- •1. Каскадные таблицы стилей основы css
- •2. Синтаксис и принцип работы css
- •Css Комментарии
- •Внешняя Таблица Стилей
- •Внутренняя таблица стилей
- •Встроенные стили
- •Несколько таблиц стилей
- •Как Несколько Стилей Соединяются в Один
- •Порядок соединения
- •4. Цвет и фон в css
- •Все Фоновые Свойства css
- •5. Шрифты в css
- •Все css Свойства Шрифта
- •6. Текст в css
- •Все Текстовые Свойства css
- •7. Списки в css
- •Все css Свойства Списка
- •8. Ссылки в css
- •9. Типы селекторов в css
- •10. Таблицы
- •12. Рамки в css
- •13. Поля (margin) и отступы (padding)
- •14. Высота(height) и ширина(width) блоков
- •15. Позиционирование блоков
- •16: Плавающие блоки(свойство float)
- •17. Слои в css
13. Поля (margin) и отступы (padding)
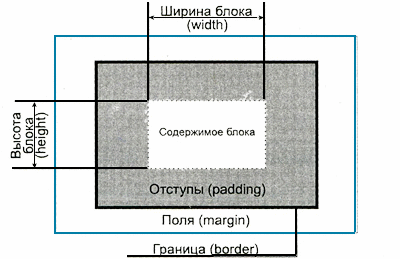
Давайте посмотрим, в чем отличие margin от padding. Для этого, еще разок вспомним блоковую модель в CSS.

MARGIN (Поля) - это расстояние от границы(рамки) блока, до ближайших элементов, или, если их нет, до краев документа.
PADDING (Отступы) - как бы внутреннее расcтояние, между границей(рамкой) и содержимым блока.
Пример: создадим три стиля для трех разных параграфов, с различными значениями margin и padding и посмотрим на результат:
|
.p1 { background-color : #FFE446; border:1px solid red; margin:70px; } .p2 { background-color : #FFE446; border:1px solid red; padding:70px; } .p3 { background-color : #FFE446; border:1px solid red; margin:50px; padding:20px; } |
|
Добавляя ключевые слова: top, right, bottom, left можно регулировать отступы и поля соответственно сверху, справа, снизу, слева.
|
p { margin-top:50px; margin-right:50px; margin-bottom:50px; margin-left:150px; }
|
Сокрашенная запись: p { margin:50px; margin-left:150px; } Возможен такой вариант записи: p { margin: 50px 50px 50px 150px; } |
Т.е. значения записываются по часовой стрелке: верхнее, правое, нижнее, левое.
В каких случаях лучше пользоваться отступами, а в каких полями?
Несколько принципиальных отличий:
Отступы(padding) распологаются внутри блока, а поля(margin) - за их пределами;
Фон блока и фоновое изображение распространяются только на отступы, но не на поля. Поля всегда прозрачны, и сквозь них просвечивает фон родительского элемента.
14. Высота(height) и ширина(width) блоков
По умолчанию высота и ширина блоков определяются автоматически, т.е. чем больше текста(или другого содержимого) тем шире и выше блок.
Но, с помощью технологии CSS , можно задавать необходимую нам ширину и высоту блоков.
HEIGHT – свойство, устанавливающее высоту блока;
WIDTH – свойство, устанавливающее ширину блока;
Обычно, в качестве блоков в CSS используют элемент DIV. Однако свойство ширины и высоты можно применить и к параграфам, спискам и др.
Создадим 4 класса, и поочередно присвоим их одному и тому же боксу (в данном случае DIV) с текстом.
|
.box1 { width: 300px; border: 1px solid red; background: #FFE446; }
|
|
Как видите, ширина фиксированная и равна 300 пикселей, а высота устанавливается по умолчанию, в зависимости от содержимого.
|
.box2 { height: 300px; border: 1px solid red; background: #FFE446; }
|
|
Теперь фиксированная высота, а ширина растягивается по содержимому.
|
.box3 { width: 300px; height: 600px; border: 1px solid red; background: #FFE446; }
|
|
Здесь фиксированная как высота, так и ширина.
|
.box4 { width: 300px; height: 300px; border: 1px solid red; background: #FFE446; } |
|
А это пример того, как будет выглядеть бокс с фиксированной шириной и высотой, если содержимое не вмещается. Текст попросту выходит за рамки блока.
Примечание!
Таким образом, указывая ширину блока, вы задаете ширину лишь той части блока, которая отведена для содержимого.