
- •Http://electro-book.Narod.Ru/primEb.Html
- •Http://lib.Zabspu.Ru/students/diploms/2001/treb/index.Htm
- •Http://zavantag.Com/docs/3209/index-85692.Html
- •Понятие электронного учебного пособия
- •Требования
- •1. При разработке эу целесообразно подбирать в качестве источников такие печатные и электронные издания, которые
- •1. Разнообразие цветов.
- •2. Предпочтительная гамма.
- •3. Цвет фона.
- •4. Цветовое кодирование.
- •5. Искажения цвета.
- •1. Общие сведения об электронных учебниках
- •2. Оформление пользовательского интерфейса
- •2.1 Требования, предъявляемые к дизайну
- •3. Электронный учебник в виде html страниц
- •4. Применение э/у к разделу физики «Молекулярная физика, Термодинамика, Физика твердого тела»
1. Разнообразие цветов.
Используйте небольшое количество цветов, для начала 2-3 основных, которые можно разнообразить их же оттенками. Это замечание не относится, конечно, к полноцветным фотографиям и видеороликам, включенным в учебник.
2. Предпочтительная гамма.
Избегайте чрезмерной яркости. Достаточно, если из выбранной вами гаммы насыщенным локальным будет только один цвет. Разнообразие ярких неумело соединенных цветов создает проблемы для вычленения глазом необходимых деталей, рассеивает внимание, уводит от смысла.
3. Цвет фона.
Для фона выбирайте приглушенные тона. Они могут быть как светлыми, так и темными. Все зависит от того, в каком цветовом отношении к фону окажутся остальные элементы страницы.
• Например, если в материалах к учебнику преобладают геометрические картинки на белом фоне, то и общий фон лучше оставить белым, иначе, внедренные в цвет, они окажутся подобными заплатам и расчленят пространство страницы, затрудняя ее восприятие.
• Текст и иллюстрация должны быть достаточно контрастны к фону.
• Контраст допустим и прямой (темное на светлом), и обратный (светлое на темном). Главное, чтобы он был четким. У обратного контраста есть одна особенность – при одинаковых размерах светлое изображение на темном фоне кажется большим по размеру, чем темное на светлом. Следует избегать обратных контрастов для больших текстовых блоков, так как при их чтении глаза быстро утомляются.
• Не помещайте яркие мелкие детали (рисунков, текстов) на яркий фон, даже если их цвета достаточно контрастны. Глаз стремится привести эти цвета в равновесие, он утомляется от перефокусировки, внимание рассеивается, появляется эффект "ряби в глазах".
4. Цветовое кодирование.
Цвета, имеющие общепринятые значения, желательно использовать в соответствии с этими смыслами. Например, активный красный цвет может отражать важность сообщения, опасность, запрещение. Но это не отменяет его использование в иных случаях.
Не относитесь к цвету как к догме. Там, где того требует смысл, он может меняться в рамках одного учебника. Разная цветовая гамма может использоваться для разных глав, для разных приложений (например, тестовых заданий) и т. п.
5. Искажения цвета.
Не забудьте, что спроецированные на экран с помощью проектора изображения будут выглядеть иначе. Цвета высветляются и блекнут, контрасты нивелируются, общий эффект может измениться до неузнаваемости. Поэтому проверьте, как задуманная цветовая гамма ведет себя при увеличении на имеющемся лекционном оборудовании.
Педагогико-эргономические требования к электронному учебнику
Общие принципы построения
Оглавление
1 Структура учебника
1.1 Технические ограничения
1.2 Главная страница
1.3 Навигационная система
1.4 Особенности структуры текстовых страниц
1.5 Страницы с графическим материалом
2 Психологические проблемы восприятия
3 Способы представления текста
3.1 Размер текстовой зоны
3.2 Выравнивание текста
3.3 Выбор шрифта
4 Приемы акцентирования внимания
4.1 Цвет фона и основного текста
4.2 Акцентирование цветом
4.3 Акцентирование форматированием
5 Учет особенностей типов мышления
5.1 Кинестетики
5.2 Аудиалы
1 Структура учебника
Возможности форматирования текста в HTML-файлах значительно уступают возможностям текстовых процессоров типа Word. К этим ограничениям форматирования добавляются еще и ограничения, связанные с пропускной способностью линий связи, несколькими видами применяемых браузеров различных версий и возможными техническими ограничениями компьютеров конечных пользователей.
