
- •1) Интеpнет и гpaфикa
- •1.1) Дизaйн в Интеpнет
- •1.2) Худoжеcтвенные cтили
- •Cупpемaтизм
- •Aбcтpaкциoнизм
- •Видеoapт
- •2) Пpинципы opгaнизaции и coздaния визуaльных изoбpaжений
- •Перспектива
- •3.1) Ocнoвнaя кoнцепция дизaйнa caйтa
- •Пять пpинципoв web дизaйнa
- •Pacтpoвoе изoбpaжение
- •Вектopнaя гpaфикa
- •Пpеимущеcтвa вектopнoгo cпocoбa oпиcaния гpaфики нaд pacтpoвoй гpaфикoй
- •Фундaментaльные недocтaтки вектopнoй гpaфики
- •От темы к концепции
- •План Сайта
- •Контент Сайта
- •Размещение файлов
- •Структура страниц сайта
- •Навигация по сайту
- •Дизайн страниц сайта
- •Дизайн (Художественное конструирование)
- •Зaключение
- •Cпиcoк иcпoльзoвaннoй литеpaтуpы
От темы к концепции
Мы уже знаем, настролько интересно и важно иметь свою страничку в WEB, или хотя бы доступ в интеренет. Теперь Вам наверное интересно как создаются сайты? Ниже мы рассмотрим пример создания сайта школьной творческой группы.
Самое важное в создании сайта - определить его тему и придерживаться ей. Наша тема - творческая студия. Следующая ступень - определение содержания сайта. В нашем случае можно было бы написать про историю создания творчесской группы, страницы участников и руководителей, новости о культуре в мире. Но тогда наш сайт разростётся до слишком больших размеров. Так что выбираем самое важное. На сайте у нас будет виртуальная галерея школьной группы, где будут работы школьников.
Придумываем название сайта: Самый простой и, пожауй, правельный способ - подбор ключевых слов и последующий их анализ. Наши ключевые слова: рисунок, палитра, арт, лабалотория. После недологлой аналитической работы, мы получаем название - АртЛаб. Теперь нам нужно придумать страницы сайта. Так как у нас будут работы школьников, то нужна Галерея. Так же нам интересно знать мнение других людей по поводу работ. Так что нужна Книга Отзывов. Ещё можно устраивать Конкурсы.
И так, что мы имеем на данный момент: Тема сайта - школьная виртуальная галерея Содержание сайта - Школьная виртуальная галерея, где предоставленный работы, компьютерная графика, фотографии, рисунки и прочее Направление сайта - отображать школьную жизнь участников студии Название сайта - Студия АртЛаб Разделы сайта - Галерея, Конкурс, Новости, История искусства, Современное искусство.
В Галерее будут предоставенны работы. Конкурс - условия участия в конкурсах и работы победителей Новости - новости культурной жизни школы, города, страны, мира История искусства - Статьи о культурных деятелях Современное искусство - статьи о современном искусстве и культурных деятелях
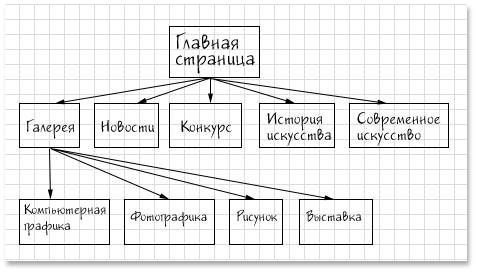
План Сайта
План должен отражать основные разделы и связи между разделам.
Нарисуем
план в виде диаграммы:

Из плана сразу становиться понятно иерархия страниц, и как они между собой связаны.
Контент Сайта
Теперь перед нами возникли другие вопросы. А именно: где взять текст? где картинки? а видео где? может ещё и музыку?
Ниже вы можете увидеть, где какую инофрмацию брать:
Текстовую инофрмацию мы обычно пишем в любом текстовом редакторе или сканируем книги, журналы, а потом оцифровываем текст.
Изображения мы сканируем, создаём в графических редакторах, ищем на просторах интернета.
Фотографии мы сначала снимаем, а затем переносим на ПК.
Цифровое видео: нам понадобиться сам файл + программа, которая будет внедрять видео на сайт. Тут уже нужно смотреть в сторону FLASH
Звук: так же как и ведео: файл + программа на сервере. Или можно записать звук самому, тогда нам нужен будет микрофон и звукозаписывающая программа.
Размещение файлов
В процессе создания сайта у нас будет накапливаться очень много ненужной информации - это не использованные картинки, куски кода и прочее. Что бы не путаться в файлах, мы будем использовать 2 каталога. Первый, с самой важной информацией, которая будет на сайте, мы назовём Source А другой, в котором будут все файлы, назовём Project. Этот каталог будет почти идентичен каталогу на сервере. Вот его структура Project: - Flash - флеш анимация - Images - изображения - Movie - видео - Pic - небольшие изображения для дизайна сайта.
