
- •Программные средства разработки
- •Санкт-Петербург
- •Вычислительных систем и программирования
- •Требования к содержанию web-узла
- •Требования к оформлению контрольной работы
- •КоНтрольные задания
- •Пример выполнения контрольной работы
- •Список рекомендуеМой литератуРы
- •Основы языка разметки html Принципы построения html документа
- •Тэги физического форматирования текста
- •Организация связей
- •Вставка изображений
- •Технология создания web-узла в ms frontpage 2003
- •Технология создания web-узла в ms word 2003
- •Содержание дисциплины (извлечение из рабочей программы дисциплины)
- •Пример оформления титульного листа контрольной работы
- •Выбор контрольных заданий
Технология создания web-узла в ms word 2003
Технология создания трехстраничного web-узла с вертикальной структурой на основе таблиц.
-
Создать на диске папку для размещения файлов web-узла. Создать в Word новую страницу Файл|Создать, вкладка Общие, Web-страница.
-
Сохранить страницу в свою под именем index.htm в формате Веб-страница с фильтром, при сохранении задать заголовок страницы («главная») – в окне сохранения файла кнопка Изменить в строке Заголовок.
-
Задать структуру страницы с помощью таблицы. Вставить таблицу, объединить ячейки (рис.13), настроить ее высоту (растянуть строки, начиная с верхней), настроить ширину области меню (левого столбца таблицы).
|
меню |
заголовок |
|
содержимое |
|
|
подвал |
Рис.13. Таблица, задающая вертикальную структуру web-узла
-
Настроить ширину таблицы 100% в окне команды Таблица/ Свойства таблицы. Убрать выделение границ ячеек.
-
При необходимости настроить выравнивание текста внутри ячеек – выполнить команду Таблица/Свойства таблицы, вкладка Ячейка.
-
Задать фон страницы – команда Формат/Фон, фон таблицы и/или отдельных ячеек таблицы – команда Формат/Границы и заливка, вкладка Заливка.
-
В ячейку заголовка вставить текстовый или графический заголовок web-узла.
-
В подвал вставить дату последнего изменения страницы Вставка/Дата и время, выбрать формат даты, флажок Обновлять автоматически. Сохранить страницу.
-
Создать две пустых страницы, сохранив их под разными именами (например, zayavka.htm и referat.htm для страниц «заявка» и «реферат») в папке web-узла. Закрыть новые страницы.
-
В ячейке меню в столбик набрать текст с названиями всех трех страниц («главная», «заявка», «реферат»). Оформить текст как ссылки на страницы, для этого выделить мышью фрагмент текста и выполнить команду Вставка/Гиперссылка. В окне команды выбрать файл страницы из текущей папки (папки web-узла). Следует следить, чтобы при ссылке на файл страницы был записан относительный адрес (только имя файла). Вставить ссылку «написать» на почтовый адрес – в окне команды Вставка/Гиперссылка выбрать группу Связать с: электронной почтой, задать адрес и тему сообщения.
-
Разместить в ячейке подвал ссылку на начало страницы. Для этого в верхний правый угол страницы вставить закладку - выполнить команду Вставка/Закладка, задать имя закладки (без пробелов, желательно латиницей), нажать кнопку Добавить. В подвал вставить текст «наверх» и оформить его как ссылку на созданную закладку – в окне команды Вставка/Гиперссылка нажать кнопку Закладка и выбрать имя закладки. Сохранить страницу.
-
С помощью команды Файл/Сохранить как Сохранить страницу «главная» (файл index.htm) под именами других страниц (zayavka.htm и referat.htm), переопределяя имена файлов и заголовки страниц.
-
Проверить действие гиперссылок в окне браузера.
-
На каждой странице по отдельности наполнить ячейку содержимое.
Технология создания трехстраничного web-узла с вертикальной структурой на фреймов (рамок).
-
Создать папку для размещения файлов web-узла. В папке web-узла создать и оформить три основные страницы: «главная», «заявка», «реферат» и две вспомогательные: «заголовок» с графическим или текстовым заголовком web-узла и «меню». Имена файлов страниц рекомендуется задавать латиницей, все страницы сохранять в формате Веб-страница с фильтром.
