Фреймы
Часто при создании сайта возникает необходимость открывать в одном окне браузера одновременно несколько HTML документов.
Фреймы созданы для того чтобы определить рабочие области для каждого документа. Кроме того, фреймы - это хороший инструмент, с помощью которого можно заниматься версткой страницы, они служат достойной "альтернативой" табличному способу верстки страницы..
Фреймы используются для разделения экрана браузера на независимые части.
Содержимое фрейма — это отдельная HTML-страница, которая может находиться как на локальном сервере так и на удаленном узле.
Фреймовая структура определяет только способ организации экрана и задаёт, где находится начальное содержимое каждого фрейма.
Описание фреймовой структуры строится в отдельном файле. Поэтому для создания, например, документа, который отображается в двух фреймах, необходимо три файла.
Наиболее частое применение фреймов - это отделение меню от основного информационного наполнения. Хотя фреймы достаточно удобная вещь, использование их не рекомендуется.
Достоинства фреймов
Простота
С помощью фреймов веб-страница разграничивается на две области, которые содержат навигацию по сайту и его контент. Механизм фреймов позволяет открывать документ в одном фрейме, по ссылке, нажатой в совершенно другом фрейме. Такое разделение веб-страницы на составляющие интуитивно понятно и логически обусловлено.
Быстрота
Для верстки без фреймов характерно размещение на одной странице и навигации и содержания. Это увеличивает объем каждой страницы и в сумме может существенно повлиять на объем загружаемой с сайта информации. А так как фреймы используют разделение информации на части, страницы с ними будут загружаться быстрее.
Размещение
Фреймы предоставляют уникальную возможность — размещение информации точно в нужном месте окна браузера. Так, можно поместить фрейм внизу браузера и независимо от прокручивания содержимого, эта область не изменит своего положения.
Изменение размеров областей
Можно изменять размеры фреймов «на лету», чего не позволяет сделать традиционная верстка HTML.
Загрузка
Загрузка веб-страницы происходит только в указанное окно, остальные остаются неизменными. С помощью языка JavaScript можно осуществить одновременную загрузку двух и более страниц во фреймы.
НЕДОСТАТКИ ФРЕЙМОВ
Навигация
Пользователь зачастую оказывается на сайте, совершенно не представляя, куда он попал, потому что всего лишь нажал на ссылку, полученную в поисковой системе.
Чтобы посетителю сайта было проще разобраться, где он находится, на каждую страницу помещают название сайта, заголовок страницы и навигацию.
Фреймы, как правило, нарушают данный принцип, отделяя заголовок сайта от содержания, а навигацию от контента.
Представьте, что вы нашли подходящую ссылку в поисковой системе, нажимаете на нее, а в итоге открывается документ без названия и навигации. Чтобы понять, где мы находимся или посмотреть другие материалы, придется редактировать путь в адресной строке, что в любом случае доставляет неудобство.
Плохая индексация поисковыми системами
Поисковые системы плохо работают с фреймовой структурой, поскольку на страницах, которые содержат контент, нет ссылок на другие документы.
Внутренние страницы нельзя добавить в «Закладки»
Фреймы скрывают адрес страницы, на которой находится посетитель, и всегда показывают только адрес сайта. По этой причине понравившуюся страницу сложно поместить в закладки браузера.
Несовместимость с разными браузерами
Параметры фреймов обладают свойством совершенно по разному отображаться в различных браузерах. Причём противоречие между ними настолько явное, что одни и те же параметры интерпретируются браузерами совершенно по-своему.
Непрестижность
Весьма странный недостаток, который не имеет никакого отношения к техническим особенностям создания сайта, а носит скорее идеологический характер.
Сайты с фреймами считаются несолидными, а их авторы сразу выпадают из разряда профессионалов, которые никогда не используют фреймы в своих работах.
Исключение составляют чаты, где без фреймов обойтись хотя можно, но достаточно хитрыми методами, а с помощью фреймов создавать чаты достаточно просто.
