
metoda / Ml_ITIn_2013
.pdf
81
else
{
print("В поле комментария было:<br> $Comments <br>"); }//конец if (empty($Comments))
print("Нажмите <a href=\"Lab3_2.php?LastName=$LastName\">здесь</a> и
будет вызвана Lab3_2.php с параметром LastName,<br> значение = $LastName ");
}
?>
</fieldset> <!--Конец рамки--> </body>
</html>
Рис. 3.19. Исходный код программы Lab3_2.php.
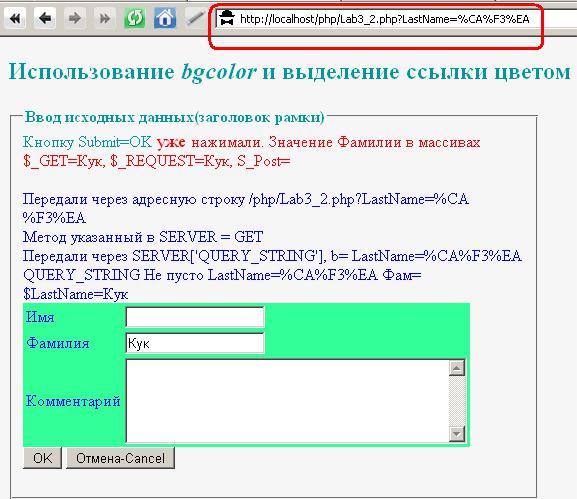
Нажатие на ссылке  (рис. 3.18) должно привести к выводу следующего экрана (рис. 3.20).
(рис. 3.18) должно привести к выводу следующего экрана (рис. 3.20).
Рис. 3.20. Пример вывода введенных значений.
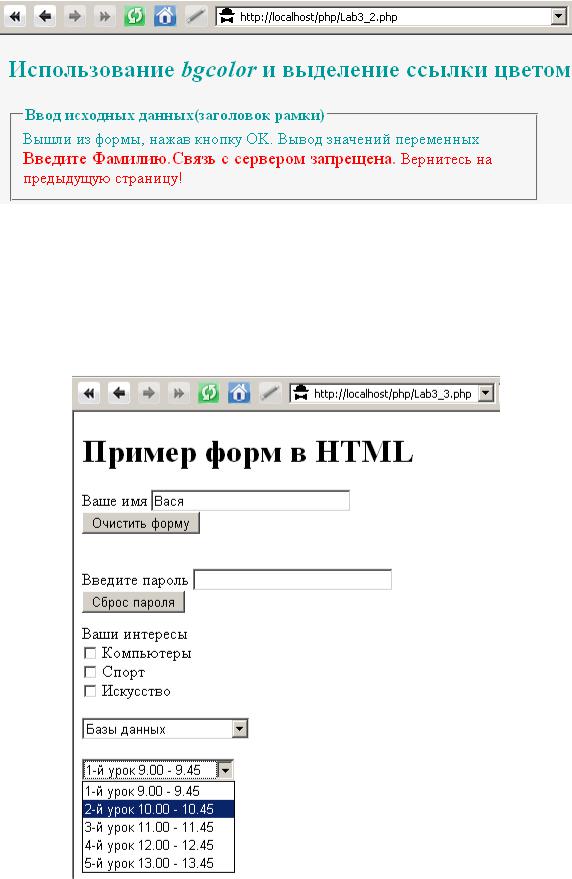
Если пользователь не вводит значения фамилии и нажимает кнопку ―OK‖, то реакция программы Lab3_2.php показана на рис. 3.21.

82
Рис. 3.21. Пример сообщения из программы Lab3_2.php при отсутствии значения Фамилии в поле ввода.
Задание 3. Разработать приложение с использьзованием только
HTML средств для ввода информации.
Вид формы форма ввода показан на рис. 3.22. Исходный код представлен на рис. 3.23
Рис. 3.22. Пример форм, реализованных программой Lab3_3.php
На рис. 3.22 показано несколько форм использующих два текстовых поля, конструкцию checkbox и выпадающий список select.
