Вариации
Теперь вы сможете запросто скопировать
что угодно из буклета о спирографе!
Например,
ниже использован овал из Узора № 1,
повёрнутый и скопированный под углом
5°, который скомбинирован с фиолетовым
эллипсом 90х60 рх, повёрнутый несколько
раз на 20°.
 В
этом примере использована красная
звезда из Узора № 3, которую я перекрасила
в синий цвет. Её копии повёрнуты на -10°
и смасштабированы на 90%. Звёздочка
скомбинирована с голубым эллипсом
135х85 рх, скопированным и повёрнутым на
15°.
В
этом примере использована красная
звезда из Узора № 3, которую я перекрасила
в синий цвет. Её копии повёрнуты на -10°
и смасштабированы на 90%. Звёздочка
скомбинирована с голубым эллипсом
135х85 рх, скопированным и повёрнутым на
15°.
 А
здесь использована синяя фигура из
Узлора № 1, с уменьшением копий на 90%, в
комбинации с красной фигурой из дизайна
№ 5, копии которой повёрнуты на 60°.
А
здесь использована синяя фигура из
Узлора № 1, с уменьшением копий на 90%, в
комбинации с красной фигурой из дизайна
№ 5, копии которой повёрнуты на 60°.
 В
примере ниже использованы две фигуры
из Узора № 3. Копии более узкой фигуры
повёрнуты на -10° и уменьшены до 90%. Копии
округлой фигуры смасштабированы до
80%.
В
примере ниже использованы две фигуры
из Узора № 3. Копии более узкой фигуры
повёрнуты на -10° и уменьшены до 90%. Копии
округлой фигуры смасштабированы до
80%.
 Наслаждайтесь!
Если у Вас, благодаря этому уроку,
получится действительно крутой новый
узор, то я (автор) с удовольствием посмотрю
на результат! Спасибо!
Наслаждайтесь!
Если у Вас, благодаря этому уроку,
получится действительно крутой новый
узор, то я (автор) с удовольствием посмотрю
на результат! Спасибо!

Все видели символ "Инь Янь", а
сейчас будем пробовать создавать
свой.
Урок очень простой, рисуется
исключительно стандартными формами, а
если точнее то кроме круга мы ничего и
не нарисуем.
1. И так, создаем новый
документ произвольного размера, лучше
квадратный.
Я взял 600 на 600.
2.
Идем в View - Show grid, View - Snap to grid. Таким
образом мы включили показ сетки и
"прилипание" наших фигур к линиям
сетки. Это даст нам возможность нарисовать
идеально симметрично и точно.
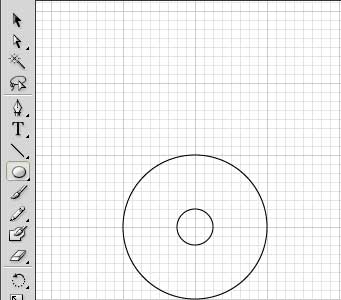
3.
Выбираем инструмент Ellipse tool и зажимая
Shift (чтобы получился круг, а не эллипс)
рисуем круг.
Сетка может быть у всех
разная, но я нарисовал в высоту и в ширину
на 2 больших квадрата или на 16 маленьких
клеточек. И сразу же рисуем маленький
кружок 2 на 2 клеточки и размещаем его
точно в центре большего круга, пока что
кружки не группируем. (Заливки пока
нет, обводка черная)
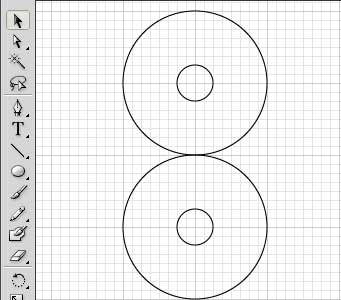
 4.
Далее берем Selection tool, буква (V) с
клавиатуры, выделяем наш круг и зажав
Alt (один из вариантов копирования) тянем
вверх до тех пор пока нижняя точка нашей
копии не совпадет с верхней точкой
первого круга.
4.
Далее берем Selection tool, буква (V) с
клавиатуры, выделяем наш круг и зажав
Alt (один из вариантов копирования) тянем
вверх до тех пор пока нижняя точка нашей
копии не совпадет с верхней точкой
первого круга.
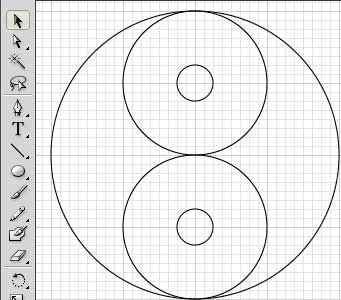
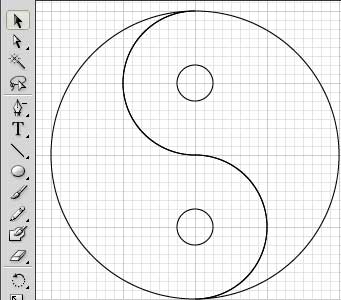
 5.
