
- •Основы создания Web – страниц на языке html практическое пособие
- •Введение
- •1. Основные понятия
- •Структурные теги
- •Элементы форматирования на уровне блоков
- •2. Работа с текстом
- •Форматирование текста
- •Комментарии
- •Форматирование шрифта
- •Цветовая гамма html-документа
- •3. Списки
- •4. Гиперссылки в нтмl – документе. Изображения Использование гиперссылок
- •Добавление графических изображений в html-документы
- •Height указывает высоту изображения в пикселях или процентах
- •5. Таблицы
- •6. Формы
- •Как устроена форма
- •Простейшая форма
- •Как форма собирает данные
- •7. Фреймы
- •Типовое задание
- •Практические задания
- •Использование обязательных тегов. Выравнивание абзацев
- •Форматирование текста
- •Формирование списков
- •Создание гиперссылок и вставка графических изображений
- •Организация и форматирование таблиц
- •Построение форм
- •Организация фреймов
- •Контрольная работа
- •Приложение1
- •Приложение2 Краткая справка тегов
- •Литература
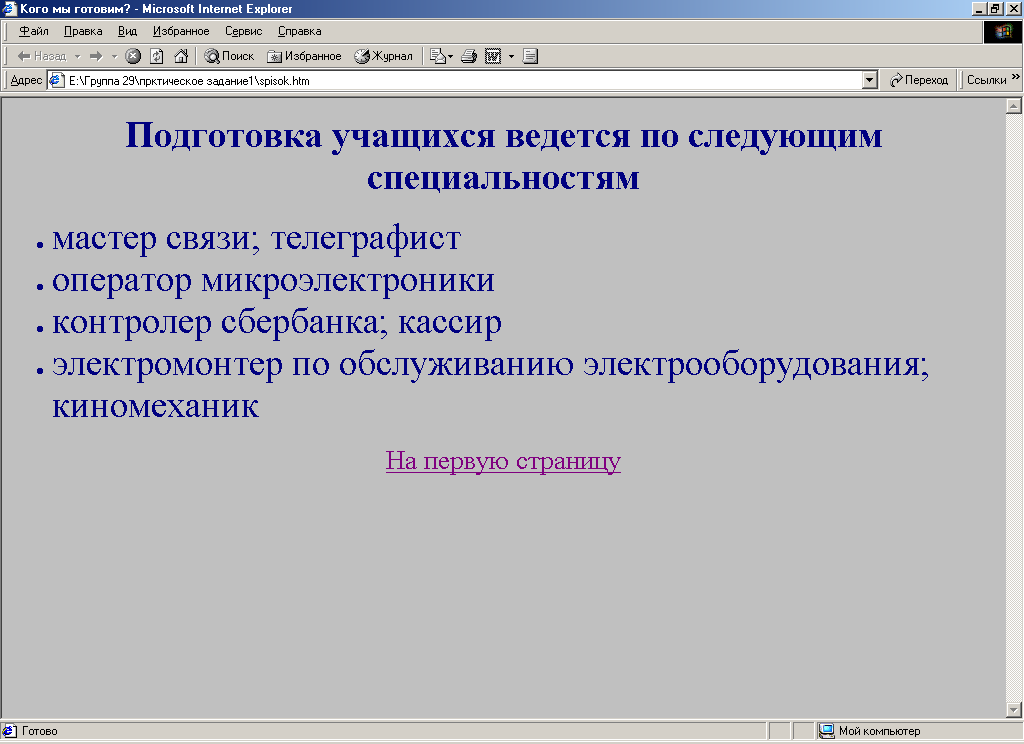
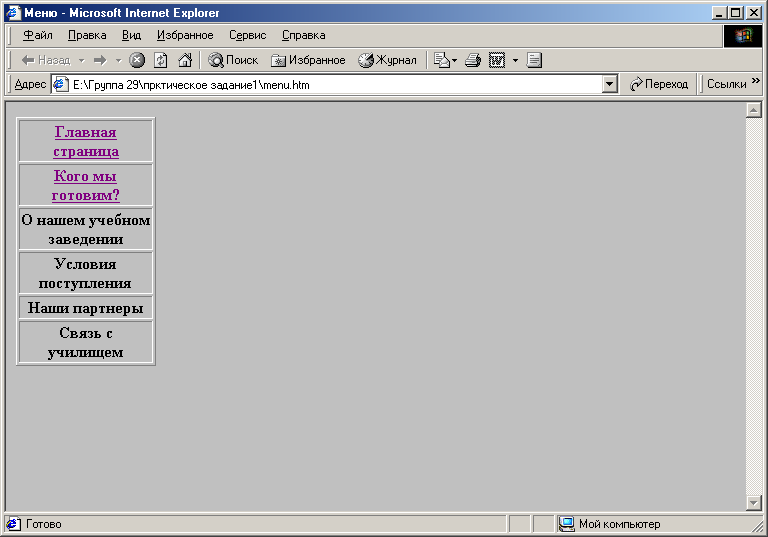
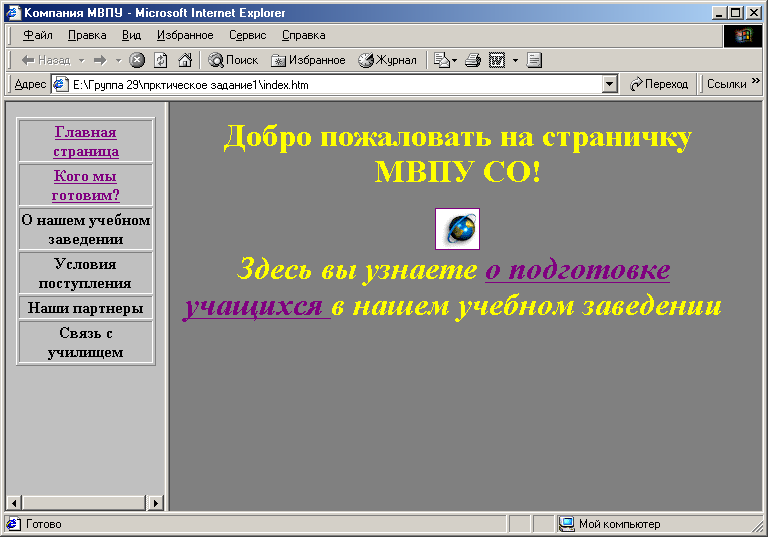
Приложение1

