
Создание стилей в Dreamweaver
Перед тем как начать экспериментировать со стилями, откройте Web-страницу 1.htm, либо создайте ее. Над ее содержимым мы и будем экспериментировать. На всякий случай создайте ее копию под именем 2.htm.
Вся работа со стилями протекает в панели CSS Styles Dreamweaver, показанной на рисунке ниже. Чтобы вызвать панель стилей на экран (когда она скрыта), выберите в меню Window пункт CSS Styles.

Чтобы создать новый стиль, выберите пункт New CSS Rule контекстного или дополнительного меню либо нажмите одноименную кнопку (см. рис. ниже), расположенную в правом нижнем углу панели CSS Styles.
![]()
Рис. Кнопка New CSS Rule
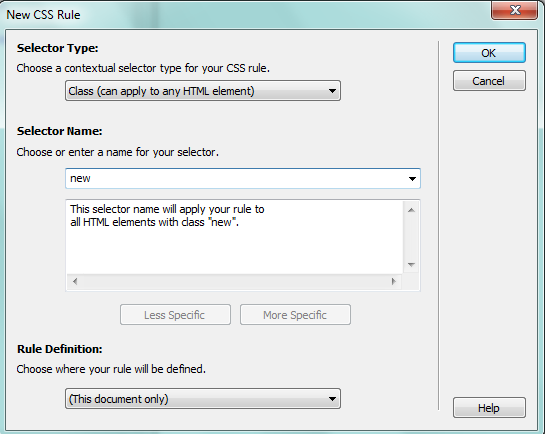
В результате на экране появится диалоговое окно New CSS Rule, показанное ниже. Введите в него название нового стиля, например new.

Рис. Диалоговое окно New CSS Rule
Далее
представлено окно задания параметров
стилей элементов, которое появится
после нажатия кнопки
![]() ,
этих параметров несколько:
,
этих параметров несколько:
На вкладке Туре диалогового окна CSS Rule Definition задаются параметры шрифта текста;
на вкладке Background задаются параметры фона элемента страницы;
Параметры текстового абзаца задаются на вкладке Block;
Параметры, задающие размеры и размещение элемента страницы, задаются на вкладке Box;
Параметры, определяющие цвет и толщину рамки вокруг элемента страницы, задаются на вкладке Border;
Параметры, задающие вид маркеров списка, задаются на вкладке List;
Вкладка Positioning задает параметры местонахождения свободно позиционируемых элементов;
на вкладке Extensions производится выбор дополнительных атрибутов, задающих особые параметры элементов страницы.
Расширенное описание этих параметров представлено ниже.
Определение стиля

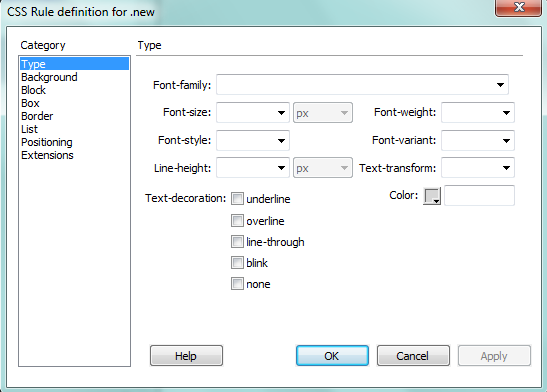
Рис. Вкладка Type диалогового окна New CSS Style
На данной вкладке вводятся нужные атрибуты, для завершения ввода нажмите кнопку ОК (будет создан стиль) или Cancel – для отказа от этого.
Давайте предположим, что мы хотим переопределить стиль тега <р> и поместить определение этого стиля в новую таблицу стилей, которую затем привяжем к новой Web-странице 1.htm. Для этого сначала необходимо выбрать, чем достигается тот или иной эффект (атрибутов стилей, которые описаны далее, довольно много). Если вам понадобится выяснить синтаксис какого-то атрибута CSS, можно обратиться к электронному руководству, поставляемому в составе Dreamweaver.
Параметры шрифта
Взгляните еще раз на рисунок. На нем показана вкладка Туре диалогового окна CSS Style Definition. На этой вкладке задаются параметры шрифта текста.
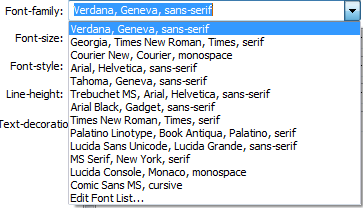
Сам шрифт выбирается в комбинированном списке Font-family.

Вы можете выбрать один из шрифтов либо ввести его имя вручную. Правда, при этом вы должны быть уверены, что этот шрифт установлен на компьютерах пользователей.
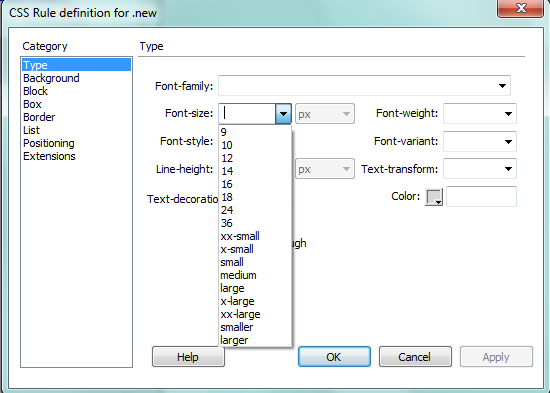
В комбинированном списке Font-size задается размер шрифта. На рисунке ниже этот список показан в раскрытом виде. Вы можете либо ввести числовое значение в одной из поддерживаемых CSS величин, либо выбрать в списке предопределенное, абсолютное или относительное.

