
- •Урок № 1 Создание иконки «скрепка» в Inkscape
- •Создание круглой объемной кнопки для сайта в Inkscape
- •Создание валентинки в Inkscape
- •Первым делом рисуем прямоугольник по размеру нашей открытки и заливаем линейным градиентом от темно-красного к красному.
- •Дублируем линию и располагаем рядом так, чтобы обе линии образовывали извилистую полосу. Можно подредактировать расположение узлов, чтобы толщина полосы была разной.
Урок № 1 Создание иконки «скрепка» в Inkscape

Открываем Файл=>Свойства документа. Задаем ширину и высоту документа в 256 пикселей, а во вкладке "Сетки" включаем прямоугольную сетку с интервалом 10 пикселей по каждой оси. Проверьте, чтобы было включено прилипание к сетке.

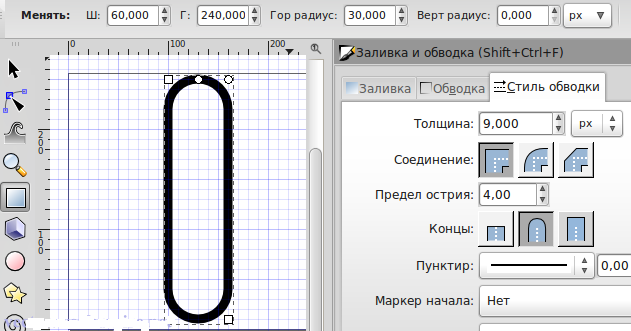
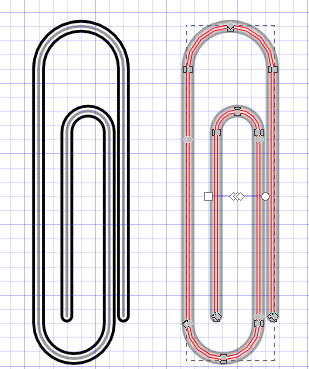
Рисуем прямоугольник шириной 60 пикселей, высотой 240 пикселей (здесь и далее размеры задаем при выбранном инструменте "Рисовать прямоугольники и квадраты"). Задаем ему радиус закругления углов в 30 пикселей. В окне Заливка и обводка (Ctrl+Shift+F) убираем заливку, а обводку задаем в 9 пикселей. Здесь же задаем круглые концы.

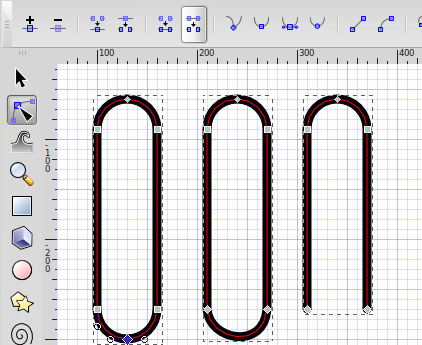
Оконтуриваем прямоугольник (Ctrl+Shift+C). В режиме правки контуров (F2) выделяем нижний узел и удаляем его. Выделяем два нижних узла и жмем в верхней панели кнопку Удалить сегмент между двумя неоконечными узлами.

Рисуем еще один прямоугольник, размером 50 на 180 пикселей. Закругление углов ставим 25. Оконтуриваем, располагаем так, чтобы два парных нижних узла совпадали. Удаляем верхнюю арку.

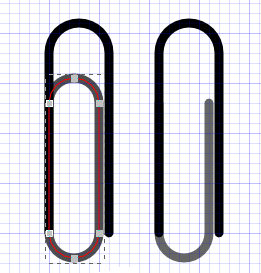
Рисуем третий прямоугольник 30 на 160 пикселей, радиус закругления углов - 15. Оконтуриваем, располагаем так, как на рисунке. Удаляем нижнюю "арку". Немного поднимаем нижние концы скрепки вверх.

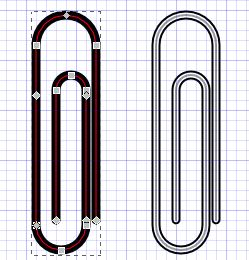
Выделяем все три фигуры и объединяем контуры Ctrl+K. Дублируем скрепку и, не снимая выделения, задаем ей обводку в 5 пикселей, а цвет обводки белый. Дублируем еще раз, задаем дубликату обводку в 2 пикселя.

Выделяем все три скрепки, оконтуриваем обводку (Ctrl+Alt+C). Теперь задаем самой нижней скрепке цвет #999999, средней скрепке - цвет #е6е6е6 и размывание в 1. Самую верхнюю скрепку заливаем линейным градиентом, добавляем три опорные точки градиенту. Крайним точкам градиента задаем цвет #е6е6е6, трем средним - #ffffff.

Скрепка готова! Теперь можно сделать тень из размытой копии самой нижней фигуры, опустив ее под скрепку, сгруппировать все части скрепки и повернуть под нужным углом. Поэкспериментируйте с разными цветами!

Урок № 2
Создание круглой объемной кнопки для сайта в Inkscape
Инструментом Рисовать круги, эллипсы и дуги (F5) рисуем круг. Переходим в режим Выделять и трансформировать объекты (F1) и задаем кругу высоту и ширину 250 пикселей.

