
- •Контрольная работа
- •«Маркетинг в социальных сетях»
- •Оглавление
- •Часть 1. Анализ юзабилити сайтов авиакомпаний 3
- •Часть 2. Разработка рекламной кампании Вконтакте 38 Часть 1. Анализ юзабилити сайтов авиакомпаний
- •Сайт №1. Пао «Аэрофлот – российские авиалинии»
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Анализ внутренних страниц
- •Сайт №2. Пао «Авиакомпания «Сибирь» (s7 Airlines)
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Сайт №3. Ооо «Авиапредприятие «Северсталь» severstal-avia.Ru
- •Общее впечатление
- •Анализ приветственной / главной страницы
- •Заключение. Вывод по трём сайтам.
- •Часть 2. Разработка рекламной кампании Вконтакте
- •Разработка рекламной кампании для магазина глиняной посуды ручной работы Lily.
- •География
- •Демография
- •Интересы
- •Образование и работа
- •Настройки сохранения аудитории
- •Время показа, настройка цены и расположения
-
Анализ приветственной / главной страницы
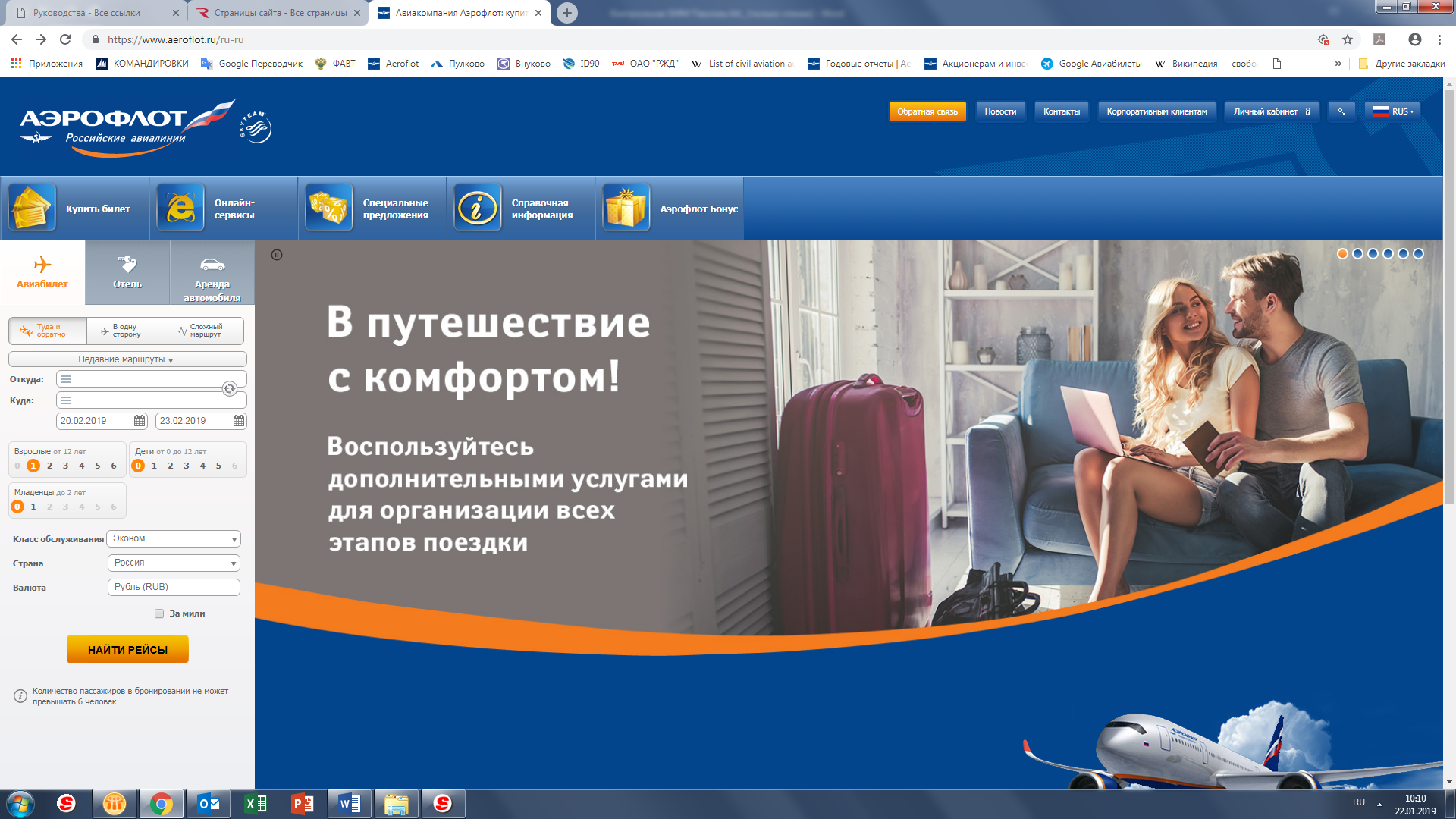
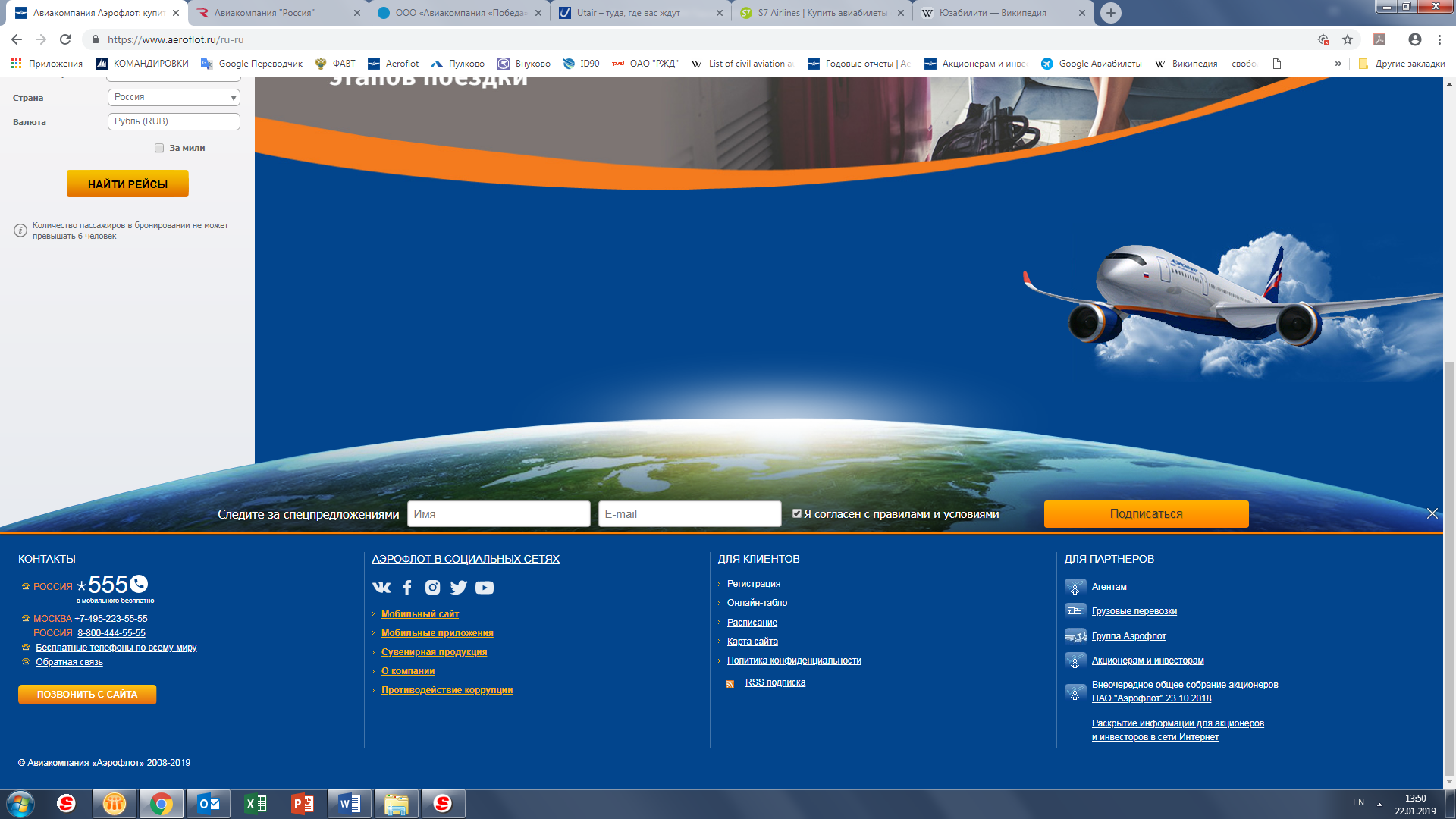
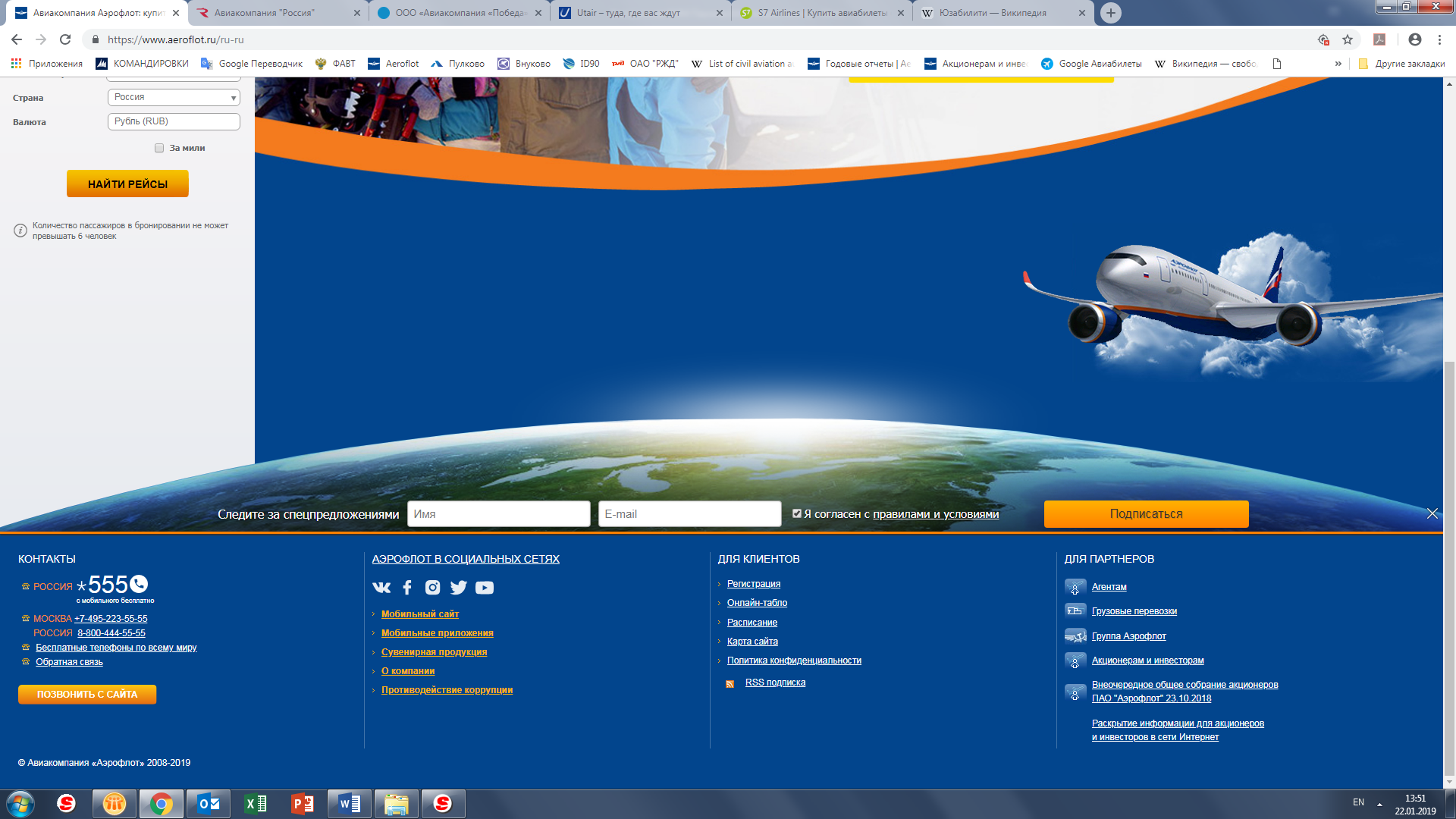
Главная страница сайта aeroflot.ru содержит несколько важных функциональных блоков.