Другая группа вопросов, на которые тоже нужно дать ответ, обусловлена особенностью восприятия информации, представленной на экране дисплея.
Рассмотрим все эти вопросы по очереди, причем начнем с технической стороны проблемы.
1.1 Технические ограничения
Не секрет, что пропускная способность наших линий связи и стоимость доступа в Internet оставляют желать лучшего. Учитывая это, а также то, что в пользовании еще довольно много низкоскоростных компьютеров i486, суммарный размер отдельного HTML-файла (вместе с графикой), как показала практика работы в Internet, не должен превышать 50Кб. Эта цифра особенно критична при работе с учебником в режиме "On Line". При больших размерах файл будет загружаться очень долго, и работать с ним студенту будет крайне неудобно. Отсюда следует вывод, что
учебник должен состоять из набора файлов небольшого размера, объединенных общей навигационной системой гиперссылок;
размер каждого HTML-файла вместе с графикой не должен превышать 50Кб.
Примечание
Если учебник предназначен для использования в кейс-технологии или в режиме "Off Line", то размер отдельного файла может быть и больше. Но и здесь надо быть очень осторожным. Практика показывает, что с файлами, насыщенными графикой и имеющих размер более 100 Кб, можно работать достаточно комфортно только при ОП не менее 32 Мб.
Что касается разных типов и версий браузеров, то имеет смысл пойти на компромисс. При этом следует учитывать, что по последним данным опроса в Internet более 75% используют Internet Explorer (IE), порядка 22% больше любят Netscape Navigator, а оставшиеся, примерно 3%, работают с браузерами других фирм. Поскольку единого стандарта до сих пор нет, внешний вид одного и того же документа в разных браузерах может очень сильно разнится.
К сожалению, все отличия в трактовке тэгов HTML разными браузерами учесть невозможно (точнее, очень трудно), поэтому надо сразу выбрать базовый браузер.
Учитывая широту распространения браузера Internet Explorer, в качестве базового есть резон выбрать именно его, причем ориентироваться лучше сразу на версии 4.0 и старше.
В некоторых случаях, когда это может сильно сказаться на внешнем виде учебника, надо учитывать и отличия, даваемые Netscape Navigator.
Во всем мире самым распространенным монитором является монитор с диагональю в 15". На просторах СНГ ситуация несколько иная — здесь в фаворитах дисплей с диагональю в 14". Для таких размеров экрана наиболее приемлемым режимом работы является режим с разрешением 800х600 pix. Кроме того, учитывая, что особенно на старых моделях мониторов, пользователи нередко предпочитают работать при разрешении 640х480,
дизайн электронного учебника должен быть рассчитан как минимум на два режима дисплея: 640х480 и 800х600 pix.
Достаточно большое количество находящейся в эксплуатации и все еще работоспособной старой техники, а также известное качество связи, ставят еще одно ограничение:
цветовая палитра электронного учебника не должна превышать 256 цветов.
Конечно, совсем бы хорошо обойтись всего 16-ю цветами. Но, на мой взгляд, это уже излишнее ужесточение. Хотя, все может быть. По крайней мере, ограничение палитры 16-ю цветами только улучшит совместимость учебника с имеющимся у пользователей компьютерным парком.
Режимы High Color и True Color естественным образом резко ограничат ареал распространения учебника.
1.2
Главная страница
Оформление учебника должно быть исключительно функциональным. Но это совершенно не исключает тщательную проработку дизайна его первой (главной) страницы. Как театр начинается с вешалки, так и любой учебник начинается с обложки (под обложкой в данном случае следует понимать главную, то есть первую страницу электронного учебника). В связи с этим стоит обратить на ее дизайн особое внимание.
Однако кроме дизайна первой страницы следует не забывать и об ее информативности. Эта страница должна быть связующим звеном между различными разделами учебника и позволять без проблем перейти к любому из них. Для этого на странице должны присутствовать:
Название учебного центра.
