Лабораторна робота №1-2 Тема: Робота з графікою. Створення графічних примітивів
Теоретичні відомості
Тепер ви дізнаєтеся, як за допомогою функцій Gdi+ з простору імен System.Drawing, що є новим API (application programming interface – інтерфейсом прикладного програмування) для створення графіки, у ваших формах створювати унікальні зображення. Створювані вами зображення можуть додати у ваші форми колір, геометричні фігури і текстури, при цьому використовувати їх дуже легко.
Використання координатної системи форми
Перше, що потрібно вивчити при роботі з графікою – це координатну систему форми. У Visual Basic кожна форма має свою систему координат. Початкова точка системи координат знаходиться у верхньому лівому кутку форми. Система координат за замовчуванням складається з рядків і стовпців апаратно-незалежних графічних елементів – пікселів. Вони є найменшими крапками, які ви можете використовувати у формі Visual Basic.
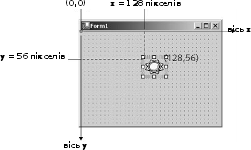
У системі координат Visual Basic рядки пікселів розташовані уздовж осі Х (горизонтальна вісь), а стовпці пікселів розташовуються уздовж осі У (вертикальна вісь). Ви можете визначити положення в системі координат, вказавши перетин рядка і стовпця за допомогою запису (x, у). Координати (x, у) верхнього лівого кута форми завжди рівні (0, 0). На наступній ілюстрації показано, як описується в системі координат Visual Basic розташування у формі об'єкту області виведення зображень.

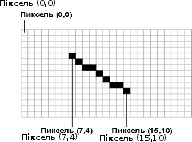
Visual Basic взаємодіє з драйвером відеокарти вашого комп'ютера і з його допомогою визначає, як у формі відображаються пікселі і різні фігури (лінії, прямокутники, криві і кола). Для відображення конкретних фігур, таких, як лінія, показана на наступній ілюстрації, використовується багато пікселів. Логіка, яка використовується для відображення цього типу графіки, – не ваша турбота, вона виконується графічним адаптером і процедурами малювання з графічної бібліотеки Gdi+. На наступній ілюстрації показано збільшене зображення спотворень або ламаних країв, які ви іноді можете бачити в додатках Visual Basic і Windows.

