
Тема 5. Графика на web – странице
Выполнить следующие задания:
Укажите наиболее используемые атрибутов тега img.
src,alt,width,height,align,,vspace,hspace,border
<title> Вставка изображений </title>
<body>
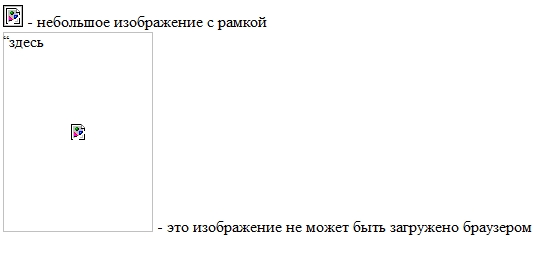
<img src=”study.gif” border=1> - небольшое изображение с рамкой <br>
<img src=”image.gif” height=200 width=150 alt = “здесь должно быть изображение 150*200> - это изображение не может быть загружено браузером <br>
</body>
Изобразите, что покажет браузер

Тема 6. Таблицы в web – документах
Выполнить следующие задания:
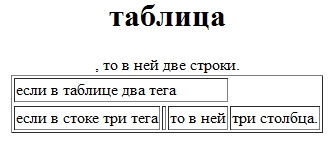
Изобразить результат выполнения кода программы
<html>
<head>
</head>
<body>
<h1 align=center>таблица</h1>
<center>
<table border>
<tr>
<td colspan=3>если в таблице два тега
<tr>, то в ней две строки.</td>
</tr>
<tr>
<td>если в стоке три тега <td> </td>
 <td>то
в ней </td>
<td>то
в ней </td>
<td>три столбца.</td>
</tr>
</table>
</center>
</body>
</html>
Написать код создания таблицы
<table border cellpadding=0 cellspacing=0 width=400px height=200px>
<tr>
<td COLSPAN=2 ></td>
<td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Тема 7. Формы
Выполнить следующие задания:
1. Укажите основные атрибуты тега <FORM>
action; method; enctype;
2. Укажите основные атрибуты тега <INPUT>
type; name; value; checked; size; maxlength;
3. Вставьте комментарии в HTML код
<title> Типы элементов управления </title> "Дается имя всему документу"
<FORM action=”…” method=”post” enctype =”multipart/form-data”> "Создается форма, с указанием пути по которому будет отправлено URL в данном случае "..." , дальше идет определение способа отправки содержимого формы, затем определяется способ кодирования содержимого формы при отправке."
<input type=”text” name=”type_text”><BR>" "определяется тип поля для ввода данных, после этого создается простое текстовое поле, затем происходит принудительное прерывание строки и переход на следующую."
<input type=”password” name=”type_ password ” alt=”asfdsdf><BR> "Происходит ввод пароля, создается поле для ввода пароля, затем определяется текст который будет заменять собой не загрузившийся элемент страницы, наконец происходит принудительное прерывание строки и переход на следующую."
<input type=”checkbox” name=”type_check” value = “chk1” checked><BR> "создаются флаги выбора(множественного если елементов больше 1), затем поле проверяется на установку флага,если флаг "chk1" активен, то проверка завершается и происходит принудительное прерывание строки и переход на следующую."
<input type=”radio” name=”type_radio” value =”1” checked ><BR> "создается радиогруппа(флаги одиночного выбора), элементу группы присваивается значение 1, после проверки происходит принудительное прерывание строки и переход на следующую."
<input type=”radio” name=”type_radio” value =”2” ><BR> "создается радиогруппа элементу присваивается значение 2, после проверки происходит принудительное прерывание строки и переход на следующую."
<input type=”button” value =”Вычислить”><BR> "создается кнопка с названием "вычислить" и при нажатии которой выполняется сценария вычисления"
</FORM> "конец формы"