83
Синтаксис определения текстового поля:
<input type="text" name="имя переменной" size="N" maxlenght="N" value="">
Определение текстового поля включает пять атрибутов: type - тип элемента (для текстовых полей - text);
name - тип переменной, в которой сохраняются введѐнной данные; size - общий размер текстового поля в браузере;
maxlength - максимальное количество символов, вводимых в текстовом поле; value - значение, отображаемое в текстовом поле по умолчанию;
Чтобы создать в форме поле для ввода паролей, достаточно указать type="password" вместо type="text".
Флажки (checkboxes) используются в ситуациях, когда пользователь выбирает один или несколько вариантов из готового набора - по аналогии с тем, как ставятся "галочки" в анкетах.
Синтаксис определения флажка:
<input type="cheskbox" name="имя_переменной" value="начальное_значение">
Определение флажка включает три атрибута: type - тип элемента (для флажков - checkbox);
name - имя переменной, в которой сохраняются введѐнные данные (в данном случае - состояние элемента);
value - значение, присваиваемое переменной по умолчанию. Если флажок установлен, именно это значение будет присвоено переменной с указанным именем. Если флажок не установлен, значение атрибута value не используется.
Раскрывающийся список
Раскрывающиеся списки особенно удобны в ситуации, когда у Вас имеется длинный перечень допустимых вариантов, из которых пользователь должен выбрать один вариант. Как правило, раскрывающиеся списки применяются при работе с относительно большими наборами данных - например, при перечислении областей или стран.
Синтаксис определения раскрывающегося списка: <select name="имя_переменной">
<option value="имя_переменной1"> <option value="имя_переменной2"> "option value="имя_переменной3">
.........................................................
<option value="имя_переменнойN"> </select>
84
Определение раскрывающегося списка включает два атрибута:
name - имя переменной, в которой сохраняются введѐнные данные (в данном случае - строка, выбранная в списке);
value - значение, отображаемое в списке по умолчанию.
Далее приводится текст HTML кода (программа Lab3_3.php), обеспечивающая вывод странички на экран.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Lab3_3</title>
</head>
<h1> Пример форм в HTML </h1>
<body>
<!--1-я форма--> <form
<label for="name"> Ваше имя </label>
<input type="text" name="Name" value="Вася" maxlengf="20" size=30><br>
<input type="reset" value="Очистить форму">
</form><br>
<!--2-я форма--> <form
label for="name"> Введите пароль </label>
<input type="password" maxlengf="10" size=30><br>
<input type="reset" value="Сброс пароля">
</form><br>
<form
label for="name1"> Ваши интересы </label><br>
<input type="checkbox" name="name1" value="Comp"> Компьютеры<br> <input type="checkbox" name="name1" value="Sport" > Спорт<br> <input type="checkbox" name="name1" value="Art" > Искусство<br>
</form><br>
<!--Раскрывающийся список 1--> <select name="SP">
85
<option value="SP1" >Базы данных
<option value="SP2" >Операционные системы
<option value="SP3" >Организация ЭВМ <option value="SP4" >Сети ЭВМ </select><br><br>
<!--Раскрывающийся список 2--> <select name="SPP">
<option value="SPP1" >1-й урок 9.00 - 9.45 <option value="SPP2" >2-й урок 10.00 - 10.45 <option value="SPP3" >3-й урок 11.00 - 11.45 <option value="SPP4" >4-й урок 12.00 - 12.45 <option value="SPP5" >5-й урок 13.00 - 13.45 </select><br><br>
</body>
</html>
Рис. 3.23. Программа Lab3_3.php, реализующая различные формы средствами HTML.
Кнопка для загрузки файлов (browse)
Служит для реализации загрузки файлов на сервер. Объект browse начитается с парных тегов <form></form>. Начинающий тэг <form> содержит необходимый атрибут encrypt. Атрибут encrypt принимает значение multipart/form-data, который извещает сервер о том, что вместе с обычной информацией посылается и файл. При создании текстового поля также необходимо указать тип файла – ―file‖.
