
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Параметр href Описание
- •Значение по умолчанию
- •Описание
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Синтаксис
- •Аргументы
- •Значение по умолчанию
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Аналог css
- •Параметр valign Описание
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Значение по умолчанию
- •Аналог css
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Аналог css
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Значение по умолчанию
- •Параметр height и width Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Параметр align Описание
- •Синтаксис
- •Аргументы
- •Значение по умолчанию
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Параметр action Описание
- •Синтаксис
- •Аргументы
- •Значение по умолчанию
- •Значение по умолчанию
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Аналог css
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Параметр border Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Синтаксис
- •Параметры
- •Значение по умолчанию
- •Параметр alt Описание
- •Синтаксис
- •Аргументы
- •Значение по умолчанию
- •Параметр lowsrc Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Параметр alt Описание
- •Значение по умолчанию
- •Параметр value Описание
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Параметр src Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Параметр multiple Описание
- •Описание
- •Описание
- •Синтаксис
- •Закрывающий тег
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Аналог css
- •Закрывающий тег
- •Синтаксис
- •Аргументы
- •Значение по умолчанию
- •Аналог css
- •Описание
- •Синтаксис
- •Параметры
- •Закрывающий тег
- •Значение по умолчанию
- •Аналог css
- •Значение по умолчанию
- •Аналог css
Синтаксис
<address>Текст</address>
Закрывающий тег
Обязателен.
Пример 1. Использование тега <ADDRESS>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <style="text/css"> ADDRESS { font-style: normal /* Обычное начертание текста */ } </style> </head> <body>
<address> Этот портал зделан собствинаручно веб-дизайнером Ваней Шапочкиным в праграме Блакнот. Если вы хатите взять мои статьи к себе на сайт то спрасите мое разришение. </address>
</body> </html>
Тег AREA
Описание
Каждый элемент <AREA> определяет активные области изображения, которые являются ссылками. Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Тег <AREA> задает форму области, ее координаты, устанавливает адрес документа, на который следует сделать ссылку, а также имя окна или фрейма, куда браузер будет загружать документ. Этот тег всегда располагается в контейнере <MAP>, который связывает координаты областей с изображением.
Синтаксис
<map> <area href="URL"> </map>
Параметры
alt
Альтернативный текст для области изображения.
coords
Координаты активной области.
href
Задает адрес документа, на который следует перейти.
nohref
Область без ссылки на другой документ.
shape
Форма области.
target
Имя окна или фрейма, куда браузер будет загружать документ.
Закрывающий тег
Не требуется.
Пример 1. Использование тега <AREA>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <body> <map name="Navigation"> <area shape="poly" coords="113,24,211,24,233,0,137,0" href="/inform/"> <area shape="poly" coords="210,24,233,0,329,0,307,24" href="/activity/"> <area shape="poly" coords="304,24,385,24,407,0,329,0" href="/depart/"> <area shape="poly" coords="384,24,449,24,473,0,406,0" href="/techinfo/"> <area shape="poly" coords="449,24,501,24,525,0,473,0" href="/study/"> <area shape="poly" coords="501,24,560,24,583,0,525,0" href="/work/"> <area shape="poly" coords="560,24,615,24,639,0,585,0" href="/misk/"> </map> <img height="30" width="640" border="0" alt="Навигация по сайту" src="/images/menu.gif" usemap="#Navigation"> </body> </html>
Описание параметров тега <AREA>
Параметр ALT
Описание
Параметр alt устанавливает альтернативный текст для области изображения. Такой текст отображается в виде всплывающей подсказки при наведении курсора мыши на область. Не все браузеры поддерживают параметр alt.
Синтаксис
<area alt="текст">
Обязательный параметр
Нет.
Аргументы
Любая подходящяя текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 2. Добавление альтернативного текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <body> <img src="/images/0121.gif" width="589" height="390" border="0" usemap="#Map"> <map name="Map"> <area shape="poly" coords="62,67,41,117,79,138,119,142,166,129, 208,112,234,75,214,53,127,44" href="en.html" alt="Англия"> <area shape="poly" coords="249,144,199,172,164,190,145,216,140,243,150,276, 194,279,270,250,319,195,349,117" href="fr.html" alt="Франция"> <area shape="poly" coords="195,279,196,280,192,313,215, 346,293,341,335,295,271,250" href="ge.html" alt="Германия"> <area shape="poly" coords="334,294,334,292,426,245,454, 141,402,104,349,115,321,191,269,249" href="au.html" alt="Австрия"> </map> </body> </html>
Параметр COORDS
Описание
Устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделенных запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Синтаксис
<area coords="координата 1, координата 2, координата 3, ...">
Обязательный параметр
Нет.
Аргументы
Набор координат определяется формой «горячей области», которая задается параметром shape. Отсчет координат обычно ведется от левого верхнего угла изображения и указывается в пикселах.
Для прямоугольника (shape="rect") определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.

Рис. 1. Координаты для прямоугольника
Для окружности (shape="circle") определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.

Рис. 2. Координаты для окружности
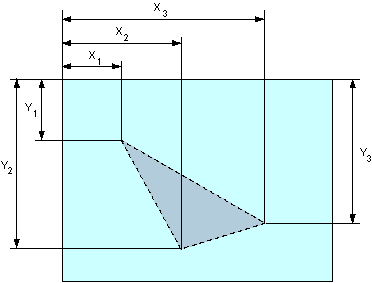
Для полигона (многоугольника) (shape="poly") последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.

Рис. 3. Координаты для полигона
