
- •Учебный Курс по html Содержание
- •Введение
- •Понимание html
- •Предназначение и цели современного html
- •Древообразная структура html
- •Понятие dtd
- •Объектная модель документа
- •Содержание и отображение
- •Пример современного html
- •Пример html старого типа
- •Используемые средства и программы Редактор для html – текстовый редактор
- •Редактор для css
- •Настройка рабочего места в Photoshop
- •Слои (Layers)
- •Принятие решения: текст – картинка
- •Формат изображений (gif, jpeg, png)
- •Вспомогательные средства.
- •Полезные plug-in’ы.
- •Оформление документов – корпоративный стиль Правила именования папок и файлов
- •Правила для html-кода
- •Отступы
- •Элементы и атрибуты
- •Переносы
- •Перенос элемента
- •Перенос внутри элемента
- •Вставка специальных символов
- •Комментарии
- •Правила для css-кода
- •Основные правила для кода JavaScript
- •Основные элементы html
- •Немного о стандартах
- •Селекторы
- •Псевдоклассы и псевдоэлементы
- •Единицы измерения
- •Основные css-свойства
- •Свойства шрифта
- •Свойства эффектов текста
- •Свойства выравнивания
- •Свойства переноса
- •Свойства фона
- •Свойства цвета текста
- •Свойства границ элемента
- •Свойства обтекания
- •Свойства внешнего отступа
- •Свойства внутреннего отступа
- •Свойства таблицы
- •Свойства отображения
- •Свойства размера
- •Свойства позиции
- •Свойства переполнения
- •Порядок применения стилей и приоритеты
- •Основные способы персонализации стилей для браузеров
- •Ie 6 и ниже
- •Ie 7 и все современные браузеры
- •Практическая верстка с чего начинается документ
- •Модели отображения блочных элементов
- •Заголовок документа
- •Xml заголовок в xhtml документе
- •Проверка документов на соответствие спецификациям
- •Тело документа
- •Основные виды веб-страниц
- •Страница с фиксированной шириной
- •Страница с плавающей шириной
- •Основные элементы страницы
- •Логотип
- •Способы использования png
- •Способы и особенности создания страниц с изменяемым размером шрифта
- •Создание страниц с использованием em для указания размеров элементов страницы
- •Особенности табличной верстки
- •Создание email-шаблонов
- •Особенности создания принт-версии страницы
- •Особенности создания страниц с использованием правостороннего ввода текста (арабский, иврит и т.П.)
- •Оптимизация кода для поисковых систем и стандарты доступности
- •Заключение
- •Приложение
Основные виды веб-страниц
Многообразие веб-страниц в Интернет поражает воображение, однако большинство из них можно разделить на несколько категорий. Отличаются они между собой поведением их общего каркаса, или так называемого лэйаута (англ. layout). Существуют страницы с фиксированной шириной, с плавающей шириной (которая изменяется в зависимости от размера окна браузера), страницы с фиксированной шириной и нефиксированным заголовком, страницы с нефиксированной шириной и фиксированными колонками, и др. Рассмотрим их.
Страница с фиксированной шириной
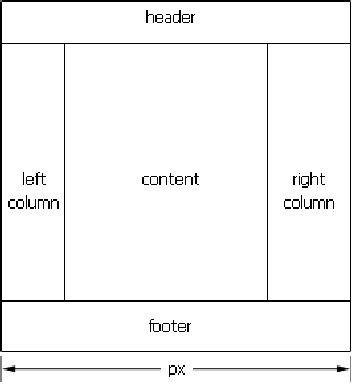
Страница с фиксированной шириной (англ. fixed width) имеет постоянно заданную ширину контента, которая не изменяется при изменении размера окна браузера. Схематически такая страница показана на рисунке Рисунок 7-1. Далее показана HTML-структура и CSS такого документа.

Рисунок 7‑1. Страница с фиксированной шириной.
HTML-структура страницы с фиксированной шириной
<div id="main">
<div id="header">
header
</div>
<div id="leftcolumn">
left column
</div>
<div id="content">
content
</div>
<div id="rightcolumn">
right column
</div>
<div id="footer">
footer
</div>
</div>
CSS страницы с фиксированной шириной
#main {
margin: 0 auto;
width: 710px;
}
#header {
width: 710px;
height: 50px;
}
#footer {
width: 710px;
height: 50px;
clear: both;
}
#leftcolumn {
width: 100px;
float: left;
}
#content {
width: 500px;
float: left;
}
#rightcolumn {
width: 110px;
float: left;
}
Страница с фиксированной шириной может также содержать плавающий по ширине заголовок (англ. header) и нижний колонтитул (англ. footer), см. Рисунок 7-1.

