- •1. Введение
- •2. Структура сайта.
- •2.1 . Линейная структура
- •2.2. Линейная структура с альтернативами и вариантами
- •2.3. Линейная структура с ответвлениями
- •2.4. Древовидная структура
- •2.5. Решетчатая структура
- •2.6. На моем сайте размещены такие страницы как:
- •3. Работа с системой Ucoz.
- •3.1. Возможности системы Ucoz:
- •3.2. Управление сайтом и конструктор.
- •4. Интернет
- •7. Список используемой литературы
2.3. Линейная структура с ответвлениями
Это тоже контролируемая структура, которая напоминает дорогу с ответвляющимися от нее время от времени тупиковыми тропинками. То есть посетитель последовательно переходит с одной страницы на другую. Если информация, размещенная на какой-то из них его заинтересовала, и он хочет узнать подробности, то может перейти на ответвление, а потом вернуться обратно на основную "дорожку".
Главным преимуществом рассматриваемой структуры является то, что к ней легко перейти с обычного линейного размещения веб-страниц. Такое часто бывает, когда созданный однажды веб-сайт перестает удовлетворять возросшим требованиям, а глобальная переделка по тем или иным причинам невозможна. В этом случае веб-мастер может быстро и без всяких проблем расширить проект. И при этом сайт не превратится в "лесную чащу", а останется "ухоженным парком", по которому посетителям будет приятно гулять.
2.4. Древовидная структура
Древовидная структура - самый универсальный способ размещения веб-страниц. Она подходит для создания практически любых типов сайтов. Ее принцип, наверное, понятен всем. Пользователь при заходе на заглавную страницу оказывается перед выбором, куда идти дальше. После перехода в нужный раздел, он подбирает необходимый подраздел и т. п.
2.5. Решетчатая структура
Эта структура уже на порядок сложнее всех рассмотренных ранее. В ней все страницы также размещаются в различных ветках. Но у пользователя есть возможность перемещаться по ним не только вертикально (вверх-вниз) но и горизонтально (то есть между ветками на разных уровнях). Используется решетка в основном только в каталогах. При этом перемещение между ветками на глубинных уровнях осуществляется с помощью отсылок на рубрики в других разделах.
2.6. На моем сайте размещены такие страницы как:
Главная страница
О себе
Мое педагогическое кредо
Методическая копилочка
В помощь учителю
Разработки уроков
Внеклассная работа
Юным математикам
Математика +
Классное руководство
Фотоальбомы
Гостевая книга
Форум
Страничка 5-Б класса
Каталог файлов
Каталог статей
Информация о сайте
Блог
Обратная связь
Каталог сайтов

О себе

Мое педагогическое кредо

Фотоальбомы

Гостевая книга

Форум

Каталог файлов

Каталог статей

Обратная связь

Каталог сайтов

3. Работа с системой Ucoz.
Для создания своего сайта я воспользовалась системой Ucoz. Ucoz позволяет создавать сложнейшие проекты с необычной простотой и скоростью, включает в себя хостинг и систему управления сайтом.
3.1. Возможности системы Ucoz:
Хостинг с неограниченным дисковым пространством.
Стабильная работа серверов (uptime 99.8 %)
Почтовые адреса вида mail@musite.ru.
Резервное копирование данных.
Служба поддержки и документации.
Обширное сообщество пользователей.
Никаких затрат на создание и поддержку сайта.