Блоки главной страницы: Шапка, Блок покупки билета, Промо-блок, Подвал
В шапке сайта расположены кликабельный логотип компании (он остается в углу во время перемещений по сайту и позволяет вернуться на главную) и навигационные инструменты, рассмотренные в предыдущем пункте.
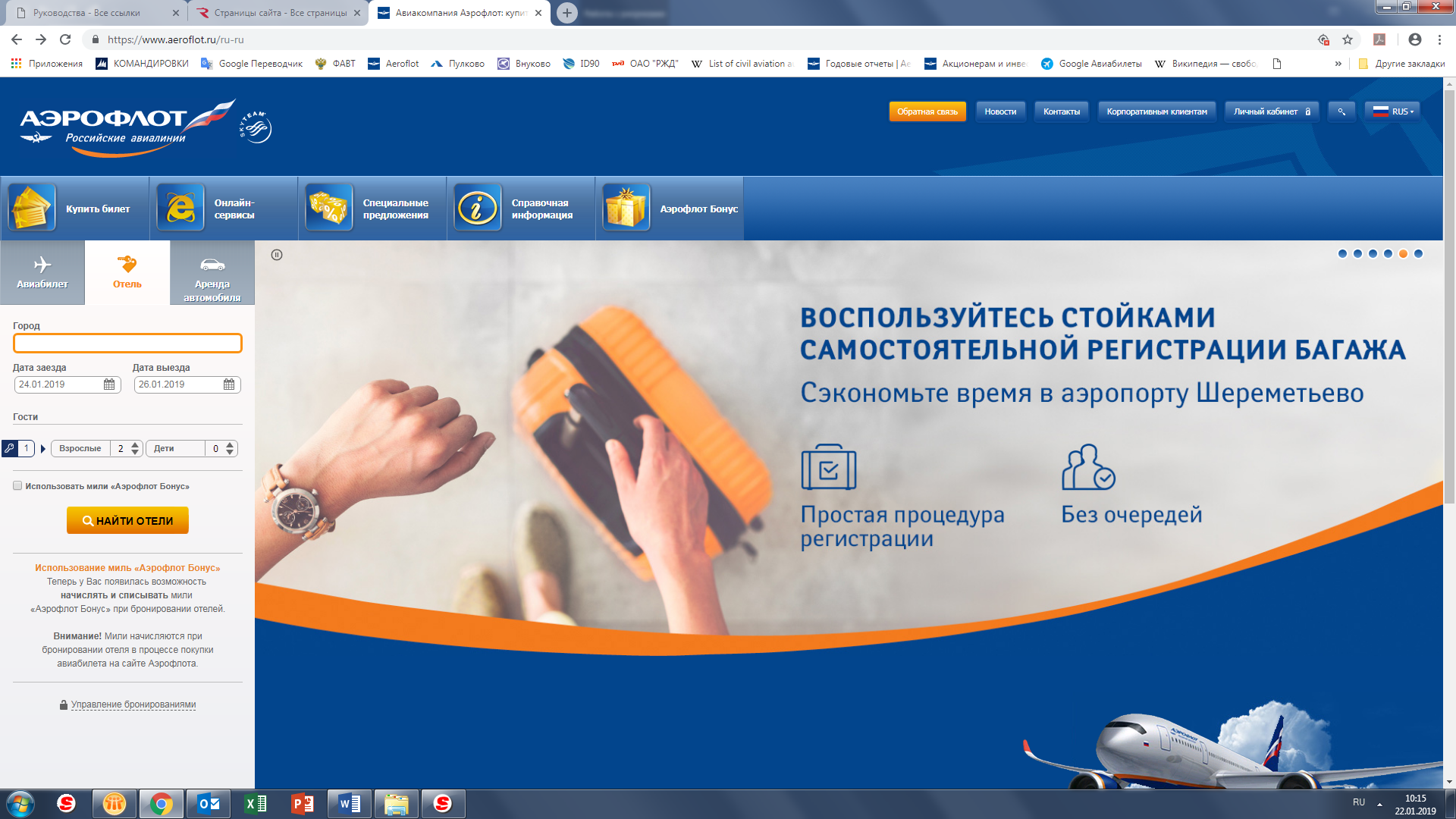
