
Практическая работа №19 Создание коллажа
Цель: сформировать навыки работы со слоями, научиться создавать коллажи.
Задание: создать коллаж из трех изображений.
Примеры выполнения работы:
Пример 1
Шаг 1:
Для создания коллажа выберем фото, которое будет его основой. На него мы будем помещать другие фото.

Шаг 2:
Открываем вторую фотографию.

Берем
инструмент Rectangular
Marquee tool (Прямоугольное выделение) ![]() и в верхнем
меню ставим такие настройки этого
инструмента:
и в верхнем
меню ставим такие настройки этого
инструмента:
![]()
Вы можете использовать любой другой инструмент выделения. Выделяем нужную часть головы:

Копируем выделение Ctrl+C. Далее переключаемся на основное фото и вставляем на него выделениеCtrl+V. Затем жмем Ctrl+T, чтобы перейти в режим трансформирования:

Теперь нам нужно уменьшить размер вставленного изображения с соблюдением пропорций. Для этого держим Shift на клавиатуре и аккуратно тянем за угол рамки:

Затем передвигаем изображение на нужное место и жмем Enter:

Шаг 3:
Открываем следующее фото. Аналогично выделяем нужную его часть:

Копируем выделение Ctrl+C. Затем переключаемся на основное фото и вставляем выделение Ctrl+V:

Уменьшаем (через Ctrl+T) и передвигаем вставленное изображение на нужное место:

Точно по такой же схеме помещаем следующее фото. Вы можете помещать на коллаж сколько угодно изображений.

Шаг 4:
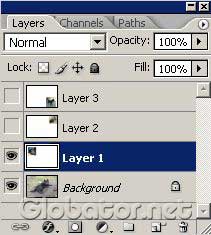
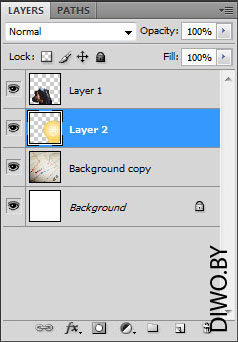
В окне слоев (F7) переключаемся на слой первого вставленного изображения. Другие слои можете для удобства сделать невидимыми, нажав на иконки глаза:

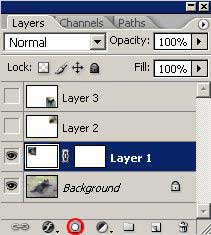
Затем нажимаем на иконку Add Layer Mask (Добавить маску слоя):

При добавлении маски цвет переднего плана должен автоматически стать черным:

Берем
инструмент Brush
tool (Кисть) ![]() с мягкими
краями и начинаем аккуратно водить
кистью по краям первого вставленного
изображения, размывая их:
с мягкими
краями и начинаем аккуратно водить
кистью по краям первого вставленного
изображения, размывая их:

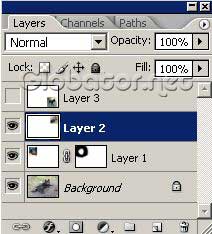
Затем переходим на второе вставленное изображение:

Добавляем маску слоя и работаем кистью по такой же схеме, стирая и размывая края:

Переходим на следующий слой и снова добавляем маску слоя:


Пример 2
Шаг 1.
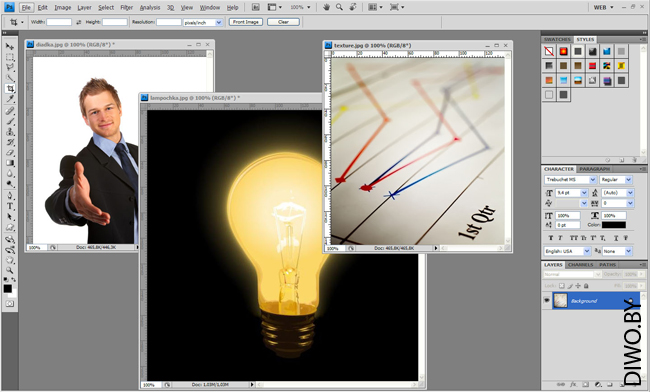
Открываем наши изображения с помощью меню File>Open…(Файл>Открыть) или с помощью комбинации клавиш Ctrl+O. Если у вас еще ничего не открыто, то можете дважды кликнуть на пустом месте рабочего пространства, тем самым вызвав окно открытия файла.