Рисунок 7‑1. Плавающий заголовок и нижний колонтитул.
HTML-структура страницы с плавающим заголовком и нижним колонтитулом
<div id="header">
header
</div>
<div id="main">
<div id="leftcolumn">
left column
</div>
<div id="content">
content
</div>
<div id="rightcolumn">
right column
</div>
</div>
<div id="footer">
footer
</div>
CSS страницы с плавающим заголовком и нижним колонтитулом
#main {
margin: 0 auto;
width: 710px;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
#leftcolumn {
width: 100px;
float: left;
}
#content {
width: 500px;
float: left;
}
#rightcolumn {
width: 110px;
float: left;
}
Страница с плавающей шириной
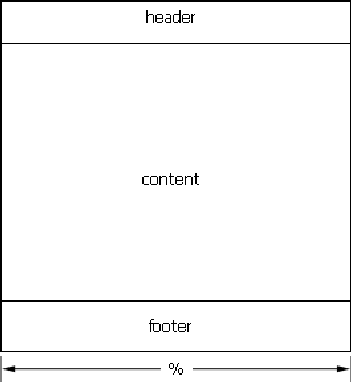
Страница с плавающей шириной (англ. flexible width) имеет динамически меняющуюся ширину контента, зависящую от размера окна браузера, см. Рисунок 7-1. Среди разработчиков такая страница получила название «резиновая».

Рисунок 7‑1. Страница с плавающей шириной.
HTML
<div id="main">
<div id="header">
header
</div>
<div id="content">
content
</div>
<div id="footer">
footer
</div>
</div>
CSS
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
#content {
width: 100%;
float: left;
}
Такая страница может содержать одну или более колонок фиксированной ширины, см. Рисунок 7-1.

Рисунок 7‑1. "Резиновая" страница с фиксированными колонками
HTML-структура "резиновой" страницы с фиксированными колонками
<div id="main">
<div id="header">
header
</div>
<div class="content-holder">
<div id="leftcolumn">
left column
</div>
<div id="rightcolumn">
right column
</div>
<div id="content">
content
</div>
</div>
<div id="footer">
footer
</div>
</div>
CSS "резиновой" страницы с фиксированными колонками
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
.content-holder {
padding: 0 110px 0 100px;
}
* html .content-holder {
height: 1%; /* решение проблемы в IE 1*/
}
#leftcolumn {
width: 100px;
float: left;
display: inline; /* решение проблемы в IE 2*/
position: relative;
margin-left: -100px;
}
#rightcolumn { width: 110px; float: right; display: inline; /* решение проблемы в IE */ position: relative; margin-right: -110px; }
#content {
width: 100%;
float: left;
}
Замечание: Если ширина правой колонки меньше чем отведенное для нее в content-holder'е место и если между rightcolumn и content должен быть отступ (допустим в 5px), то для IE (как 6-й так и 7-й версий) надо указать левый отступ для rightcolumn.
CSS для отступа
* html #content {
margin-left: 5px;
}
*+html #content {
margin-left: 5px;
}
Замечание: Сокращать до * html .content,*+html .content нельзя.
Страница с нефиксированной шириной может содержать одну или более колонок плавающей ширины, см. Рисунок 7-1.

Рисунок 7‑1. "Резиновая" страница с колонками нефиксированной ширины.
HTML-структура "резиновой" страницы с колонками нефиксированной ширины
<div id="main">
<div id="header">
header
</div>
<div id="leftcolumn">
left column
</div>
<div id="rightcolumn">
right column
</div>
<div class="content-holder">
<div id="content">
content
</div>
</div>
<div id="footer">
footer
</div>
</div>
CSS "резиновой" страницы с колонками нефиксированной ширины
#main {
width: 100%;
}
#header {
width: 100%;
height: 50px;
}
#footer {
width: 100%;
height: 50px;
clear: both;
}
.content-holder {
padding: 0 22% 0 20%;
}
#leftcolumn {
width: 20%;
float: left;
display: inline; /* решение проблемы в IE */
}
#rightcolumn {
width: 22%;
float: right;
display: inline; /* решение проблемы в IE */
}
#content {
width: 100%;
float: left;
}