Рис. 1

Рис. 2

Рис. 3

Рис. 4

Рис.5

Рис. 6

Рис. 7
Приложение2 Краткая справка тегов
Тег |
Назначение |
<html> и </html> |
начало/конец документа |
<head> и </head> |
пара тегов указывает на начало и конец служебной области документа |
<title> и </title> |
все, что находится между тегами <title> и </title>, толкуется браузером как название документа (появляется в строке заголовка окна браузера) |
<body> и </body> |
пара меток указывает на начало и конец тела (основной области) HTML-документа |
<H1> и </H1> — <H6> и </H6> |
заголовки от первого до шестого уровня |
<P> и </P> |
начало/конец абзаца |
<BR> |
конец строки |
<HR> |
горизонтальная линия |
<B> и </B> |
полужирный шрифт |
<I> и </I> |
наклонный текст (курсив) |
<TT> и </TT> |
шрифт пишущей машинки |
<U> и </U> |
подчеркнутый шрифт |
<SUP> и </SUP> |
верхний индекс |
<SUB> и </SUB> |
нижний индекс |
<BIG> и </BIG> |
увеличить размер шрифта |
<SMALL> и </SMALL> |
уменьшить размер шрифта |
<PRE> и </PRE> |
предварительно отформатированный текст, выводится браузером на экран как есть |
<BLOCKQUOTE> и </BLOCKQUOTE> |
текст, заключенный между тегами, выводится браузером на экран с увеличенным левым полем. |
<FONT> и </FONT> |
тег для определения типа, размера и цвета шрифта |
Атрибут COLOR тега <FONT> |
цвет шрифта для фрагмента текста |
<BDO> и </BDO> |
изменение направления текста. |
<MARGUEE> и </ MARGUEE> |
текст представляется в виде бегущей строки |
<UL> и </UL> |
маркированный список |
<OL> и </OL> |
нумерованный список |
<DL> и </DL> |
список определений |
<A HREF="[адрес перехода]"> выделенный фрагмент текста </A> |
переход от одного фрагмента текста к другому |
<IMG SRC="[имя файла]"> |
вставка графического изображения |
<TABLE> и </TABLE> |
создание таблицы |
Атрибут BORDER тега <TABLE> |
Выделение каждой ячейки и таблицы в целом рамкой; задание ширины рамки в пикселях |
<CAPTION> и </CAPTION> |
задает имя (заголовок) таблицы |
<CAPTION ALIGN=TOP> |
заголовок помещается над таблицей |
<CAPTION ALIGN=BOTTOM> |
заголовок помещается под таблицей |
<TR> и </TR> |
строка таблицы |
<TD> и </TD> |
ячейка таблицы |
Атрибут ALIGN тега <TR>, может принимать значение LEFT, RIGHT, CENTER |
горизонтальное выравнивание соответственно в строках или ячейках по левому краю, по правому краю, посередине |
Атрибут WIDTH тега <TABLE> или <TD> |
ширина таблицы или ячейки в процентах от ширины экрана (таблицы) или в пикселях |
Атрибут CELLSPACING тега <TABLE> |
ширина рамки вокруг каждой ячейки в пикселях |
Атрибут CELLPADDING тега <TABLE> |
устанавливает величину пустых полей между содержимым ячейки и ее рамкой в пикселях |
Атрибут VALIGN тега <TD> |
вертикальное выравнивание текста в ячейках строки |
Атрибут COLSPAN тега <TD> |
объединение нескольких соседних ячеек по горизонтали |
Атрибут ROWSPAN тега <TD> |
объединение нескольких соседних ячеек по вертикали |
<FORM> и /FORM> |
создание формы |
<INPUT TYPE=submit> |
создание кнопки отправки |
<INPUT TYPE= text> |
создание текстового поля |
<INPUT TYPE= password> |
создание поля ввода пароля |
<INPUT TYPE= radio> |
создание переключателей |
<INPUT TYPE= checkbox> |
создание флажков |
<INPUT TYPE= hidden> |
создает скрытый элемент данных, который не виден пользователю при заполнении формы и передается обработчику без изменений. |
<INPUT TYPE= reset> |
определяет кнопку, при нажатии на которую форма возвращается в исходное состояние |
<Frameset> и </Frameset> |
задание фреймов |
Атрибуты ROWS и COLS тега <Frameset> |
Определение раскладки фреймов в окне браузера и размера каждого фрейма в пикселах или процентах от размера окна |