Шаг 2.
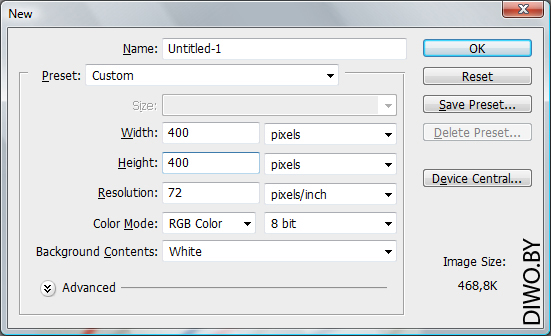
Создаем новый документ 400x400px.

Шаг 3.
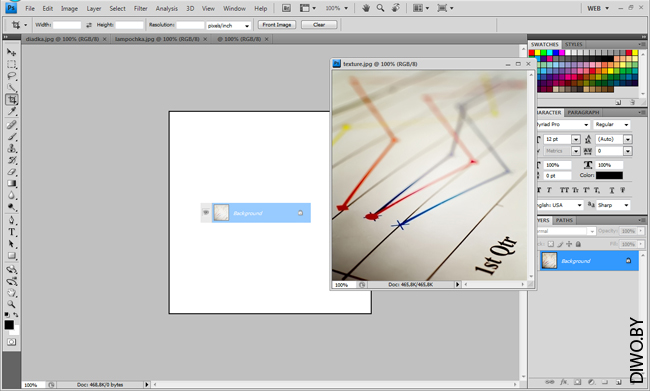
Копируем слой с фоном в только что созданный документ. Для этого просто перетащите слой из документа с текстурой в наш новый документ. Если вы используете вкладки, то для начала перетащите вкладку нашего документа в любое место рабочей области, чтобы документ появился в отдельном окне, а затем перетаскивайте слой. Также если вы используете вкладки, то можно кликнуть на слой правой клавишей мыши и выбрать Duplicate Layer… (Создать дубликат слоя) и в списке Document (Документ) выберите Untitled-1 (Без имени-1).

Шаг 4.
Подгоняем размер слоя с фоном под размер нашего документа. Для этого выберите нужный слой и нажмите Ctrl+T и тягая за маркеры измените размер как вам нужно. Нажатием клавиши Enter подтверждаем изменения.

Шаг 5.
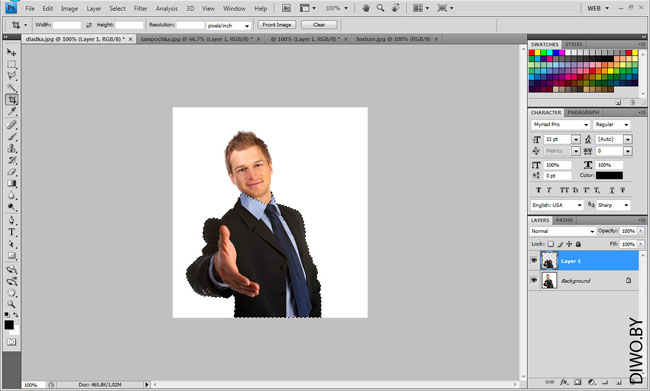
Вырезаем объект с одного изображения и копируем его в наш документ. Берем инструмент Pen Tool (Перо), горячая клавиша P, и в панели опций выбираем режим Paths (Контуры). Затем обводим объект. Но обводим не полностью, а только до головы, т.е. голову не трогаем. Если вы пока не справляетесь с этим инструментом, то можете использовать инструмент Polygonal Lasso Tool (Полигональное лассо), горячая клавиша. Если вы обводили пером, то сначала перейдите на вкладку Paths (Контуры), а затем удерживая клавишу Ctrl кликаем по маленькому изображению слоя с полученным контуром. Тем самым получите выделение. Дальше жмем Ctrl+J или выбираем в меню Layer>New>Layer via copy (Слой>Новый>Скопировать на новый слой) для того чтобы выделенный нами объект оказался на новом слое.

Теперь как и в шаге 3 копируем получившийся слой в наш документ.
Шаг 6.
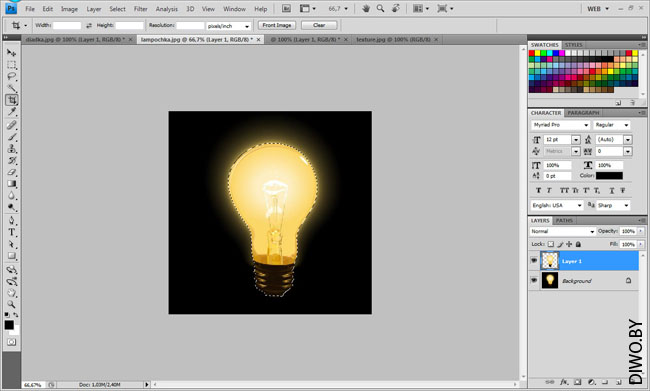
Вырезаем объект со второго изображения и копируем его в наш документ. Здесь тоже самое проделываем с нашим вторым изображением. Только этот объект выделяем полностью.

