
- •Контрольная работа
- •«Маркетинг в социальных сетях»
- •Оглавление
- •Часть 1. Анализ юзабилити сайтов авиакомпаний 3
- •Часть 2. Разработка рекламной кампании Вконтакте 38 Часть 1. Анализ юзабилити сайтов авиакомпаний
- •Сайт №1. Пао «Аэрофлот – российские авиалинии»
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Анализ внутренних страниц
- •Сайт №2. Пао «Авиакомпания «Сибирь» (s7 Airlines)
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Сайт №3. Ооо «Авиапредприятие «Северсталь» severstal-avia.Ru
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Заключение. Вывод по трём сайтам.
- •Часть 2. Разработка рекламной кампании Вконтакте
- •Разработка рекламной кампании для магазина глиняной посуды ручной работы Lily.
- •География
- •Демография
- •Интересы
- •Образование и работа
- •Настройки сохранения аудитории
- •Время показа, настройка цены и расположения
-
Анализ приветственной / главной страницы
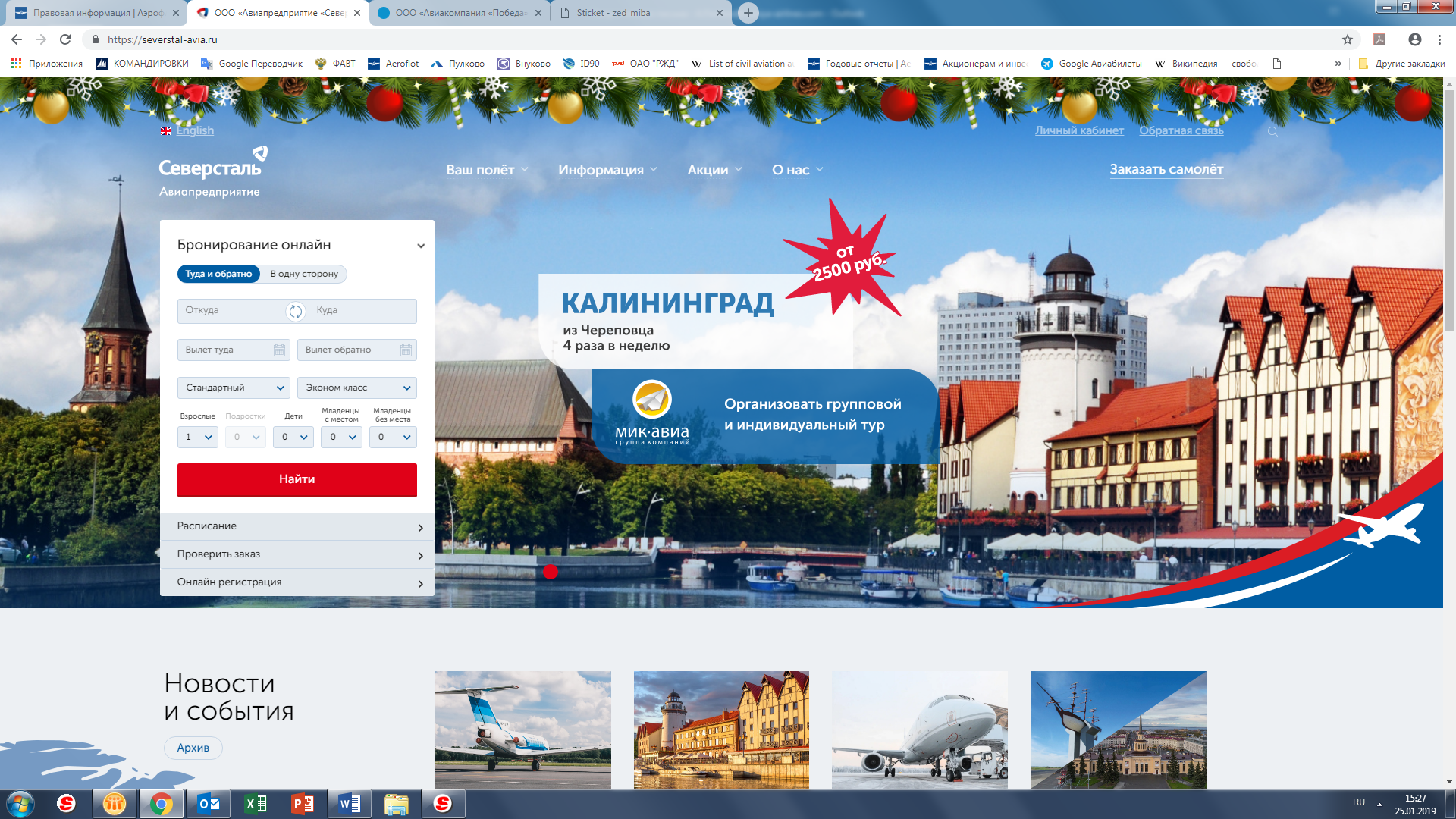
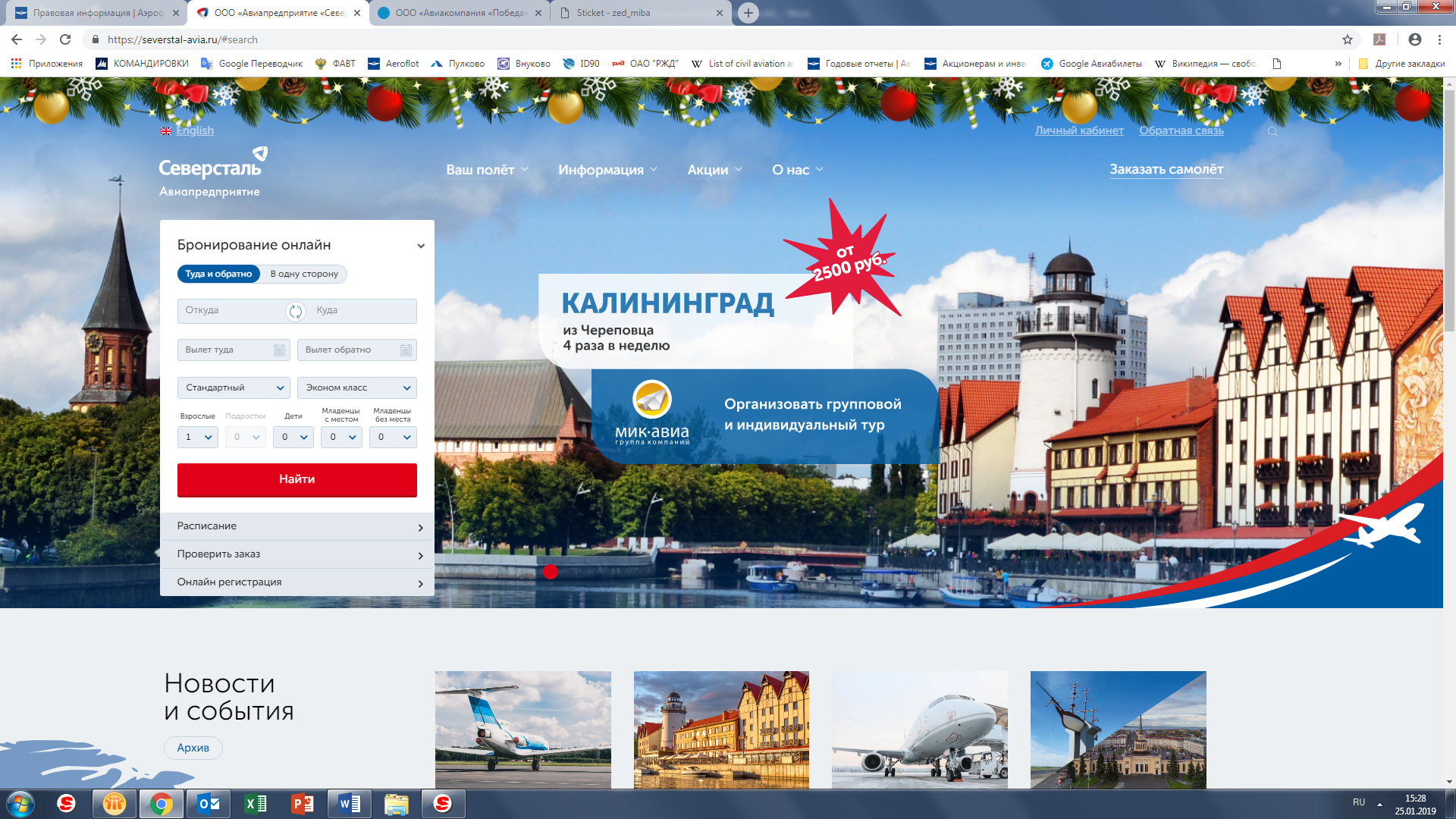
Блоки главной страницы: Шапка, Блок покупки билета + Промо-блок, карта маршрутов, подвал. В шапке сайта расположен кликабельный логотип компании (ведёт на главную), разделы, поиск, переключение языка.

Блок покупки билета на сайте Северстали, как и у Аэрофлота, расположен слева, перед промо-блоком. Он оформлен достаточно просто, интерфейс незамысловаты. Очень хорошо, что лишней информации в блоке нет, ничто не ускользает из внимания и не вызывает дополнительных вопросов. То замечание, что было дано блоку бронирования Аэрофлота, тут учтено: иконки количества пассажиров – это выпадающее меню.