Рис. Комбинированный список Font-size, задающий размер шрифта
В общем, в этом комбинированном списке можно найти три вида пунктов:
пункты – числовые значения. Задают размер шрифта в одной из поддерживаемых CSS единиц измерения;
пункты xx-small, x-small, small, medium, large, x-large и xx-large, задающие одно из предопределенных значений размера шрифта;
пункты larger и smaller, задающие относительный размер шрифта. Пункт larger увеличивает шрифт на одну позицию в списке предопределенных значений, а пункт smaller – уменьшает.
Как уже говорилось, вы можете также вводить нужные числовые значения прямо в этом списке.
В раскрывающемся списке, расположенном правее Font-size, выбирается единица измерения размера шрифта. Этот список доступен только тогда, когда в Font-size выбрано или введено числовое значение.

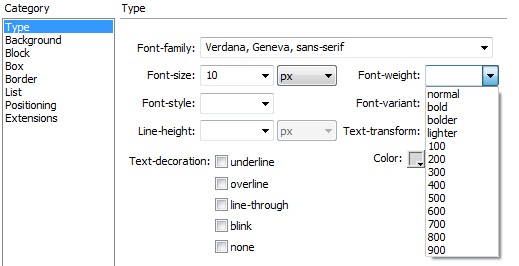
В комбинированном списке Font-weight задается величина «жирности» шрифта. Вы можете ввести числовое значение «жирности» от 100 до 900, либо выбрать одно из предопределенных абсолютных или относительных значений. Как и в списке Size, здесь доступны пункты трех типов:
пункты – числовые значения. Задают «жирность» шрифта в числах от 100 до 900. Обычный шрифт имеет значение 400, жирный – 700;
пункты normal и bold, задающие соответственно обычный и жирный шрифт;
пункты bolder и lighter, задающие относительную «жирность» шрифта. Пункт bolder увеличивает «жирность» на одну позицию в списке предопределенных значений, а пункт lighter – уменьшает.
В
раскрывающемся списке Font-style
![]() вы
можете выбрать «стиль» шрифта, а именно,
будет ли он являться курсивом или нет.
Доступны три пункта: normal
–
обычный шрифт, italic
–
курсив и oblique
–
зависит от конкретной программы
Web-обозревателя, но обычно тоже курсив.
вы
можете выбрать «стиль» шрифта, а именно,
будет ли он являться курсивом или нет.
Доступны три пункта: normal
–
обычный шрифт, italic
–
курсив и oblique
–
зависит от конкретной программы
Web-обозревателя, но обычно тоже курсив.
В
раскрывающемся списке Font-variant
![]() задается
вид малых букв шрифта. Пункт normal
задает
нормальный их вид, a small-caps
делает
их похожими на уменьшенные заглавные
буквы.
задается
вид малых букв шрифта. Пункт normal
задает
нормальный их вид, a small-caps
делает
их похожими на уменьшенные заглавные
буквы.
В
комбинированном списке Line-height
![]() задается
вертикальный размер строки текста.
Значение normal
задает
размер по умолчанию, вычисляемый самим
Web-обозревателем. Чтобы задать свой
размер, введите его вручную и выберите
единицу измерения. Раскрывающийся
список, задающий единицу измерения,
находится правее. Если вы его откроете,
то увидите, что он имеет новый пункт
multiple;
он
задает умножение размера по умолчанию
на введенное вами число.
задается
вертикальный размер строки текста.
Значение normal
задает
размер по умолчанию, вычисляемый самим
Web-обозревателем. Чтобы задать свой
размер, введите его вручную и выберите
единицу измерения. Раскрывающийся
список, задающий единицу измерения,
находится правее. Если вы его откроете,
то увидите, что он имеет новый пункт
multiple;
он
задает умножение размера по умолчанию
на введенное вами число.![]()
Таблица Единицы измерения, поддерживаемые стандартом CSS
Обозначение |
Единица измерения |
Описание |
|
px |
pixels |
Пикселы |
|
pt |
points |
Пункты |
|
in |
in |
Дюймы |
|
cm |
cm |
Сантиметры |
|
mm |
mm |
Миллиметры |
|
pc |
picas |
Пики |
|
em |
ems |
Размер буквы "m" текущего шрифта |
|
ex |
exs |
Размер буквы "х" текущего шрифта |
|
% |
% |
Проценты от размера шрифта родительского элемента |
|
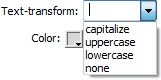
В
раскрывающемся списке Text-transform
 задается
вид текста: будет ли он отображаться
только большими или только маленькими
буквами. Здесь доступны четыре пункта:
задается
вид текста: будет ли он отображаться
только большими или только маленькими
буквами. Здесь доступны четыре пункта:
capitalize – каждое слово текста отображается с большой буквы;
uppercase – текст отображается только большими буквами;
lowercase – только маленькими буквами;
nоnе – текст отображается как он набран, без преобразований (поведение по умолчанию).
Группа
флажков Text-decoration
 задает
дополнительное «украшение» текста:
подчеркивание, надчеркивание или
зачеркивание. Здесь доступно пять
флажков:
задает
дополнительное «украшение» текста:
подчеркивание, надчеркивание или
зачеркивание. Здесь доступно пять
флажков:
underline – подчеркивает текст (поведение по умолчанию для гиперссылок);
overline – надчеркивает текст;
line-through – зачеркивает текст;
blink – заставляет текст мерцать (поддерживается не всеми браузерами);
none – убирает все эти «украшения» (поведение по умолчанию для остального текста).
Селектор
цветов Color
![]() задает
цвет текста.
задает
цвет текста.