Шаг 7.
Теперь располагаем слои так как нам нужно. Т.е. фон будет самым нижним, лампочка вторым и то что осталось от дядьки самым верхним.

Шаг 8.
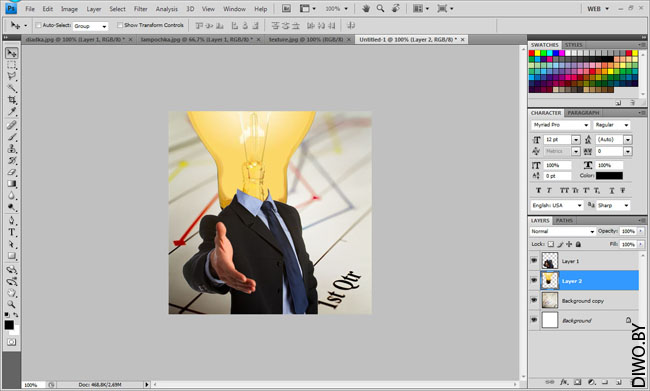
Перемещаем наши вырезанные объекты как нам надо. Выбираем инструмент Move Tool (Перемещение) или жмем клавишу V и тащим по очереди наши слои в нужные места. Слой с лампочкой перемещаем туда, где должна быть голова.

Шаг 9.
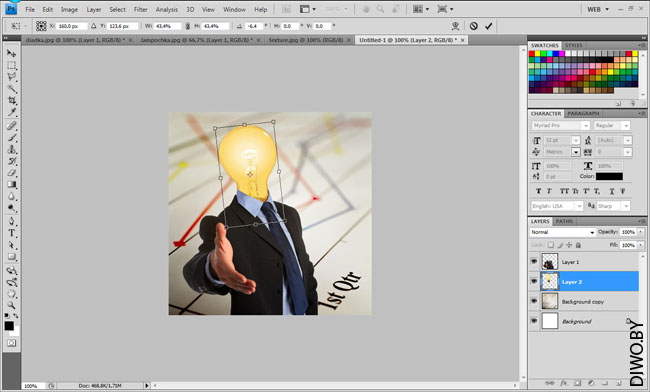
Изменяем размер и положение слоя с лампочкой. Нажмите Ctrl+T и поверните немного слой. Чтобы повернуть слой переместите указатель мыши чуть дальше рамки, пока курсор не изменится на дугу со стрелочками. Затем удерживая левую кнопку мыши поворачиваем наш слой. После того как вы повернули слой измените его размеры так, чтобы лампочка не вылезала за воротник. Жмем Enter.

Шаг 10.
Так как наша лампочка стеклянная должен немного просвечивать фон. В палитре слоев изменим прозрачность слоя на 80%.

Шаг 11.
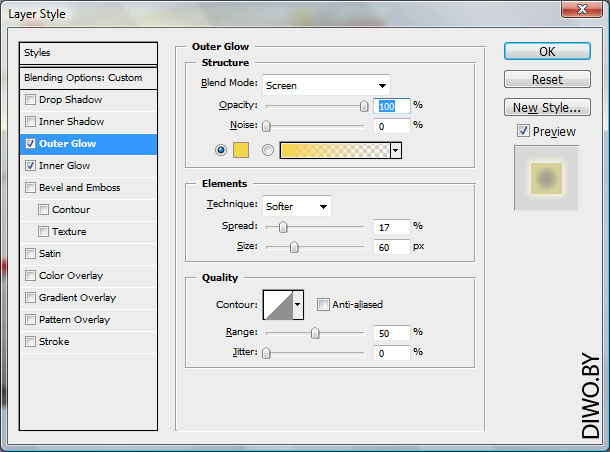
И последнее. Сделаем чтобы лампочка сияла. Дважды кликните по слои с лампочкой. У вас должно появится окно Layer Style (Стиль слоя). Здесь, слева в списке, ставим галочку Outer Glow (Внешнее свечение). Справа выбираем цвет свечения (#f3d549) и меняем значение Size (Размер) на 60 и Spread () на 17. Тоже самое для Inner Glow (Внутренне свечение), только Size (Размер) меняем на 40, а Spresd () на 10. Жмем ОК.

Вот и все. Наш маленький коллажик готов)

