
- •1. Структура web-документа. Вставка комментария.
- •2. Текст - логика и физика..
- •3. Форматирование Web-документа
- •Теги физического форматирования текста.
- •Логическая разметка текста.
- •Теги логического форматирования текста.
- •Полезные советы:
- •4. Организация ссылок. Правила записи ссылок Организация ссылок
- •Правила записи ссылок
- •Ссылки на документы различных типов
- •Ссылки на другие ресурсы Интернета
- •5. Списки нумерованные и маркированные. Списки определений Создание списков html страницы
- •Нумерованный список html страницы
- •Маркированный список html страницы
- •Многоуровненвый список html страницы
- •Списки определений html страницы
- •7. Встраивание изображений в web-документ. Выравнивание изображений. Задание размеров выводимого изображения. Отделение изображения от текста. Альтернативный текст
- •Выравнивание изображений.
- •Задание размеров выводимого изображения.
- •Отделение изображений от текста.
- •Рамки вокруг изображений.
- •Альтернативный текст.
- •8. . Использование изображения в качестве ссылки. Баннеры.
- •9. Графические форматы для web-документа
- •10. Таблицы. Создание простейших таблиц. Представление таблиц на странице.
- •11.Форматирование данных внутри таблицы.
- •12. Вложенные таблицы.
- •13. Объединение ячеек таблицы по горизонтали и по вертикали.
- •Объединение ячеек html таблицы по вертикали
- •14. Особенности построения таблицы. Отображение пустых ячеек в таблице. Выравнивание данных в столбцах таблицы Особенности построения html таблиц
- •Выравнивание данных в столбцах html таблицы
- •15. Фреймы. Сферы применения фреймов.
- •Сферы применения фреймов
- •16. Правила описания фреймов.
- •17. Особенности навигации при использовании фреймов. Взаимодействие между фреймами. Различие между фреймами и окнами браузера.
- •Взаимодействие между фреймами в html
- •18. Плавающие фреймы. Варианты их использования.
- •19. Карты-изображения. Графическое представление карты-изображения. Описание конфигурации карты-изображения. Средства создания карты-изображения.
- •20. Каскадные таблицы стилей. Встраивание таблицы стилей в документ.
- •21. Группирование и наследование.
- •22. Селекторы. Селектор class и Селектор id.
- •Пример 2. Использование классов c тегами
- •Пример 3. Использование классов c тегами
- •Теги Span и Div
- •Пример 2. Использование тега div
- •Селекторы id Параметр id задает уникальное имя элемента, которое используется для обращения к нему скриптов. Это позволяет управлять стилем элемента динамически. Синтаксис id селектора следующий.
- •Пример 3. Использование идентификатора id
- •23. Примеры применения контекстных селекторов.
- •24. Псевдоклассы. Псевдоклассы связей.
- •25. Модель форматирования. Блоковые элементы. Встроенные элементы.
- •26. Стилевые свойства форматирования текста.
- •27. Стилевые свойства для цвета и фона.
- •28. Блоки. Визуальное форматирование
- •2 9. Абсолютное, относительное и статическое форматирование.
- •30. Отображение списков.
Теги Span и Div
Теги SPAN и DIV широко используются вместе с селекторами классов. SPAN предназначен для изменения стиля выделенной части текста, такой как отдельный символ или их набор, а DIV позволяет применять стиль сразу к целому блоку. Перед этим тегом, в отличие от SPAN, автоматически добавляется перенос строки и пустое пространство, аналогично действию параграфа.
Пример 1. Использование тега SPAN
<html> <head> <style type="text/css"> .capital { font-size: 150%; color: red; } </style> </head> <body> <span class=capital>Б</span>уквицаявляется художественным приемом оформления текста и представляет собой увеличенную первую букву, базовая линия которой ниже на одну или несколько строк базовой строки основного текста. Буквица привлекает внимание читателя к началу текста, особенно если страница лишена других ярких деталей. </body> </html>
Тег SPAN удобен для создания выделений в тексте, буквиц, цитат и др. DIV используется преимущественно для создания слоев.