3.2. Управление сайтом и конструктор.
Управление созданным мною сайтом разделяется на 2 части:
Конструктор. С помощью конструктора можно:
- Менять любые надписи на сайте
- Добавлять новости
- Поддерживать каталог файлов
- Создавать фотоальбомы
- Создавать и редактировать статьи
- Располагать любую информацию для связи с администрацией и т.д.
- Менять расположение элементов на боковой панели сайта.
- Поддерживать форум.
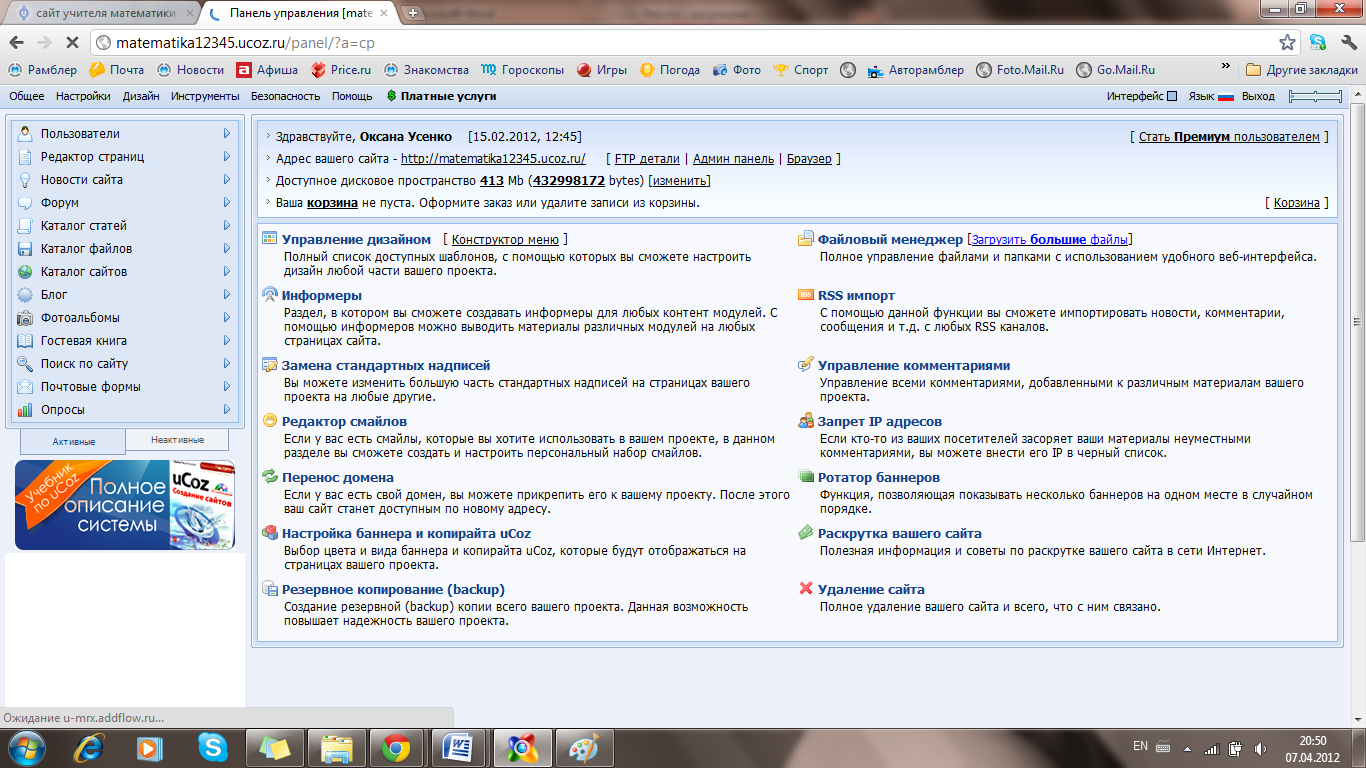
Панель управления. Она является основным элементом для управления сайтом и включает в себя такие элементы как:
Управление дизайном. Полный список доступных шаблонов, с помощью которых можно настроить дизайн любой части проекта. Так же этот элемент включает в себя "Конструктор Меню" при помощи которого можно изменить название пунктов меню сайта, поменять их местами или же создать подпункты в меню.
Управление комментариями. Управление всеми комментариями, добавленными к различным материалам проекта.
Информеры. Раздел, в котором вы сможете создавать информеры для любых содержащих информацию модулей. С помощью информеров можно выводить материалы различных модулей на любых страницах сайта.
Замена стандартных записей. При помощи этой функции можно изменить большую часть стандартных надписей на страницах проекта на любые другие.
Файловый менеджер. Полное управление файлами и папками с использованием удобного веб-интерфейса.
Так же сайт имеет собственный FTP-сервер для удобной и быстрой загрузки файлов с целью дальнейшей их публикации.
Редактор смайлов. Если есть смайлы, которые хочется использовать в проекте, в данном разделе можно создать и настроить персональный набор смайлов.
Запрет IP адресов. Если кто-то из посетителей засоряет материалы неуместными комментариями, можно внести его IP в черный список.
Раскрутка сайта. Содержит полезную информацию и советы по раскрутке сайта в сети Интернет.
Блог. Можно вести свой собственный блог и размещать в нем любую информацию (видео, музыку, картинки, фотографии, текст и т.д.)
Почтовые формы. Любой посетитель сайта может оставить отзыв о работе или же обратиться к администрации с просьбой или пожеланием.
Удаление сайта. Полное удаление сайта и всего, что с ним связано. Если сайт потерял свою актуальность и его перестали посещать, то можно его просто удалить.