Теперь нарисуем третий круг в высоту и
в ширину вдвое больше первых двух. То
есть на 4 на 4 больших квадрата. И размещаем
его чтобы выглядело так:
5.
Теперь нарисуем третий круг в высоту и
в ширину вдвое больше первых двух. То
есть на 4 на 4 больших квадрата. И размещаем
его чтобы выглядело так:
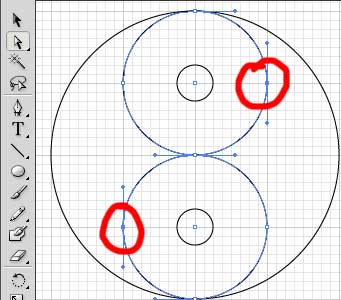
 6.
Сейчас будет самое интересное
Берем инструмент Direct seltction tool (A)
выделяем крайнюю правую точку верхнего
круга и крайнюю левую точку нижнего
круга.
6.
Сейчас будет самое интересное
Берем инструмент Direct seltction tool (A)
выделяем крайнюю правую точку верхнего
круга и крайнюю левую точку нижнего
круга.
 Жмем
Del и удаляем точки.
Получаем:
Жмем
Del и удаляем точки.
Получаем:
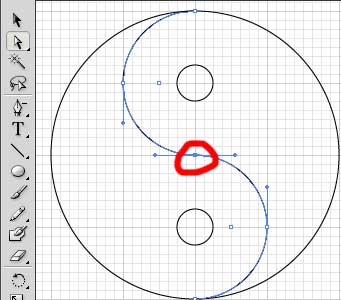
 7.
Уже похоже. Теперь доводим до
ума:
Инструментом Direct seltction tool (A)
выделяем две точки которыми соприкасаются
наши полукруги.
7.
Уже похоже. Теперь доводим до
ума:
Инструментом Direct seltction tool (A)
выделяем две точки которыми соприкасаются
наши полукруги.
 (Примечание:
При выделении этих точек так же будет
выделяться большой круг, чтобы этого
не происходило выделите его и заблокируйте
Object --> Lock --> Lock selection (После следующего
пункта разблокировать) или на время
отодвиньте.)
8. И так, мы имеем две
выделенные точки как на картинке
выше.
(Если бы мы сгруппировали кружки
в третьем пункте то на этом этапе пришлось
бы разгруппировывать)
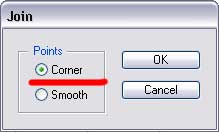
Идем в Object
--> Path --> Join или выбираем последнее
из контекстного меню.
Видим
окошко
(Примечание:
При выделении этих точек так же будет
выделяться большой круг, чтобы этого
не происходило выделите его и заблокируйте
Object --> Lock --> Lock selection (После следующего
пункта разблокировать) или на время
отодвиньте.)
8. И так, мы имеем две
выделенные точки как на картинке
выше.
(Если бы мы сгруппировали кружки
в третьем пункте то на этом этапе пришлось
бы разгруппировывать)
Идем в Object
--> Path --> Join или выбираем последнее
из контекстного меню.
Видим
окошко
 Жмем
ОК.
Теперь Это не два отдельных
полукруга, а одна волнистая линия.
9.Далее
выделяем нашу волну и большой круг
(Разблокируем если блокировали)
Жмем
ОК.
Теперь Это не два отдельных
полукруга, а одна волнистая линия.
9.Далее
выделяем нашу волну и большой круг
(Разблокируем если блокировали)
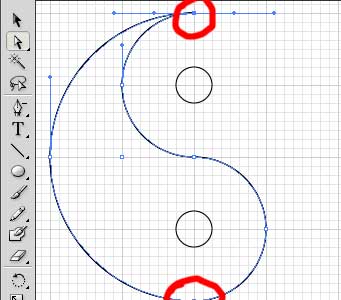
 10.Далее
я предлагаю делать так (Как по мне так
проще всего):
Инструментом Direct
seltction tool (A) выделяем крайнюю правую
точку одного из больших кругов и жмем
Del.
10.Далее
я предлагаю делать так (Как по мне так
проще всего):
Инструментом Direct
seltction tool (A) выделяем крайнюю правую
точку одного из больших кругов и жмем
Del.
 Выделяем
одну из точек соприкосновения
Выделяем
одну из точек соприкосновения
 и
Object --> Path --> Join или выбираем
последнее из контекстного меню.
Видим
окошко
Жмем
ОК.
10.1 Тоже самое выполняем и со
второй парой точек соприкосновения.
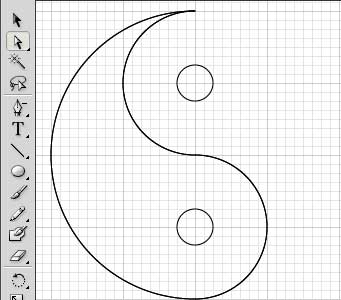
Ура,
получили Замкнутый контур нашей
завитушечки.