Надо отметить, что некоторые приведённые недостатки вполне обходятся. Так, с помощью скриптов можно сделать, что открытый в браузере отдельный документ формируется со всей фреймовой структурой.
Поисковые системы также уже лучше индексируют фреймовые документы, чем это было несколько лет назад.
------------------------------------------------------------------------
Фреймы задаются с помощью тегов
<FRAMESET> и <FRAME>.
Тег <frameset> содержит описание распределения окон с указанием размера каждого фрейма.
Тег <frame> задает адреса страниц.
Структура фрейм-документа имеет следующий вид:
<HTML>
<HEAD>
<TITLE> Фреймы </TITLE>
</HEAD>
<FRAMESET>
…………….
</FRAMESET>
</HTML>
Тег <frameset> допускает вложение. Закрывающий тег обязателен. Основные атрибуты:
cols ‑ задает число вертикальных панелей.
rows ‑ задает число горизонтальных панелей.
Значение указываются либо в пикселях, либо в относительных единицах ‑ процентах по отношению к доступной части окна.
Отдельные браузеры поддерживает также атрибуты:
border ‑ указывает толщину рамки в пикселях.
bordercolor ‑ указывает цвет рамки.
frameborder ‑ указывает вид рамки (плоский или объемный): "1" ‑ рисуется объемная рамка, "0" ‑ рисуется плоская рамка.
framespacing ‑ создает пустое поле заданной толщины между фреймами, frameborder при этом должен принимать значение "0".
Пример:
<FRAMESET ROWS="20, 80, 20">
- запись формирует экран, состоящий из трех строк: высота верхней — 20 пикселов, средней — 80 пикселов, нижней — 20 пикселов:
<FRAMESET ROWS="10%, 60%, 30%">
- запись формирует экран, на котором верхняя строка занимает 10% высоты экрана, средняя — 60%, а нижняя — оставшиеся 30%:
Можно использовать комбинации значений.
<FRAMESET ROWS="20%, 80, *">
- запись формирует экран, на котором верхняя строка имеет высоту 20 %, средняя — 80 пикселов, а нижняя занимает все оставшееся место:
Тег <FRАМЕ> определяет внешний вид и поведение фрейма. Не имеет закрывающего тега. Вся суть тега <FRАМЕ> в его атрибутах.
Синтаксис: одиночный тег:
<frame attribute1="значение1" attribute2=" значение2">
1. SRС – задает адрес загружаемого во фрейм ресурса.
2. МАRGINWIDTH ‑ задает горизонтальный отступ между содержимым кадра и его границами. Наименьшее значение этого атрибута равно 1. Нельзя указать 0. По умолчанию атрибут равен 6.
3. МАRGINHEIGHT ‑ задает поля в верхней и нижней частях фрейма.
4. SCROLLING = yes | nо | аutо ‑ задает возможность пользоваться полосами прокрутки во фрейме. По умолчанию SCROLLING=аutо.
5. NORESIZE= NORESIZE| RESIZE – определят возможность управления размерами фрейма мышью.
6. NАМЕ – задает имя фрейма, которое нужно для организации переходов между фреймами и использования в программах при организации ссылки.
При этом атрибут ТАRGЕТ тега гиперссылки должен иметь тоже значение. Удобно использовать для задания ссылок в одном фрейме, и открытия их в другом фрейме с заданным именем, при этом первое остается неизменным.
Тег <NOFRAMES> задает контейнер для браузеров не поддерживающих фреймы. Содержимое контейнера выводится, только если фреймы не поддерживаются. Должен быть расположен внутри <frameset>.
ПРИМЕР:
<NOFRAMES> Извините, но Ваш браузер не поддерживает фреймы </NOFRAMES>
Рассмотрим примеры задания фреймов.