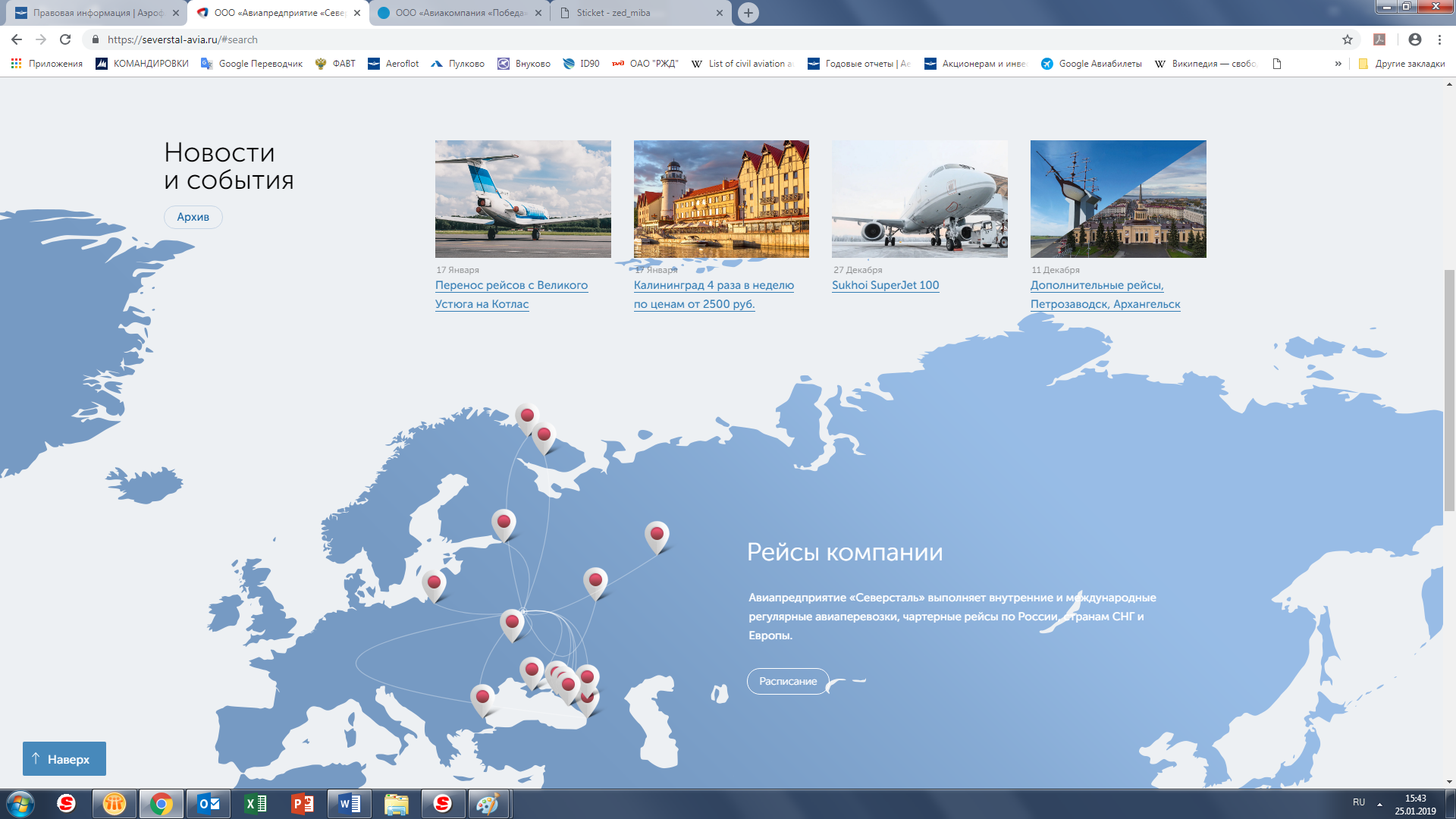
Ниже на сайте расположены новостной блок и интерактивная карта маршрутов авиакомпании. Это очень важный и удобный элемент знакомства с продуктом. Заранее зная о том, в какие города выполняет рейсы авиакомпания, клиент может определиться с маршрутом и купить билет. Отличное решение: стильное, простое и удобное.

В подвале сайта расположен развернутый дубль содержания разделов. Сложно оценить важность такого решения для удобства использования сайта, да и выглядит это странно: подвал высотой в треть всей страницы.
Здесь же расположена кнопка переключения в версию для слабовидящих, адрес юр.лица и иконки социальных сетей.
Всё просто, понятно и, в принципе, достаточно удобно.

Оценка блоков главной страницы: ●●●●●●●●●○
Контент, информативность главной страницы.
Отличным решением для наполнения главной страницы стала интерактивная карта маршрутов авиакомпании. Учитывая, что Северсталь – региональный перевозчик, базирующийся в Череповце, его клиентам важно знать, в какие города они могли бы улететь без пересадок. В целом страница наполнена важной и интересной информацией о скидках, новостях и акциях – стимулирует к покупке, заинтересовывает.