Название курса, по которому сделан учебник.
Ссылка на список (меню) основных разделов учебника.
Вызов помощи по работе с учебником.
Ссылка на методические рекомендации, которые должны содержать цель и задачи изучаемого курса, рабочую программу, список рекомендуемой литературы, рекомендации по практической работе с контрольными задачами и тестированию.
Ссылка на информацию об авторах.
Примечание
Включение контрольных задач и тестирования в учебник целесообразно только в том случае, если они очень плотно увязаны с излагаемым в учебнике материалом и дополняют или даже заменяют часть его разделов.
1.3
Навигационная система
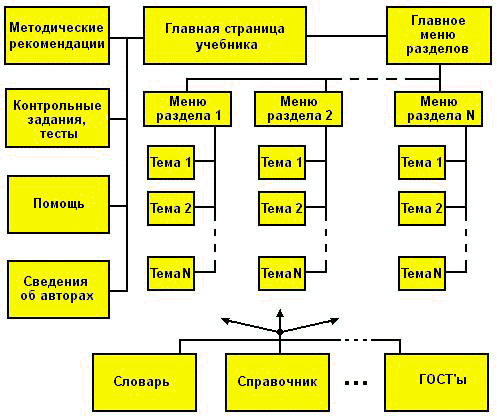
Навигационная система учебника должна строиться по блочному принципу с иерархической перекрестной структурой ссылок внутри каждого блока. При необходимости, могут быть реализованы и переходы между разными блоками (см. рис.).

Рис.1. Структура электронного учебника
Для теоретической части учебника это означает, что
Весь материал разбивается на блоки, то есть разделы или главы.
Общее меню разделов может быть вызвано с главной страницы.
Вход в каждый конкретный раздел возможен только из этого меню.
Разделы (главы), в свою очередь, также должны иметь свое собственное меню для содержащихся в нем тем.
Вызов страниц с отдельными конкретными темами должен быть возможен только из меню раздела.
Перемещение между страницами осуществляется только в пределах объединяющего их раздела (главы).
Перекрестная навигация между различными страницами учебника должна реализовываться только в неявном виде и по методическим соображением (например, для получения справки или дополнительного разъяснения объясняемого материала).
Крайне желательно, чтобы в процессе изучения учебного материала обучаемый имел возможность оперативно получать текущую справочную информацию, например, по терминологии, размерностям, ГОСТ’ам и так далее.
Для этого следует организовать отдельные страницы (словарь, справочник и так далее) с системой меток и обеспечить переход на нужную метку по гиперссылке с любой страницы учебника.
Возврат в исходное место в этом случае реализуется через кнопку Назад (Back) панели управления браузера.
Навигация раздела с лабораторными работами, курсовыми работами или проектами должна строиться по такому же принципу.
1.4
Особенности структуры текстовых страниц
На каждой странице учебника в обязательном порядке должны присутствовать две навигационные панели: в начале и в конце страницы. Эти панели призваны обеспечивать навигацию внутри текущего раздела учебника и содержать, по крайней мере, три кнопки для перехода:
на предыдущую страницу раздела,
на последующую страницу и
к оглавлению (меню) раздела.
Внизу страницы должна присутствовать кнопка возврата на ее начало.
Если страница получилась длинной, то кнопка возврата на ее начало должна быть продублирована по высоте страницы несколько раз.
В начале (шапке) страницы панель управления целесообразно размещать справа вверху, а внизу страницы — по центру.
Кнопка возврата к началу страницы должна располагаться в правой части строки.
Такое расположение кнопок наиболее естественно и обеспечивает максимальные удобства при работе.
1.5 Страницы с графическим материалом
В этом случае не имеет смысла накладывать ограничения на размер страницы, а расположение на ней графики диктуется ее размерами. Однако система навигации и здесь должна формироваться по тому же принципу, что и на текстовых страницах учебника.
Поскольку графический материал (схемы и чертежи) служит, в основном, для иллюстративных целей, то страницу с ним надо открывать в отдельном окне. Для этого достаточно вызывать страницу с параметром TARGET="_BLANK".