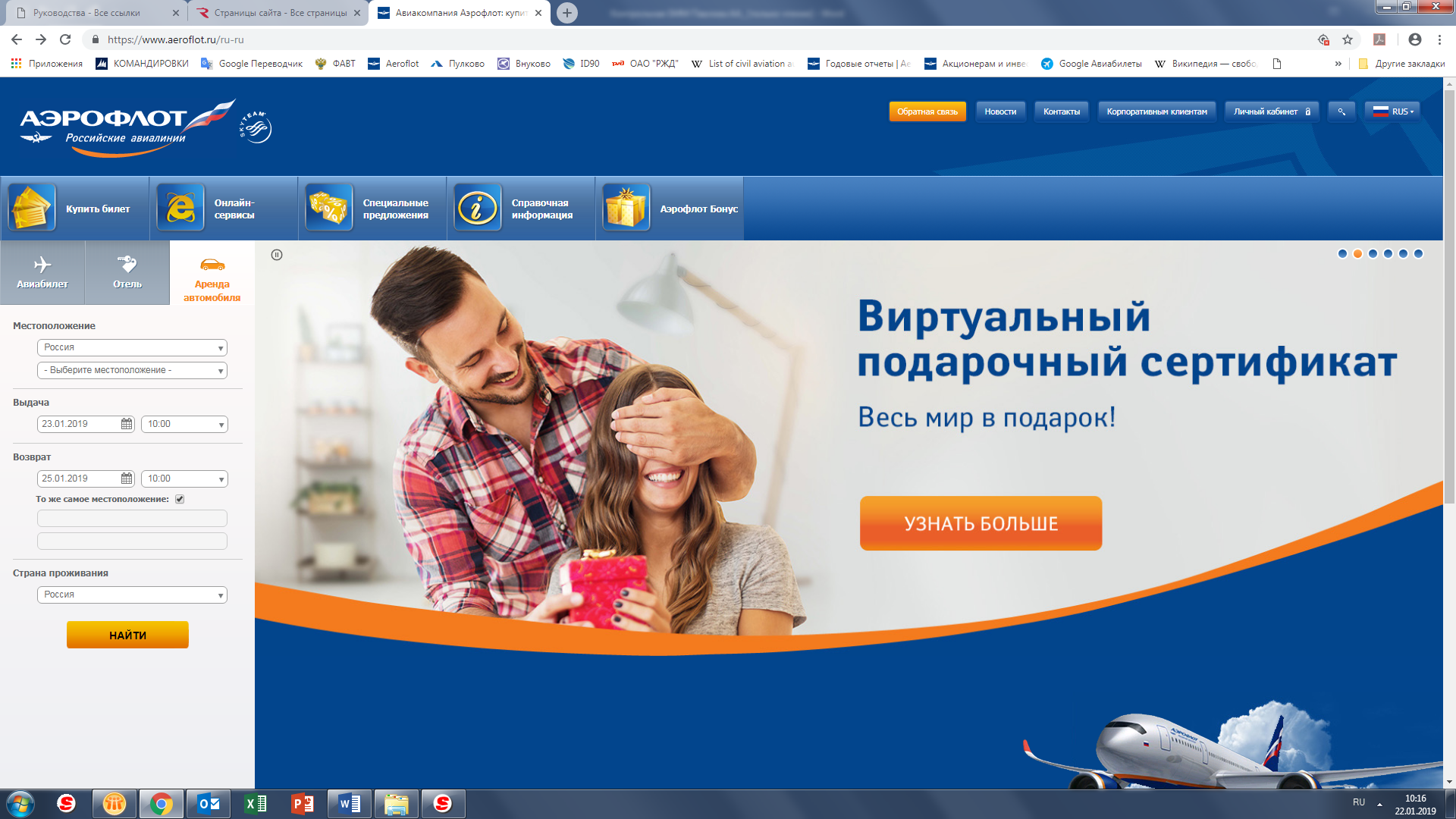
Больше половины экранного пространства занимает промо-блок – слайдер из шести картинок, представляющих разные проекты и акции компании: новые направления Аэрофлота, предложения партнёров (банков, сервисов аренды автомобилей и т.д.), подарочные сертификаты и так далее.
