменные
- •Синтаксис инициализации членов-переменных
- •Определение констант
- •Ссылки на константы
- •Определение полей только для чтения
- •Статические поля только для чтения
- •Ключевое слово static
- •Статические методы
- •Статические данные
- •Статические конструкторы
- •Статические классы
- •Модификаторы параметров методов
- •Способ передачи параметров, используемый по умолчанию
- •Модификатор out
- •Модификатор ref
- •Модификатор params
- •Итерационные конструкции
- •Цикл for
- •Цикл foreach
- •Конструкции while и do/while
- •Конструкции выбора решений и операции сравнения
- •Оператор if/else
- •Оператор switch
- •Типы, характеризуемые значениями, и ссылочные типы
- •Типы, характеризуемые значениями, ссылочные типы и оператор присваивания
- •Типы, характеризуемые значениями и содержащие ссылочные типы
- •Передача ссылочных типов по значению
- •Передача ссылочных типов по ссылке
- •Типы, характеризуемые значениями, и ссылочные типы: заключительные замечания
- •Операции создания объектного образа и восстановления из объектного образа
- •Примеры создания объектных образов и восстановления значений
- •Восстановление из объектного образа для пользовательских типов
- •Работа с перечнями .Net
- •Базовый класс System.Enum
- •Мастер-класс: System.Object
- •Поведение System.Object, заданное по умолчанию
- •Переопределение элементов System.Object, заданных по умолчанию
- •Переопределение System.Object.ToString()
- •Переопределение System.Object. Equals()
- •Переопределение System.Object.GetHashCode()
- •Тестирование переопределенных членов
- •Статические члены System.Object
- •Типы данных System (и их обозначения в c#)
- •Эксперименты с числовыми типами данных
- •Члены System.Boolean
- •Члены System.Char
- •Анализ значений строковых данных
- •Тип данных System.String
- •Базовые операции со строками
- •Управляющие последовательности
- •Буквальное воспроизведение строк в c#
- •Роль System.Text.StringBuilder
- •Типы массивов .Net
- •Массивы в качестве параметров (и возвращаемых значений)
- •Работа с многомерными массивами
- •Базовый класс System.Array
- •Типы с разрешением принимать значение null
- •Работа с типами, для которых допустимы значения null
- •Операция ??
- •Пользовательские пространства имен
- •Абсолютные имена типов
- •Использование псевдонимов
- •Вложенные пространства имен
- •Пространство имен по умолчанию в Visual Studio 2005
- •Глава 4. Язык c# 2.0 и объектно-ориентированный подход
- •Тип класса в c#
- •Перегрузка методов
- •Использование this для возвратных ссылок в c#
- •Передача вызовов конструктора с помощью this
- •Определение открытого интерфейса класса
- •Принципы объектно-ориентированного программирования
- •Инкапсуляция
- •Наследование
- •Полиморфизм
- •Первый принцип: сервис инкапсуляции c#
- •Инкапсуляция на основе методов чтения и модификации
- •Инкапсуляция на основе свойств класса
- •Внутреннее представление свойств в c#
- •Контекст операторов get и set для свойств
- •Свойства, доступные только для чтения, и свойства, доступные только для записи
- •Статические свойства
- •Второй принцип: поддержка наследования в c#
- •Управление созданием базовых классов с помощью base
- •Множественные базовые классы
- •Хранение семейных тайн: ключевое слово protected
- •Запрет наследования: изолированные классы
- •Модель локализации/делегирования
- •Вложенные определения типов
- •Третий принцип: поддержка полиморфизма в c#
- •Ключевые слова virtual и override
- •Снова о ключевом слове sealed
- •Абстрактные классы
- •Принудительный полиморфизм: абстрактные методы
- •Возможность скрывать члены
- •Правила приведения типов в c#
- •Распознавание типов
- •Приведение числовых типов
- •Парциальные типы c#
- •Документирование исходного кода в c# с помощью xml
- •Символы форматирования в xml-коде комментариев
- •Трансформация xml-кода комментариев
- •Глава 5. Цикл существования объектов
- •Классы, объекты и ссылки
- •Основные сведения о существовании объектов
- •Роль корней приложения
- •Генерации объектов
- •Активизация сборки мусора
- •Создание объектов, предусматривающих финализацию
- •Переопределение System.Object.Finalize()
- •Детали процесса финализации
- •Создание объектов, предусматривающих освобождение ресурсов
- •Снова о ключевом слове using в c#
- •Создание типов, предусматривающих освобождение ресурсов и финализацию
- •Формализованный шаблон освобождения ресурсов
- •Глава 6. Структурированная обработка исключений
- •Ода ошибкам и исключениям
- •Роль обработки исключений в .Net
- •Атомы обработки исключений в .Net
- •Базовый класс System.Exception
- •Простейший пример
- •Генерирование исключений
- •Обработка исключений
- •Конфигурация состояния исключений
- •Свойство TargetSite
- •Свойство StackTrace
- •Свойство HelpLink
- •Свойство Data
- •Исключения системного уровня (System.SystemException)
- •Исключения уровня приложения (System.ApplicationException)
- •Создание пользовательских исключений, раз…
- •Создание пользовательских исключений, два…
- •Создание пользовательских исключений, три!
