
- •Sequence Diagram
- •Basic examples
- •Comments
- •Declaring participant
- •Use non-letters in participants
- •Message to Self
- •Change arrow style
- •Change arrow color
- •Message sequence numbering
- •Title
- •Legend the diagram
- •Splitting diagrams
- •Grouping message
- •Notes on messages
- •Some other notes
- •Changing notes shape
- •Creole and HTML
- •Divider
- •Reference
- •Delay
- •Space
- •Lifeline Activation and Destruction
- •Participant creation
- •Incoming and outgoing messages
- •Stereotypes and Spots
- •More information on titles
- •Participants encompass
- •Removing Footer
- •Skinparam
- •Use Case Diagram
- •Usecases
- •Actors
- •Usecases description
- •Basic example
- •Extension
- •Using notes
- •Stereotypes
- •Changing arrows direction
- •Title the diagram
- •Splitting diagrams
- •Left to right direction
- •Skinparam
- •Complete example
- •Class Diagram
- •Relations between classes
- •Label on relations
- •Adding methods
- •Abstract and Static
- •Advanced class body
- •Notes and stereotypes
- •More on notes
- •Note on links
- •Abstract class and interface
- •Using non-letters
- •Hide attributes, methods...
- •Hide classes
- •Use generics
- •Packages
- •Packages style
- •Namespaces
- •Automatic namespace creation
- •Lollipop interface
- •Changing arrows direction
- •Title the diagram
- •Legend the diagram
- •Association classes
- •Skinparam
- •Skinned Stereotypes
- •Color gradient
- •Activity Diagram
- •Simple Activity
- •Label on arrows
- •Changing arrow direction
- •Branches
- •More on Branches
- •Synchronization
- •Long activity description
- •Notes
- •Partition
- •Title the diagram
- •Skinparam
- •Octagon
- •Complete example
- •Activity Diagram (beta)
- •Simple Activity
- •Start/Stop
- •Conditional
- •Repeat loop
- •While loop
- •Parallel processing
- •Notes
- •Title Legend
- •Colors
- •Arrows
- •Grouping
- •Swimlanes
- •Detach
- •Complete example
- •Component Diagram
- •Components
- •Interfaces
- •Basic example
- •Using notes
- •Grouping Components
- •Changing arrows direction
- •Title the diagram
- •Use UML2 notation
- •Skinparam
- •State Diagram
- •Simple State
- •Composite state
- •Long name
- •Concurrent state
- •Arrow direction
- •Note
- •More in notes
- •Skinparam
- •Object Diagram
- •Relations between objects
- •Common features with class diagrams
- •Common commands
- •Footer and header
- •Zoom
- •Salt
- •Basic widgets
- •Using grid
- •Using separator
- •Tree widget
- •Enclosing brackets
- •Adding tabs
- •Using menu
- •Advanced table
- •Creole
- •Emphasized text
- •List
- •Escape character
- •Horizontal lines
- •Headings
- •Legacy HTML
- •Table
- •OpenIconic
- •Encoding Sprite
- •Importing Sprite
- •Examples
- •Changing fonts and colors
- •Usage
- •Nested
- •Color
- •Font color, name and size
- •Black and White
- •Preprocessing
- •Including URL
- •Macro on several lines
- •Conditions
- •Search path
- •Advanced features
- •Internationalization
- •Charset
- •Color Names