2. Психологические проблемы восприятия
Одним из разделов психологии, занимающимся, в том числе, и теорией обучения, является нейролингвистическое программирование (НЛП). НЛП — это гуманитарная технология, одной из задач которой является формализация успешного креативного (то есть, сознательно осознанного) опыта для обучения ему людей.
Не вдаваясь в подробности (с принципами, методами и задачами НЛП можно познакомиться на сайте http://www.nlp.ru/), отмечу только, что по способу мышления НЛП выделяет три типа людей:
мыслящих преимущественно зрительными образами
(Визуалы).
мыслящих проговариванием мыслей внутри
(Аудиалы +Дигиталы).
мыслящих преимущественно ощущениями
(Кинестетики).
В процентном соотношении это выглядит примерно так:
Визуалы
—
30-50%,
Аудиалы
—
5%,
Кинестетики
—
30-60%.
В Internet это соотношение достоверно не известно, но, скорее всего, визуалов больше, чем в среднем по стране.
На первый взгляд может показаться, что теоретические «измышления» от реальности далеки. Отнюдь. Умело использовав особенности человеческого мышления, можно значительно интенсифицировать процесс восприятия учебного материала.
Из сказанного можно сделать вывод, что восприятие студентом излагаемого в электронном учебнике материала зависит не только от того,
как подобран и в какой последовательности подается материал,
каким стилем и в какой манере написан учебник,
но и
как он оформлен (!!!).
Подбор материала, последовательность его подачи, стиль и манера изложения полностью определяются авторами учебника в соответствии со стоящей перед ними методической задачей. Единственное, что здесь можно пожелать — это постараться максимально уйти от канцеляризмов и неудобоваримых длинных фраз.
Таким образом,
при создании электронного учебника на равных правах с содержанием выступает внешний вид и структура построения учебника, причем оформление — это не дань моде и не способ создания имиджа образовательного центра, а один из основных путей повышения качества усвоения материала студентом.
Приведенные выше соотношения показывают, что из-за специфики способа представления информации на экране дисплея при создании электронных учебников надо ориентироваться в основном на визуалов.
Информация чаще всего представляется в виде текстовой и графической. Графический способ представления требует отдельного рассмотрения, поэтому начнем с текстовой формы.
Способы представления текста
На процесс восприятия (а значит, и понимания) текста, расположенного на экране дисплея, влияет целый набор факторов. Это —
ширина текстовой зоны,
способ выравнивания текста,
его расположение на экранной странице,
начертание, стиль и размер шрифта.
3.1
Размер текстовой зоны
Восприятие текста идет значительно эффективнее, если глаз может сразу охватить не отдельные слова или обрывки фразы, а целую строку, законченный фрагмент или, в идеале — абзац. Этот факт давно известен полиграфистам и является одним из определяющих при выборе длины строки текста. Недаром при больших размерах страниц текст в печатных изданиях делится на колонки, а страницы книг альбомного формата никогда не заполняются целиком от края до края.
Применительно к тексту на экране дисплея и с учетом технических ограничений, рассмотренных выше, это приводит к тому, что
ширина текстовой зоны должна быть в пределах 540÷570 pix,
текстовая зона должна центрироваться по горизонтали,
размер шрифта должен быть не менее 12 пунктов.
При невыполнении этих требований, особенно на мониторах с диагональю более 14 дюймов, длинная строка заставляет глаз перемещаться в пределах большого угла — иногда даже приходится поворачивать голову от начала к концу строки. В результате повышается утомляемость, что, как следствие, дает резкое снижение понимания материала учебника.
3.2
Выравнивание текста
Несмотря на кажущуюся простоту, это очень эффективный прием оформления текста. Применение того или иного способа выравнивания позволяет не только решить задачу привлечения внимания к определенным фрагментам текста, но и задать ритм чтения учебника, замедляя или ускоряя его в нужных местах.
Ниже приведены рекомендации по использованию этих способов выравнивания в электронных учебниках.
Способ выравнивания (align="...")