- •Обработка множеств исключений
- •Общие операторы catch
- •Генерирование вторичных исключений
- •Внутренние исключения
- •Блок finally
- •Что и чем генерируется
- •Исключения, оставшиеся без обработки
- •Отладка необработанных исключений в Visual Studio 2005
- •Глава 7. Интерфейсы и коллекции
- •Определение интерфейсов в c#
- •Реализация интерфейсов в c#
- •Интерфейсы в сравнении с абстрактными базовыми классами
- •Вызов членов интерфейса на уровне объекта
- •Получение интерфейсных ссылок: ключевое слово as
- •Получение интерфейсных ссылок: ключевое слово is
- •Интерфейсы в качестве параметров
- •Интерфейсы в качестве возвращаемых значений
- •Массивы интерфейсных типов
- •Явная реализация интерфейса
- •Разрешение конфликтов имен
- •Построение иерархии интерфейсов
- •Интерфейсы с множеством базовых интерфейсов
- •Реализация интерфейсов в Visual Studio 2005
- •Создание перечислимых типов (Enumerable и iEnumerator)
- •Методы итератора в c#
- •Создание клонируемых объектов (iCloneable)
- •Пример клонирования
- •Создание сравнимых объектов (iComparable)
- •Сортировка по набору критериев (iComparer)
- •Типы, определяющие сортировку, и пользовательские свойства
- •Интерфейсы из пространства имен System.Collections
- •Интерфейс iCollection
- •Интерфейс iDictionary
- •Интерфейс iDictionaryEnumerator
- •Интерфейс iList
- •Классы из пространства имен System.Collections
- •Работа с типом ArrayList
- •Работа с типом Queue
- •Работа с типом Stack
- •Пространство имен System.Collections.Specialized
- •Глава 8. Интерфейсы обратного вызова, делегаты и события
- •Интерфейсы обратного вызова
- •Тип делегата .Net
- •Определение делегата в c#
- •Базовые классы System.MulticastDelegate и System.Delegate
- •Простейший пример делегата
- •Исследование объекта делегата
- •Модификация типа Car с учетом делегатов
- •Реализация групповых вызовов
- •Более совершенный пример делегата
- •Делегаты в качестве параметров
- •Анализ программного кода делегирования
- •Ковариантность делегатов
- •События в c#
- •Глубинный механизм событий
- •Прием поступающих событий
- •Упрощенная регистрация событий в Visual Studio 2005
- •"Разборчивые" события
- •Анонимные методы в c#
- •Доступ к "внешним" переменным
- •Групповое преобразование методов в c#
- •Глава 9. Специальные приемы построения типов
- •Создание пользовательских индексаторов
- •Вариации индексатора для типа Garage
- •Внутреннее представление индексаторов типов
- •Заключительные замечания об индексаторах
- •Перегрузка операций
- •Перегрузка бинарных операций
- •Перегрузка унарных операций
- •Перегрузка операций проверки на тождественность
- •Перегрузка операций сравнения
- •Внутреннее представление перегруженных операций
- •Использование перегруженных операций в языках, не поддерживающих перегрузку операций
- •Заключительные замечания о перегрузке операций
- •Пользовательские преобразования типов
- •Преобразования чисел
- •Преобразования типов класса
- •Создание пользовательских подпрограмм преобразования
- •Варианты явного преобразования для типа Square
- •Определение подпрограмм неявного преобразования
- •Внутреннее представление пользовательских подпрограмм преобразования
- •Ключевые слова c#, предназначенные для более сложных конструкций
- •Ключевое слово checked
- •Проверки переполнения для всего проекта
- •Ключевое слово unchecked
- •Работа с типами указателя
- •Ключевое слово unsafe
- •Работа с операциями * и &
- •Небезопасная (и безопасная) функция Swap
- •Доступ к полям через указатели (операция -›)
- •Ключевое слово stackalloc
- •Фиксация типа с помощью ключевого слова fixed
- •Ключевое слово sizeof
- •Директивы препроцессора c#
- •Разделы программного кода
- •Условная компиляция
- •Глава 10. Обобщения
- •Снова о создании объектных образов, восстановлении значений и System.Object
- •Проблемы создания объектных образов и восстановления значений
- •Типовая безопасность и строго типизованные коллекции
- •Проблемы создания объектных образов и строго типизованные коллекции
- •Пространство имен System.Collections.Generic
- •Создание обобщенных методов
- •Пропуск параметров типа
- •Создание обобщенных структур (и классов)
- •Ключевое слово default в обобщенном программном коде
- •Создание пользовательских обобщенных коллекций
- •Установка ограничений для параметров типа с помощью where
- •Отсутствие поддержки ограничений при использовании операций
- •Создание обобщенных базовых классов
- •Создание обобщенных интерфейсов
- •Создание обобщенных делегатов
- •Имитация обобщенных делегатов в .Net 1.1
- •Несколько слов о вложенных делегатах
- •Часть III. Программирование компоновочных блоков .Net
- •Глава 11. Компоновочные блоки .Net
- •Роль компоновочных блоков .Net
- •Расширенные возможности многократного использования программного кода
- •Установка четких границ типов
- •Управление версиями
- •Самоописание
- •Средства конфигурации