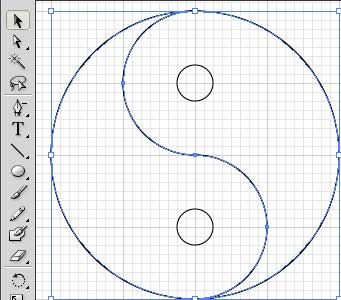
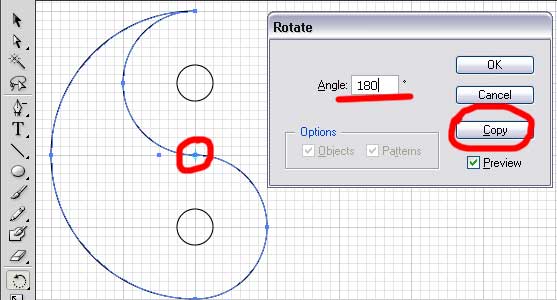
11.
Теперь выделяем получившийся контур,
берем Rotate tool ®. Зажав Alt указываем центр
поворота и в появившемся окошке вводим
180 градусов, нажимаем кнопочку
Copy.
и
Object --> Path --> Join или выбираем
последнее из контекстного меню.
Видим
окошко
Жмем
ОК.
10.1 Тоже самое выполняем и со
второй парой точек соприкосновения.
Ура,
получили Замкнутый контур нашей
завитушечки.
11.
Теперь выделяем получившийся контур,
берем Rotate tool ®. Зажав Alt указываем центр
поворота и в появившемся окошке вводим
180 градусов, нажимаем кнопочку
Copy.
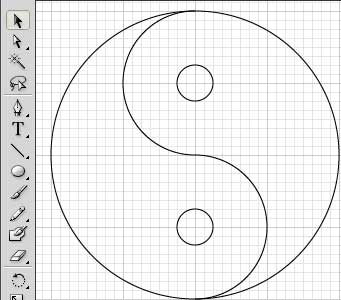
 Видим:
Видим:
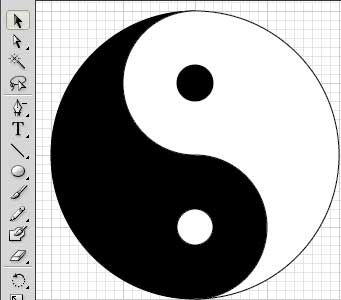
 12.
Раскрашиваем начиная с маленьких кружков
и сразу выносим их на передний план. В
контекстном меню Arrange --> Bring to front
(Это чтобы они не потерялись)
Раскрасив
все в цвета двойственности имеем:
12.
Раскрашиваем начиная с маленьких кружков
и сразу выносим их на передний план. В
контекстном меню Arrange --> Bring to front
(Это чтобы они не потерялись)
Раскрасив
все в цвета двойственности имеем:

 Запускаем
программу Adobe Illustrator. Я запустил версию
CS3 (хотя, многие хвалят CS4).
Создаём
новый документ (Ctrl+N). У меня он размера
А4. Но это не принципиально. После того,
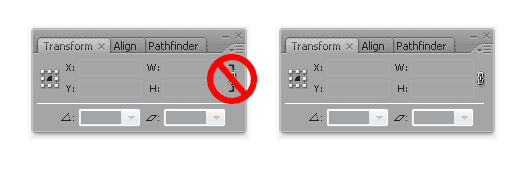
как документ создан, нам надо открыть
панель Transform: жмём Window —> Transform или (что
проще) Shift+F8. В появившемся окне отключаем
цепочку, которая отвечает за сохранение
пропорций. Нам это щас не надо:
Запускаем
программу Adobe Illustrator. Я запустил версию
CS3 (хотя, многие хвалят CS4).
Создаём
новый документ (Ctrl+N). У меня он размера
А4. Но это не принципиально. После того,
как документ создан, нам надо открыть
панель Transform: жмём Window —> Transform или (что
проще) Shift+F8. В появившемся окне отключаем
цепочку, которая отвечает за сохранение
пропорций. Нам это щас не надо:
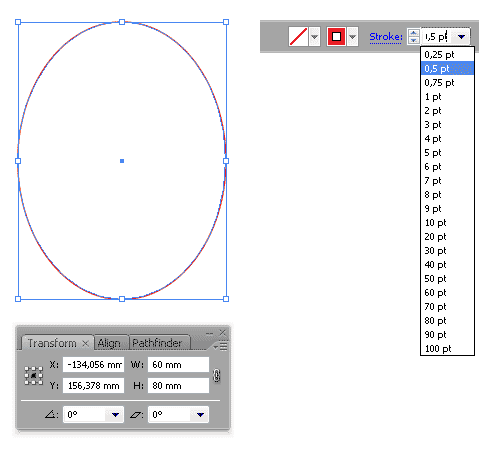
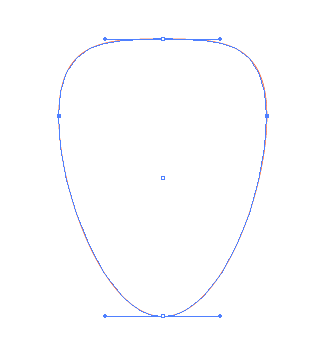
 Жмём
L (инструмент Ellipse Tool) и рисуем овал, затем
в окне панели Transform вводим размеры: 60 на
80 миллиметров. Заливка нам не нужна, а
вот окантовку сделаем 0,5 pt в толщину.