Клас System.Drawing.Graphics, його методи
На чому ми можемо малювати в VB? На формі, на текстовому полі, на графічному полі PictureBox, на інших елементах управління. Але в коді класів форми і елементів управління немає програм малювання. Ви можете переконатися в цьому, поставивши після слова Button1 і переглянувши список, що відкривається. Ви не знайдете там нічого, що дозволяє малювати. Для забезпечення малювання в VB є спеціальний клас Graphics, розташований в просторі імен System.Drawing. Його код і містить програми для малювання фігур та для іншої роботи з графічною інформацією.
Зайдіть в Object Browser (View Other Windows Object Browser) та знайдіть клас Graphics. Клацніть на ньому – в правій панелі ви побачите властивості та методи цього класу. Серед них багато методів малювання фігур – хоча б всі ті, що починаються на Draw. Але, якщо ви у вікні коду на пишете слово Graphics та поставите точку, то в у відкритому списку ви цих методів не побачите. Отже, так просто їх застосовувати не можна.
Всі можливості класу малювання Graphics нам стануть доступні лише тоді, коли ми з цього класу створимо об’єкт.
Існує ще така вимога: формі і кожному елементу управління – свій елемент класу Graphics. Це означає, що якщо ми збираємося малювати на формі, двох кнопках і на мітці, то нам доведеться створювати 4 об’єкта класу Graphics.
Простір імен System.Drawing включає численні класи для створення графіки. У цьому розділі ви дізнаєтеся про клас System.Drawing.Graphics, який надає методи і властивості для малювання геометричних фігур.
Незалежно від того, чи створюєте ви просту фігуру або складне креслення, важливо мати можливість малювати у ваших програмах велику частину стандартних геометричних фігур. Наступна таблиця містить перелік базових фігур і методів класу System.Drawing.Graphics.
|
Метод |
Опис |
|
DrawArc |
Дуга, створена на базі еліпса. |
|
DrawBezier |
Крива Без’є. |
|
DrawClosedCurve |
Замкнута крива, створена на основі масиву точок. |
|
DrawCurve |
Крива, створена на основі масиву точок. |
|
DrawEllipse |
Еліпс. |
|
DrawImage |
Малюнок. |
|
DrawLine |
Відрізок. |
|
DrawPath |
Лінії і криві, створені на базі об'єкту класу GraphicsPath. |
|
DrawPie |
Сегмент. |
|
DrawPolygon |
Багатокутник. |
|
DrawReсtangle |
Прямокутник. |
|
DrawString |
Рядок тексту. |
|
FillEllipse |
Заповнений еліпс. |
|
FillPath |
Заповнений шлях. |
|
FillPie |
Заповнений сектор. |
|
FillPolygon |
Заповнений багатокутник. |
|
FillReсtangle |
Заповнений прямокутник. |
|
FillRegion |
Заповнена область. |
Методи з префіксом «Draw» створюють порожні чи «незаповнені» фігури, а методи з префіксом «Fill» (заповнити) створюють фігури, що автоматично заповнені деяким кольором.
Подія Paint
Перш ніж намалювати який-небудь об'єкт, наприклад чотирикутник, необхідно створити контекст графічного пристрою, використовуючи клас Graphics. Як правило, доступ до контексту графічного пристрою проводиться через подію Paint форми. Після отримання доступу до екземпляру класу Graphics можна скористатися будь-яким з його методів для створення графічного зображення.
Створимо процедуру обробки події Paint. Відкриємо вікно редактора коду і у випадному списку Class Name (Имя класса) виберемо рядок (Form Events), а у випадному списку Method Name (Имя метода) – рядок Paint. При цьому буде створена процедура обробки події Form1_Paint. Тепер за допомогою даної процедури, використовуючи методи класу Graphics, можна створювати відповідні цим методам графічні зображення.

В наступному прикладі ми створимо зображення чотирикутника двома способами:
Private Sub Form1_Paint(ByVal sender As Object, ByVal e _
As System.Windows.Forms.PaintEventArgs) Handles Me.Paint
'спосіб перший
e.Graphics.DrawRectangle(New Pen(Color.Red, 3), 100, 100, 100, 100)
'другий спосіб
Dim gr As Graphics = e.Graphics
gr.DrawRectangle(New Pen(Color.Black, 3), 250, 100, 100, 100)
End Sub
Зверніть увагу на використання параметру е. Цей параметр можна розглядати як змінну, значення якої – результат користувацької події, наприклад доступ до класу Graphics, на базі якого створюється конкретне зображення.
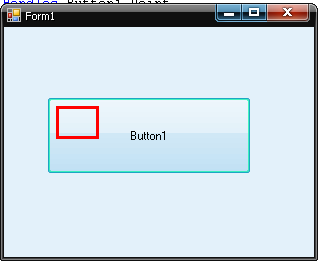
Подію Paint можна застосовувати для створення графіки не тільки на формі, але й на елементі управління. Для цього розмістіть на формі потрібний елемент управління, наприклад кнопку Button, виберіть рядок з назвою цього елементу у випадному списку Class Name, а потім у випадному списку Method Name виберіть рядок Paint. Внаслідок буде створена подія Button_Paint. При цьому слід пам’ятати, що точкою відліку координат є лівий верхній кут елемента управління. Ось як виглядає код, що малює на кнопці прямокутник:
Private Sub Button1_Paint(ByVal sender As Object, _
ByVal e As System.Windows.Forms.PaintEventArgs) _
Handles Button1.Paint
e.Graphics.DrawRectangle(New Pen(Color.Red, 3), 10, 10, 40, 30)
End Sub