- •Формат компоновочного блока .Net
- •Заголовок Win32
- •Заголовок clr
- •Программный код cil, метаданные типа и манифест компоновочного блока
- •Необязательные ресурсы компоновочного блока
- •Одномодульные и многомодульные компоновочные блоки
- •Создание и использование одномодульных компоновочных блоков
- •Анализ манифеста
- •Анализ cil-кода
- •Анализ метаданных типов
- •Создание приложения-клиента в c#
- •Создание приложения-клиента в Visual Basic .Net
- •Межъязыковое перекрестное наследование
- •Создание и использование многомодульных компоновочных блоков
- •Анализ файла ufo.Netmodule
- •Анализ файла airvehicles.Dll
- •Использование многомодульного компоновочного блока
- •Приватные компоновочные блоки
- •Идентификация приватных компоновочных блоков
- •Процесс зондирования
- •Конфигурация приватных компоновочных блоков
- •Файлы конфигурации и Visual Studio 2005
- •Утилита конфигурации net Framework 2.0
- •Общедоступные компоновочные блоки
- •Строгая форма имени
- •Создание строгого имени для CarLibrary.Dll
- •Назначение строгого имени в Visual Studio 2005
- •Установка и удаление общедоступных компоновочных блоков
- •Отложенная подпись
- •Использование общедоступных компоновочных блоков
- •Анализ манифеста SharedCarLibClient
- •Конфигурация общедоступных компоновочных блоков
- •Фиксация версии общедоступного компоновочного блока
- •Создание общедоступного компоновочного блока версии 2.0.0.0
- •Динамическая привязка к конкретной версии компоновочного блока
- •Снова об утилите конфигурации .Net Framework 2.0
- •Анализ внутренней структуры gac
- •Файлы политики публикации компоновочных блоков
- •Игнорирование файла политики публикации
- •Элемент ‹codeBase›
- •Пространство имен System.Configuration
- •Файл конфигурации машины
- •Общая схема связей компоновочных блоков
- •Глава 12. Отображение типов, динамическое связывание и программирование с помощью атрибутов
- •Метаданные типов
- •Анализ метаданных перечня EngineState
- •Анализ метаданных типа Car
- •Анализ TypeRef
- •Представление метаданных компоновочного блока
- •Представление ссылок на другие компоновочные блоки
- •Представление строковых литералов
- •Отображение типов в .Net
- •Класс System.Type
- •Получение Туре с помощью System.Object.GetType()
- •Получение Туре с помощью System.Type.GetType()
- •Получение Туре с помощью typeof()
- •Создание пользовательского приложения для просмотра метаданных
- •Отображение методов
- •Отображение полей и свойств
- •Отображение реализованных интерфейсов
- •Отображение вспомогательной информации
- •Реализация Main()
- •Отображение параметров и возвращаемых значений методов
- •Динамически загружаемые компоновочные блоки
- •Отображение общедоступных компоновочных блоков
- •Динамическое связывание
- •Класс System.Activator
- •Вызов методов без параметров
- •Вызов методов с параметрами
- •Программирование с помощью атрибутов
- •Потребители атрибутов
- •Применение встроенных атрибутов c#
- •Параметры конструктора для атрибутов
- •Атрибут Obsolete в действии
- •Сокращенное представление атрибутов в c#
- •Создание пользовательских атрибутов
- •Применение пользовательских атрибутов
- •Ограничение использования атрибута
- •Атрибуты уровня компоновочного блока (и уровня модуля)
- •Файл AssemblyInfo.Cs в Visual Studio 2005
- •Отображение атрибутов при статическом связывании
- •Отображение атрибутов при динамическом связывании
- •Перспективы отображения, статического и динамического связывания и пользовательских атрибутов
- •Создание расширяемого приложения
- •Создание CommonSnappableTypes.Dll
- •Создание подключаемого компонента в c#
- •Создание подключаемого компонента в Visual Basic .Net
- •Создание расширяемого приложения Windows Forms
- •Глава 13. Процессы, домены приложений, контексты и хосты clr
- •Выполнение традиционных процессов Win32
- •Обзор потоков
- •Взаимодействие с процессами в рамках платформы .Net
- •Список выполняемых процессов
- •Чтение данных конкретного процесса
- •Список множества потоков процесса
- •Информация о наборе модулей процесса
- •Начало и остановка процессов с помощью программных средств
- •Домены приложений .Net
- •Список доменов приложения процесса
- •Программное создание новых доменов приложения
- •Программная выгрузка доменов приложения
- •Границы контекста объекта
- •Контекстно-независимые и контекстно-связанные типы
- •Определение контекстно-связанных объектов
- •Проверка контекста объекта
- •Еще несколько слов о процессах, доменах приложения и контекстах
- •Хостинг общеязыковой среды выполнения
- •Параллельное выполнение clr
- •Загрузка конкретной версии clr
- •Дополнительные хосты clr
- •Глава 14. Создание многопоточных приложений
- •Взаимосвязь процессов, доменов приложений, контекстов и потоков
- •Проблема конкуренции и роль синхронизации потоков
- •Краткий обзор делегатов .Net
- •Асинхронная природа делегатов
