
- •Практическая работа№ 1 Тема: «Начало работы с Visual Studio 2008» Начало работы с Visual Studio
- •Создание нового приложения
- •Практическая работа №2 Тема: «Простейшее приложение: использования текста и кнопок»
- •Практическая работа №3 Тема: «Использование таблиц в веб-приложениях»
- •Практическая работа №4 Тема: «Создание интерфейса пользователя»
- •Практическая работа №5 Тема: «Применение веб-частей» Создание веб - части средствами Visual Studio 2008
- •Практическая работа №6 Тема: «Создание собственно веб-приложения»
Создание нового приложения
Для создания нового приложения ASP.NET следует выполнить команду Файл/Новый проект/веб-приложение ASP.NET.
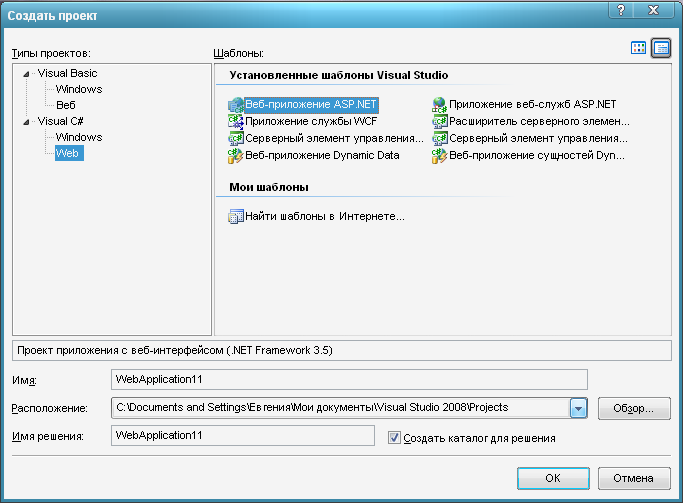
В открывшемся окне (рис. 2.5) можно указать следующие сведения:
Имя проекта
месторасположение (Location) — определяет место хранения файлов Web-сайта. Обычно это File System — Файловая Система (указывается папка на локальном компьютере либо сетевой путь). Но возможно также редактирование сайта непосредственно по HTTP- или FTP-протоколу;
Альтернативой ручному вводу месторасположения является нажатие кнопки "Обзор" (Browse), отображающей диалоговое окно "Выбор месторасположения" (Choose Location).
После возврата в диалоговое окно создания Web-сайта и указания всех необходимых опций, Visual Studio создаст новое Web-приложение. Новый Web-сайт начинается с одного файла — начальной страницы по умолчанию default.aspx.

Рис. 2.5. Окно создания нового Web-приложения
Как видно из рисунка, основная часть файла представляет собой обычную структуру HTML-документа, с той лишь разницей, что в самом начале размещена строка, содержащая директивы ASP.NET и информацию об используемом языке программирования в модуле, связанном с данной страницей (в данном случае это C#), об автоматическом связывании событий данной страницы с функциями — обработчиками этих событий, а также имя модуля, который содержит программный код, привязанный к данной странице.
Наличие расширения .aspx у файла говорит о том, что он содержит некие директивы ASP.NET и должен быть исполнен платформой .NET Framework.
Визуальные конструкторы
Визуальный конструктор— это холст, на котором вы при помощи мыши создаете такие элементы, как формы (посредством перетаскивания, изменения размеров и т. д.). Visual Studio 2008 поставляется с множеством таких визуальных конструкторов. Они позволяют вам создавать элементы, которые составляют ваше приложение. Эти элементы включают: формы Windows, Web-формы, диаграммы классов, схемы XML и т. д.
Все визуальные конструкторы работают практически одинаково. Во-первых, они занимают центральное место внутри интегрированной среды и имеют вид окон с вкладками, окруженных различными меню, панелями инструментов и прочими панелями. Во-вторых, вы используете панель Toolbox как палитру элементов, которые вы помещаете на поверхность конструктора. Затем вы настраиваете множество свойств каждого элемента (при помощи окна свойств).
Редакторы кода
Именно в редакторах кода происходят чудеса. Именно здесь вы занимаетесь делом — используете свой любимый язык программирования для определения объектов и их функциональности.
При работе с кодом редактор кода самое главное. Он обрабатывает отступы и пробельные символы для того, чтобы ваш код был понятным и читабельным. Он обеспечивает технологию IntelliSense и дописывание операторов (для того чтобы освободить вас от необходимости поиска (или запоминания) каждой библиотеки объектных модулей или ключевого слова). Он группирует код в блоки, обеспечивает расцветку ключевых слов и комментариев, выделяет ошибки, выделяет новый код относительно ранее компилировавшегося. Вообще, редактор кода Visual Studio делает очень много для того, чтобы ваш труд был производительным.