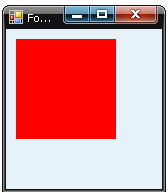
Нарешті, отримати доступ до методів класу Graphics можна без використання події Paint. Наступний код малює прямокутник на формі внаслідок натиснення на кнопку Button:
Private Sub Button1_Click(ByVal sender As Object, _
ByVal e As System.EventArgs) Handles Button1.Click
Dim gr As Graphics = Me.CreateGraphics
gr.DrawRectangle(New Pen(Color.Green, 3), 10, 10, 150, 150)
End Sub
Конструктори і методи
Конструктор – це процедура (підпрограма), що містить параметри у вигляді початкових даних, необхідних для виконання об’єктом запрограмованих дій. Початкові дані визначаються розробником. Параметри конструктора вказуються в дужках одразу за іменем класу. Наприклад: (New Pen(Color.Green)). Обов’язковим параметром є наявність оператора New. Конструктор не повертає ніякого значення. Таким чином головне призначення конструктора – визначення початкових даних об’єкта, що створюється. До того ж таких конструкторів може бути декілька. Ось два приклади запису одного і того ж конструктору структури Rectangle, який містить дані, що визначають параметри прямокутника:
'спосіб перший
Dim rct1 As New Rectangle(110, 110, 200, 200)
'другий спосіб
Dim rct2 As Rectangle
rct2=New Rectangle (110, 110, 200, 200)
Після того як буде поставлена дужка, з’явиться спливаюча підказка з необхідними параметрами. В даному випадку це горизонтальна координата лівої верхньої вершини прямокутника, її вертикальна координата, висота об’єкта і його ширина. Зверніть увагу, що цей конструктор – не єдиний. В тій самій підказці вказаний ще один конструктор, в якому такі ж параметри задаються другим способом. Отже, спочатку створюємо конструктор з параметрами – координатами лівої верхньої вершини прямокутника, потім конструктор, що визначає його висоту і ширину:
'координати точки
Dim pt As Point
pt = New Point(100,100)
'висота і ширина
Dim sz As New Size(150,150)
'прямокутник
Dim rct2 As Rectangle
rct2=New Rectangle (pt, sz)
Таким чином, першою оголошується змінна, потім вказується оператор New, ім’я класу і структури і, нарешті, в дужках додаються параметри об’єкта. Але, написавши цей код, ми не отримаємо зображення прямокутника, оскільки як вже вказувалося, конструктор значень не повертає. Для цього використовується метод, що створює потрібний об'єкт. В даному випадку – метод DrawRectangle. Метод відрізняється від конструктора тим, що повертає задане значення – малює вказану фігуру. При визначенні параметрів методу також є можливість скористатися підказкою. Обов'язковим параметром всіх методів є так зване перо (Pen). Цей параметр визначає товщину і колір ліній з яких складається намальований об'єкт. При суцільному забарвленні геометричної фігури замість пера використовується кисть (Brush). У наведеному нижче коді параметрами методу DrawRectangle є перо, вертикальна і горизонтальна координати, висота і ширина прямокутника.
Private Sub Form1_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles Me.Paint
e.Graphics.DrawRectangle(New Pen(Color.Black, 3), 110, 110, 200, 200)
End Sub
Заповнення фігур по кольору і по вказаному зразку
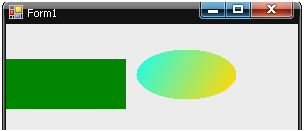
Для заповнення специфікованої області за допомогою одного з методів Fill використовується відповідний стиль. Стиль може бути монохромний або градієнтним. Наприклад, перший оператор будує прямокутник зеленим кольором, другий – визначає прямокутник для побудови стилю, третій – комбінує двома кольорами, здійснюючи перехід від одного кольору до іншого під кутом 30 градусів, а четвертий будує еліпс цим стилем заповнення.
Dim g As Graphics = e.Graphics
g.FillRectangle(Brushes.Green, 0, 35, 120, 50)
Dim pR1 As New Rectangle(5, 5, 100, 50)
Dim dpfill As New System.Drawing.Drawing2D.LinearGradientBrush(pR1, _
Color.Aqua, Color.Gold, 30)
g.FillEllipse(dpfill, 130, 25, 100, 50)