- •Методы BeginInvoke() и EndInvoke()
- •Интерфейс System.IAsyncResult
- •Асинхронный вызов методов
- •Синхронизация вызывающего потока
- •Роль делегата AsyncCallback
- •Роль класса AsyncResult
- •Передача и получение пользовательских данных состояния
- •Пространство имен System.Threading
- •Класс System.Threading.Thread
- •Получение информации об отдельном потоке
- •Свойство Name
- •Свойство Priority
- •Программное создание вторичных потоков
- •Работа с делегатом ThreadStart
- •Работа с делегатом ParameterizedThreadStart
- •Приоритетные и фоновые потоки
- •Проблема конкурентного доступа
- •Синхронизация с помощью ключевого слова lock в c#
- •Синхронизация с помощью типа System.Threading.Monitor
- •Синхронизация с помощью типа System.Threading.Interlocked
- •Синхронизация с помощью атрибута [Synchronization]
- •Программирование с помощью таймеров обратного вызова
- •Пул потоков clr
- •Глава 15. Cil и роль динамических компоновочных блоков
- •Природа программирования в терминах cil
- •Директивы, атрибуты и коды операций cil
- •Роль директив cil
- •Роль атрибутов cil
- •Роль кодов операций cil
- •Различия между мнемоникой и кодом операции cil
- •Добавление и извлечение данных: стековая природа cil
- •Челночная технология разработки
- •Роль меток в программном коде cil
- •Взаимодействие с cil: модификация файла *.Il
- •Компиляция cil-кода с помощью ilasm.Exe
- •Компиляция cil-кода с помощью SharpDevelop
- •Компиляция cil-кода с помощью ilide#
- •Роль peverify.Exe
- •Директивы и атрибуты cil
- •Ссылки на внешние компоновочные блоки
- •Определение текущего компоновочного блока
- •Определение пространств имен
- •Определение типов класса
- •Определение и реализация интерфейсов
- •Определение перечней
- •Компиляция файла cilTypes.Il
- •Соответствие между типами библиотеки базовых классов .Net, c# и cil
- •Определение членов типов в cil
- •Определение полей данных
- •Определение конструкторов типов
- •Определение свойств
- •Определение параметров членов
- •Анализ кодов операций cil
- •Директива .Maxstack
- •Объявление локальных переменных
- •Связывание параметров с локальными переменными
- •Скрытая ссылка this
- •Представление итерационных конструкций
- •Создание компоновочного блока .Net в cil
- •Создание cilCars.Dll
- •Создание cilCarClient.Exe
- •Динамические компоновочные блоки
- •Исследование пространства имен System.Reflection.Emit
- •Роль System.Reflection.Emit.IlGenerator
- •Генерирование динамического компоновочного блока
- •Генерирование компоновочного блока и набора модулей
- •Роль типа ModuleBuilder
- •Генерирование типа HelloClass и принадлежащей ему строковой переменной
- •Генерирование конструкторов
- •Генерирование метода HelloWorld()
- •Использование динамически сгенерированного компоновочного блока
- •Несколько слов о System.CodeDom
- •Часть IV. Программирование с помощью библиотек .Net
- •Глава 16. Пространство имен System.Io
- •Анализ пространства имен System.Io
- •Типы Directory(Info) и File(Info)
- •Абстрактный базовый класс FileSystemInfo
- •Работа с типом DirectoryInfo
- •Перечень FileAttributes
- •Перечисление файлов с помощью DirectoryInfo
- •Создание подкаталогов с помощью DirectoryInfo
- •Работа с типом Directory
- •Работа с типом класса DriveInfo
- •Работа с классом FileInfo
- •Метод FileInfо.Create()
- •Метод FileInfo.Open()
- •Методы FileInfo.OpenRead() и FileInfo.OpenWrite()
- •Метод FileInfo.OpenText()
- •Методы FileInfo.CreateText() и FileInfo.AppendText()
- •Работа с типом File
- •Новые члены File в .Net 2.0
- •Абстрактный класс Stream
- •Работа с FileStream
- •Работа с StreamWriter и StreamReader
- •Запись в текстовый файл
- •Чтение из текстового файла
- •Непосредственное создание типов StreamWriter/StreamReader
- •Работа с типами StringWriter и StringReader
- •Работа с BinaryWriter и BinaryReader
- •Программный мониторинг файлов
- •Асинхронный файловый ввод-вывод
- •Глава 17. Сериализация объектов
- •Основы сериализации объектов
- •Роль объектных графов
- •Конфигурирование объектов для сериализации
- •Открытые поля, приватные поля и открытые свойства
- •Выбор формата сериализации
- •Интерфейсы iFormatter и iRemotingFormatter
- •Выбор формата и точность типов
- •Сериализация объектов с помощью BinaryFormatter
- •Реконструкция объектов с помощью BinaryFormatter
- •Сериализация объектов с помощью SoapFormatter
- •Сериализация объектов с помощью XmlSerializer
- •Контроль генерируемых xml-данных
- •Сохранение коллекций объектов
- •Настройка процесса сериализации
- •Более глубокий взгляд на сериализацию объектов
- •Настройка параметров сериализации с помощью iSerializable
- •Настройка параметров сериализации с помощью атрибутов
- •Поддержка версий сериализации объектов
- •Глава 18. Удаленное взаимодействие .Net
- •Понятие удаленного взаимодействия .Net
- •Пространства имен удаленного взаимодействия .Net
- •Каркас удаленного взаимодействия .Net