Пример и комментарии
Влево
(align="left")
В большинстве языков, использующих алфавит (кроме арабского и иврита), текст читается слева направо. Поэтому способ выравнивания текста влево — наиболее естественный и легко воспринимается человеком при чтении. В этом случае все строки начинаются от одной вертикальной линии с левой части страницы. Поскольку в HTML-документах отсутствуют переносы, это выравнивание смотрится иначе, чем в печатных документах.
Его лучше всего использовать при перечислениях или в отдельно стоящих небольших абзацах.
Вправо
(align="right")
Текст выравнивается по правой стороне текстовой зоны. Такой способ выравнивания целесообразно использовать для некоторых заголовков, названий таблиц или небольших фрагментов, которые надо выделить в отдельную смысловую группу.
По центру
(align="center")
Все строки абзаца располагаются точно по центру текстовой части страницы. Слева и справа автоматически добавляется одинаковое число пробелов. Этот вид выравнивания хорошо подходит для заголовков, или если надо придать дополнительную выразительность некоторым текстовым фрагментам.
По ширине
(align="justify")
При выравнивании по ширине все слова равномерно распределяются по строке. В нужных местах добавляются дополнительные пробелы. В результате текст имеет с обеих сторон страницы ровные границы.
Такой способ выравнивания до недавнего времени в HTML-документах не применялся, поскольку не поддерживался стандартом языка HTML. Теперь это стало возможным. Тем не менее, в больших документах целесообразно данный вид выравнивания перемежать другими способами, чтобы избежать монотонности и потери внимания.
Поскольку HTML–стандарт не поддерживает переносы слов, этим способом выравнивания следует пользоваться осторожно, так как при малой ширине строки текст из-за больших пробелов между словами может смотреться очень плохо.
3.3
Выбор шрифта
Все многообразие имеющихся шрифтов можно разделить на две большие группы: шрифты с засечками (Serif) и гладкие шрифты (San Serif — без засечек):
к первым (Serif) относятся шрифты типа Times New Roman,
ко вторым (San Serif ) — Arial.
По мнению психологов, шрифт с засечками читается легче, поскольку глазу есть за что «зацепиться» при чтении текста — засечки как бы служат направляющими для перемещения глаза по буквам, и он устает меньше.
Гладкие шрифты требуют больше внимания и усилий при чтении. В результате прочитанное лучше запоминается. Отсюда можно сделать вывод, что
в тех небольших фрагментах текста учебника, на которые надо обратить внимание обучаемого (формулировки, определения и так далее), наряду с приемами, о которых речь пойдет ниже, следует использовать преимущественно гладкие шрифты.
Для печатных документов выбор шрифта иногда становится тяжелой задачей и часто решается личными предпочтениями автора — настолько много в настоящее время разработано шрифтов.
В принципе, HTML-документы имеют те же возможности выбора. Однако не надо забывать, что электронный учебник должен нормально воспроизводиться на компьютере пользователя, на котором ассортимент шрифтов может быть очень ограничен. Учитывая этот факт, следует тщательно подойти к выбору нужного комплекта шрифтов, продумав возможные варианты замены.
Для получения задуманного результата, при назначении шрифтов в тэге <FONT> следует указывать несколько их вариантов по степени предпочтения. При этом варианты должны группироваться из шрифтов с однотипным начертанием. И только в крайнем случае, рискуя потерять задуманное форматирование, в список можно вводить иные по начертанию шрифты.
Можно рекомендовать следующие виды наборов шрифтов:
С засечками
Times New Roman, TimesET, SchoolBook, Serif
Гладкие
Arial, Tahoma, Helvetica, Verdana, Sans-Serif
Примечание
Все то, что сказано выше о шрифтах, не относится к математическим или иным формулам, набираемым c клавиатуры в текстовым режиме. Шрифт Symbol, который традиционно применяется для этих целей, на компьютере пользователя может просто отсутствовать. Поэтому
все греческие и иные символы должны вставляться в текст учебника только в виде GIF-файлов с прозрачным фоном.
Приемы акцентирования внимания
Визуально на экране текстовую информацию можно выделить несколькими способами:
местом ее расположения,
фоном,
шрифтом,
его начертанием и цветом.
С выравниванием текста и шрифтами мы уже разобрались. Теперь перейдем к роли цвета в электронном учебнике.