Оценка контента главной страницы: ●●●●●●●●●○
Анализ внутренних страниц
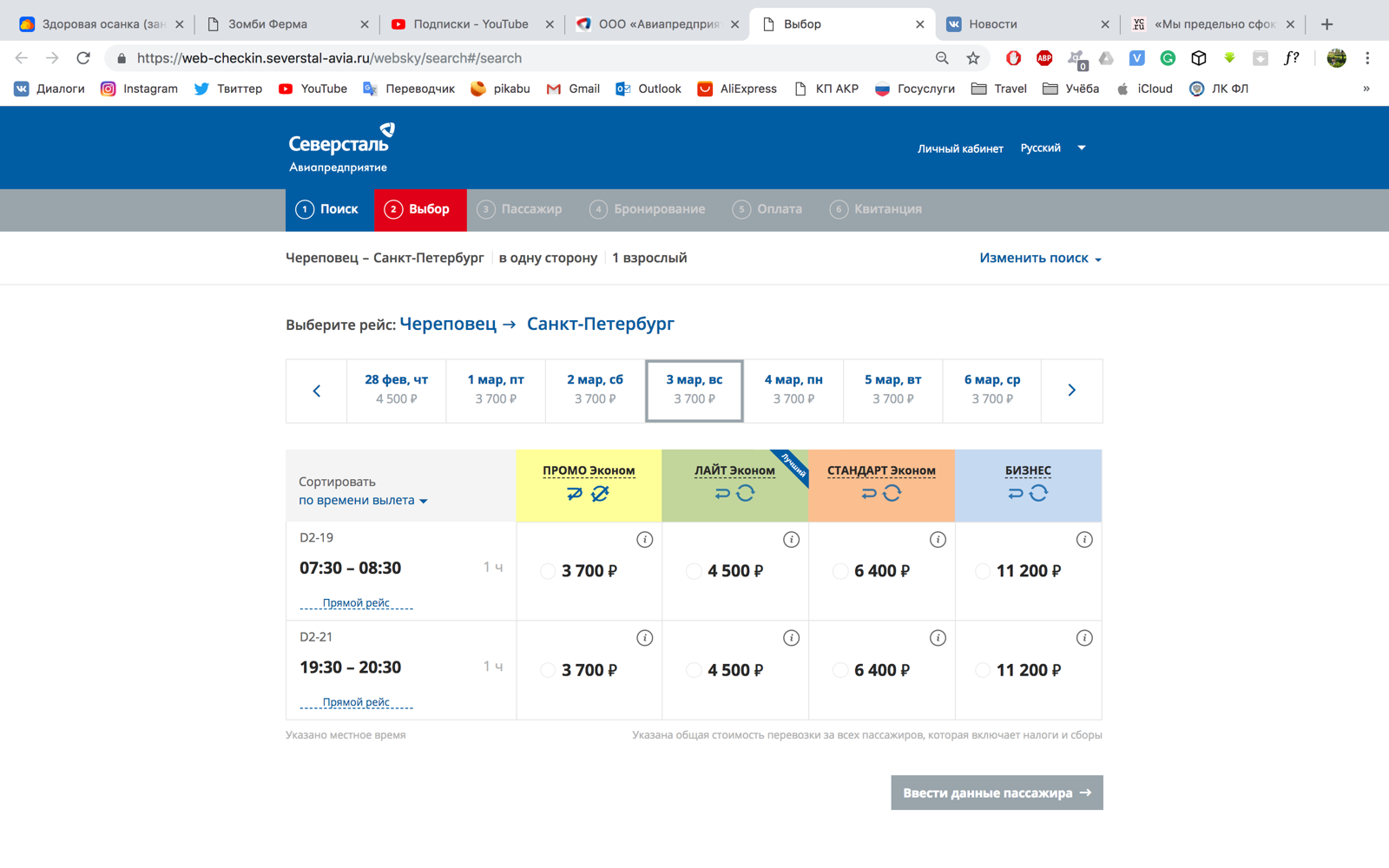
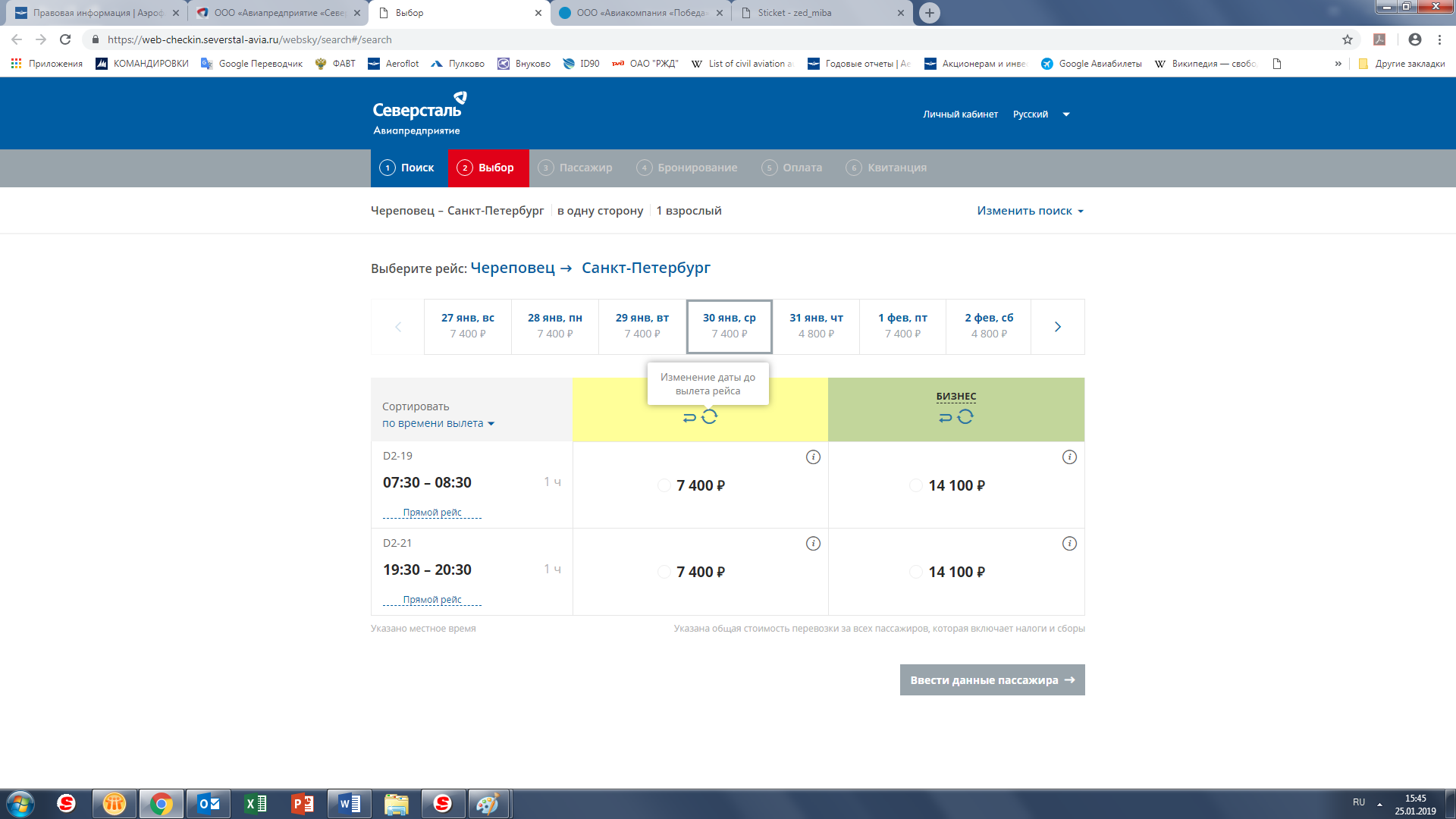
Анализ интерфейса и информативности страницы выбора рейса / билета
Указав маршрут и даты путешествия, пассажир попадает на страницу выбора рейса. В отличие от сайта S7 Airlines сайт Северстали показывает нам очень «чистую» страницу выбора рейса. Она лёгкая, воздушная, на ней представлена только самая главная информация без лишних дублирований и текстового перегруза. Сверху показаны условия нашего выбора, дальше – календарь цен, а ниже – таблица с рейсами. Несмотря на то, что одно из замечаний к S7 Airlines здесь не учтено (про то, что стоит выбирать класс заранее и показывать клиенту только необходимые тарифы), за счёт малого количества дополнительной информации страница всё равно не кажется перегруженной.