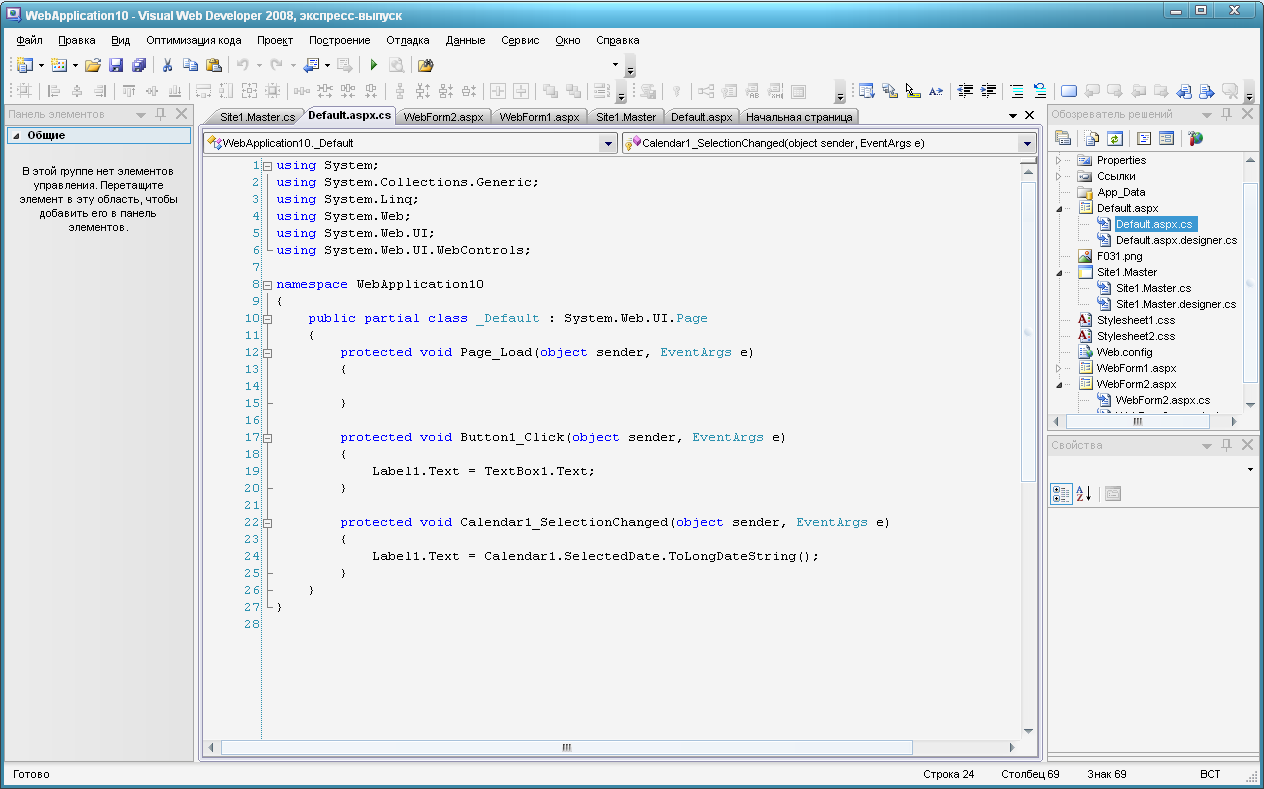
Рисунок 2.16.
На рис. 2.16 показан редактор кода С#. Необходимо отметить некоторые элементы.
Код группируется в логические области (с левой стороны). Вы можете использовать знак минуса для того, чтобы закрыть целый класс, метод, свойство или другую подобную группу. Эта возможность позволяет вам скрывать тот код, с которым вы в данный момент не работаете. Вы можете также создать ваши собственные (именованные) области кода для этой же цели.
Новый код внутри областей помечается цветной линией. Желтый цвет используется для нового кода, который еще не сохранен. Линия становится зеленой после сохранения и исчезает после того, как вы закроете и вновь откроете файл. Эта функциональная возможность позволяет вам (и редактору) отслеживать места выполненных во время текущей сессии изменений в коде.
Имя открытого кодового файла показано на заголовке окна кода. Звездочка указывает, что с момента последнего сохранения код изменился.
Пример создания простейшей страницы Web-приложения, состоящего из кнопки, при нажатии на которую в окне Web-браузера выводится текст "Это простейшее приложение ASP.NET".
Для реализации данного примера необходимо создать пустое приложение как было описано выше.
Поместим в файл Default.aspx кнопку. Сделать это можно двумя различными способами.
1. Перетащить кнопку из окна Toolbox в окно, содержащее код страницы.
Для выполнения этой операции необходимо отобразить в окне редактора файла .aspx исходный код файла, а затем перетащить из панели Toolbox в нужное место страницы кнопку. В результате на странице будет размещен код кнопки.
2. Перетащить кнопку из окна Toolbox в окно, содержащее изображение дизайна страницы.
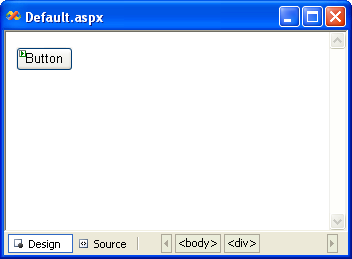
Для выполнения этой операции необходимо отобразить в окне редактора файла .aspx дизайн страницы, а затем перетащить из панели Toolbox кнопку в любое место области окна страницы. Результат операции представлен на рис. 2.10.