2.9 Title the diagram |
2 USE CASE DIAGRAM |
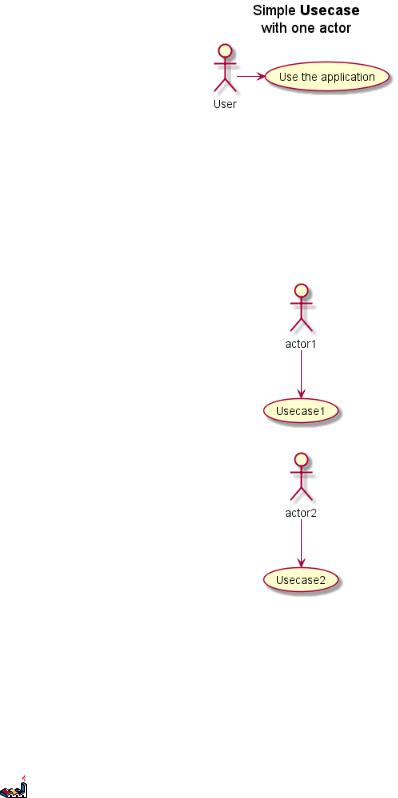
2.9 Title the diagram
The title keywords is used to put a title.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
title Simple <b>Usecase </b>\nwith one actor
"Use the application" as (Use) User -> (Use)
@enduml
2.10 Splitting diagrams
The newpage keywords to split your diagram into several pages or images.
@startuml
:actor1: --> (Usecase1) newpage
:actor2: --> (Usecase2) @enduml
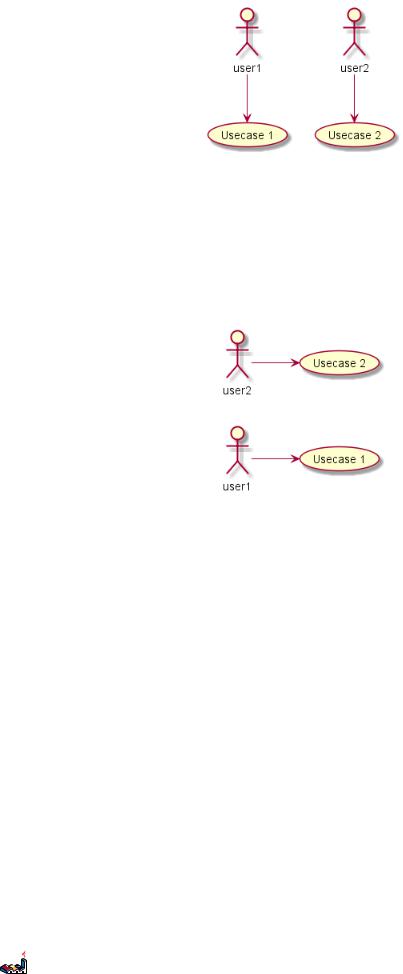
2.11 Left to right direction
The general default behavior when building diagram is top to bottom.
@startuml
'default
top to bottom direction user1 --> (Usecase 1) user2 --> (Usecase 2)
@enduml
PlantUML Language Reference Guide (Version 8020) |
26 of 118 |

2.12 Skinparam |
2 USE CASE DIAGRAM |
You may change to left to right using the left to right direction command. The result is often better with this direction.
@startuml
left to right direction user1 --> (Usecase 1) user2 --> (Usecase 2)
@enduml
2.12 Skinparam
You can use the skinparam command to change colors and fonts for the drawing. You can use this command :
•In the diagram definition, like any other commands,
•In an included file,
•In a configuration file, provided in the command line or the ANT task.
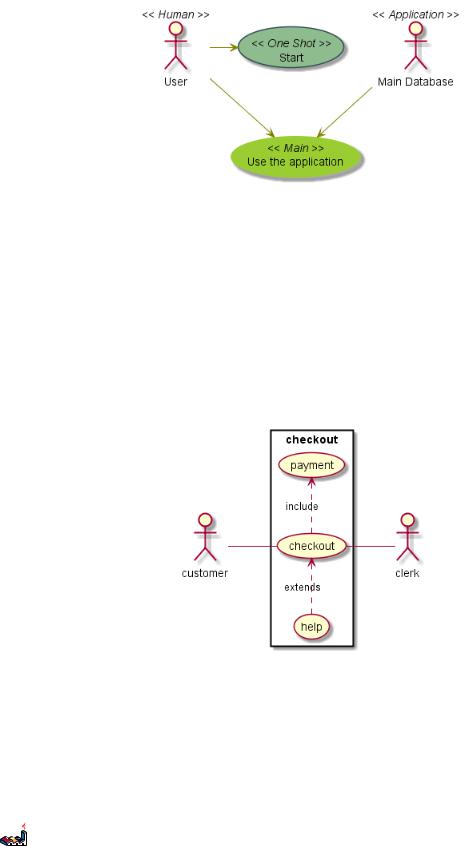
You can define specific color and fonts for stereotyped actors and usecases.
@startuml |
|
|
|
|
skinparam usecase |
{ |
|
|
|
BackgroundColor DarkSeaGreen |
|
|||
BorderColor DarkSlateGray |
|
|||
BackgroundColor << |
Main |
>> YellowGreen |
||
BorderColor << Main |
>> |
YellowGreen |
||
ArrowColor Olive |
|
|
|
|
ActorBorderColor black |
|
|
||
ActorFontName Courier |
|
|
||
ActorBackgroundColor << |
Human |
>> Gold |
||
} |
|
|
|
|
User |
<< Human >> |
|
|
|
:Main |
Database: as |
MySql << |
Application >> |
|
(Start) << One Shot >>
PlantUML Language Reference Guide (Version 8020) |
27 of 118 |

2.13 Complete example |
2 USE CASE DIAGRAM |
(Use the application) as (Use) << Main >>
User -> (Start)
User --> (Use)
MySql --> (Use)
@enduml
2.13 Complete example
@startuml
left to right direction skinparam packageStyle rect actor customer
actor clerk rectangle checkout {
customer -- (checkout)
(checkout) .> (payment) : include (help) .> (checkout) : extends
(checkout) -- clerk
}
@enduml
PlantUML Language Reference Guide (Version 8020) |
28 of 118 |
