
2.3 Обзор аналогов
За время разработки проекта было просмотрено множество аналогов по разным программ. Отличались они функциями, характеристиками, тематикой. В некоторых было всё подробно, голос за кадром объяснял, что и как надо делать, в некоторых наоборот включали трек вместо разъяснения.
Было рассмотрено несколько аналогов
3. Реализация
3.1 Процесс реализации
Процесс реализации описан с помощью нотации IDEF0. IDEF0 — нотация, предназначенная для формализации и описания бизнес-процессов. В ней рассматриваются логические отношения между работами, а не их временными последовательностями.
IDEF0 – это диаграмма, используется для создания функциональной модели, отображающей структуру и функции системы, а так же потоки информации и материальных объектов, связывающие эти функции; Диаграмма для данного проекта представлена на рисунке 3.
Internet Здравый
разум Инструкция

Данные

Презентация
об
отчете
Готовая
презентация
Найденная программа

Умение
работать в программе


Компьютер Время
Рисунок 3 - Диаграмма А-0
Краткая диаграмма (она же контекстная) содержит всего один функциональный блок, который представляет систему как единое целое. Контекстная диаграмма обязательно содержит цель и точку зрения. Цель – это список вопросов, на которые должна отвечать разрабатываемая система, то есть краткое описание системы, точка зрения – это контекст, в котором рассматривается система. Диаграмма А0 представлена на рисунке 4.

Рисунок 4 - Полная диаграмма IDEF0
Все последующие диаграммы будут более детально описывать систему, раскрывая подфункции функциональных блоков верхних уровней. Таким образом степень детализации будет увеличиваться с каждым новым уровнем.
Каждый блок имеет свой уникальный порядковый номер на диаграмме (цифра в правом нижнем углу прямоугольника), а обозначение под правым углом указывает на номер дочерней для этого блока диаграммы. Отсутствие этого обозначения говорит о том, что декомпозиции для данного блока не существует.
3.2 Описание результата

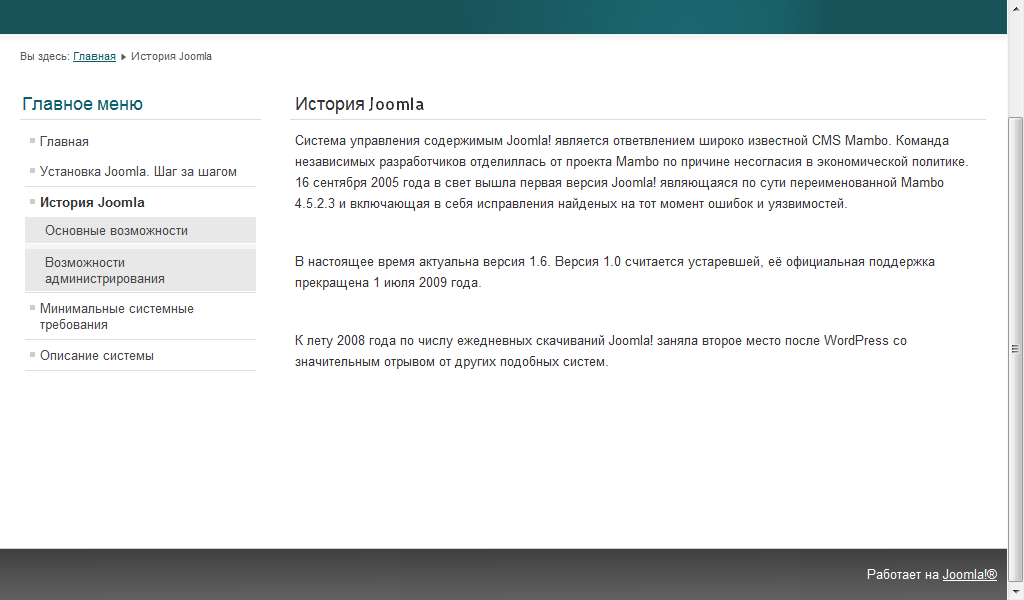
На рисунке 5 и 6 показан сайт, главная страница сайта и раздел из меню.
Рисунок 5.

Заключение
В результате прохождения производственной практики были получены знания по созданию web-сайтов с помощью систем управления контентом.В ходе работы были изучены возможности систем управления Joomla и WordPress. Системы управления контентом web-сайов занимают осоебнное место. Благодаря им можно создать сайт в Итеренете, оформить его и заолнить сайт разной информацией,музыкой, изображениями и т.д. Поэтому тема моего проекта очень важна, актуальна в наше время. Ведь именно сейчас различного рода информация доносится до людей в основном через социальную сеть, телевидение, книги, газеты, журналы, и от того, как эта информация оформлена, зависит массовый интерес к ней.
Список источников
-
http://www.joomla.org/about-joomla.html
-
http://wordpress.cmsmagazine.ru/
-
Википедия. Свободная энциклопедия. Материал «Joomla!».
-
http://www.cmsmagazine.ru/catalogue/livestreet/
-
http://drupal.cmsmagazine.ru/
-
http://ru.wikipedia.org/wiki/Joomla
-
http://www.cmsmagazine.ru/catalogue/
-
http://joomla.cmsmagazine.ru/
-
http://joomla.ru/
-
http://typo3.cmsmagazine.ru/
-
http://www.cmsmagazine.ru/catalogue/compare_with/?Submit2.x=39&Submit2.y=5&Submit2=Submit&cms_119=-1&cms_115=-1&cms_122=-1&cms_121=-1&cms_220=-1
-
http://joom.ru/
-
http://joomlaportal.ru/