В отличие от печатных изданий учебники в электронном виде имеют возможность влиять на процесс восприятия с помощью цвета. Однако здесь нельзя кидаться в крайности. Во всем нужна умеренность. Задача учебника — научить, то есть донести до сознания человека нужную информацию наиболее эффективным способом. Чрезмерное увлечение цветовыми эффектами может сместить акценты, и «свести на нет» всю проделанную работу по созданию учебника.
Опыт создания web-страниц для Internet показал, что оптимальным является использование на одной web-странице не более 4-х основных цветов.
То есть, при разработке web-дизайна учебника сначала следует определиться с цветовой гаммой.
4.1
Цвет фона и основного текста
Черный текст на контрастном белом фоне — это стандартный, но далеко не самый лучший вариант для учебника. Кроме дополнительной утомляемости обучаемого такая ситуация ничего не принесет.
Чтобы снизить нагрузку на глаза человек вынужден уменьшать яркость изображения на дисплее. Это приводит к потере контрастности, которую приходится увеличивать. В конечном итоге комфортность работы за компьютером падает, повышается утомляемость и, следовательно, идет на убыль способность к восприятию информации.
Избежать возникновения такой ситуации можно простым подбором цветовой пары текст–фон.
Для цвета основного текста все же лучше подходит универсальный черный, хотя возможны и варианты (темно коричневый, темно синий и так далее). А вот цвет его напарника зависит от общей выбранной цветовой гаммы. Но в любом случае для фона следует использовать только мягкие пастельные тона. Причем лучший визуальный эффект дает не сплошная заливка фона выбранным цветом, а мягкий расфокусированный текстурный фон.
Но не стоит увлекаться и разнообразием фонов.
В крайнем случае, для разных разделов учебника можно несколько варьировать его оттенок или текстуру.
В пределах же одного тематического раздела цвет и текстура фона должны оставаться постоянными для всех страниц.
4.2
Акцентирование цветом
Для выделения (смыслового акцентирования) фрагментов текста не стоит применять резко контрастирующие с основным текстом цвета.
Не имеет смысла и большое разнообразие выделяющих цветов.
Вполне достаточно использовать разные по насыщенности оттенки одного цвета. А поскольку насыщенность можно визуально регулировать размером и начертанием шрифта (normal, bold, italic), то количество вариантов цвета можно также ограничить.
При черном основном тексте и светло сером текстурном фоне цвет выделения может быть синим (лучше темным, например, «#006699») и различными оттенками красного (от темного «#990033» до яркого «#FF0000»). Возможны и другие варианты пар. Это зависит от текстуры общего фона.
Если хотите выделить какой-либо фрагмент фоном, то выделяемый текст следует поместить в таблицу и задать цвет фона ячейки. Как и для всей страницы целиком, здесь тоже можно использовать файл с текстурным фоном, подготовленный заранее в графическом редакторе
4.3
Акцентирование форматированием
Визуальное выделение нужного фрагмента может быть достигнуто не только с помощью шрифта или цвета, но и изменением положения текста на экранной странице и (или) способа его выравнивания.
Положение текста удобно регулировать с помощью механизма таблиц, размещая выделяемый текст в соответствующую ячейку таблицы.
Оба эти способа можно применять как вместе, так и по отдельности.
Причем наилучший эффект достигается при одновременном использовании нескольких видов акцентирования: шрифтом, цветом и форматированием в любой их комбинации.
Учет особенностей типов мышления
Несмотря на направленность большинства электронных учебников преимущественно на визуалов, имеются и некоторые возможности учета и двух других моделей мышления.
5.1
Кинестетики
Особенности мышления кинестетиков могут быть учтены с помощью создания у них нужных ощущений. Этого можно добиться подбором цветовых палитр, оказывающих необходимое влияние на формирования психологическое состояние обучаемого в процессе работы с учебником. Воздействием цветов можно создать у обучаемого ощущение тепла, комфорта и спокойствия, повысить внимание или активизировать возбужденное состояние. Словом, с помощью цветового решения электронного учебника можно в определенной степени управлять степенью восприятия обучаемым учебного материала.