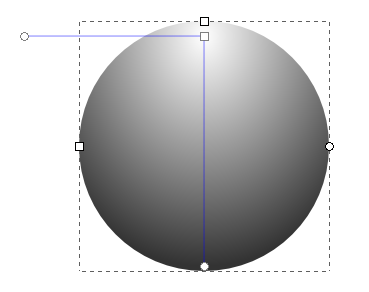
Вызываем панель Заливка и обводка (Ctrl+Shift+F) и задаем кругу радиальный градиент, центральной точке градиента присваиваем белый цвет, а крайним - цвет #333333 (он же 80% серый). В режиме правки контуров (F2) перемещаем центр градиента почти к самому верху круга, а крайние точки размещаем так, как на рисунке:

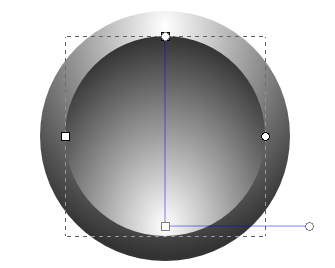
Первая деталь кнопки готова. Теперь дублируем круг (Ctrl+D) и задаем дубликату высоту и ширину в 200 пикселей. Вызываем панель Выровнять и расставить (Ctrl+Shift+A), выделяем оба круга и центрируем по вертикальной и горизонтальной оси. Отражаем круг по вертикали клавишей V.

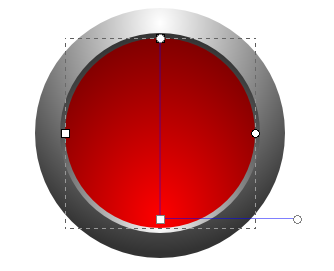
Дублируем меньший круг, задаем ему размер 190 на 190 пикселей и центрируем относительно первых кругов, как в предыдущем шаге. В режиме правки контуров (F2) задаем центральной точке градиента, к примеру, ярко-красный цвет (#ff0000), а крайним точкам - красный потемнее (#800000).

Инструментом Рисовать круги, эллипсы и дуги (F5) рисуем овал, задаем ему ширину 60, а высоту - 20 пикселей. заливаем белым цветом и располагаем внизу цветной части кнопки, отцентрировав по вертикальной оси. Задаем овалу размывание 60, а непрозрачность - 80 %. Теперь задаем радиальный градиент, и больше ничего не правим.

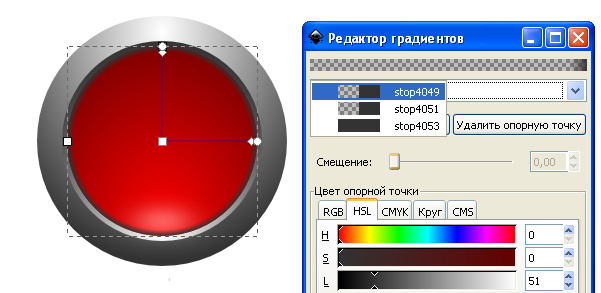
Теперь сделаем небольшую внутреннюю тень. Выделяем и дублируем красный круг. Задаем ему черный цвет, затем выбираем в панели Заливка и обводка (Ctrl+Shift+F) наш любимый радиальный градиент и там же нажимаем кнопку "Изменить...". В появившемся окошке правки градиента нажимаем "Добавить опорную точку". Теперь в режиме правки контуров (F2) устанавливаем центральной и средней точкам градиента непрозрачность 0%, а крайней точке - все тот же #333333 (он же 80% серый) с непрозрачностью 100%.Двигаем среднюю точку поближе к крайней.

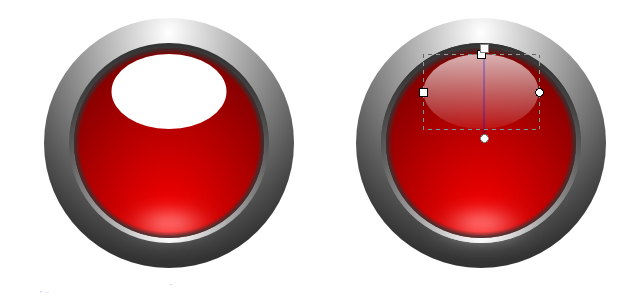
Рисуем еще один овал шириной 115, высотой 75 пикселей. Заливаем белым цветом, располагаем поверх красного кружка, центрируем по вертикальной оси кнопки. Задаем овалу линейный градиент - по умолчанию должен получиться от белого к прозрачному. Располагаем точки градиента вертикально - белый вверху овала, прозрачный - внизу, задаем всему овалу непрозрачность 75%.

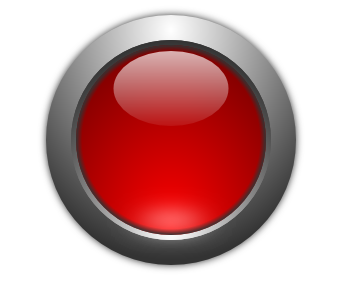
Добавим небольшую тень кнопке. Выделяем самый первый (он же самый большой) круг, дублируем, заливаем нашим любимым 80% серым (#333333), задаем ему размывание 3. Клавишей End опускаем тень под кнопку.

Осталось добавить желаемый текст инструментом Создавать и править текстовые объекты (Т) и разместить его в середине кнопки. Способом, описанным в предыдущем шаге, делаем тень тексту - дублируем, задаем дубликату темно-серый или черный цвет и размывание на 5 единиц, а затем опускаем клавишей PageDown под текст.

Урок № 3
