
- •1.Цель создания интрасайта:
- •1.1Задачи
- •1.1.1Анализ объекта информатизации
- •1.1.2.Целесообразность создания единого информационного пространства
- •1.1.3Что такое Интранет
- •1.1.4 Программы, используемые для проектирования сайта Так как наш сайт будет целиком написан на языке программирования php с использованием базы данных MySql нам будет необходимы следующие программы:
- •1.1.5 Методы и способы представления на Web-страницах различных видов информации
- •1.2 Структура Web-страниц
- •1.2.1 Главная страница
- •1.2.2Страница «Распоряжения»
- •1.2.3 Страница Оперативно-диспетчерская служба
- •1.2.4 Страница Энергонадзор
- •1.2.5 Страница Ремонтный участок
- •1.3.Листинги
- •1.3.1Листинг файла site.Css
- •1.3.2Листинг файла index.Php
- •1.3.3Листинг файла index1.Php
- •1.3.4Листинг файла index2.Php
- •1.3.5Листинг файла bd1.Php
- •2.Заключение
- •3.Список литературы
1.2 Структура Web-страниц
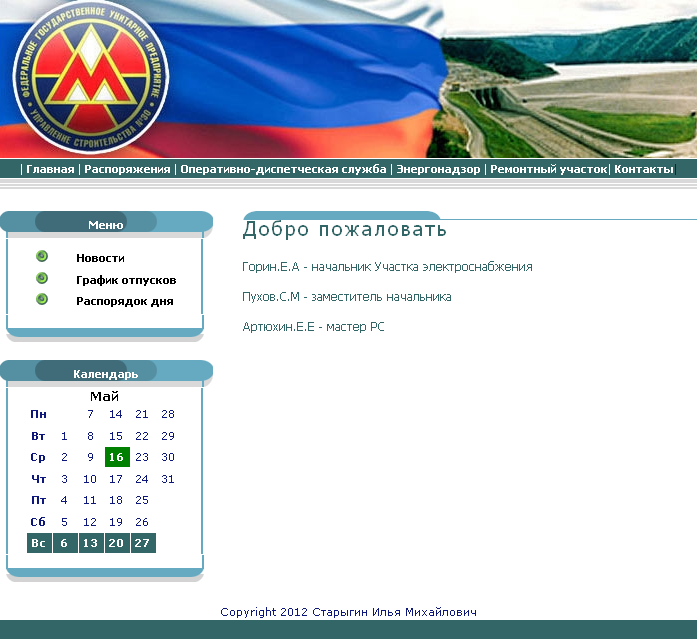
1.2.1 Главная страница
· Верхняя панель навигации:
· Распоряжения – доска объявлений, где можно разместить информацию используется для взаимодействия между участками.
· Оперативно-диспетчерская служба-раздел участка ОДС
· Энергонадзор- раздел Энергонадзора
· Ремонтный участок-раздел Ремонтного участка
· Контакты-базы данных по телефонам и адресам потребителей и сотрудников
· Слева находится меню страницы, где можно узнать новости, посмотреть график отпусков и ознакомится с распорядком дня;
· Календарь отображающий текущую дату

Рис 1 - Главная страница
Для описания стилей оформления меню, текста используется файл site.css листинг которого представлен в разделе 1.6.1
После нажатия на какую либо кнопку главного меню эта кнопка меняет цвет.Главная страница открывается при вводе команды в браузере http://localhost (на момент написания сайта мы используем локальный сервер). Браузер открывает файл index.php листинг которого представлен в разделе 1.6.2.
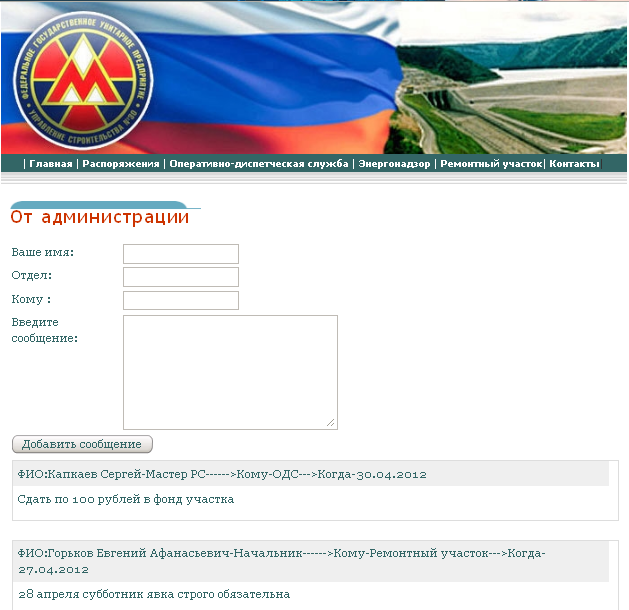
1.2.2Страница «Распоряжения»
· Верхняя панель навигации:
· Форму ввода и отображения информации, на данной странице можно просматривать и вводить сообщения.