Пусть она будет красной:
Жмём
L (инструмент Ellipse Tool) и рисуем овал, затем
в окне панели Transform вводим размеры: 60 на
80 миллиметров. Заливка нам не нужна, а
вот окантовку сделаем 0,5 pt в толщину.
Пусть она будет красной:
 Далее
жмём А (инструмент Direct Selection Tool), выделяем
две центральные точки нашего овала (те,
что по бокам), нажимаем Shift и пять раз
подряд жмём клавишу «стрелка вверх» на
своей любимой клавиатуре, не отпуская
Shift. Получаем нечто подобное:
Далее
жмём А (инструмент Direct Selection Tool), выделяем
две центральные точки нашего овала (те,
что по бокам), нажимаем Shift и пять раз
подряд жмём клавишу «стрелка вверх» на
своей любимой клавиатуре, не отпуская
Shift. Получаем нечто подобное:
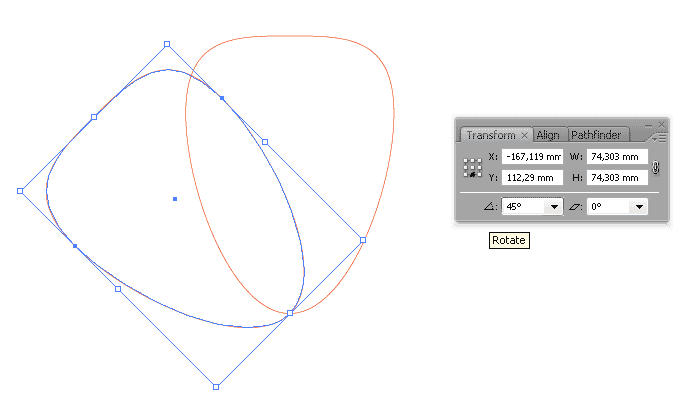
 Давим
изо всех сил V (инструмент Selection Tool),
кликаем на белом фоне, сняв таким образом
выделение с нашего трансформированного
овала, затем выделяем его (Ctrl+A) и копируем
(Ctrl+C). Затем вставляем копию в то же самое
место, откуда мы её скопировали (Ctrl+F).
Затем на панели Transform переставляем
чёрную точку из центра решётки вниз и
поворачиваем нашу копию на 45 градусов
(значение поворота в градусах находим
там же, на панели Transform) и жмём Enter. Получаем
примерно такой результат:
Давим
изо всех сил V (инструмент Selection Tool),
кликаем на белом фоне, сняв таким образом
выделение с нашего трансформированного
овала, затем выделяем его (Ctrl+A) и копируем
(Ctrl+C). Затем вставляем копию в то же самое
место, откуда мы её скопировали (Ctrl+F).
Затем на панели Transform переставляем
чёрную точку из центра решётки вниз и
поворачиваем нашу копию на 45 градусов
(значение поворота в градусах находим
там же, на панели Transform) и жмём Enter. Получаем
примерно такой результат:
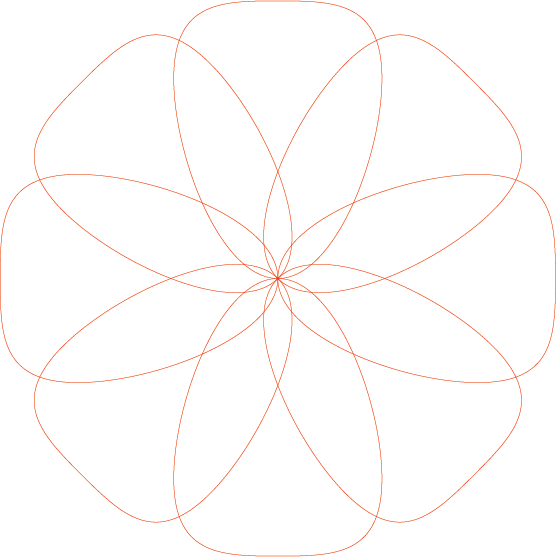
 Далее
нажимаем:
Ctrl+F, 90°, Enter;
Ctrl+F, 135°,
Enter;
Ctrl+F, 180°, Enter;
Ctrl+F, -45°, Enter;
Ctrl+F,
-90°, Enter;
Ctrl+F, -135°, Enter;
Должен
получиться примерно вот такой вот
цвяточег:
Далее
нажимаем:
Ctrl+F, 90°, Enter;
Ctrl+F, 135°,
Enter;
Ctrl+F, 180°, Enter;
Ctrl+F, -45°, Enter;
Ctrl+F,
-90°, Enter;
Ctrl+F, -135°, Enter;
Должен
получиться примерно вот такой вот
цвяточег:
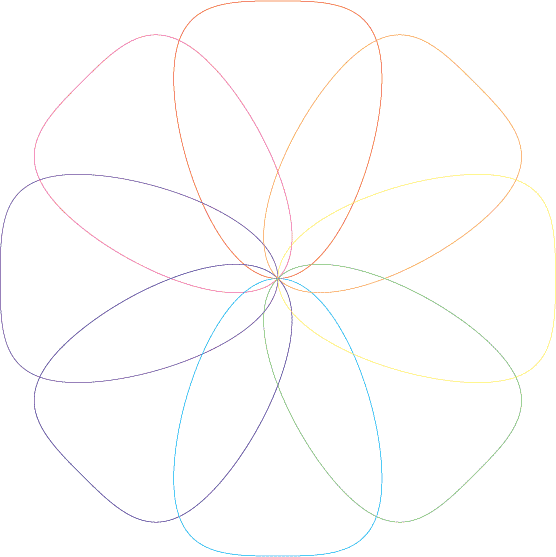
 Теперь
окантовку каждого лепестка надо
раскрасить в свой собственный цвет. Я
выбрал самую наивную гамму, известную
каждому с детства: «Каждый охотник
желает знать где сидит фазан», другими
словами: «красный, оранжевый, желтый,
зеленый, голубой, синий, фиолетовый».
Но, поскольку лепестков у меня получилось