- •Агенты и сообщения
- •Снова о роли форматтера .Net
- •Общая картина
- •Несколько слов о расширении стандартных возможностей
- •Термины удаленного взаимодействия .Net
- •Варианты маршалинга для объектов: mbr и mbv
- •Конфигурация mbv-объекта
- •Конфигурация mbr-объекта
- •Варианты активизации для mbr-типа: wko и cao
- •Варианты конфигурации wko-типа: синглеты и объекты одиночного вызова
- •Сводная характеристика mbr-объектов
- •Инсталляция приложения, использующего удаленное взаимодействие
- •Создание распределенного приложения
- •Создание общего компоновочного блока
- •Создание компоновочного блока сервера
- •Создание компоновочного блока клиента
- •Тестирование приложения, использующего удаленное взаимодействие
- •Снова о режиме активизации wko-типов
- •Установка сервера на удаленной машине
- •Использование тср-каналов
- •Несколько слов о IpcChannel
- •Файлы конфигурации удаленного взаимодействия
- •Создание файлов *.Config сервера
- •Создание файлов *.Config клиента
- •Работа с mbv-объектами
- •Создание общего компоновочного блока
- •Создание компоновочного блока сервера
- •Создание компоновочного блока клиента
- •Объекты, активизируемые клиентом
- •Изменение параметров схемы лизингового управления
- •Настройка параметров лизинга на стороне сервера
- •Настройка параметров лизинга на стороне клиента
- •Спонсоры лизинга сервера (и клиента)
- •Альтернативные хосты для удаленных объектов
- •Хостинг удаленных объектов с помощью сервиса Windows
- •Реализация метода Main()
- •Реализация метода CarService.OnStart()
- •Реализация метода OnStop()
- •Добавление установщика сервиса
- •Установка CarWinService
- •Хостинг удаленных объектов с помощью iis
- •Асинхронное удаленное взаимодействие
- •Роль атрибута [OneWay]
- •Глава 19. Создание окон с помощью System.Windows.Forms
- •Обзор пространства имен System.Windows.Forms
- •Работа с типами Windows Forms
- •Создание главного окна вручную
- •Принцип разграничения обязанностей
- •Роль класса Application
- •Возможности класса Application
- •Делегат System.EventHandler
- •"Анатомия" формы
- •Функциональные возможности класса Control
- •Использование возможностей класса Control
- •Ответ на события MouseMove
- •Регистрация щелчков кнопок мыши
- •Ответ на события клавиатуры
- •Функциональные возможности класса Form
- •Цикл существования типа Form
- •Создание Windows-приложений в Visual Studio 2005
- •Получение доступа к устаревшим элементам управления
- •Анализ проекта Windows Forms в Visual Studio 2005
- •Обработка событий в режиме проектирования
- •Класс Program
- •Необходимые компоновочные блоки
- •Работа с MenuStrip и ContextMenuStrip
- •Добавление элемента Textbox в MenuStrip
- •Создание контекстных меню
- •Проверка состояния элементов меню
- •Работа с StatusStrip
- •Создание системы меню
- •Настройка StatusStrip
- •Работа с типом Timer
- •Включение отображения
- •Вывод подсказок для выбранных элементов меню
- •Состояние готовности
- •Работа с ToolStrip
- •Работа с ToolStripContainer
- •Создание mdi-приложения
- •Создание родительской формы
- •Создание дочерней формы
- •Создание дочерних окон
- •Обзор пространства имен System.Drawing
- •Утилитарные типы System.Drawing
- •Класс Region
- •Класс Graphics
- •Сеансы Paint
- •Обновление области клиента формы
- •Доступ к объекту Graphics вне обработчика Paint
- •Освобождение объекта Graphics
- •Единица измерения, предлагаемая по умолчанию
- •Выбор альтернативной единицы измерения
- •Изменение начала координат
- •Определение цветовых значений
- •Класс ColorDialog
- •Манипулирование шрифтами
- •Работа с семействами шрифтов
- •Работа с гарнитурами и размерами шрифтов
- •Список установленных шрифтов
- •Класс FontDialog
- •Обзор пространства имен System.Drawing.Drawing2d
- •Работа с типами Pen
- •Концы линий
- •Работа с типами Brush
- •Работа с HatchBrush
- •Работа с TextureBrush
- •Работа с LinearGradientBrush
- •Визуализация изображений
- •Попадание в заданную область и операции перетаскивания для PictureBox
- •Проверка попадания в область изображения
- •Проверка попадания в область, отличную от прямоугольной
- •Формат ресурсов .Net
- •Пространство имен System.Resources
- •Создание файла *.Resx программными средствами
- •Создание файла *.Resources
- •Добавление файла *.Resources в компоновочный блок .Net
- •Работа с ResourceWriter
- •Генерирование ресурсов в Visual Studio 2005
- •Чтение ресурсов программными средствами
- •Глава 21. Использование элементов управления Windows Forms
- •Элементы управления Windows Forms
- •Добавление элементов управления в форму вручную
- •Добавление элементов управления в форму в Visual Studio 2005
- •Работа с базовыми элементами управления
- •Элемент Label
- •Элемент TextBox
- •Элемент MaskedTextBox
- •Элемент Button
- •Элементы CheckBox, RadioButton и Group Box
- •Элемент CheckedListBox
- •Элемент Listbox
- •Элемент ComboBox