-
Создать страницу с фреймовой структурой (страницу рамок):
-
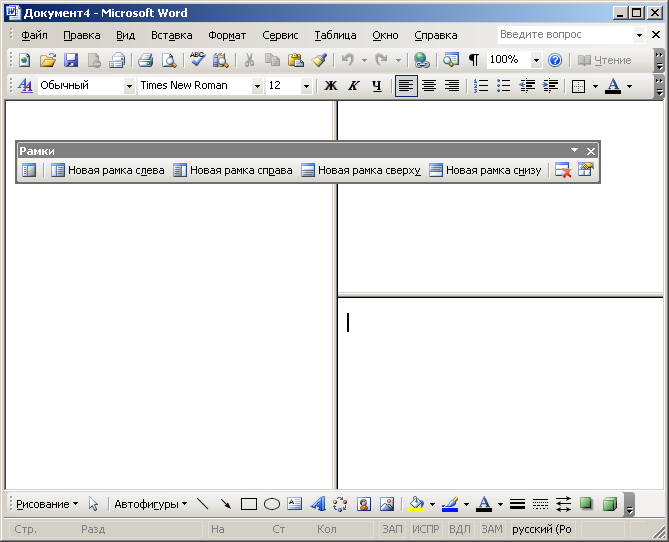
Создать новую web-страницу, а затем выполнить команду Формат|Рамки|Новая страница рамок. Используя панель инструментов Рамки добавить новую рамку слева (для меню), перейти в правую рамку и создать новую рамку сверху (для заголовка) – рис.14.

Рис.14. Страница рамок и панель инструментов Рамки
-
Настроить размер рамок, перетаскивая их границы.
-
Сохранить страницу рамок в папке web-узла под именем index.htm.
-
Определить свойства рамок, вызвав окно настройки свойств с помощью кнопки Свойства рамки
 или щелкнув правой кнопкой мыши в
области выбранной рамки и выбрав команду
Свойства рамки:
или щелкнув правой кнопкой мыши в
области выбранной рамки и выбрав команду
Свойства рамки:
-
задать страницы, которые будут отображаться в рамках: щелкнуть на кнопке Обзор рядом со строкой Начальная страница, следует следить, чтобы ссылки на страницы были относительными (указывались только имена файлов): в левой рамке располагается страница «меню», в правой верхней – страница «заголовок», в правой нижней – страница «главная».
-
задать имена рамок (лучше англоязычные); настроить границы рамок (вкладка Границы) – запретить изменение пользователем размеров меню и заголовка (снять флажок разрешить изменение размеров), отменить для заголовка полосы прокрутки (выбрать Никогда).
-
На странице меню в столбик набрать текст с названиями основных страниц: «главная», «заявка», «реферат». Вставить на страницу меню, отображаемую внутри рамки, гиперссылки на основные страницы:
-
Выделить мышью фрагмент текста и выполнить команду Вставка/Гиперссылка. В окне команды выбрать файл соответствующей страницы,
-
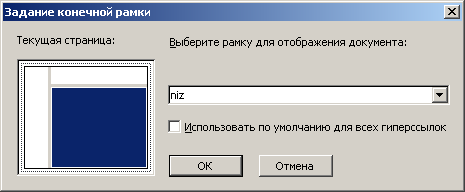
указать рамку назначения, щелкнув на кнопке Выбор рамки, а затем выделить мышью нижнюю рамку на схеме фреймовой структуры (рис.15).

Рис.15. Выбор рамки назначения в окне вставки гиперссылки
-
Сохранить сделанные изменения. Открыть страницу index.htm в окне браузера и проверить действие ссылок.
Технология создания web-формы, отправляющей данные на адрес электронной почты (рис.11)
-
На одной из созданных ранее страниц узла («заявка») разместить текст «Заявка на участие в выставке».
-
Ниже текста создать форму для ввода следующих данных: ФИО контактного лица, название организации и контактный телефон (с кодом города), требуемая выставочная площадь (тип выставочного модуля), Размещение выставочной площади (тип) и представленный на выставке тип деятельности фирмы (информация, товары, услуги):
-
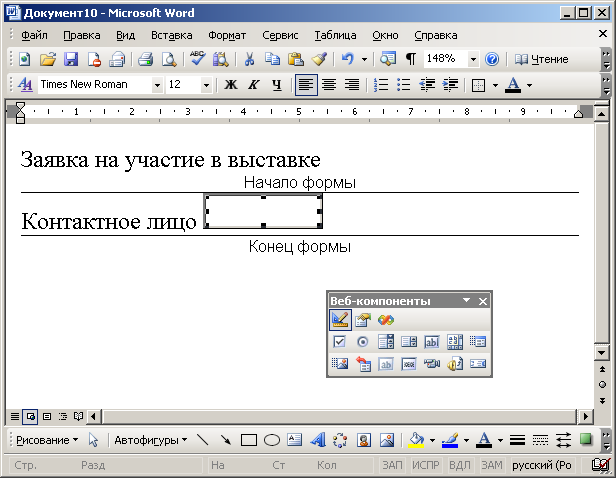
Вызвать панель инструментов Веб-компоненты (команда Вид/Панели инструментов). Ниже текста «Заявка на участие в выставке» ввести текст «Контактное лицо», затем вставить текстовое поле: установить курсор после текста щелкнуть на кнопке поле
 панели инструментов Веб-компоненты.
