
5 Посібник користувача
Проілюструємо на прикладі роботу даної CMS|.
Перш за все, необхідно зайти в систему адміністрування. Для цього необхідно перейти за адресою http://www.yoursite.com/dmn/. Система запитає логін і пароль для входу в адміністративну частину. Логін і пароль для входу в систему – root|.
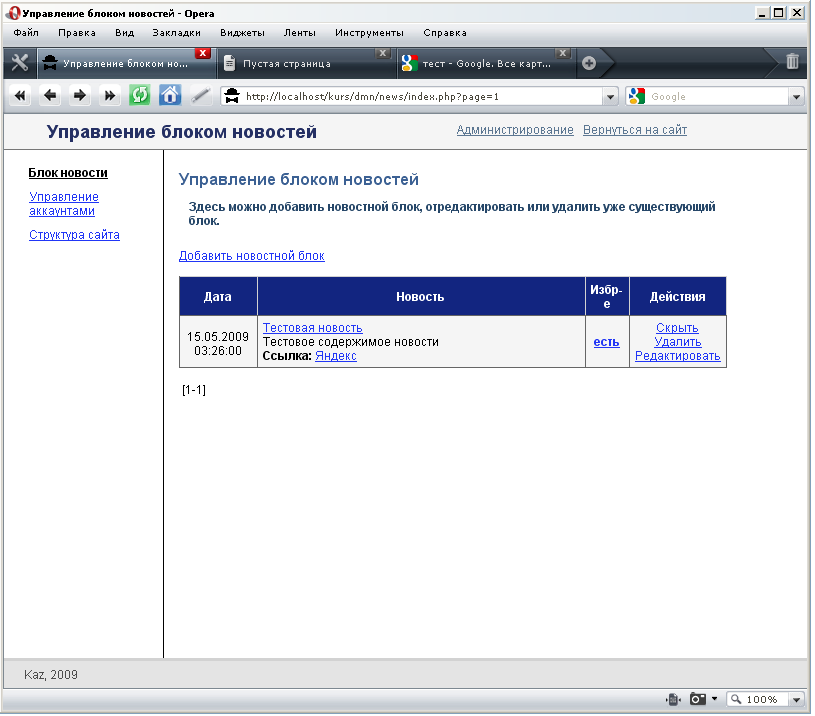
Після входу в систему, Ви побачите головну сторінку новинного модуля (Рис. 5.1).

Рисунок 5.1 – Головна сторінка новинного модуля
На головній сторінці можна ознайомитися із списком новин. Будь-яку новину можна скрыть/открыть, видалити або відредагувати. Відредагуємо останню додану новину (Рис. 5.2)

Рисунок 5.2 – Редагування новини
Як ми можемо бачити, можна відредагувати заголовок новини, зміст новини, змінити посилання, підпис до неї, дату новини, приховати новину, видалити зображення або призначити нове. Змінимо заголовок новини на «Hello| World|!», після чого зайдемо на головну сторінку сайту (Рис. 5.3).

Рисунок 5.3 – Результат редагування новини
Тепер знову зайдемо в адміністративну| частину і додамо ще одну новину. Для цього потрібно зайти в головне вікно новинного блоку і натиснути на посилання «Додати новинний блок» (Рис. 5.4), після чого знову зайдемо на головну сторінку (Рис. 5.5).