- •Порядок переходов по нажатию клавиши табуляции
- •Мастер настройки переходов по табуляции
- •Работа с другими элементами управления
- •Элемент MonthCalendar
- •Элемент ToolTip
- •Элемент TabControl
- •Элемент TrackBar
- •Элемент Panel
- •Элементы UpDown
- •Элемент ErrorProvider
- •Элемент TreeView
- •Добавление графических изображений для узлов
- •Элемент WebBrowser
- •Создание пользовательских элементов управления Windows Forms
- •Создание изображений
- •Создание пользовательского интерфейса режима проектирования
- •Реализация CarControl
- •Определение пользовательских событий
- •Определение пользовательских свойств
- •Контроль анимации
- •Отображение названия
- •Тестирование типа CarControl
- •Создание пользовательской формы для CarControl
- •Пространство имен System.ComponentModel
- •Совершенствование режима проектирования CarControl
- •Определение выбираемых по умолчанию свойств и событий
- •Выбор изображений для панели инструментов
- •Создание пользовательских диалоговых окон
- •Свойство DialogResult
- •Наследование форм
- •Динамическое позиционирование элементов управления Windows Forms
- •Свойство Anchor
- •Свойство Dock
- •Табличное и потоковое размещение элементов
- •Глава 22. Доступ к базам данных с помощью ado.Net
- •Высокоуровневое определение ado.Net
- •Две грани ado.Net
- •Поставщики данных ado.Net
- •Поставщики данных Microsoft
- •Поставщики данных других производителей
- •Дополнительные пространства имен ado.Net
- •Типы System.Data
- •Интерфейс iDbConnection
- •Интерфейс iDbTransaction
- •Интерфейс iDbCommand
- •Интерфейсы iDbDataParameter и iDataParameter
- •Интерфейсы iDbDataAdapter и iDataAdapter
- •Интерфейсы iDataReader и iDataRecord
- •Интерфейсы и абстрактные поставщики данных
- •Файлы конфигурации и гибкость приложений
- •Модель источника поставщика данных .Net 2.0
- •Зарегистрированные источники поставщиков данных
- •Рабочий пример источника поставщика данных
- •Элемент ‹connectionStrings›
- •Установка базы данных Cars
- •Соединение с базой данных в Visual Studio 2005
- •Связный уровень ado.Net
- •Работа с объектами соединения
- •Работа с ConnectionStringBuilder в .Net 2.0
- •Работа с объектами команд
- •Работа с объектами чтения данных
- •Получение множества наборов результатов с помощью объектов чтения данных
- •Изменение содержимого таблиц с помощью объектов команд
- •Вставка новых записей
- •Удаление записей
- •Обновление записей
- •Работа с объектами параметризованных команд
- •Указание параметров с помощью типа DbParameter
- •Выполнение хранимых процедур с помощью DbCommand
- •Асинхронный доступ к данным в .Net 2.0
- •Несвязный уровень ado.Net
- •Роль DataSet
- •Члены DataSet
- •Работа с DataColumn
- •Создание DataColumn
- •Разрешение автоприращения для полей
- •Добавление DataColumn в DataTable
- •Работа с DataRow
- •Свойство DataRow.RowState
- •Работа с DataTable
- •Работа с DataTableReader в .Net 2.0
- •Сохранение DataSet (и DataTable) в формате xml
- •Привязка DataTable к интерфейсу пользователя
- •Программное удаление строк
- •Применение фильтров и сортировки
- •Обновление строк
- •Работа с типом DataView
- •Работа с адаптерами данных
- •Заполнение DataSet с помощью адаптера данных
- •Отображение имен базы данных в понятные имена
- •Обновление базы данных с помощью объекта адаптера данных
- •Установка свойства InsertCommand
- •Установка свойства UpdateCommand
- •Установка свойства DeleteCommand
- •Генерирование sql-команд с помощью типов построителя команд
- •Объекты DataSet с множеством таблиц и объекты DataRelation
- •Навигационные возможности для связанных таблиц
- •Возможности мастеров данных
- •Строго типизованные объекты DataSet
- •Автоматически генерируемый компонент данных
- •Часть V. Web-приложения и Web-сервисы xml
- •Глава 23. Web-страницы и Web-элементы управления asp.Net 2.0
- •Роль http
- •Работа с виртуальными каталогами iis
- •Сервер разработки asp.Net 2.0
- •Роль html
- •Структура html-документа
- •Разработка html-формы
- •Создание пользовательского интерфейса на базе html
- •Роль сценариев клиента
- •Пример сценария клиента
- •Контроль допустимости вводимых данных
- •Подача запроса формы (get и post)
- •Создание "классической" asp-страницы
- •Ответ на отправку post
- •Проблемы классической технологии asp
- •Главные преимущества asp.Net 1.Х
- •Главные преимущества asp.Net 2.0
- •Пространства имен asp.Net 2.0
- •Модель программного кода Web-страницы asp.Net
- •Модель одномодульной страницы
- •Директива ‹%@Page%›
- •Директива ‹%@Import%›
- •Блок ‹script›
- •Декларация элемента asp.Net
- •Модель страницы с внешним кодом поддержки
- •Отладка и трассировка страниц asp.Net
- •Структура каталогов Web-узла asp.Net
- •Роль папки Bin
- •Роль папки App_Code
- •Цикл компиляции страницы asp.Net 2.0
- •Цикл компиляции одномодульных страниц
- •Цикл компиляции многомодульных страниц
- •Цепочка наследования типа Page