При этом блок покупки авиабилета – главное для сайта авиакомпании – занимает по горизонтали не более пятой части экрана. В этом сайт Аэрофлота отличается от сайтов большинства российских и зарубежных авиакомпаний, где блок выбора параметров перелёта занимает почти всю главную страницу (мы увидим это дальше). Аэрофлот не делает акцента на бронировании авиабилета, что странно, ведь главная задача сайта авиакомпании – продать услугу, и было бы логично начать с этого. Здесь, опять же важным фактором может стать внутренняя статистика продаж авиакомпании. Если Аэрофлот знает, что большинство билетов на его рейсы приобретаются через агрегаторы (вроде Skyscanner или Aviasales), то и стартовая страница должна в первую очередь продвигать дополнительные услуги, которые приобретаются уже через сайт авиакомпании. Пример на скриншоте (продвижение дополнительных услуг в промо-блоке):


Блоки приобретения билета, бронирования отеля и аренды автомобиля расположены в левой части страницы. При первом открытии сайта по умолчанию открывается вкладка приобретения билета с выставленными значениями количества пассажиров (1 взрослый), датами перелёта (через месяц от даты обращения к сайту), классом обслуживания, страной и валютой (в зависимости от географического положения). Достаточно удобное решение, так как от клиента требуется теперь только выбрать маршрут и скорректировать даты.
Минусом данного блока является излишняя насыщенность деталями. Каждый пункт для заполнения состоит из нескольких элементов, которые визуально складываются в достаточно перегруженную картинку.
Например, пункт выбора количества пассажиров (взрослых и детей) представлен блоками выбора цифр от 0 до 6. Для визуального упрощения интерфейса можно было бы представить блоки выбора количества пассажиров в виде выпадающего меню выбора или окошка ввода цифры со стрелками вверх/вниз, где максимальным числом пассажиров также было бы шесть. Это позволило бы визуально разрядить меню и упростить работу клиента с сайтом.