восемь, то восьмой лепесток я крашу в
розовый цвет:
Теперь
окантовку каждого лепестка надо
раскрасить в свой собственный цвет. Я
выбрал самую наивную гамму, известную
каждому с детства: «Каждый охотник
желает знать где сидит фазан», другими
словами: «красный, оранжевый, желтый,
зеленый, голубой, синий, фиолетовый».
Но, поскольку лепестков у меня получилось
восемь, то восьмой лепесток я крашу в
розовый цвет:
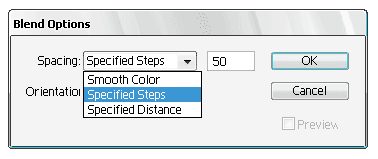
 Сейчас
пришло время поколдовать над магией.
Идём в Object —> Blend —> Blend Options, выбираем
там Specified Steps и проставляем количество
шагов. Я поставил 50.
Сейчас
пришло время поколдовать над магией.
Идём в Object —> Blend —> Blend Options, выбираем
там Specified Steps и проставляем количество
шагов. Я поставил 50.
 Теперь
применяем наколдованную магию к нашему
цветку. Выделяем все лепестки (Ctrl+A) и
жмём Object —> Blend —> Make. Но проще и
быстрее будет нажать Ctrl+Alt+B.
Цвяточег
расцвёл:
Теперь
применяем наколдованную магию к нашему
цветку. Выделяем все лепестки (Ctrl+A) и
жмём Object —> Blend —> Make. Но проще и
быстрее будет нажать Ctrl+Alt+B.
Цвяточег
расцвёл:
 Почти
всё готово. Осталось только сделать фон
и положить наш цветок сверху. В качестве
фона я сделал прямоугольник, залитый
радиальным градиентом из белого в
голубой. Как его нарисовать, думаю, сами
сообразите :-)
Результат вы уже
видели. Вот вам обоина, весом аж в 800
КБ:
Картинка
(800 КБ)
А если постараться
и поиграть с формой и блендом, можно
получить довольно необычные и разнообразные
резульататы. Например, вот что получилось
у меня:
Почти
всё готово. Осталось только сделать фон
и положить наш цветок сверху. В качестве
фона я сделал прямоугольник, залитый
радиальным градиентом из белого в
голубой. Как его нарисовать, думаю, сами
сообразите :-)
Результат вы уже
видели. Вот вам обоина, весом аж в 800
КБ:
Картинка
(800 КБ)
А если постараться
и поиграть с формой и блендом, можно
получить довольно необычные и разнообразные
резульататы. Например, вот что получилось
у меня:

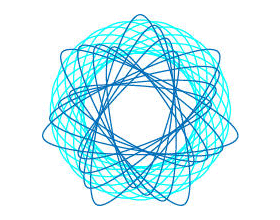
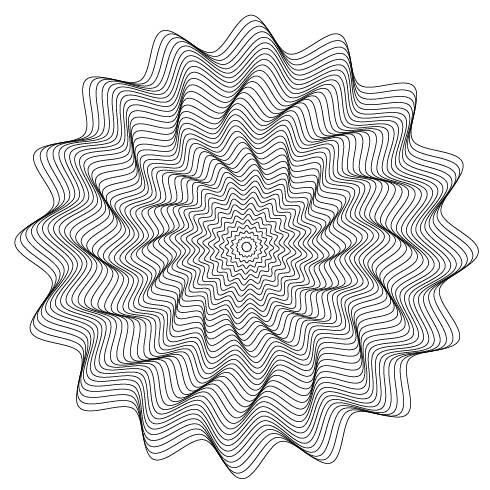
В этой теме я расскажу и покажу, как
создать вот такие вот волнующие глаз
волнистые композиции:

 В
принципе, пустить волну по кругу не
проблема (эффект Zig Zag), создать уходящие
в центр копии волнистого круга – тоже
(Blend), однако заставить их по мере ухода
в центр еще и поворачиваться согласно
волнистой кривой – это уже задача не
из тривиальных. Именно методике таких
поворотов и посвящен этот урок.