- •Взаимодействие с поступающим http-запросом
- •Получение статистики браузера
- •Доступ к поступающим данным формы
- •Свойство IsPostBack
- •Взаимодействие с исходящим http-ответом
- •Генерирование html-содержимого
- •Перенаправление пользователей
- •Цикл существования Web-страницы asp.Net
- •Роль атрибута AutoEventWireUp
- •Событие Error
- •Природа Web-элементов управления
- •Обработка серверных событий
- •Свойство AutoPostBack
- •Список вложенных элементов управления
- •Динамическое добавление (и удаление) элементов управления
- •Основные члены типа System.Web.Ul.WebControls.WebControl
- •Категории Web-элементов управления asp.Net
- •Несколько слов о System.Web.Ui.HtmlControls
- •Создание простого Web-узла asp.Net 2.0
- •Работа с шаблоном страниц
- •Работа с элементом управления Menu
- •Работа с AdRotator
- •Определение страницы Default.Aspx
- •Создание страницы Inventory
- •Разрешение сортировки и перелистывания
- •Разрешение редактирования на месте
- •Создание страницы BuildCar
- •Роль элементов управления, связанных с контролем ввода
- •Элемент RequiredFieldValidator
- •Элемент RangeValidator
- •Элемент CompareValidator
- •Создание отчетов по проверкам
- •Глава 24. Web-приложения asp.Net 2.0
- •Проблема состояния
- •Технологии управления состоянием asp.Net
- •Роль состояния представлений asp.Net
- •Демонстрация использования состояния представлений
- •Добавление пользовательских данных состояния представлений
- •Несколько слов о данных состояния элементов
- •Роль файла Global.Asax
- •Последний глобальный шанс для обработки исключений
- •Базовый класс HttpApplication
- •Различия между приложением и сеансом
- •Поддержка данных состояния приложения
- •Изменение данных состояния приложения
- •Обработка завершения работы Web-приложения
- •Кэш приложения
- •Кэширование данных
- •Изменение файла *.Aspx
- •Обработка сеансовых данных
- •Дополнительные члены HttpSessionState
- •Данные cookie
- •Создание данных cookie
- •Чтение поступающих данных cookie
- •Настройка Web-приложения asp.Net с помощью Web.Config
- •Разрешение трассировки с помощью ‹trace›
- •Настройка вывода сообщений об ошибках с помощью ‹customErrors›
- •Сохранение данных состояния с помощью ‹sessionState›
- •Утилита администрирования узла asp.Net 2.0
- •Наследование конфигурации
- •Глава 25. Web-сервисы xml
- •Роль Web-сервисов xml
- •Преимущества Web-сервисов xml
- •Определение клиента Web-сервиса xml
- •Компоненты Web-сервиса xml
- •Служба поиска Web-сервиса xml
- •Служба описания Web-сервиса xml
- •Транспортный протокол
- •Пространства имен .Net для Web-сервисов xml
- •Пространство имен System.Web.Services
- •Создание Web-сервиса xml вручную
- •Тестирование Web-сервиса xml с помощью WebDev.WebServer.Exe
- •Тестирование Web-сервиса xml с помощью iis
- •Просмотр wsdl-документа
- •Автоматически генерируемая страница тестирования
- •Создание пользовательской страницы тестирования
- •Создание Web-сервиса xml в Visual Studio 2005
- •Реализация Web-метода TellFortune()
- •Роль базового класса WebService
- •Атрибут [WebService]
- •Свойства Namespace и Description
- •Свойство Name
- •Атрибут [WebServiceBinding]
- •Игнорирование проверки соответствия правилам вр 1.1
- •Отмена проверки соответствия правилам bp 1.1
- •Атрибут [WebMethod]
- •Описание Web-метода с помощью свойства Description
- •Устранение конфликтов имен wsdl с помощью свойства MessageName
- •Поддержка данных состояния Web-сервисов с помощью свойства EnableSession
- •Настройка данных сеансового состояния с помощью Web.Config
- •Язык описания Web-сервисов (wsdl)
- •Определение wsdl-документа
- •Элемент ‹types›
- •Элемент ‹message›
- •Элемент ‹portType›
- •Элемент ‹binding›
- •Элемент ‹service›
- •Снова о протоколах связи Web-сервисов xml
- •Связь http get и http post
- •Связь soap
- •Просмотр сообщения soap
- •Утилита командной строки wsdl.Exe
- •Преобразование wsdl-кода в серверный программный код Web-сервиса
- •Преобразование wsdl-кода в программный код агента для клиента
- •Программный код агента
- •Конструктор, заданный по умолчанию
- •Поддержка синхронного вызова
- •Поддержка асинхронного вызова
- •Создание приложения клиента
- •Генерирование программного кода агента в Visual Studio 2005
- •Доступ к пользовательским типам Web-методов
- •Доступ к массивам
- •Доступ к структурам
- •Доступ к типам DataSet ado.Net
- •Клиент Windows Forms
- •Представление типов на стороне клиента
- •Стандарт поиска и взаимодействия (протокол uddi)
- •Взаимодействие с uddi в Visual Studio 2005
Определение выбираемых по умолчанию свойств и событий
Вдобавок к описаниям членов и группировке членов в категории вы можете настроить свои элементы управления на поддержку поведения, принятого по умолчанию. Так, для элемента управления можно назначить свойство, выбираемое по умолчанию. Для указания такого свойства используется атрибут [DefaultProperty], как показано ниже.