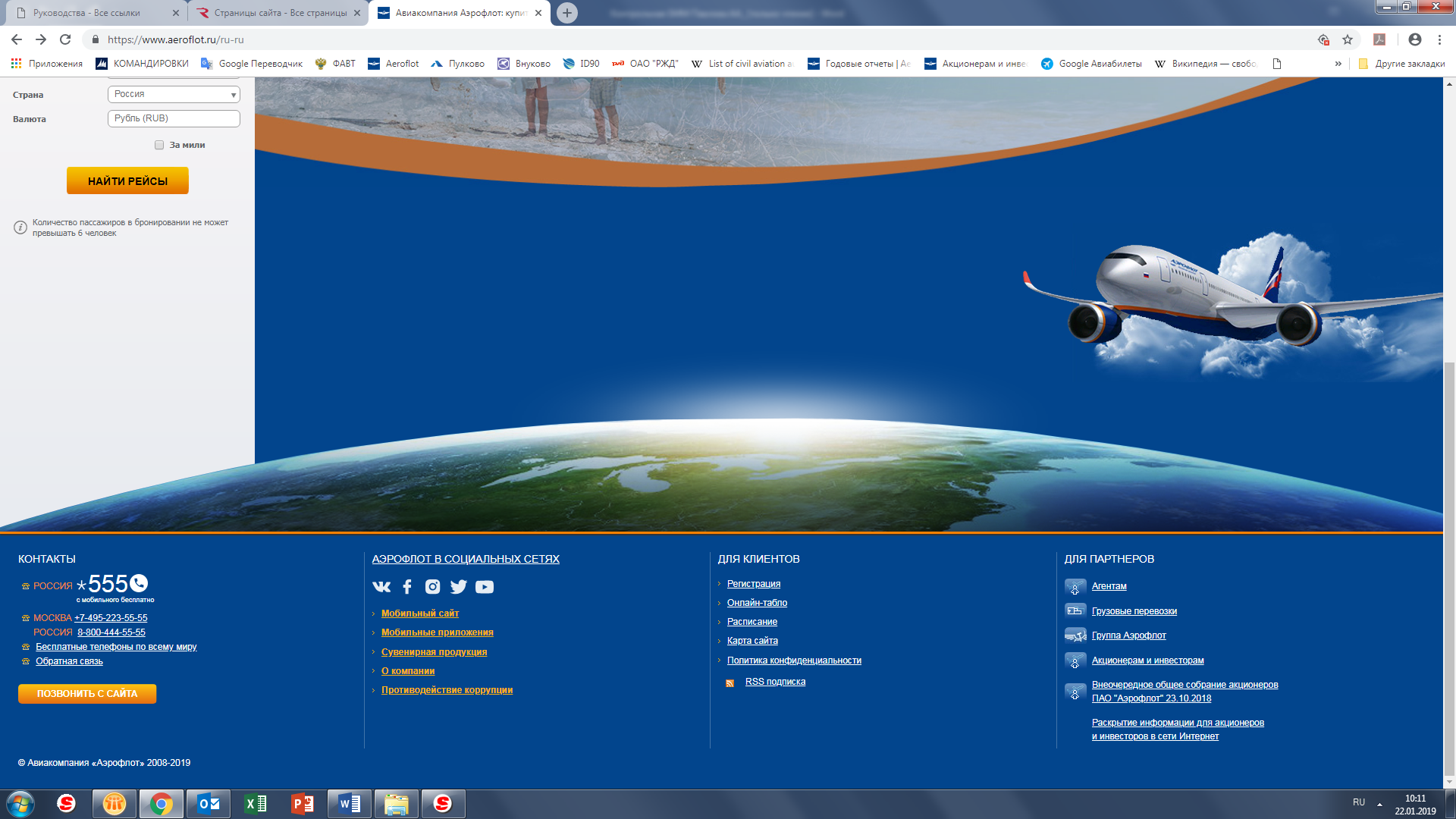
Подвал сайта условно разделён на четыре блока. Слева направо: Контакты, Аэрофлот в соц.сетях, Для клиентов, для партнёров.
В целом блок выглядит перегруженным информацией: большое количество текста, написанного мелким шрифтом разного цвета, едва различимые иконки в партнёрском разделе – всё это кажется излишним и малофункциональным, потому что частично дублирует основное меню (например, в части раздела «для клиентов»). Подвал сайта стоило бы переработать.


Оценка блоков главной страницы: ●●●●●●●○○○
Контент, информативность главной страницы
Как было сказано выше, главная страница сайта Аэрофлота выглядит достаточно перегруженной. Здесь и фоновая картинка самолёта, и разнообразные иконки меню, и анимированный промо-блок с фотографиями. Всё это в совокупности рассеивает внимание посетителя, не направляя его взгляд в нужные элементы сайта.
При этом, несмотря на визуальную перегруженность, как таковой информации главная страница не несёт. Промо-блок представлен шестью снимками с надписями об акциях, что позволяет клиенту узнать о нескольких специальных предложениях. На этом информационная польза главной страницы заканчивается, а значит большинство элементов страницы лишь бессмысленно отвлекают внимание посетителя. Главную страницу, возможно, стоит переработать: вывести на первый план наиболее важные элементы меню, а остальные спрятать во вторичные окна. Как это делают другие перевозчики, посмотрим позднее.
Качество фотографий на главной странице очень высокое: фото яркие, сюжетные, гармонично сочетающиеся с основным цветом сайта, но они не привлекают внимания. Это просто фотографии из фотобанков со счастливыми людьми и красивыми местами. Для грамотного позиционирования и привлечения клиентов над контентом главной страницы сайта стоит поработать.
Оценка контента главной страницы: ●●●●●●●●○○