Отличное решение – спрятать условия перевозки в иконки, как уже говорилось в анализе S7. Содержание иконок показывается при наведении мыши.

Здесь всего две иконки – возврат и изменение билета – и этого может быть недостаточно. Для удобства клиента стоит добавить на страницу базовую информацию о провозе багажа/ручной клади.
Оценка информативности и оформления страницы выбора рейса ●●●●●●●●●○
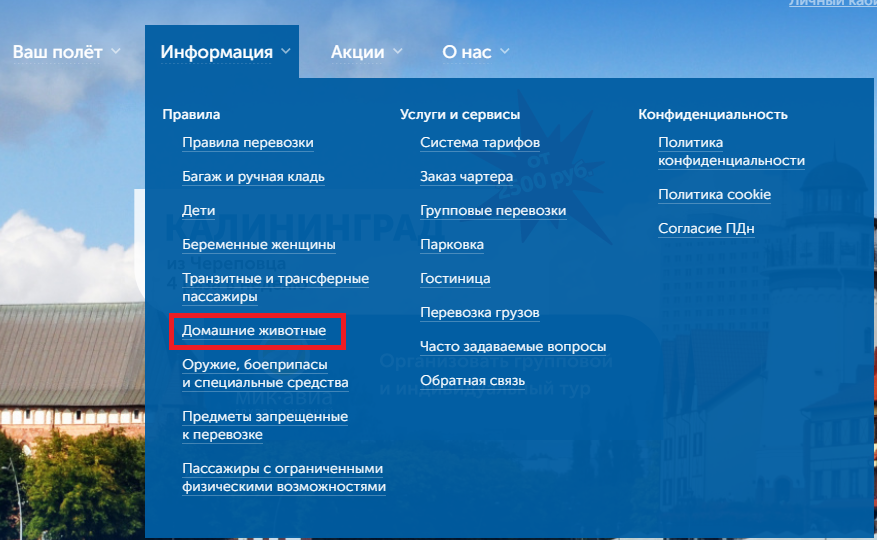
Анализ контента – информации о перевозке животных
На сайте Северстали с поиском информации о перевозке животных не было вообще – она представлена в блоке базовых правил перевозки, которых находится на главной странице.

