
- •1. Каскадные таблицы стилей основы css
- •2. Синтаксис и принцип работы css
- •Css Комментарии
- •Внешняя Таблица Стилей
- •Внутренняя таблица стилей
- •Встроенные стили
- •Несколько таблиц стилей
- •Как Несколько Стилей Соединяются в Один
- •Порядок соединения
- •4. Цвет и фон в css
- •Все Фоновые Свойства css
- •5. Шрифты в css
- •Все css Свойства Шрифта
- •6. Текст в css
- •Все Текстовые Свойства css
- •7. Списки в css
- •Все css Свойства Списка
- •8. Ссылки в css
- •9. Типы селекторов в css
- •10. Таблицы
- •12. Рамки в css
- •13. Поля (margin) и отступы (padding)
- •14. Высота(height) и ширина(width) блоков
- •15. Позиционирование блоков
- •16: Плавающие блоки(свойство float)
- •17. Слои в css
17. Слои в css
Создавая блок в CSS, мы всегда четко задаем его параметры, а также позиционируем его в определенное место на экране.
Таким образом, любой блок имеет две координаты X и Y, которые определяют положение блока на плоскости экрана. Но в CSS есть еще и третья, пространственная координата Z, которая определяет номер слоя, на котором находится блок.
Т.е. чем больше координата Z, тем выше этот слой находится по отношению к остальным. Например, слой с номером 2 будет ближе расположен к пользователю, просматривающему вашу страницу, чем слой с номером 1. А слой с номером 1, будет располагаться выше, чем основной код страницы.
За создание слоя в CSS отвечает свойство Z-index, а принимаемые им значения, указывают номер слоя.
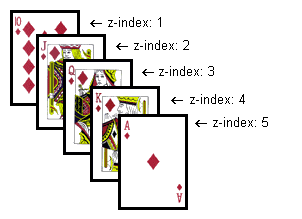
Например, можно сделать из карт знаменитую комбинацию Royal Flash.

Как видите, каждая карта, немного перекрывает другую. Вот как это выглядит в коде:
|
.desatka_buba { position: absolute; left: 200px; top: 200px; z-index: 1; } .valet_buba { position: absolute; left: 215px; top: 215px; z-index: 2; } |
.dama_buba { position: absolute; left: 230px; top: 230px; z-index: 3; } .korol_buba { position: absolute; left: 245px; top: 245px; z-index: 4; } |
.tuz_bubna { position: absolute; left: 260px; top: 260px; z-index: 5; }
|
в html коде просто присваиваются рисункам соответствующие стили, типа:<img src="10buba.gif" class="10_buba">

Можно размещать текст над изображением, или наоборот, создавать красивые заголовки, например, с эффектом тени, также можно создавать выпадающие меню, и многое другое...