// Пометка свойства, выбираемого по умолчанию
// для данного элемента управления.
[DefaultProperty("Animate")]
public partial class CarControl: UserControl {…}
Тем самым вы гарантируете, что при выборе пользователем этого элемента управления в режиме проектирования в окне свойств автоматически будет выделено свойство Animate. Точно так же для элемента управления указывается выбираемое по умолчанию событие.
// Пометка события, выбираемого по умолчанию
// для данного элемента управления.
[DefaultEvent("AboutToBlow"), DefaultProperty("Animate")]
public partial class CarControl: UserControl
Тем самым вы гарантируете, что при двойном щелчке пользователя на этом элементе управления в режиме проектирования будет автоматически создан программный код заглушки для выбираемого по умолчанию события (теперь вам должно быть ясно, почему при двойном щелчке на Button автоматически обрабатывается событие Click, при двойном щелчке на Form – событие Load и т.д.).
Выбор изображений для панели инструментов
Наконец, непременным атрибутом любого "приличного" пользовательского элемента управления должно быть изображение, представляющее этот элемент управления в окне панели инструментов. В настоящий момент при выборе пользователем CarControl среда разработки покажет этот тип в панели инструментов со стандартной пиктограммой "зубчатки". Чтобы указать пользовательское изображение, первым шагом должно быть добавление в проект нового файла *.bmp (CarControl.bmp), размеры которого должны быть 16×16 пикселей (устанавливаются с помощью свойств Width и Height). Мы просто используем изображение Car из примера TreeView.
После создания подходящего изображения используйте атрибут [ToolboxBitmap] (который применяется на уровне типа), чтобы назначить это изображение своему элементу управления. Первым аргументом конструктора атрибута должна быть информация типа для элемента управления, а вторым аргументом – имя файла *.bmp без расширения.
[DefaultEvent("AboutToBlow"), DefaultProperty("Animate"),
ToolboxBitmap(typeof(CarControl), "CarControl")]
public partial class CarControl: UserControl {...}
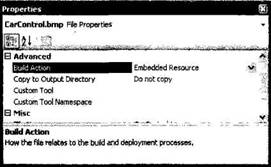
Заключительным шагом является выбор значения Embedded Resource для свойства Build Action (с помощью окна свойств), чтобы данные соответствующего изображения были встроены в компоновочный блок (рис. 21.33).
Замечание. Причиной встраивания файла *.bmp вручную (в отличие от случая использования типа ImageList) является то, что вы не назначаете файл CarControl.bmp элементу пользовательского интерфейса в режиме проектирования, поэтому соответствующий файл *.resx не получает соответствующих обновленных данных.

Рис. 21.33. Встраивание ресурсов изображения
После перекомпиляции вашей библиотеки Windows Controls вы можете снова загрузить предыдущий проект CarControlTestForm. Щелкните правой кнопкой на имеющейся пиктограмме CarControl в окне Toolbox и выберите Delete (Удалить).
Затем снова добавьте элемент CarControl в панель инструментов (с помощью щелчка правой кнопкой мыши с последующим выбором Choose Items). На этот раз вы должны увидеть в окне панели инструментов свой пользовательский точечный рисунок (рис. 21.34).

Рис. 21.34. Пользовательская пиктограмма на панели инструментов
На этом наше обсуждение вопросов создания пользовательских элементов управления Windows Forms завершается. Я надеюсь, что этот пример вызвал у вас интерес к разработке пользовательских элементов управления. Здесь была использована стандартная для учебников автомобильная тема, но вы можете представить себе пользовательский элемент управления, отображающий круговую диаграмму, построенную на основе содержимого соответствующей таблицы из базы данных, или элементы управления, расширяющие функциональные возможности стандартных элементов пользовательского интерфейса.
Замечание. Чтобы узнать больше о разработке пользовательских элементов управления Windows Forms, обратитесь к книге Matthew MacDonald, User Interfaces In C#: Windows Forms and Custom Controls(Apress, 2002).
Исходный код. Проект CarControlLibrary размещен в подкаталоге, соответствующем главе 21.