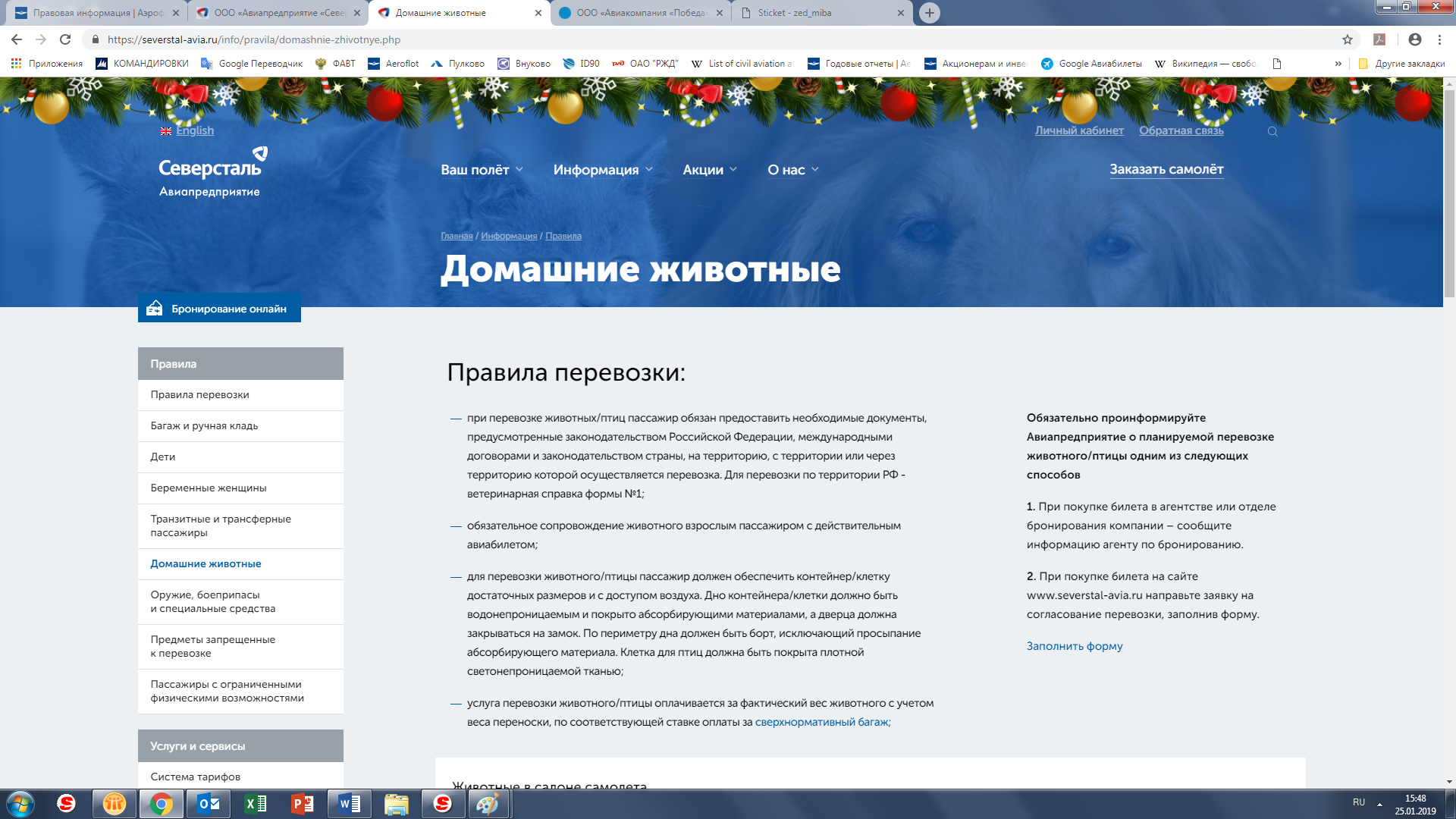
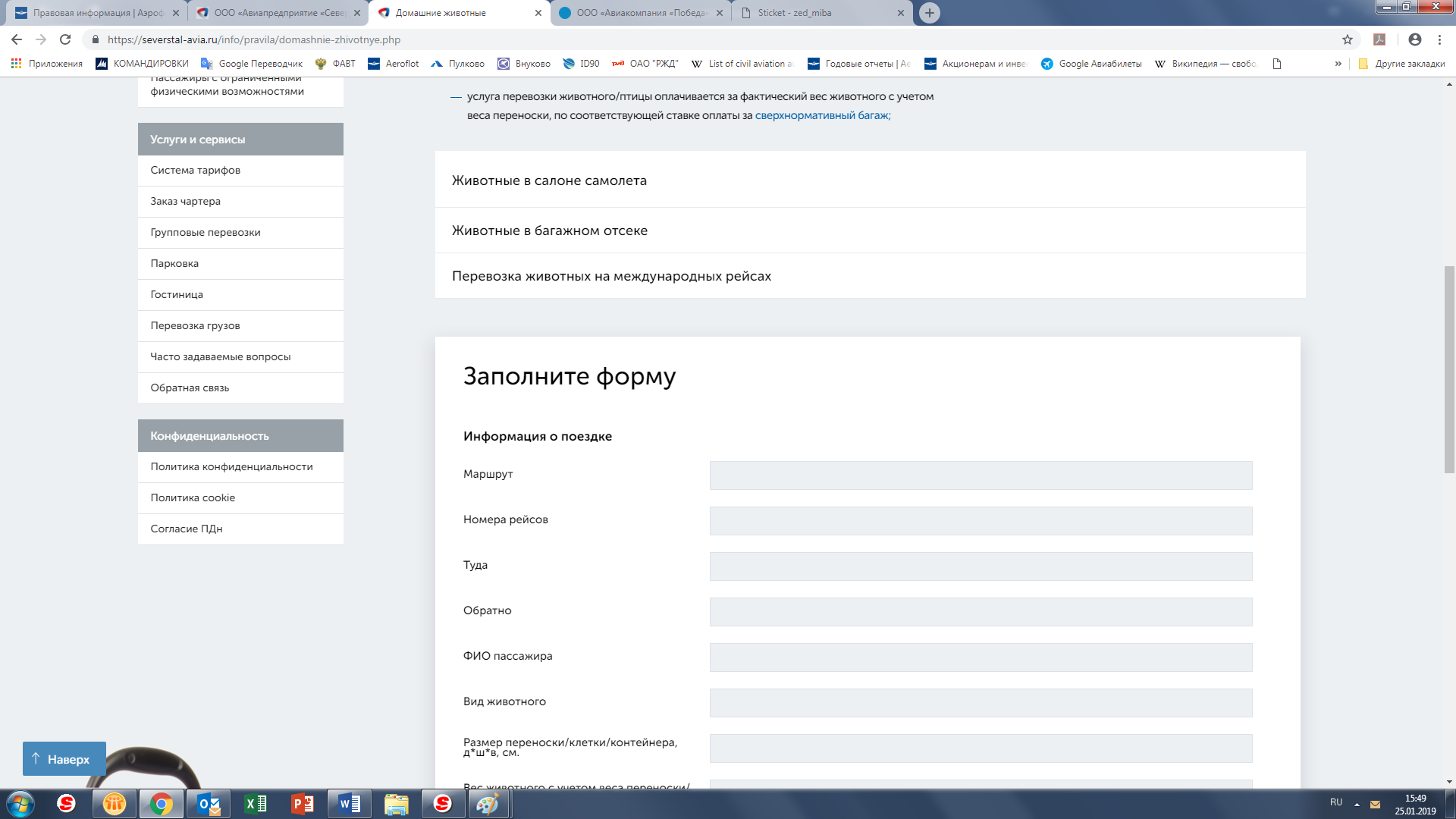
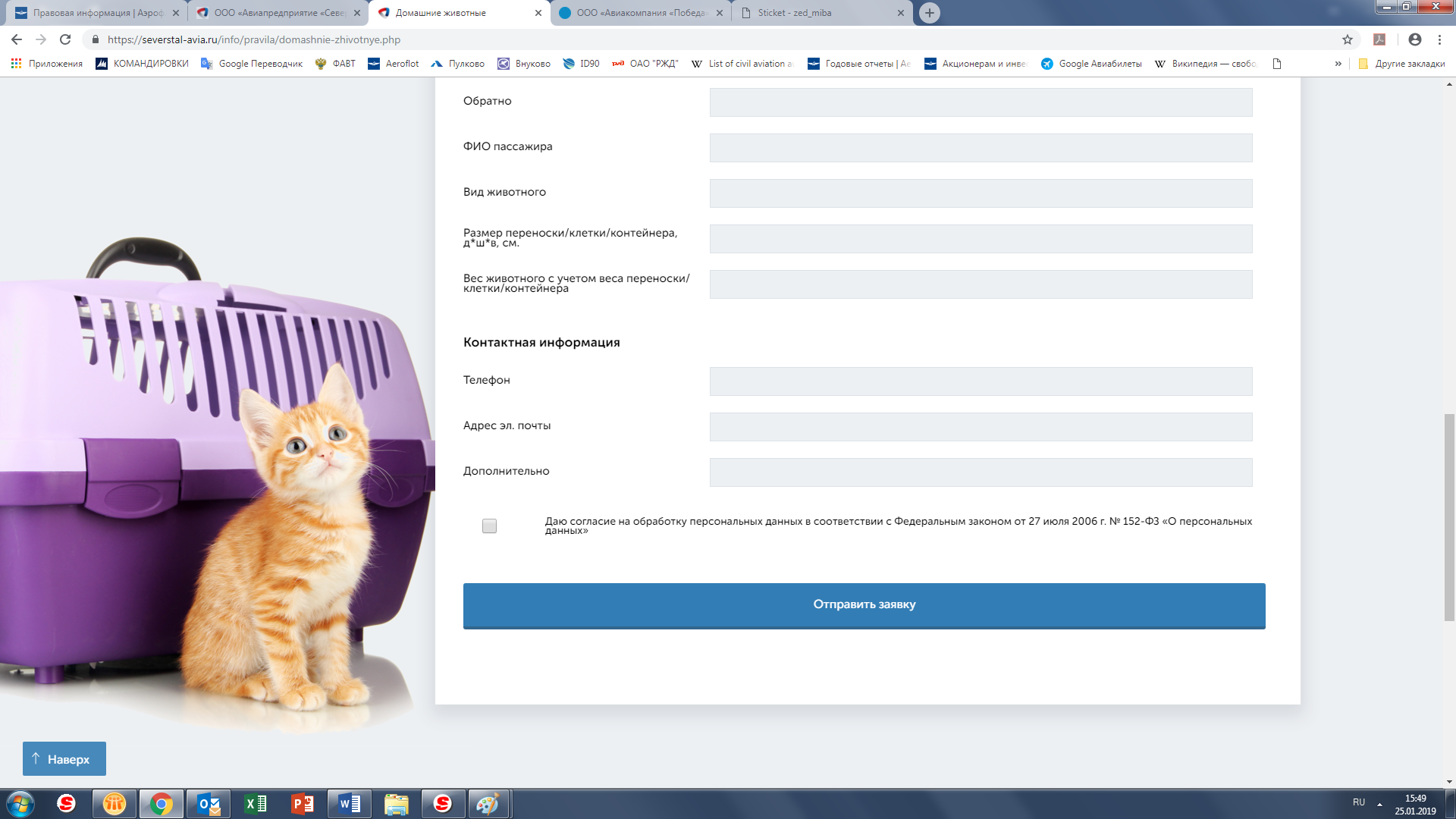
Сама страница с правилами перевозки животных достаточно простая. Сначала идёт сухой текст с правилами, далее – форма заявки на перевозку. Фоновым изображением выбрано фото с котёнком с переноской и да, здесь, как и на сайте Аэрофлота, картинка банальная и взята из стоков, но она не бросается в глаза, потому что она на фоне и не удлиняет страницу, занимая место.



Текст на странице, конечно, требует работы копирайтера – он написан сухим канцеляристским языком и его не очень приятно читать. Он разбит на несколько крупных абзацев, содержание которых всё равно нуждается в пояснениях. Не хватает лёгкости языка и человечности изложения.
Ниже идут три блока с вопросами, где текст уже не просто скопирован из условных федеральных законов, а написан именно для пассажира Северстали, но всё равно достаточно официален и сложен к восприятию.