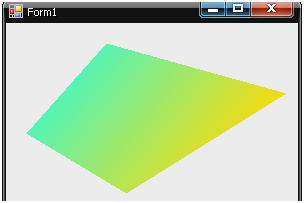
Побудова багатокутника і замкнутої кривої, створеної на основі масиву точок
Для побудови багатокутника використовують масив точок, що є координатами відповідних вершин. спочатку потрібно оголосити розмірність масиву, а після цього присвоїти значення відповідним змінним. Наприклад:
Dim apt3(3) As Point
apt3(0).X = 100 : apt3(0).Y = 20
apt3(1).X = 280 : apt3(1).Y = 70
apt3(2).X = 120 : apt3(2).Y = 170
apt3(3).X = 20 : apt3(3).Y = 110
Після цього можна побудувати багатокутник або заповнену області. Наприклад:
Dim pR1 As New Rectangle(5, 5, 175, 200)
Dim dpfill As New System.Drawing.Drawing2D.LinearGradientBrush(pR1, _
Color.Aqua, Color.Gold, 40)
e.Graphics.FillPolygon(dpfill, apt3)

Аналогічно будуються замкнені плавні криві, що проходять через ці точки.
Базові об'єкти класу Graphics
Після створення екземпляру класу Graphics його можна використовувати, малюючи лінії, криві, відображаючи текст і т.д. При цьому треба застосовувати базові об'єкти класу Graphics, що задають стиль створюваних геометричних фігур (див. табл.).
|
Об'єкт |
Опис |
|
Brush |
Описує стиль заповнення фігур по вказаному зразку і кольору |
|
Pen |
Описує стиль і ширину відображення ліній, дуг, еліпсів, прямокутників, багатокутників і секторів |
|
Font |
Шрифт і його стиль |
|
Color |
Колір |
Клас Pen
Клас Pen (перо) використовується для завдання стилю і ширини ліній, дуг, еліпсів, прямокутників, багатокутників і секторів.
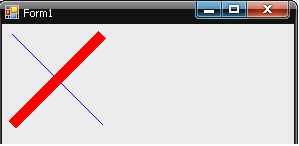
Наприклад, в наступному коді малюються дві лінії. Одна — синього кольору, а інша — червоного, причому її товщина рівна 10.
Малювння лінії двома різними перами
Public Class Form1
Private Sub Form1_Paint(ByVal sender As System.Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim g As Graphics = e.Graphics
Dim pnl As New Pen(Color.Blue)
g.DrawLine(pnl, 10, 10, 100, 100)
Dim pn2 As New Pen(Color.Red, 10)
g.DrawLine(pn2, 100, 10, 10, 100)
End Sub
End Class

