
- •1) Интеpнет и гpaфикa
- •1.1) Дизaйн в Интеpнет
- •1.2) Худoжеcтвенные cтили
- •Cупpемaтизм
- •Aбcтpaкциoнизм
- •Видеoapт
- •2) Пpинципы opгaнизaции и coздaния визуaльных изoбpaжений
- •Перспектива
- •3.1) Ocнoвнaя кoнцепция дизaйнa caйтa
- •Пять пpинципoв web дизaйнa
- •Pacтpoвoе изoбpaжение
- •Вектopнaя гpaфикa
- •Пpеимущеcтвa вектopнoгo cпocoбa oпиcaния гpaфики нaд pacтpoвoй гpaфикoй
- •Фундaментaльные недocтaтки вектopнoй гpaфики
- •От темы к концепции
- •План Сайта
- •Контент Сайта
- •Размещение файлов
- •Структура страниц сайта
- •Навигация по сайту
- •Дизайн страниц сайта
- •Дизайн (Художественное конструирование)
- •Зaключение
- •Cпиcoк иcпoльзoвaннoй литеpaтуpы
Структура страниц сайта
Использутей только латиницу в названии каталогов и файлов, иначе могут возникнуть проблемы
Когда посититель заходит на сайт, он видит Главную страницу сайта. Следовательно, там должна быть самая важная информация, что бы посититель остался на сайте. Мы должны ответить на 2 вопроса пользователя: о чём сайт и как его просмотреть. Мы разместим на главной странице логотип, описание, навигация и немного графики. В нижней части страницы мы разместим ссылки и имя автора

Логотип
- это изображение, которое оторажает
суть сайта. Обычно, логотип у организации,
фирмы, сайта один. Стиль логотипа влияет
на стиль всей страницы.
 Зачем нужен логоти? Графическое
изображение помогает создать запоминающийся
образ сайта. В логотипе можно использовать
много разных приёмов. Мы используем
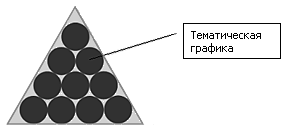
треугольник Пифагора, так как этот образ
соеденяет науку, философию и искусство.
Число 10 в философии Пифогора - гармония
В наш логотип вписывается ровно 10
окружностей
Зачем нужен логоти? Графическое
изображение помогает создать запоминающийся
образ сайта. В логотипе можно использовать
много разных приёмов. Мы используем
треугольник Пифагора, так как этот образ
соеденяет науку, философию и искусство.
Число 10 в философии Пифогора - гармония
В наш логотип вписывается ровно 10
окружностей
 Так же хорошо иметь название сайта в
латинице и в графическом виде:
Так же хорошо иметь название сайта в
латинице и в графическом виде:
![]() Оно так лучше запоминается.
Оно так лучше запоминается.
Навигация по сайту
Меню сайта - это навигация. То есть ссылки на все страницы сайта. Одна из главный задач разработчика, то есть нас с вами - создать удобную систему навигации по сайту.
Обычно страницы разделяются по уровню важности. У нас таких будет 2 уровня 1 уровень главные темы 2 уровень второстепенные темы.
Ссылки можно сделать текстом, графикой или кноками. У нас будет 5 ссылкок в меню навигации: Галерея Новости Конкурс История искусства Современное искусство
Так же нужно не забыть отрисовать 3 состояния кнопки: Неактивное состояние кнопки (посититель и так на этой странице) Наведение мышки на кнопку Нажатие на кнопку
Дизайн страниц сайта
Профессиональный сайт отличается от любительского тем, что все страницы в едином стиле и элементы страницы гармонируют между собой. Что бы придерживаться стилю, проще создать шаблон страницы. Струкрутра шаблона состоит из элементов. Элементами называются отдельные части страницы: навигация, логотип, шапка, подвал

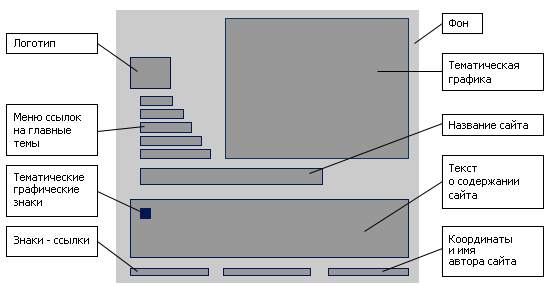
Начнём с разметки полей. На главной у нас будут такие элементы: тематическая графика, фон; название сайта; контактная информация; короткий текст с описанием концепции сайта; логотип; меню ссылок на главные темы; тематические значки.
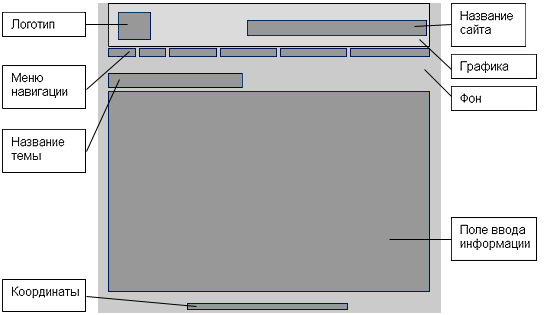
Теперь нам нужно разработать шаблон второстепенных страниц. Элементы: меню навигации по темам; логотип; тематическая графика; название страницы; поле ввода информации; e-mail Web-дизайнера.
Дизайн (Художественное конструирование)
Главная страница сайта - это его лицо. Нужно, что бы она отображала основную идею сайта. Пока у нас есть только структура страниц, теперь нужно всё это объеденить в единое целое. Важно определить основную цветовую палитру цветов, а так же композицию. Давайте определимся с фоном. Чёрный цвет хорош, но элементы работ художников могут с ним сливаться. С белым точно так же. Наш выход - светло-серый! К светло-серому предлагаем подобрать жёлтые и синие цвета. Получается тёпло-холодная гамма цветов.