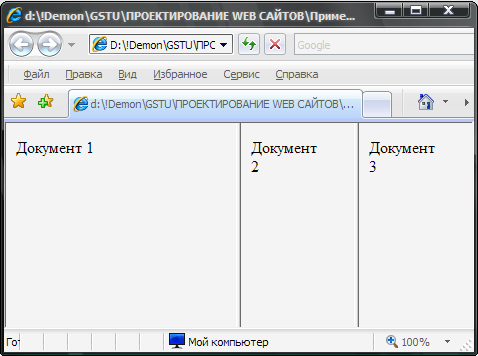
Пример 1. страница с фреймовой структурой, набор вертикальных фреймов.
|
<html>
<frameset cols="50%,25%,25%"> <frame src="frame_1.htm"> <frame src="frame_2.htm"> <frame src="frame_3.htm"> </frameset>
</html>
|
|
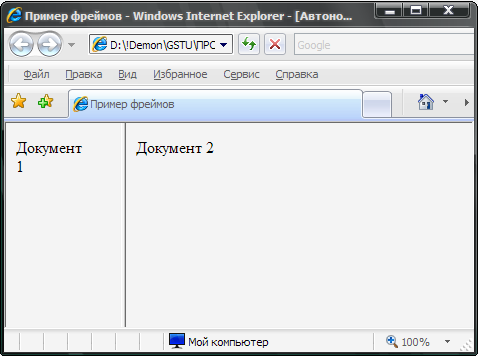
Пример 2. страница с фреймовой структурой, два вертикальных фрейма, с поддержкой браузеров не обрабатывающих фреймы.

|
<HTML> <HEAD> <TITLE>Пример фреймов</TITLE> </HEAD> <FRAMESET COLS="25%, 75%"> <FRAME SRC="menu.html" noresize="noresize"> <FRAME SRC="main.html"> <NOFRAMES> Вы просматриваете эту страницу с помощью браузера, не поддерживающего фреймы. </NOFRAMES> </FRAMESET> </HTML>
|
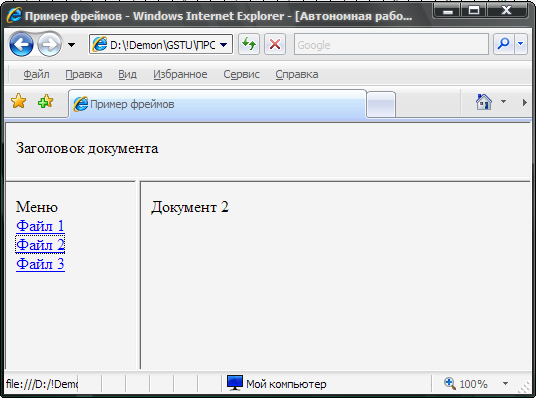
Пример 3. пример использования фреймов для создания навигации по сайту. Ссылки с левого фрейма (меню), открываются в правом фрейме(главное) без изменения левого.

Страница с фреймовой структурой
<HTML>
<HEAD>
<TITLE>Пример фреймов</TITLE>
</HEAD>
<FRAMESET ROWS="55, *">
<FRAME src="head.html" noresize="noresize" >
<FRAMESET COLS="25%, *">
<FRAME SRC="menu.html" noresize="noresize" >
<FRAME SRC="main.html" name="main">
<NOFRAMES>
Вы просматриваете эту страницу с помощью браузера, не поддерживающего фреймы.
</NOFRAMES>
</FRAMESET>
</HTML>
Страница с меню menu.html
<HTML>
<HEAD>
<TITLE> НАЗВАНИЕ </TITLE>
</HEAD>
<BODY>
Меню<br>
<a href ="file_1.html" target ="main">Файл 1</a><br>
<a href ="file_2.html" target ="main">Файл 2</a><br>
<a href ="file_3.html" target ="main">Файл 3</a>
</BODY>
</HTML>
Страница с заголовком head.html
<HTML>
<BODY>
Заголовок документа
</BODY>
</HTML>