Синтаксис описания browse (Кнопка обзор)
<form enctype="multipart/form-data" action="upload.php" method="post"> Загрузить файл: <input name="my_file" type="file">
<input type="submit" value="Отправить"> </form>
Пример использования подобной конструкции рассмотрен в лабораторной работе в теме 9.
Ниже приведен еще один пример формы представленный в файле
Lab3_4.php.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Lab3_4 Anketa</title>
86
</head>
<body bgcolor="#ffffff" text="#000000" link="#cbda74" vlink="#808040" alink="f808040">
<?
//Все кавычки внутри $form должны экранироваться,
//в противном случае произойдет ошибка.
$form = " |
|
|
|
|
<form action=\"Lab3_4.php\" method=\"post\"> |
|
|
||
<input type=\"hidden\" name=\"seenform\" value=\"y\"> |
|
|||
<b>Введите информацию!</b><br> |
|
|
||
Ваше имя :<br> |
|
|
|
|
<input |
type=\"text\" |
name=\"name\" |
size=\"20\" |
maxlength=\"20\" |
value=\"\"><br> |
|
|
|
|
Ваш Email:<br> |
|
|
|
|
<input |
type=\"text\" |
name=\"email\" |
size=\"20\" |
maxlength=\"40\" |
value=\"\"><br>
<input type=\"submit\" value=\"Отправить\"> </form>";
//Если форма ранее не отображалась, отобразить ее.
//Для проверки используется значение скрытой переменной $seenform. if ($seenform != "у"):
//print " форма ранее не отображалась "; print "$form";
else:
print "Ввели. $name!. Your email address is $email"; endif;
?>
</body>
</html>
Учтите, что этот вариант создает определенные неудобства, поскольку при повторной загрузке страницы пользователь ничего не узнает о том, правильно ли были заполнены поля формы. Процедура проверки ошибок рассматривается далее в, а пока достаточно запомнить, что ввод данных можно осуществить при помощи одного сценария.

87
Тема №4. Использование чисел. Управляющие структуры Цель работы: работа с численными данными в форме.
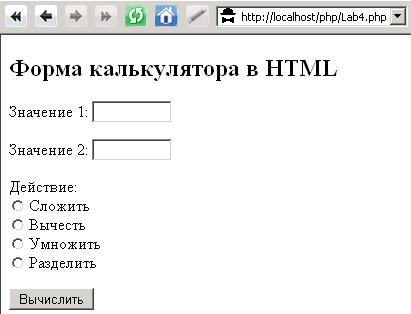
Задание 1. Разработать приложение с формой для простого калькулятора (см. рис. 3.24).
Рис. 3.24. Форма с группой переключателей Действие и ввода переменных.
Исходный код программы приведен ниже (рис. 3.25). <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Lab4 Калькулятор</title>
</head>
<h2> Форма калькулятора в HTML </h2>
<body>
<form action="Lab4_1.php" method="POST">
<!-- форма использует обработчик представленный в файле Lab4_1.php--> <p> Значение 1:
<input type="text" name="Var1" size=10></p>
<p> Значение 2:
<input type="text" name="Var2" size=10></p>
<p> Действие:<br>
<input type="radio" name="calc" value="Сложить"> Сложить<br> <input type="radio" name="calc" value="Вычесть"> Вычесть<br>

88
<input type="radio" name="calc" value="Умножить"> Умножить<br> <input type="radio" name="calc" value="Разделить"> Разделить<br>
</p>
<p> <input type="submit" name="Submit" value="Вычислить"></p> </form>
<!--При пересылке формы в ваш сценарий Lab4_1.php будут переданы переменные - $Var1 и $Var2 (используется массив POST), так как именно эти имена являются значениями параметра NAME, использованного при создании каждого текстового поля. Значениями этих переменных будут значения, введенные пользователем в соответствующие поля формы.
--> </body> </html>
Рис. 3.25. Исходный код программы Lab4.php.