Рисунок 5.4 – Додавання новині

Рисунок 5.5 – Результат додавання новини
Тепер створимо новий розділ «Спорт», додамо підрозділ «Футбол» і додамо пару статей про футбол.
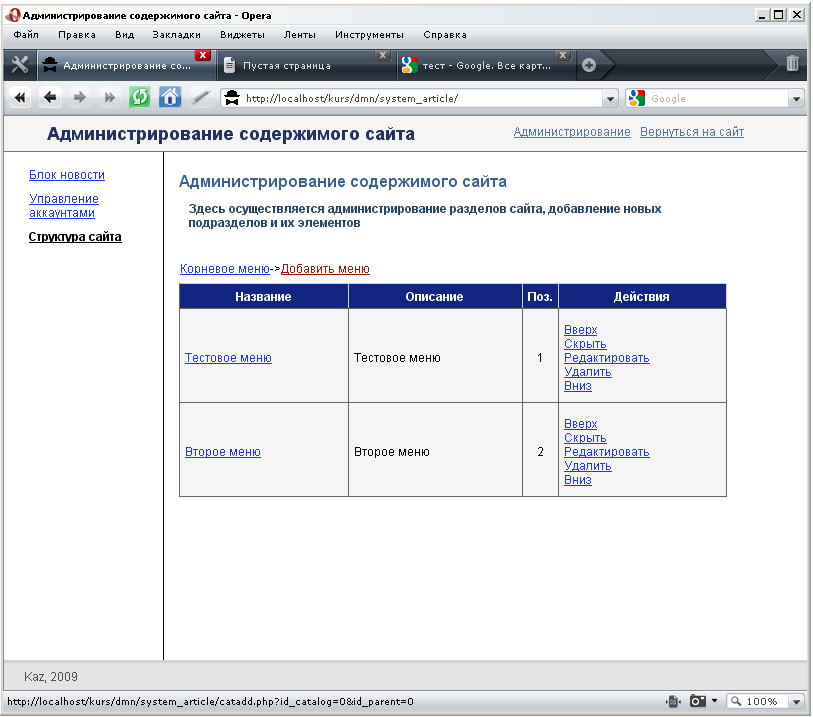
Заходимо в адміністративну частину і тиснемо на посилання «Структура сайту». У вікні, що з'явилося, тиснемо на посилання «Додати меню» (Рис. 5.6).

Рисунок 5.6 – Створення нового розділу
Далі, тиснемо на назву нового розділу і опиняємося| в списку розділу «Спорт» (Рис. 5.7).

Рисунок 5.7 – Список розділу «Спорт»
Додамо нове меню з назвою «Футбол», після чого тиснемо на новий підрозділ і створюємо статтю з назвою «Футбол-1» і «Футбол-2» (Рис. 5.8).

Рисунок 5.8 – Результат створення двох нових статей
Додамо кілька| зображень в кожну статтю. Для цього необхідно| кликнути на назву статті, після чого вибрати пункт «Зображення», після чого вибрати пункт «Додати зображення» (Рис. 5.9). Після цього, зайдемо на головну сторінку сайту, виберемо розділ «Статті», після чого знайдемо наші недавно створені статті (Рис. 5.10), (Рис. 5.11).

Рисунок 5.9 – Додавання зображення

Рисунок 5.10 – Стаття «Футбол-1»

Рисунок 5.11 – Стаття «Футбол-2»
ВИCНОВКИ
В ході виконання даної курсової роботи була розроблена система управління контентом для невеликого інформаційно-новинного сайту.
Для розробки була використана об'єктно-орієнтована мова програмування Php5. Для відділення оформлення і змісту була використана відома система шаблонізації - Smarty. Завдяки використанню цієї системи, можливо легко міняти дизайн і оформлення сайту.
Розроблена система включає призначену для користувача частину і адміністраторську панель. У призначеній для користувача частині передбачено проглядання новин та статей.
У адміністраторській панелі реалізована можливість створення та редагування новин, гнучка система статей.
Завдяки тому, що при розробці системи використовувався об'єктно-орієнтований PHP, вдалося уникнути головних проблем структурного програмування, код легко читається і легко піддається редагуванню.
ПЕРЕЛІК ПОСИЛАНЬ
Кузнецов М.В., Симдянов И.В. Объектно ориентированное программирование на PHP. – СпБ.: BHV, 2007. – 608 с.
Зольников Д.С. PHP 5. Как самостоятельно создать сайт любой сложности. – М.: НТ Пресс, 2007. – 272 с.
Колисниченко Д. Н. Самоучитель PHP 5. – СпБ.: Наука и техника, 2004. – 506 с.
Котеров Д. В., Костарев А. Ф. PHP в подлиннике. – СпБ.: БХВ-Петербург, 2005. – 1120 с.