Рис. 2.10. Пример размещения кнопки на странице с помощью перетаскивания в режиме редактирования дизайна страницы
Переключение между режимами Design/Конструктор и Source/Исходный код возможно в любой момент в процессе редактирования содержимого страницы.
Важным моментом при размещении элементов внутри Web-страницы является то, что форматирование самой страницы подчиняется принципам форматирования HTML-страниц. Это логично, т. к. костяк файла .aspx составляет именно HTML-код страницы. В частности, из-за этого невозможно размещать элементы управления в произвольном месте Web-страницы, так, как к этому привыкли разработчики Windows-приложений. Для форматирования страниц Web-приложений очень часто используются таблицы, позволяющие размещать элементы внутри ячеек, позиционируя таким образом элементы управления в нужном месте страницы.
Следующим этапом нашего примера является создание обработчика события нажатия кнопки и вывода в окне браузера необходимого текста.
Для
создания обработчика
события "нажатие
на кнопку" необходимо переключиться
в режим дизайна, выделить кнопку, открыть
окно свойств выделенного объекта (окно
Properties/Свойства) — это можно сделать с
помощью щелчка правой кнопкой мыши на
кнопке и выбора пункта Properties из
открывшегося контекстного меню, —
переключиться в режим показа событий
выбранного элемента управления (для
этого необходимо нажать кнопку
![]() в
окне свойств кнопки) и произвести двойной
щелчок левой кнопкой мыши по событию,
обработчик которого необходимо создать,
в нашем примере это Click
(рис.
2.11).
в
окне свойств кнопки) и произвести двойной
щелчок левой кнопкой мыши по событию,
обработчик которого необходимо создать,
в нашем примере это Click
(рис.
2.11).