Самое понятное предложение из всего ответа – «не забудьте взять с собой ветеринарную аптечку» – это прямое обращение к клиенту, оно понятно и написано не заумным языком, от которого хочется закрыть страницу и никуда не ехать. Остальные предложения написаны в третьем лице («пассажирам запрещается…»), хотя и они могли быть обращены к клиенту и вызывать позитивные эмоции и чувство, что тебе действительно хотят помочь.
Повторюсь, что считаю лучшим способом для передачи такой сложной информации, как перевозка животных, инфографику, подкреплённую простым инфомрационным текстом. Всем будет понятно и легко воспринимать информацию.
При этом в части наполнения страницы замечаний нет: здесь указана вся необходимая информация и о переноске, и об оплате, и об уведомлении авиакомпании.
Оценка информативности страницы «Перевозка животных»: ●●●●●●●●●●
Оценка контента и стиля подачи информации: ●●●●●●●○○○
Общие выводы по сайту
Сайт Северстали производит нейтральное впечатление – он хорошо справляется со своей главной функцией, у него неплохой дизайн и в целом реализация. Здесь есть несколько странностей, но все они скорее технического характера – разные шрифты, недопереведённый на английский язык интерфейс, открывающиеся в новом окне страницы, но всё это не мешает работе с сайтом. Во многом сайт не уступает по качеству двум рассмотренным выше, хотя те принадлежат крупнейшим перевозчикам страны. Это хорошо!
Рекомендации:
-
Поработать с дизайном главной страницы – уменьшить количество весовых вариаций шрифтов (лучше менять размер шрифта, чем вес), привести её к некому единообразию стиля. Больше внимания уделять промо-блоку, тщательнее подходить к дизайну рекламных постеров.
-
Довести до совершенства перевод сайта на английский язык.
-
Поработать с текстовой составляющей сайта – привести его к единообразию, упростить стиль повествования, добавить больше человечности в описание процедур и правил.
|
Дизайн и оформление |
●●●●●●○○○○ |
|
Интерфейс и навигация |
●●●●●●●○○○ |
|
Главная страница (блоки, контент) |
●●●●●●●●●○ |
|
Выбор, покупка билетов (информативность, интерфейс) |
●●●●●●●●●○ |
|
Внутренние блоки (информативность, читабельность) |
●●●●●●●●○○ |
|
Итого, средний балл |
●●●●●●●●○○ |
