
Лабораторна робота №3
Тема роботи:Інтернет-технології представлення знань.
Мета роботи: Вивчення основних можливостей мов Інтернет-технологій.
Теоретичні відомості
Для представлення даних в середовищі Інтернет потрібна мова, яка доступна всім комп’ютерам мережі і, разом з тим, достатня для опису всіх даних, що використовуються. Такою мовою є гіпертекстова мова розмітки HTML(HyperTextMarkupLanguage).
Гіпертекст – це електронний документ, який містить гіперпосилання на інші документи. Ідею гіпертекстових інформаційних систем на теоретичному рівні сформулював В.Буш у 1945 р.
Гіпертекстова технологія – це інформаційна технологія, що базується на використанні гіпертекстів. Її застосовують у комп’ютерних енциклопедіях і навчальних програмах, у прикладних програмах для роботи з довідковою інформацією, а також для організації доступу до інформації у WWW-просторі, тобто для роботи з web-документами.
Мова HTMLдозволяє користувачам:
представляти документ (структуровані дані, включаючи мультимедіа-об’єкти);
здійснювати навігацію по web-документам шляхом використання гіперпосилань;
конструювати аналогові форми взаємодії з віддаленими службами, доступними в мережі.
Сьогодні нагляд за розвитком мови HTMLздійснює консорціумW3C, який очолює автор сучасноїweb-концепції Тім Бернерс Лі.
Тегова модель файлу
Для підготовки html-файлу можна використати текстовий редактор NotePadчи будь-який інший, що дає змогу готувати файли у текстовому форматі. Після написання html-файл потрібно зберегти на диску з деякою назвою з розширенням назвиhtm чи html.
Команди мови HTMLназиваються тегами. Теги бувають одинарними і парними. Парні теги (контейнери) позначають початок і кінець області дії відповідної команди. Теги записують у кутових дужках. Тег, що закриває область дії, має косу риску.
В HTML-документі є 2 основні структурні одиниці: заголовок і тіло документа.
Основні теги:
|
<HTML>…</HTML> |
означення html-файлу |
|
<HEAD>…</HEAD> |
заголовок документа |
|
<TITLE>…</TITLE> |
заголовок Windows-вікна |
|
<BODY>…</BODY> |
тіло документа |
|
<COMMENT>…</COMMENT> або <!—текст--> |
коментар |
|
<META> |
інформує броузер клієнта про зміст сайту, систему кодування, нетрадиційний напрямок читання тексту, опрацювання тексту не візуальними засобами |
Тег може містити параметри, які користувач записує у першому блоці тега.
Головні параметри тега BODY:
|
BACKGROUND = “d:\myweb\picture1.jpg” |
задає шлях до картинки для тла |
|
BGCOLOR = “white” |
задає білий колір тла, якщо не використовується тло-картинка |
|
TEXT = “black” |
задає колір тексту на сторінці |
Теги форматування тексту:
|
<B>текст </B> |
товстий шрифт тексту |
|
<I> текст</I> |
шрифт-курсив |
|
<U>текст </U> |
підкреслений шрифт |
|
<SUB>текст </SUB> |
нижній індекс |
|
<SUP> текст</SUP> |
верхній індекс |
|
<P> |
початок нового абзацу (між абзацами буде порожній рядок) |
|
<BR> |
новий рядок без пропуску рядка |
|
<HR> |
у рядку буде проведена горизонтальна лінія |
Заголовок - окремий тип абзацу. Є 6 видів заголовків, які мають загальну структуру: <HХ> Заголовок </HХ>, де Х = 1..6 (чим менше Х, тим більший розмір символів).
Теги вирівнювання елемента на сторінці:
|
<CENTER> елемент</CENTER> |
вирівнювання до центру |
|
<LEFT> елемент</LEFT> |
вирівнювання до лівого краю |
|
<RIGHT> елемент</RIGHT> |
вирівнювання до правого краю |
Тег задання параметрів шрифту:
<FONT FACE = ”Arial”
SIZE = +2 COLOR = “red”>
текст
</FONT>
Дія тега: якщо на комп’ютері встановлено шрифт Arial, то він буде застосований до цього тексту; текст буде розміру +2 і червоного кольору.
Створення таблиць
У звичайних текстових редакторах таблиці використовують для наочного подання числової чи текстової інформації. У web-дизайні таблиці відіграють більшу роль. Часто їх використовують для позиціювання графічних чи інших об’єктів на екрані. Такі таблиці утворюють з невидимими межами (рамками). Таблиці створюють за допомогою таких тегів:
<TABLE параметри>
<TC> Заголовок таблиці</TC>
Тут пишемо теги для заповнення клітинок таблиці рядок за рядком
</TABLE>
Для заповнення клітинок таблиці використовують такі парні теги:
|
<TR>…</TR> |
формують рядок таблиці |
|
<TH> текст</TH> |
формують клітинку з заголовком рядка чи стовпця |
|
<TD>текст</TD> |
формують текст кожної клітинки |
Графічні об’єкти і гіперпосилання
Графічні зображення, такі як фотографії, картинки, піктограми тощо, зберігаються на серверах в окремих файлах з розширенням bmp.jpg,gifта іншими і відображаються наweb-сторінці за допомогою тега <IMG> з параметрами:
<IMG SRC = “адреса графічного файлу”
ALT = “альтернативний текст”
ALIGN = “left”
WIDTH = 240 HEIGHT = 200>
Обов’язковим є лише перший параметр SRC. Альтернативний текст – це текст, який виводитиметься замість картинки, якщо броузер не може прийняти графічний файл. ПараметрALIGNзадає місце розташування картинки на екрані, а параметриWIDTHіHEIGHT– її розміри за шириною і висотою в пік селях або відсотках.
