
- •Sequence Diagram
- •Basic examples
- •Comments
- •Declaring participant
- •Use non-letters in participants
- •Message to Self
- •Change arrow style
- •Change arrow color
- •Message sequence numbering
- •Title
- •Legend the diagram
- •Splitting diagrams
- •Grouping message
- •Notes on messages
- •Some other notes
- •Changing notes shape
- •Creole and HTML
- •Divider
- •Reference
- •Delay
- •Space
- •Lifeline Activation and Destruction
- •Participant creation
- •Incoming and outgoing messages
- •Stereotypes and Spots
- •More information on titles
- •Participants encompass
- •Removing Footer
- •Skinparam
- •Use Case Diagram
- •Usecases
- •Actors
- •Usecases description
- •Basic example
- •Extension
- •Using notes
- •Stereotypes
- •Changing arrows direction
- •Title the diagram
- •Splitting diagrams
- •Left to right direction
- •Skinparam
- •Complete example
- •Class Diagram
- •Relations between classes
- •Label on relations
- •Adding methods
- •Abstract and Static
- •Advanced class body
- •Notes and stereotypes
- •More on notes
- •Note on links
- •Abstract class and interface
- •Using non-letters
- •Hide attributes, methods...
- •Hide classes
- •Use generics
- •Packages
- •Packages style
- •Namespaces
- •Automatic namespace creation
- •Lollipop interface
- •Changing arrows direction
- •Title the diagram
- •Legend the diagram
- •Association classes
- •Skinparam
- •Skinned Stereotypes
- •Color gradient
- •Activity Diagram
- •Simple Activity
- •Label on arrows
- •Changing arrow direction
- •Branches
- •More on Branches
- •Synchronization
- •Long activity description
- •Notes
- •Partition
- •Title the diagram
- •Skinparam
- •Octagon
- •Complete example
- •Activity Diagram (beta)
- •Simple Activity
- •Start/Stop
- •Conditional
- •Repeat loop
- •While loop
- •Parallel processing
- •Notes
- •Title Legend
- •Colors
- •Arrows
- •Grouping
- •Swimlanes
- •Detach
- •Complete example
- •Component Diagram
- •Components
- •Interfaces
- •Basic example
- •Using notes
- •Grouping Components
- •Changing arrows direction
- •Title the diagram
- •Use UML2 notation
- •Skinparam
- •State Diagram
- •Simple State
- •Composite state
- •Long name
- •Concurrent state
- •Arrow direction
- •Note
- •More in notes
- •Skinparam
- •Object Diagram
- •Relations between objects
- •Common features with class diagrams
- •Common commands
- •Footer and header
- •Zoom
- •Salt
- •Basic widgets
- •Using grid
- •Using separator
- •Tree widget
- •Enclosing brackets
- •Adding tabs
- •Using menu
- •Advanced table
- •Creole
- •Emphasized text
- •List
- •Escape character
- •Horizontal lines
- •Headings
- •Legacy HTML
- •Table
- •OpenIconic
- •Encoding Sprite
- •Importing Sprite
- •Examples
- •Changing fonts and colors
- •Usage
- •Nested
- •Color
- •Font color, name and size
- •Black and White
- •Preprocessing
- •Including URL
- •Macro on several lines
- •Conditions
- •Search path
- •Advanced features
- •Internationalization
- •Charset
- •Color Names

3.20 Lollipop interface |
3 CLASS DIAGRAM |
3.20Lollipop interface
You can also define lollipops interface on classes, using the following syntax:
•bar ()- foo
•bar ()-- foo
•foo -() bar
@startuml class foo bar ()- foo @enduml
3.21Changing arrows direction
By default, links between classes have two dashes -- and are vertically oriented. It is possible to use horizontal link by putting a single dash (or dot) like this:
@startuml
Room o- Student Room *-- Chair @enduml
You can also change directions by reversing the link:
@startuml Student -o Room Chair --* Room @enduml
It is also possible to change arrow direction by adding left, right, up or down keywords inside the arrow:
PlantUML Language Reference Guide (Version 8020) |
45 of 118 |