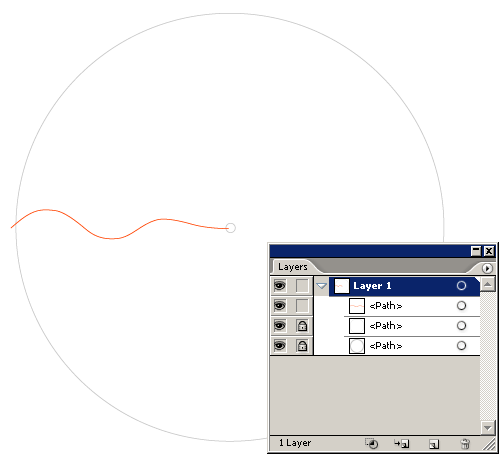
Шаг
1.
Для начала очертим границы
будущей фигуры, нарисовав внутреннюю
и внешнюю окружности, и направляющую
волну, по которой будут поворачиваться
элементы фигуры.
Окружности рекомендую
сделать светло-серого цвета и заблокировать,
чтобы они не мешали.
В
принципе, пустить волну по кругу не
проблема (эффект Zig Zag), создать уходящие
в центр копии волнистого круга – тоже
(Blend), однако заставить их по мере ухода
в центр еще и поворачиваться согласно
волнистой кривой – это уже задача не
из тривиальных. Именно методике таких
поворотов и посвящен этот урок.
Шаг
1.
Для начала очертим границы
будущей фигуры, нарисовав внутреннюю
и внешнюю окружности, и направляющую
волну, по которой будут поворачиваться
элементы фигуры.
Окружности рекомендую
сделать светло-серого цвета и заблокировать,
чтобы они не мешали.
 Шаг
2.
Рисуем две вертикальные
линии, пересекающие направляющую кривую
в начале и в конце. Выделяем новосозданные
линии и нажимаем комбинацию клавиш
Ctrl+Alt+B, после чего делаем двойной
клик на инструменте Blend Tool, выбираем
Specified Steps (либо Specified Distance) и добиваемся
необходимой частоты следования
промежуточных линий.
Шаг
2.
Рисуем две вертикальные
линии, пересекающие направляющую кривую
в начале и в конце. Выделяем новосозданные
линии и нажимаем комбинацию клавиш
Ctrl+Alt+B, после чего делаем двойной
клик на инструменте Blend Tool, выбираем
Specified Steps (либо Specified Distance) и добиваемся
необходимой частоты следования
промежуточных линий.
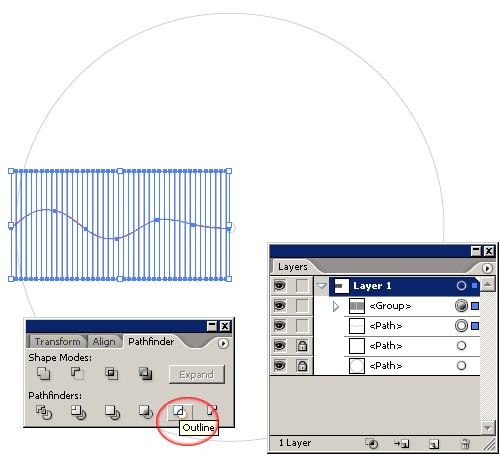
 Шаг
3.
Вызываем Object->Blend->Expand,
выделяем семейство вертикальных линий
и направляющую кривую, и вызываем Outline
из палитры Pathfinder.
Шаг
3.
Вызываем Object->Blend->Expand,
выделяем семейство вертикальных линий
и направляющую кривую, и вызываем Outline
из палитры Pathfinder.
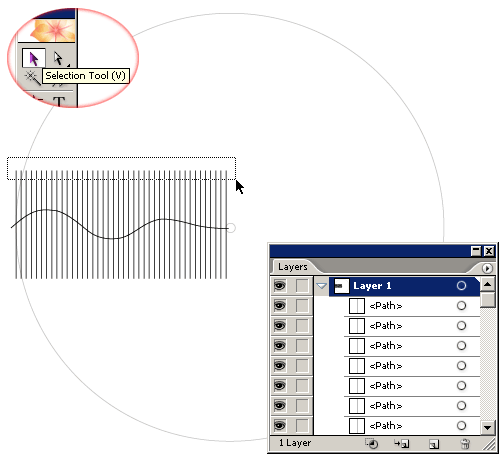
 Шаг
4.