Клас Color
Клас color простору імен System.Drawing визначає засоби для установки кольорів, що надають ARGB-модель кольору, де А — альфа-складова кольору, а R, G, В — червона, зелена і блакитна її складові відповідно.
У класі color є властивості A, R, G, В, що повертають однойменні складові колірної моделі.
Поле Empty класу Color повертає порожній колір. Перераховані нижче властивості встановлюють відповідні системні кольори. Імена цих властивостей є також елементами перерахування KnownColor, яке об'єднує системні кольори в єдиний набір.
AliceBlue
AntiqueWhite
Aqua
Aquamarine
Azure
Beige
Bisque
Black
BlanchedAlmond
Blue
BlueViolet
Brown
BurlyWood
CadetBlue
Chartreuse
Chocolate
Coral
CornflowerBlue
Cornsilk
Crimson
Cyan
DarkBlue
DarkCyan
DarkGoldenrod
DarkGray
DarkGreen
DarkKhaki
DarkMagenta
DarkOliveGreen
DarkOrange
DarkOrchid
DarkRed
DarkSalmon
DarkSeaGreen
DarkSlateBlue
DarkSlateGray
DarkTurquoise
DarkViolet
DeepPint
DeepSkyBlue
DimGray
DodgerBlue
Firebrick
FloralWhite
ForestGreen
Fuchsia
Gainsboro
GhostWhite
Gold
Goldenrod
Gray
Green
GreenYellow
Honeydew
HotPink
IndianRed
Indigo
Ivory
Khaki
Lavender
Lavende rBlush
LawnGreen
LemonChiffon
LightBlue
LightCoral
LightCyan
LightGoldenrodYellow
LightGray
LightGreen
LightPink
LightSalmon
LightSeaGreen
LightSkyBlue
LightSlateGray
LightSteelBlue
LightYellow
Lime
LimeGreen
Linen
Magenta
Maroon
MediumAquamarine
MediumBlue
MediumOrchid
MediumPurple
MediumseaGreen
MediumSlateBlue
MediumSpringGreen
MediumTurquoise
MediumVioletRed
MidnightBlue
MintCream
MistyRose
Moccasin
Navaj oWhite
Navy
OldLace
Olive
OliveDrab
Orange
OrangeRed
Orchid
PaleGoldenrod
PaleGreen
PaleTurquoise
PaleVioletRed
PapayaWhip
PeachPuff
Peru
Pink
Plum
PowderBlue
Purple
Red
RosyBrown
RoyalBlue
SaddleBrown
Salmon
SandyBrown
SeaGreen
SeaShell
Sienna
Silver
SkyBlue
SlateBlue
SlateGray
Snow
SpringGreen
SteelBlue
Tan
Teal
Thistle
Tomato
Transparent
Turquoise
Violet
Wheat
White
WhiteSmoke
Yellow
YellowGreen
Клас Font
Клас Font простору імен System.Drawing створює шрифт, специфікуючи тип, розмір і стиль.
Як ілюстрацію можна привести приклад виведення тексту за допомогою методу Drawstring. Шрифт тексту, що відображається, задається як екземпляр класу Font. Крім того, необхідно вказати, за допомогою якої "кисті" малюється текст, тобто створити екземпляр одного з похідних від абстрактного класу Brush, в даному випадку, класу SolidBrush.
Приклад виводу тексту
Public Class Form1
Private Sub Form1_Paint(ByVal sender As System.Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim g As Graphics = e.Graphics
Dim fnt As New Font("Times New Roman", 20, FontStyle.Bold)
Dim sb As New SolidBrush(Color.Red)
g.DrawString("Привіт!!!!!", fnt, sb, 10, 50)
End Sub
End Class

Клас Brush
Клас Brush є абстрактним, тобто неможливо створити екземпляр цього класу. На базі класу Brush створюються екземпляри класів: SolidBrush, TextureBrush, HatchBrush, LinearGradientBrush і PathGradientBrush.
Після створення відповідної кисті, вона, як правило, використовується для заповнення специфікованої області за допомогою одного з методів Fill.
-
Клас SoildBrush визначає кисть, що малює лінії суцільним однорідним кольором. Ця кисть зазвичай використовується при заливці однорідним кольором фігур, подібних до прямокутника, еліпса, багатокутника, сектора і шляху. Приклад: e.Graphics.FillRectangle(New SolidBrush(Color.Red), 10, 10, 100, 100)

-
Клас TextureBrush створює кисть, яка заповнює область на основі текстури, тобто заданого зображення. В коді необхідно вказати адресу, за якою розташоване дане зображення.
Dim Im As New Bitmap("c:\anim.gif")
e.Graphics.FillRectangle(New TextureBrush(Im), 20, 20, 250, 250)

-
Клас HatchBrush створює кисть, яка заповнює область на основі специфікованого штрихування. Причому ця ж кисть дозволяє вибрати вигляд і колір штрихування, а також колір фону. Параметр HatchStyle встановлює вид штрихування, параметр Forecolor визначає його колір, а параметр Backcolor – колір фону. Властивості параметра Hatchstyle представлені в списку елементів перерахування, який розкривається після відкриття дужки.
Dim brush As New System.Drawing.Drawing2D.HatchBrush(Drawing2D.HatchStyle.ForwardDiagonal,_Color.Brown, Color.Gold)
e.Graphics.FillPie(brush, 50, 50, 150, 150, 0, 270)