Cозданная форма (рис. 3.24) содержит два поля ввода Значение 1 и Значение 2, переключатель Действие и кнопку Вычислить. Кроме того, с переменными $Var1 и $Var2, в обработчик Lab4_1.php, будет пересылаться еще одна переменная с именем $calc (переменная $calc также будет доступна через глобальный массив $_POST).
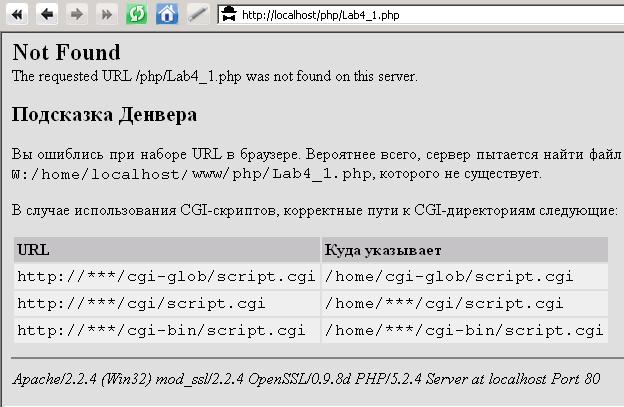
Если к данному моменту времени сценарий Lab4_1.php не создан, то нажатие на кнопке "Вычислить" (рис. 3.24) приведет к следующему результату (рис. 3.26).
Рис. 3.26. Реакция браузера при отсутствии программы Lab4_1.php.
89
Создание сценария калькулятора
В соответствии с выбранным в форме Lab4.php именем обработчика, создадим PHP-сценарий с именем Lab4_1.php. Цель сценария - принять два значения переменных $Var1 и $Var2 и произвести с ними вычисления в зависимости от значения переменной $calc.
Созданный вами сценарий должен выглядеть как на pис. 3.27. Сохраните созданный файл с именем Lab4_1.php в папке для
документов вашего Web-сервера.
<?PHP
$Var1 = $_POST["Var1"];// использование массива $_POST для означивания переменных обязательно
$Var2 = $_POST["Var2"]; $calc = $_POST["calc"];
if ( ($Var1=="") || ($Var2=="") || ($calc==""))
{
header ("locahion:http://localhost/lab4.php"); //echo "header ";
exit;
}
if ($calc=="Сложить") {$rez=$Var1 + $Var2;}
else if ($calc=="Вычесть") {$rez=$Var1 - $Var2;}
else if ($calc=="Умножить") {$rez=$Var1 * $Var2;}
else if ($calc=="Разделить") {$rez=$Var1 / $Var2;}
?>
<html>
<head>
<title>Lab4_1 Результаты вычислений</title> </head>
<body>
<p>Результат вычислений равен <? echo $rez; ?> </p> <p>Результат получен в обработчике Lab4_1.php </p>
</body>
</html>
Рис. 3.27. Исходный листинг программы Lab4_1.php.

90
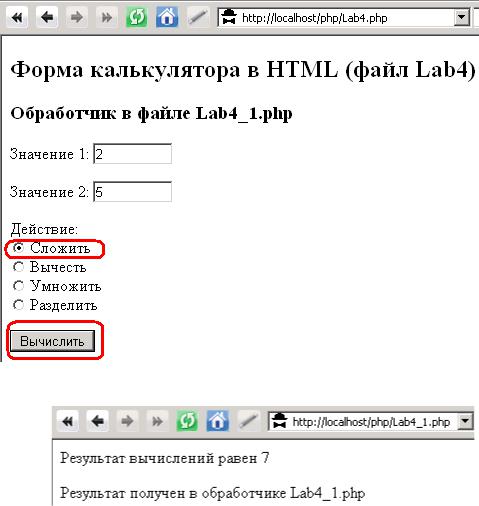
Например, если в форму (рис. 3.26) ввести данные, как показано на рис. 3.28, то результат будет следующий (рис. 3.29)
Рис. 3.28. Данные указанные в форме.
Рис. 3.29. Вывод результата работы сценария Lab4_1.php.
Напоминаем, что в дробных числах целая часть должна отделяться от дробной части точкой, а не запятой.