В результате мы получили
группу элементов без обводок и заливок.
Задаем какой-нибудь цвет обводки, чтобы
не работать вслепую.
Нажимаем
комбинацию клавиш Ctrl+Shift+G.
Инструментом
Selection Tool (V) выделяем прямоугольную
область, в которую попадают верхушки
линий.
Шаг
4.
В результате мы получили
группу элементов без обводок и заливок.
Задаем какой-нибудь цвет обводки, чтобы
не работать вслепую.
Нажимаем
комбинацию клавиш Ctrl+Shift+G.
Инструментом
Selection Tool (V) выделяем прямоугольную
область, в которую попадают верхушки
линий.
 После
чего вызываем Selection->Inverse
и нажимаем Del.
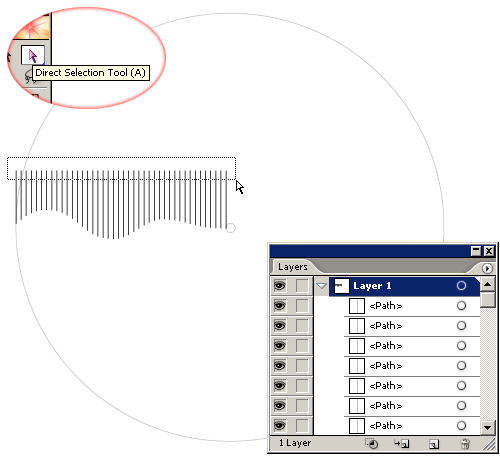
Шаг
5.
Выделяем прямоугольную
область, в которую попадают верхушки
линий, но уже инструментом Direct Selection
Tool (A).
После
чего вызываем Selection->Inverse
и нажимаем Del.
Шаг
5.
Выделяем прямоугольную
область, в которую попадают верхушки
линий, но уже инструментом Direct Selection
Tool (A).
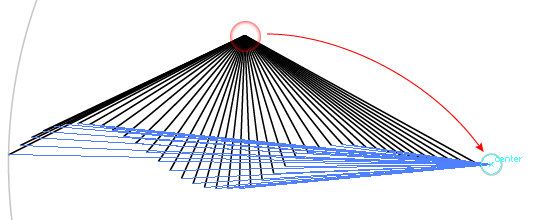
 Теперь
нажимаем комбинацию клавиш Ctrl+Alt+J
и выбираем опцию Both.
Включаем Smart
Guides комбинацией клавиш Ctrl+U,
«захватываем» верхушки линий и
перетаскиваем в центр будущей
фигуры.
Теперь
нажимаем комбинацию клавиш Ctrl+Alt+J
и выбираем опцию Both.
Включаем Smart
Guides комбинацией клавиш Ctrl+U,
«захватываем» верхушки линий и
перетаскиваем в центр будущей
фигуры.
 Шаг
6.
Отвлечемся от линий.
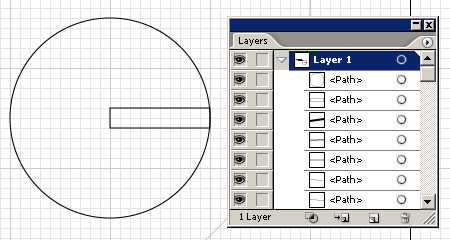
Включаем
сетку (Ctrl+") и привязку к ней
(Ctrl+Shift+"). Рисуем прямоугольник и
окружность (прямоугольник должен
обязательно находиться за окружностью,
а не перед ней). Их абсолютные размеры
значения не имеют, главное чтобы ширина
прямоугольника была равна радиусу
окружности, а сам он был выровнен
относительно окружности по вертикали
- по центру, а по горизонтали - по правому
краю.
Шаг
6.
Отвлечемся от линий.
Включаем
сетку (Ctrl+") и привязку к ней
(Ctrl+Shift+"). Рисуем прямоугольник и
окружность (прямоугольник должен
обязательно находиться за окружностью,
а не перед ней). Их абсолютные размеры
значения не имеют, главное чтобы ширина
прямоугольника была равна радиусу
окружности, а сам он был выровнен
относительно окружности по вертикали
- по центру, а по горизонтали - по правому
краю.