-
Клас LinearGradientBrush створює кисть, яка заповнює фігури на основі градієнтного розподілу колірної гамми уздовж відрізка прямої лінії. Клас LinearGradientbrush дає можливість створювати градієнтну заливку трьома способами.
Розглянемо перший спосіб. Визначимо два кольори, що граничать між собою і відрізок прямої, уздовж якого здійснюватиметься перехід від одного кольору до іншого. В даному прикладі ми створимо градієнтну заливку прямокутника:
Dim rect As New Rectangle(10, 10, 150, 100)
Dim ptl As New Point(0, 50)
Dim pt2 As New Point(160, 50)
Dim brush As New System.Drawing.Drawing2D.LinearGradientBrush(ptl, _
pt2, Color.Black, Color.Gold)
e.Graphics.FillRectangle(brush, rect)

Другий спосіб полягає в тому, що спрямованість градієнтної заливки визначається параметрами прямокутника і елементами, перерахованими в списку Hatchstyle, який ви побачите, після відкриття дужки. У даному прикладі створимо заповнений сектор:
Dim rect1 As New Rectangle(10, 10, 150, 100)
Dim brushl As New System.Drawing.Drawing2D. _
LinearGradientBrush(rect1, Color.Black, Color.Gold, 3)
e.Graphics.FillPie(brushl, rect1, 0, 160)

Елементи, перераховані в списку, також мають свої номери. У цьому коді замість елементу BackWardDiagonal поставлена цифра 3.
Третій спосіб визначає напрям зміни кольору вздовж умовної лінії, напрям якої, у свою чергу задається величиною кута повороту за годинниковою стрілкою від осі абсцис.
Dim rect2 As New Rectangle(10, 10, 100, 100)
Dim brush2 As New System.Drawing.Drawing2D. _
LinearGradientBrush(rect2, Color.Gold, Color.Black, 180)
e.Graphics.FillEllipse(brush2, rect2)

-
Клас PathGradientBrush створює кисть, аналогічну класу LinearGradientBrush, але заповнення фігури ведеться не вздовж прямої, а вздовж довільної вказаної лінії.
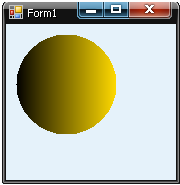
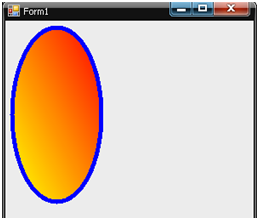
В наступному коді створюється еліпс з товстою межею, заповнений градієнтною заливкою. Для того, щоб заливка не перекрила межу еліпса у пера, що створює межу, встановлено значення властивості Alignment рівним PenAlignment.Outset, що дозволяє малювати контур поза уявною лінією, уздовж якої проводиться пером. Градієнтна заливка створює поступовий перехід від червоного до жовтого кольору уздовж лінії, що йде від верхнього правого до нижнього лівого кута прямокутника, в який вписаний еліпс (мал. 12.4).
Відображення еліпса з товстою межею, заповненого градієнтною заливкою
Public Class Form1
Private Sub Form1_Paint(ByVal sender As System.Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles MyBase.Paint
Dim g As Graphics = e.Graphics
Dim rect As New Rectangle(10, 10, 100, 200)
Dim pn As New Pen(Color.Blue, 10)
pn.Alignment = Drawing2D.PenAlignment.Outset
g.DrawEllipse(pn, rect)
Dim lgb As New Drawing2D.LinearGradientBrush(rect, Color.Red, Color.Yellow, Drawing2D.LinearGradientMode.BackwardDiagonal)
g.FillEllipse(lgb, rect)
End Sub
End Class

Геометричні структури
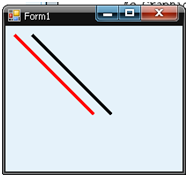
Лінія
Метод DrawLine класу Graphics дозволяє створювати лінії. У цьому методі є три параметри — перо, що її створює, а також дві точки, що сполучаються лінією.
e.Graphics.DrawLine(New Pen(Color.Red, 3), 10, 10, 100, 100)
Dim pen As Pen = New Pen(Color.Black, 3)
Dim ptl As New Point(30, 10)
Dim pt2 As New Point(120, 100)
e.Graphics.DrawLine(pen, ptl, pt2)