За допомогою тега IMGможна вставити також відеофільм, який запускатиметься в момент відкриттяweb-сторінки:
<IMG DYNSRC = “адреса відеофайлу”>.
Гіперпосилання є двох видів:
на файл;
на деяке місце на певній сторінці:
початок сторінки (top),
кінець сторінки (bottom),
позначений текст.
Гіперпосилання вставляють за допомогою тега <Aпараметр>…</A>, де параметр HREF = “адреса файлу”. Тут замість адреси можуть бути слова topчиbottom, чи текст, що є позначкою.
Приклад: <AHREF= “newinf.htm”> Світлана</A>.
Для посилання в межах сторінки насамперед потрібно позначити місце на сторінці, куди відбуватиметься перехід. Якщо з деякого місця перехід має виконуватися на деяку частину сторінки, то в те місце html-файлу, що відповідає точці посилання, вводять тег, який називається якорем:
<A NAME = “#мояпозначка”> </A>.
Тепер на сторінці розміщують гіперпосилання на створений якір так:
<A HREF = “#мояпозначка”>
текст гіперпосилання
</A>
Інші форми конструкції HTMLдозволяють запроваджувати діалог з читачем Інтернет-документу на базі конструкцій текстових полів, кнопок, елементів вибору тощо (тобто ввід інформації в документ, обробку документу спеціальними програмами на сервері чи клієнтом).
Ще однією конструкцією є кадри (фрейми, рамки). За допомогою конструкції кадру документ розділяється на частини (неперекривні області екрану дисплею – вікна). Концепція кадрів продовжена конструкцією шарів (layers).Ця конструкція дозволяє програмувати „спливання”, „затоплення”, накладання на певне місце екрану, перекривання.
Приклад HTML-документу:
текстовий файл example.htm:
<html>
<head>
<title>Мої захоплення</title>
<meta content="Мої захоплення">
</head>
<body bgcolor="black" text="#FFFF00">
<CENTER><H1><IMG SRC="face03.ico"> Привіт!</H1>
<H2>Мене звуть Шрек</H2> </CENTER>
<HR>
<H4>Тут наведений список моїх захоплень.</H4>
<p></p>
<table width="100%" border="0" bgcolor="white">
<tr valign="top">
<td width="17%"><font color="#000066" face="Times New Roman">Представлення знань</font></td>
<td width="50%"><font color="#000066" face="Times New Roman">Представлення знань -
мій улюблений предмет. Я готовий його вивчати по дванадцять годин підряд</font></td>
<td width="33%"></td>
</tr>
<tr valign="top">
<td><font color="#000066" face="Times New Roman">HTML</font></td>
<td><font color="#000066" face="Times New Roman">Найбільше в світі мені подобається
створювати HTML-документи</font></td>
<td><font color="#000066" face="Times New Roman"><I>Я
навіть книжки не читаю - тільки HTML-документи</I></font></td>
</tr>
<tr valign="top">
<td><font color="#000066" face="Times New Roman">Інтернет</font></td>
<td><font color="#000066" face="Times New Roman">Ну і, звичайно, без Інтернету я нікуди.
Куди ж без Інтернету!</font></td>
<td><font color="#000066" face="Times New Roman"><I>Я сказав, що сиджу за представленням знань
по дванадцять годин на добу. Решта дванадцять годин я проводжу в Інтернеті
</I></font></td>
</tr>
</table>
</body>
</html>
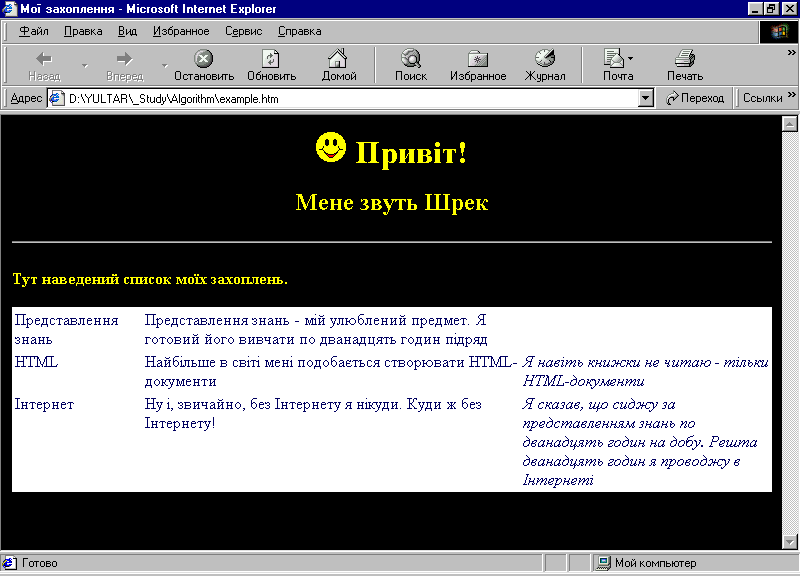
HTML-документ в броузеріInternet Explorer:

Загалом, HTMLє потужним засобом підготовки візуально-звукового документу. Семантика документу (знання, що він містить) при цьому залишається слабко доступною людині. Проте, деякі можливості представлення знань за допомогоюHTMLможна використати.
