
Лабораторная работа №1. Разработка концепции и ТЗ веб-сайта
Цель работы: Изучить методики создания и поддержки веб-сайта. Разработать техническое задание на создание веб-сайта.
Теоретическая часть
Прежде, чем приступить к созданию собственного сайта, необходимо рассмотреть следующие аспекты:
Определение целей создания Веб-сайта.
Определение целевого сегмента потребителей.
Разработка семантического ядра.
Анализ сайтов конкурентов
Разработка Технического Задания
Разработка содержания страниц Веб-сайта.
Разработка дизайна страниц Веб-сайта.
Оценка эффективности страниц Веб-сайта.
Но работа не ограничивается этими этапами. Также необходимо выбрать место размещения Веб-страницы, подобрать ей подходящее имя. После размещения требуется постоянно обновлять и дополнять информацию, представленную на Веб-странице.
Целями создания Веб-сайта могут быть:
предоставление пользователям сети Интернет информации о фирме, ее продукции и услугах;
продажа товаров и услуг с помощью Веб-сайта;
формирование благоприятного имиджа фирмы или продукции;
получение от потребителей оперативной информации о продукции фирмы, ее услугах, качестве обслуживания и др.
При определении целевого сегмента потенциальных потребителей необходимо составить характеристики, которые описывают этот сегмент. К таким характеристикам можно отнести демографические, географические, психологические. Необходимо учитывать характеристики, связанные с особенностями компьютерного обеспечения потребителей в Интернет (операционные системы пользователей; типы браузеров, используемые пользователями; скорость подключения к сети интернет; наличие у пользователя программ для просмотра документов или файлов определённых форматов).
Знание характеристик потенциальных потребителей позволит привлекать на Веб-страницу посетителей, автоматически отбирая только тех, которые могут заинтересоваться продукцией фирмы.
Семантическое ядро является для сайта его фундаментом, той основой, от которого будет развиваться интернет проект. Семантическое ядро сайта – это набор ключевых слов или поисковых запросов, по которым строится весь контент интернет ресурса. Для того чтобы выбрать правильные ключевые слова, необходимо качественно анализировать статистику поисковых запросов.
Общая схема составления семантического ядра сайта сводится к трем последующим пунктам:
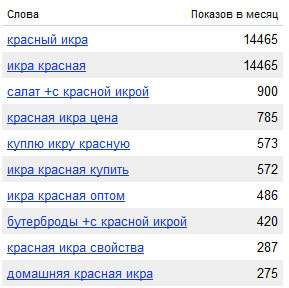
Сбор ключевых слов, которые подходят для вашего бизнеса, сайта или блога. В данном пункте можно использовать всеми известную статистику поисковых запросов wordstat. Например, ваша компания занимается продажей красной икры. Вот небольшой список тех ключевых слов, в которое входит искомое.

Как видно не все из предложенных ключевых слов обладают коммерческой основой, поэтому в семантическое ядро нужно предварительно включить такие запросы:
- красная икра;
- красная икра цена;
- куплю красную икру;
- икра красная купить;
- икра красная оптом.
Пользователи, запрашивающие остальные ключевые слова в этом примере, скорее всего не станут вашими клиентами.
Анализ Веб-сайтов конкурентов
Регламентированных критериев анализа и оценки Веб-сайтов не существует. Однако рекомендуется придерживаться следующих критериев:
Целевая аудитория
Кто является целевой аудиторией сайта?
Понятен ли язык сайта для его целевой аудитории?
Соответствует ли дизайн сайта его целевой аудитории?
Если сайт адресован различным целевым аудиториям, легко ли определить какой раздел предназначен для каждой из них.
Дизайн
Выдержаны ли цвета, шрифты, графика в едином стиле?
Удовлетворит ли сайт целевую аудиторию?
Сбалансирован ли макет страницы и не перегружена ли она информацией (особенно касается главных станиц)?
Качественна ли графика и сочетается ли она с остальными составляющими страницы?
Не мешает ли графика пользователю воспринимать информацию?
Насколько приятно воспринимаются цвета и отдельные дизайнерские элементы страниц Веб-сайта?
Легко ли читается текст? Не сливается ли он с фоном?
Удобен ли сайт для тех людей, у которых разрешение экрана 1024х768 пикселей (наличие скроллинга)?
Насколько доступна ли информация об авторских правах и обратная связь?
Ясно ли предназначение сайта?
Соответствует ли дизайн сайта имиджу компании или выпускаемой продукции
Структура и навигация
Организовано ли содержание логически? Является ли структура сайта понятной с первого взгляда?
Расположена ли навигация в одном и том же месте на всех страницах?
Всем ли ясно, что это пятно с крылышками - навигация? Не вводит ли она в заблуждение?
Все ли ссылки работают верно?
Понятно ли куда они ведут?
Является ли структура сайта понятной с первого взгляда?
Нет ли тупиковых страниц?
Если в навигации использованы иконки, то есть ли к ним текстовое пояснение или всплывающие подсказки?
Понятно ли предназначение каждой страницы? Нет ли лишних?
Есть ли в навигации ссылка обратной связи?
Позволяет ли навигация вернуться на предыдущие подуровни?
Имеется ли понятный способ между последовательно связанными страницами и разделами сайта?
Контент
Отражает ли содержание предназначение сайта?
Удовлетворит ли контент пользователя?
Не выглядит ли текст сухим и однообразным?
Найдут ли юзеры на сайте то, что искали?
Есть ли грамматические или синтаксические ошибки?
Достоверна ли информация?
Если сайт располагает большим количеством информации, то предусмотрен ли поиск?
Соответствует ли стиль изложения тому, который используется в Интернете и целевой аудиторией сайта? Не слишком ли информация утомляет пользователя чтением?
Юзабилити
Работает ли сайт на всех платформах и браузерах?
Можно ли просматривать сайт при разных разрешениях?
Если есть формы, то организованы ли они логически?
Все ли компоненты сайта функционируют корректно?
Если вы применяете технические и программные новшества, то доступны ли плагины?
Могут ли пользователи понять всю информацию и термины?
Есть ли функция отключения музыки?
Есть ли возможности просмотра страниц Веб-сайта пользователями с нарушениями здоровья, напр., зрения?
Технические особенности
Скорость загрузки страниц (качественная оценка или при необходимости количественная оценка с помощью, например, сервиса NetMechanic HTML Toolbox)
Если есть Flash intro, то предусмотрена ли функция пропуска заставки?
Есть ли HTML версия Flash сайта?
Нет ли ошибок в программах JAVA Script
Продолжает ли сайт нормально работать если изменить ширину окна, разрешение экрана, включить или выключить поддержку JAVA Script