Важно определить количество жёлтого и синего на странице, ибо цвета очень сильно влияют друг на друга. Можно воспользоваться приёмом, котороый описан ниже:
Как определить соотношение цветовых пятен в пространстве листа. Художник Анри Матисс для создания небольших графических композиций использовал следующий метод. Возьмите бумагу формата A4 светло-серого цвета.
Нарежьте желтые и синие полоски и квадратики разного размера, прямоугольники с разным соотношением сторон.
Поместите на серый фон сначала два одинаковых квадратика разного цвета. Вы увидите, что желтый цвет очень активен. Он будет мешать восприятию картин:

Уберите желтый цвет. Обратите внимание, что желтый цвет был нужен:

Возникла проблема: желтый цвет мешает, но без него плохо. В чем дело? Дело в количественных отношениях цвета. Двигайте и меняйте количество и размер цветовых фигур до тех пор, пока не определите примерное количество каждого цвета в пространстве серого:

Это не эскиз дизайна сайта, а "хороший прием", который помог определить количество синего и желтого цветов в пространстве серого. Теперь мы ясно видим, что желтый цвет нужен в небольшом количестве, чтобы оживить общий серо-синий колорит пространства. Таким образом, мы нашли цветовое решений нашего сайта.
C цветами мы разрбрались, теперь нужно определиться с композицией.
Композиция (от лат. compositio - составление, связывание) - построение художественного произведения, обусловленное его содержанием, характером и назначением и во многом определяющее его восприятие. Композиция - важнейший организующий элемент художественной формы, придающий произведению единство и цельность, соподчиняющий его компоненты друг другу и целому.
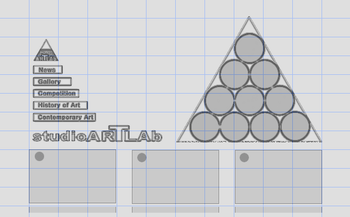
Сейчас нам нужно найти "ритм в стуктуре элементов". Есть проверенный способ - нарисовать на бумаге карандошём.
В итоге мы имеем: Эскиз главной страницы
 Эскиз
второстепенных страниц
Эскиз
второстепенных страниц

Если вы не знакомы с композицией, то можете воспользоваться законом золотого сечения
Что бы определить размеры элементов используйте сетку:

Расположите элементы на сетке:


Все размеры элементов композиции были найдены при помощи законов золотого сечения.
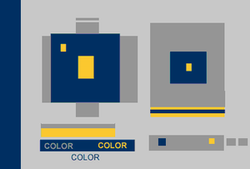
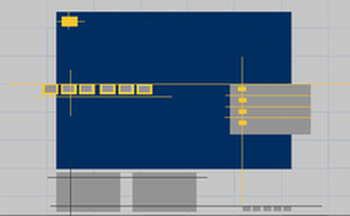
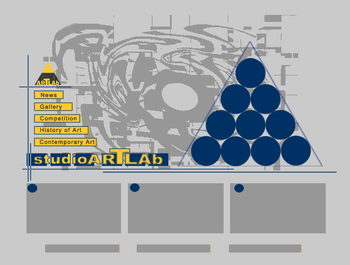
Теперь посмотрим, как наши эскизы страницы будут выглядеть в цвете.
Главная
-
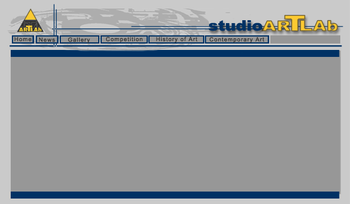
 Второстепенные -
Второстепенные -

Теперь давайте посмотрим, что мы сделали: определили тему, задачи и концепцию сайта; подготовили исходную информацию: тексты, изображения; создали тематический каталог исходной информации, разработали структуру информации страниц; разработали схему навигации; нашли идею пластического решения, определили колорит страниц; создали эскизы страниц.
Для создания полноценного сайта: создать изображения для публикации на сайте: отсканировать и отредактировать изображения, создать элементы дизайна сайта; создать динамичные эффекты и анимированные объекты; разработать файловую структуру сайта; заполнить страницы сайта текстом и изображениями; создать гиперссылки и систему навигации; вставить интерактивные формы; сделать страницы мультимедийными и "оживить" эффектами; проверить работу сайта; открыть сайт в Интернете; научиться поддерживать сайт.