Этого же эффекта можно добиться, используя соответствующий фон для выделения фрагментов, на которые следует обратить особое внимание обучаемого.
Кроме того, при адресной отправке учебника конкретному обучаемому с помощью каскадных таблиц стилей (Cascade Style Sheets — CSS) заменой только одного файла можно предоставлять ему учебник именно в той цветовой гамме, которая ему наиболее предпочтительна.
Цветовое решение учебника будет оказывать влияние не только на кинестетиков. Поэтому имеет смысл подойти к решению этого вопроса с максимальной продуманностью.
5.2
Аудиалы
Можно предложить и способ учета особенностей мышления аудиалов. Обычно, если учебник не посвящен изучению иностранного языка или сценическому искусству, роль аудиальных компонент крайне мала,. Тем не менее, использовать эту особенность человеческого мышления тоже можно, если скомбинировать аудиальные компоненты с визуальными.
Например, любая фраза, определение или формулировка, визуально выделенные местоположением, шрифтом, фоном и цветом, будут лучше запоминаться, если при их написании использовать приемы, лежащие в основе представления на бумаге стихотворных строк. В этом случае наряду с визуальным восприятием ассоциативно (кто, хотя бы в детстве, не учил стихи!) включается аудиальный механизм. В результате запоминание идет сразу по двум каналам.
Посмотрите, как это выглядит на примере формулировки Второго закона Ньютона.
Вариант 1
Визуальный механизм
Ускорение, приобретаемое телом, прямо пропорционально равнодействующей всех сил, действующих на тело, обратно пропорционально его массе и направлено в сторону равнодействующей.
Вариант 2
Визуальный
+
Аудиальный механизмы
Ускорение, приобретаемое телом,
прямо пропорционально
равнодействующей всех сил,
действующих на тело,
обратно пропорционально его массе
и направлено в сторону равнодействующей.
В первом варианте формулировка выделена исключительно визуально — шрифтом, его цветом и стилем.
Во втором варианте, к уже сделанному, добавлен еще и прием, ассоциативно подключающий аудиальный механизм запоминания. Для этого определение разбито на смысловые фрагменты, длина которых не превышает длину строки, и сделано выравнивание текста только по его левой границе. Тем самым задан ритм восприятия, сходный с восприятием стихотворных строф.
Достаточно очевидно, что во втором варианте запоминание будет значительно лучше.
В связи с этим, имеет смысл пересмотреть уже сложившиеся в учебной литературе способы подачи материала с целью переноса максимального акцента на основные положения курса и усиления динамизма изложения.
Длинные пространные рассуждения, уместные в печатном издании, плохо воспринимаются при чтении с экрана дисплея. Здесь гораздо большего результата можно достичь заменой словесного мусора лаконичными формулировками, визуальными элементами в виде графиков, гистограмм, анимированными или нет иллюстрациями.
Процесс вхождения школы в мировое образовательное пространство требует совершенствование, а также серьёзную переориентацию компьютерно – информационной составляющей. Вторая половина ХХ века стала периодом перехода к информационным обществам. Лавинообразный рост объёмов информации, принял характер информационного взрыва во всех сферах человеческой деятельности.
Информационный взрыв породил множество проблем, важнейшей из которых является проблема обучения. Особый интерес представляют вопросы, связанные с автоматизацией обучения, поскольку «ручные методы» без использования технических средств давно исчерпали свои возможности. Наиболее доступной формой автоматизации обучения является применение ЭВМ, то есть использование машинного времени для обучения и обработки результатов контрольного опроса знаний учащихся. Всё большее использование компьютеров позволяет автоматизировать, а тем самым упростить ту сложную процедуру, которую используют и учителя при создании методических пособий. Тем самым, представление различного рода «электронных учебников», методических пособий на компьютере имеет ряд важных преимуществ. Во-первых, это автоматизация как самого процесса создания таковых, так и хранения данных в любой необходимой форме. Во-вторых, это работа с практически неограниченным объёмом данных. Создание компьютерных технологий в обучении соседствует с изданием учебных пособий новой генерации, отвечающих потребностям личности обучаемого.