Появится текстовое поле и две линии,
область web-формы. Все остальные элементы
формы должны вставляться внутри области
формы, обозначенной этими линиями
(рис.16).
панели инструментов Веб-компоненты.
Появится текстовое поле и две линии,
область web-формы. Все остальные элементы
формы должны вставляться внутри области
формы, обозначенной этими линиями
(рис.16).

Рис.16. Вид области формы с панелью Веб-компоненты
в режиме редактирования
-
Настроить размер текстового поля. Изменить свойства поля (дважды щелкнуть на нем мышью или щелкнуть правой кнопкой мыши и выбрать Свойства) – задать имя поля (строка HTMLName): fio.
-
После первого поля внутри формы клавишей Enter добавить новую строку. Набрать текст «Организация», затем вставить текстовое поле и задать для него имя (HTMLName)org.
-
Ниже набрать текст «Контактный телефон (», вставить текстовое поле для ввода трехзначного кода города, задать для него имя kod и размер (строка MaxLength): 3. В этой же строке вставить закрывающую скобку «)» и текстовое поле с именем phone и размером 7.
-
Ниже набрать текст «Требуемая выставочная площадь» и вставить раскрывающийся список
 для выбора размера резервируемой
площади и определения соответствующего
выставочного модуля. Настроить параметры
списка:
для выбора размера резервируемой
площади и определения соответствующего
выставочного модуля. Настроить параметры
списка:
HTMLName – modul;
DisplayValue – список отображаемых на экране элементов через точку с запятой:
до 3 кв.м; 10 кв.м; 15 кв.м; 30 кв.м; больше 30 кв.м
Value – список отсылаемых формой значений, соответствующих экранным элементам, через точку с запятой:
малый модуль; модуль стандарт; большой модуль;
сдвоенный модуль; индивидуально
-
Сохранить страницу и проверить действие списка в окне обозревателя.
-
Ниже списка ввести текст «Тип площади: павильон главный корпус», рядом с каждым вариантом (рис.11) вставить переключатель
 .
Настроить свойства
переключателей:
.
Настроить свойства
переключателей:
HTMLName для обоих переключателей – type,
Value для первого переключателя – павильон, для второго – здание,
Checked для первого переключателя – True, для второго – False.
Сохранить изменения и проверить действие переключателей в окне браузера – может быть выбран только один вариант ответа.
-
Ниже переключателей набрать текст «Ваша фирма представляет: информацию услуги товары». Рядом с каждым и вариантов (рис.11) вставить элемент флажок
 ,
для каждого из флажков задать свойства:
,
для каждого из флажков задать свойства:
HTMLName – reklama,
Value – соответствующий вид деятельности (например, информация),
Checked – True.
-
Внизу вставить кнопку «Сброс»
 и «Отправить»
и «Отправить»
 .
На экране появятся кнопки со стандартными
подписями Reset и Submit.
Настроить параметры кнопок. Для свойства
Caption кнопки
«Сброс» установить значение «Очистить»,
для кнопки «Отправить» – «Подать
заявку». Введенный текст отобразится
на кнопках.
.
На экране появятся кнопки со стандартными
подписями Reset и Submit.
Настроить параметры кнопок. Для свойства
Caption кнопки
«Сброс» установить значение «Очистить»,
для кнопки «Отправить» – «Подать
заявку». Введенный текст отобразится
на кнопках. -
Настроить параметры отправки формы в окне свойств кнопки «Отправить» («Подать заявку»):
Method – post;
Encoding – text/plain;
Action – указать схему mailto (Приложение А), например:
mailto:expo@mail.ru?Subject=заявка
-
Сохранить страницу и проверить действие формы в окне браузера, предварительно настроив почтовый клиент MS Outlook Express.
Приложение D