3.22 Title the diagram |
3 CLASS DIAGRAM |
@startuml
foo -left -> dummyLeft foo -right -> dummyRight foo -up-> dummyUp
foo -down -> dummyDown @enduml
You can shorten the arrow by using only the first character of the direction (for example, -d- instead of -down-) or the two first characters (-do-).
Please note that you should not abuse this functionality : Graphviz gives usually good results without tweaking.
3.22Title the diagram
The title keyword is used to put a title.
You can use title and end title keywords for a longer title, as in sequence diagrams.
@startuml
title Simple <b>example </b>\nof title Object <|-- ArrayList
@enduml
3.23Legend the diagram
The legend and end legend are keywords is used to put a legend.
You can optionally specify to have left, right or center alignment for the legend.
PlantUML Language Reference Guide (Version 8020) |
46 of 118 |

3.24 Association classes |
3 CLASS DIAGRAM |
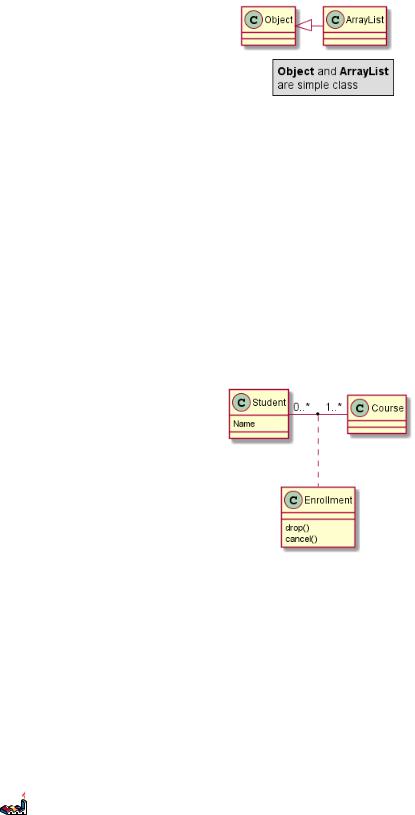
@startuml
Object <|- ArrayList
legend right
<b>Object </b> and <b>ArrayList </b> are simple class
endlegend @enduml
3.24Association classes
You can define association class after that a relation has been defined between two classes, like in this example:
@startuml
class Student { Name
}
Student "0..*" - "1..*" Course (Student , Course) .. Enrollment
class Enrollment { drop()
cancel()
}
@enduml
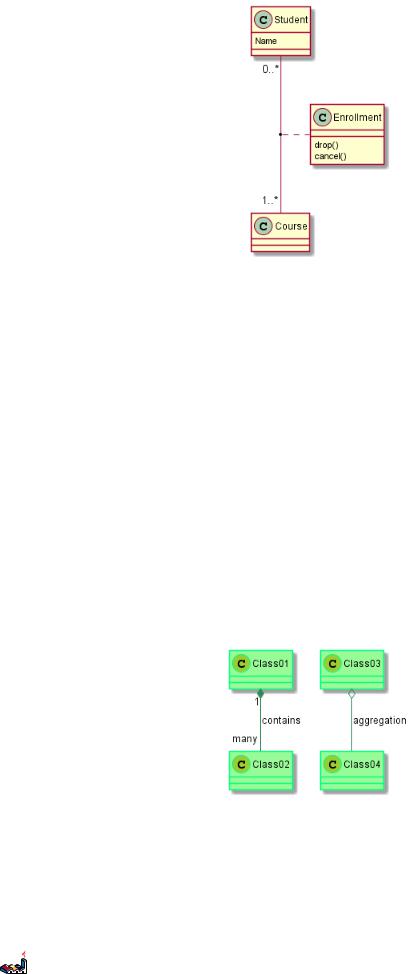
You can define it in another direction:
@startuml
class Student { Name
}
Student "0..*" -- "1..*" Course (Student , Course) . Enrollment
class Enrollment { drop()
cancel()
}
@enduml
PlantUML Language Reference Guide (Version 8020) |
47 of 118 |

3.25 Skinparam |
3 CLASS DIAGRAM |
3.25Skinparam
You can use the skinparam command to change colors and fonts for the drawing. You can use this command :
•In the diagram definition, like any other commands,
•In an included file,
•In a configuration file, provided in the command line or the ANT task.
@startuml
skinparam class { BackgroundColor PaleGreen ArrowColor SeaGreen BorderColor SpringGreen
}
skinparam stereotypeCBackgroundColor YellowGreen
Class01 "1" *-- "many" Class02 : contains
Class03 o-- Class04 : aggregation
@enduml
3.26Skinned Stereotypes
You can define specific color and fonts for stereotyped classes.
@startuml
skinparam class { BackgroundColor PaleGreen
PlantUML Language Reference Guide (Version 8020) |
48 of 118 |