Рис2. Страница распоряжений
Листинг представлен в разделе 1.5.3
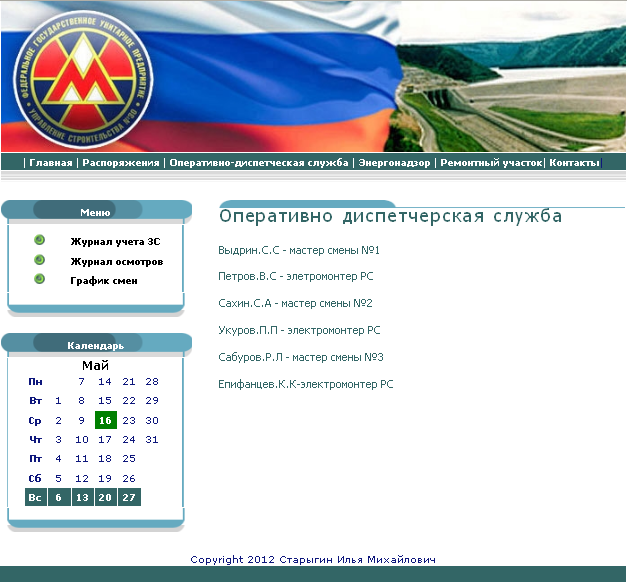
1.2.3 Страница Оперативно-диспетчерская служба
· Верхняя панель навигации:
· Слева находится меню страницы, где можно ознакомится с графиком смен, и осуществить работу с Журналом осмотров и Журналом учета защитных средств выполненных в виде базы данных с веб интерфейсом на PHP. рис 4 Листинг представлен в разделе 1.6.4
· Календарь отображающий текущую дату

Рис3.Оперативно-диспетчерская служба

Рис4. Журнал учета Защитных средств
1.2.4 Страница Энергонадзор
· Верхняя панель навигации:
· Слева находится меню страницы, где можно ознакомится с тарифами, показаниями и различной документацией. Файлы хранятся на сервере в виде файлов doc и csv
· Календарь отображающий текущую дату

Рис5.Страница Энергонадзор
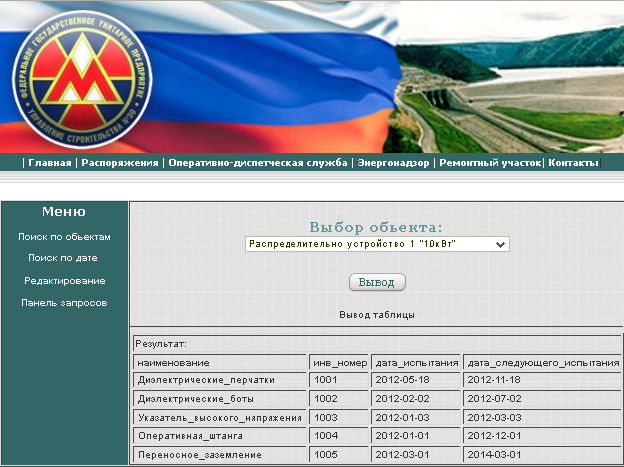
1.2.5 Страница Ремонтный участок
· Верхняя панель навигации:
· Слева находится меню страницы, где можно ознакомится с нормативами, произвести работу с журналом испытаний. Который сделан при помощи MysSQL и PHP
· Календарь отображающий текущую дату

Рис6.Страница Ремонтный участок
1.3.Листинги
1.3.1Листинг файла site.Css
body {
margin:0px;
}
td {
font:11px arial;
color:#333333;
}
a {
color: #cc0000;
text-decoration:none;
font-weight:bold;
}
a:hover {
color: #990000;
text-decoration:underline;
}
#navigation a {
font:10px arial;
color: #ffffff;
text-decoration:none;
letter-spacing:.1em;
}
#navigation a:hover {
color: #99CCFF;
}
#padding {
padding:20px 5px 20px 5px;
}
#calendar td {
border: 1px solid rgb(0,51,153);
}
#noborder td {
border: 0px;
}
#weekdays th {
font:11px arial;
color: #ffffff;
font-weight:bold;
border: 0px;
padding:2px;
}
#calheader td {
font-weight:bold;
}
.logo {
font:18px times new roman;
color: #0E177C;
letter-spacing:.3em;
font-weight:bold;
line-height:22px;
}
.tagline {
font:11px times new roman;
color: #CC3300;
letter-spacing:.2em;
}
.smallText {
font:12px times new roman;
color: #CC3300;
line-height:18px;
}
.pageHeader {
font:30px times new roman;
color: #CC3300;
letter-spacing:.1em;
line-height:38px;
}
.bodyText {
font:11px arial;
color:#333333;
line-height:24px;
}
.pageName {
font:20px georgia;
color: #CC3300;
letter-spacing:.1em;
line-height:26px;
}
.subHeader {
font:14px times new roman;
color: #003399;
font-weight:bold;
line-height:20px;
letter-spacing:.1em;
}
.navText {
font:10px arial;
color: #333300;
letter-spacing:.1em;
}