Пример 2. Использование тега div
<div ID=layer1> <table border="1" bgcolor="#c0c0c0"> <tr><td>Подсказка</td></tr> </table> </div>
В примере параметром тега DIV, определяющим стиль блока, выступает идентификатор, предназначенный для управления слоем.
Селекторы id Параметр id задает уникальное имя элемента, которое используется для обращения к нему скриптов. Это позволяет управлять стилем элемента динамически. Синтаксис id селектора следующий.
#ID селектор { Параметр: Значение; }
Пример 3. Использование идентификатора id
<style>#help { position:absolute; left:160px; top:120px; width:225px; height:180px; z-index:1; }</style><div ID=help> <table width="100%" border="0" cellspacing="0" cellpadding="4" height="100%"> <tr><td bgcolor="#FFFFCC">Этот элемент помогает в случае, когда вы находитесь в осознании того факта, что совершенно не понимаете, кто и как вам может помочь. Именно в этот момент мы и подсказываем, что помочь вам никто не сможет.</td></tr></table></table></div>
В примере таблица помещена в слой с именем help. Использование идентификатора дает возможность изменять некоторые параметры таблицы, например, делать ее невидимой или видимой по желанию.
23. Примеры применения контекстных селекторов.
Контекстные селекторы в CSS используются при наличии вложенных тегов. Их применение позволяет определить стили тега, который вложен в какой-то конкретный тег. Например: текст тега <i> должен быть красным только тогда, когда он находится внутри тега <li>. Рассмотрим пример контекстного селектора в CSS:<html> <head> <title>Контекстные селекторы</title>
<
 style
type="text/css">
style
type="text/css">
LI I {
color: red;
}
</style> </head>
<body>
<p> <i>Простой курсивный текст</i></p>
<p><li><i>Внутри тега LI текст становится красным</i></li></p>
</body></html>
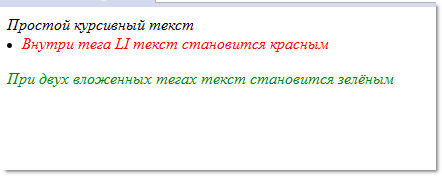
Как видите – курсив стал красным, попав внутрь тега LI. Синтаксис записи наглядно виден – вложенный тег, к которому и применяются стили CSS, пишется через пробел за родительским тегом.
Данное правило контекстных селекторов CSS применяется и для нескольких , последовательно вложенных друг в друга тегов. Рассмотрим предыдущий пример, немного его дополнив:
<html><head><title>Контекстные селекторы2</title>
<
 style
type="text/css">
style
type="text/css">
LI I {
color: red;
}
DIV P I {
color: green;
}
</style>
</head>
<body>
<i>Простой курсивный текст</i><br>
<li><i>Внутри тега LI текст становится красным</i></li>
<div><p><i>При двух вложенных тегах текст становится зелёным</i></p></div></body></html>
Как видно из рисунка – тег LI, вложенный в два других тега стал зелёным. Для более гибкой работы с контекстными селекторами в CSS применяют идентификаторы и классы. Рассмотрим конкретный пример использования классов в контексте:
< html><head><title>Контекстные
селекторы3</title>
html><head><title>Контекстные
селекторы3</title>
<style type="text/css"> I { color: green; } .exs P I { color: red; }
</style> </head>
<body>
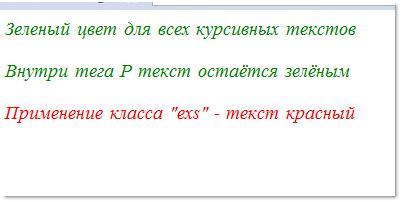
<i>Зеленый цвет для всех курсивных текстов</i><br>
<p><i>Внутри тега P текст остаётся зелёным</i></p>
<div ><p><i>Применение класса «exs» — текст красный</i></p></div></body></html>
Как видно из рисунка — применение класса «exs» позволило проще и более адресно придать нужные нам свойства вложенному тексту.