Рис. 2.11. Окно свойств элемента управления Button
В результате создается процедура Button1_Click, связанная с событием Click элемента управления Button. Эта процедура помещается в файл Default.aspx.cs. Введем в тело процедуры программный код, позволяющий вывести на экран текст. Для вывода в окно браузера информации можно использовать класс Response, который применяется для формирования отклика сервера, пересылаемого браузеру клиента. Введем следующий код в обработчик события нажатия кнопки:
Response.Write("Это простейшее приложение ASP.NET");
Окно редактора кода при этом будет выглядеть следующим образом (рис. 2.12):

Рис. 2.12. Окно редактора кода приложения после создания обработчика события нажатия на кнопку Button1
Произведем
запуск приложения. Для этого нажмем F5
либо произведем щелчок по кнопке
![]() панели
инструментов Visual Studio.
панели
инструментов Visual Studio.
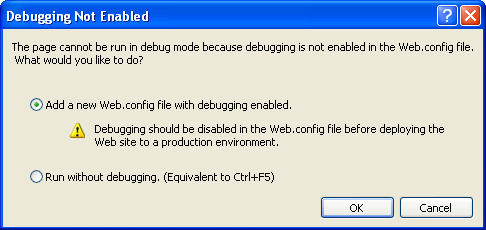
Если Web-приложение запускается впервые и для его запуска используется режим отладки (клавиша F5), то отобразится диалог, изображенный на рис. 2.13.

Рис. 2.13. Диалоговое окно выбора режима запуска приложения при первом запуске
Если выбрать режим Add a new Web.config file with debugging enabled, в файл web.config будет добавлена строка, включающая режим отладки запускаемого приложения. В дальнейшем, при повторном запуске данного приложения в режиме отладки это диалоговое окно отображаться не будет, а приложение будет сразу запускаться в режиме отладки. Если же выбрать режим Run without debugging, то приложение будет запущено в обычном режиме.
После запуска проекта Visual Studio компонует его файлы, показывая в окне Task List сообщения об ошибках.
Дважды щелкнув по описанию ошибки в окне Task List, можно быстро найти строку с ошибкой, чтобы исправить ее.
Если во время компоновки ошибки не обнаружены, Visual Studio запускает приложение в режиме отладки, а в случае Web-приложения — запускает установленный в системе браузер по умолчанию и открывает в нем начальную страницу Web-приложения. Если при исполнении приложения в режиме отладки возникает ошибка, Visual Studio .NET показывает в браузере соответствующее сообщение. Далее можно выполнить одно из следующих действий:
если причина ошибки известна, стоит остановить приложение, закрыв окно браузера, и вернуться в Visual Studio .NET, чтобы исправить ошибку;
если причина ошибки неизвестна, следует щелкнуть кнопку Back (Назад) в браузере и переключиться в Visual Studio .NET, чтобы установить в коде точку прерывания перед предполагаемым местом возникновения ошибки. Затем, переключившись обратно в браузер, попробовать еще раз выполнить действие, вызывавшее ошибку. Встретив точку прерывания, Visual Studio .NET остановит исполнение приложения. Далее путем пошагового исполнения возможно локализовать ошибку.
После обнаружения причины ошибки до ее устранения необходимо остановить приложение.
После запуска приложения будет запущен локальный Web-сервер, встроенный в Visual Studio. Уведомление об этом появится в панели индикации (рис. 2.14), после чего будет открыта страница Web-приложения в браузере, установленном в системе по умолчанию.

Рис. 2.14. Уведомление о запуске локального Web-сервера
Страница созданного Web-приложения, отображаемого в окне браузера, будет выглядеть следующим образом (рис. 2.15).

Рис. 2.15. Страница Web-приложения, отображаемая в браузере Internet Explorer
Как видно из рисунка, страница состоит из одной кнопки. Произведем щелчок левой кнопкой мыши по ней. В результате на экране будет отображена строка "Это простейшее приложение ASP.NET" (рис. 2.16).

Рис. 2.16. Результат отображения страницы после нажатия на кнопку Button