И панель управления

Основной частью сайта является информация "Главная страница". В этом разделе я разместила приветствие и фотографию.
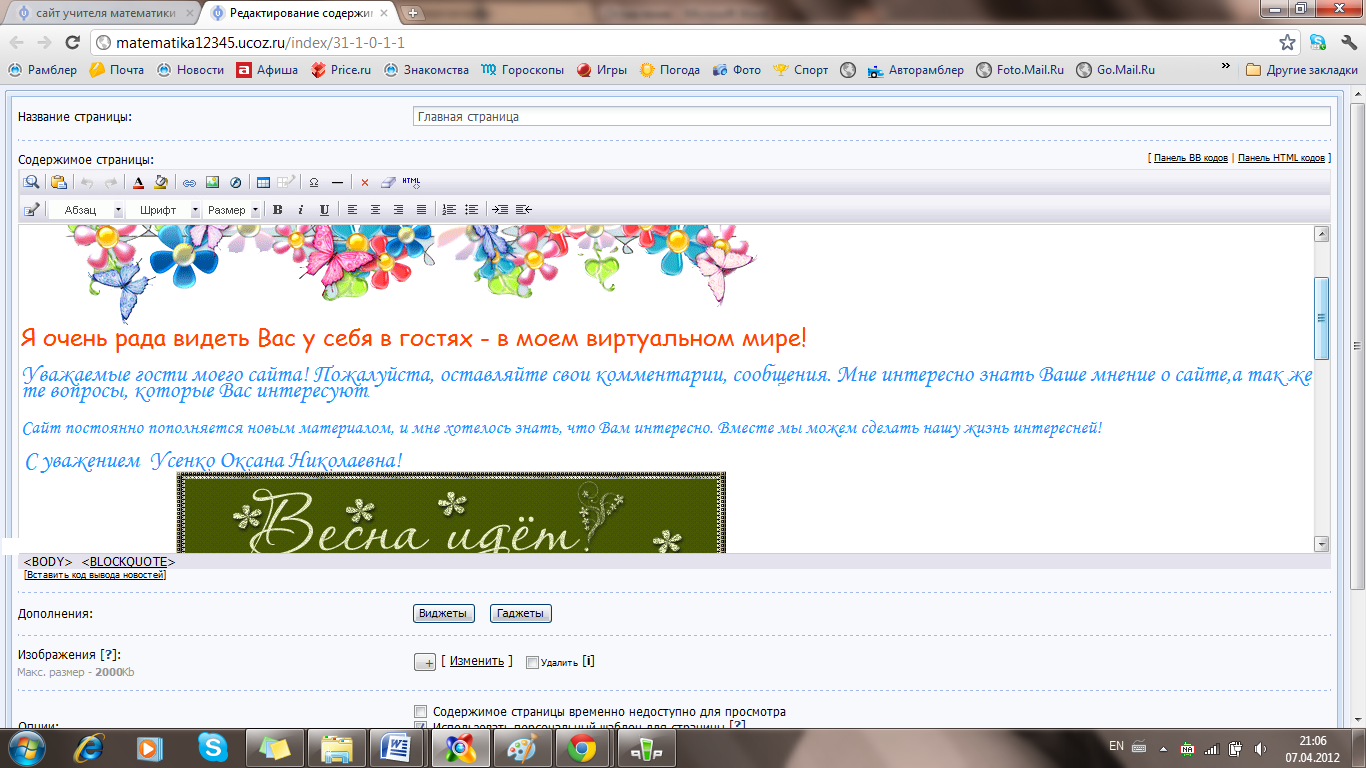
Рассмотрим, как я вставляла эту информацию. В меню сайта переходим в раздел "Главная страница", далее по ссылке "Редактировать в визуальном редакторе". В появившемся окне видно несколько разделов:
Название страницы
Название, отображаемое в URL: Далее идет «Содержимое страницы». Сюда я вставила приветствие.
Нажимаем «Добавить».

Так же можно добавлять фотографии в фотоальбомы

И обсуждать проблему в блоге