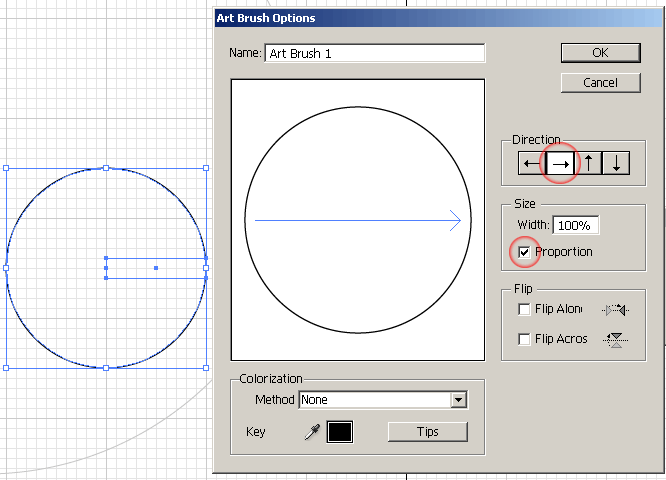
 Убираем
прямоугольнику обводку (и контролируем,
чтобы и заливки не было), выделяем его
и окружность, и перетаскиваем в палитру
Brushes, выбираем тип Art Brush, Direction – вправо
и в обязательном порядке включаем опцию
Proportion.
Теперь прямоугольник и
окружность можно удалить, они свою
крайне важную работу уже сделали.
Убираем
прямоугольнику обводку (и контролируем,
чтобы и заливки не было), выделяем его
и окружность, и перетаскиваем в палитру
Brushes, выбираем тип Art Brush, Direction – вправо
и в обязательном порядке включаем опцию
Proportion.
Теперь прямоугольник и
окружность можно удалить, они свою
крайне важную работу уже сделали.
 Шаг
7.
Возвращаемся к заскучавшим
линиям, выделяем их и применяем
новосозданную кисть, после чего вызываем
Object->Expand Appearance.
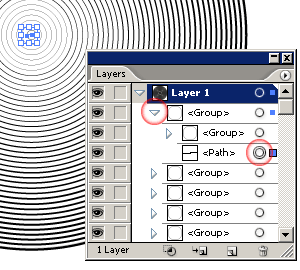
Для
тех, кто все еще не перешел на версию
CS4, следует проделать следующее:
Разворачиваем
одну из групп в палитре Layers и выделяем
находящийся там <Path> кликнув на
кружочке справа.
Шаг
7.
Возвращаемся к заскучавшим
линиям, выделяем их и применяем
новосозданную кисть, после чего вызываем
Object->Expand Appearance.
Для
тех, кто все еще не перешел на версию
CS4, следует проделать следующее:
Разворачиваем
одну из групп в палитре Layers и выделяем
находящийся там <Path> кликнув на
кружочке справа.
 Теперь
вызываем Select->Same->Fill &
Stroke и жмем Del.
Избавляемся
от созданных в самом начале двух
окружностей.
Выделяем всё (Ctrl+A)
и задаем в палитре Stroke значение 1 для
параметра Weight и жмем Enter.
Теперь
вызываем Select->Same->Fill &
Stroke и жмем Del.
Избавляемся
от созданных в самом начале двух
окружностей.
Выделяем всё (Ctrl+A)
и задаем в палитре Stroke значение 1 для
параметра Weight и жмем Enter.
 Шаг
8.
Теперь можно
экспериментировать.
Например, применив
к окружностям Effect->Distort &
Transform->Zig Zag... с такими параметрами
Шаг
8.
Теперь можно
экспериментировать.
Например, применив
к окружностям Effect->Distort &
Transform->Zig Zag... с такими параметрами
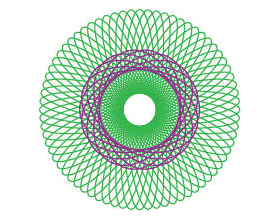
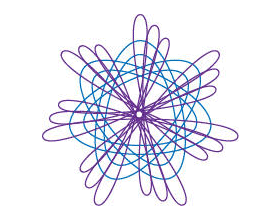
 получим
вот что
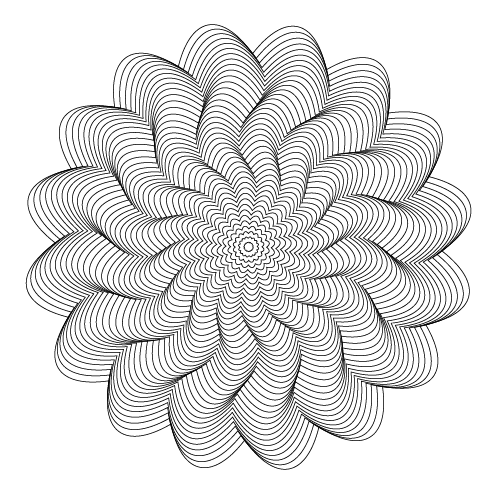
Или
если применить Effect->Distort
& Transform->Zig Zag... с такими
параметрами
получим
вот что
Или
если применить Effect->Distort
& Transform->Zig Zag... с такими
параметрами
 после
чего Effect->Distort &
Transform->Pucker & Bloat...
после
чего Effect->Distort &
Transform->Pucker & Bloat...
 получаем
вот такое
получаем
вот такое
|
|