- •Изображения
- •Активные карты изображений
- •Создание карты
- •Для прямоугольника задаются четыре координаты:
- •Для многоугольника задаются координаты всех вершин
- •Создание таблиц
- •-текст;
- •Если число равно нулю или этот атрибут отсутствует, то таблица будет без рамки.
- •Атрибуты ячеек и строк
- •2) вертикальное выравнивание:
- •Б. Для ячеек
- •Для заголовка таблицы применяются теги контейнера
- •Пример:
- •Использование фреймов
- •В первом случае мы указываем соотношения окон в абсолютных размерах (в пикселях),
- •Пример:
- •При использовании ссылок во фреймах можно:
- •4)- менять содержимое всего окна браузера;
- •Родительский фрейм отличается от всего окна браузера только в том случае, если Вы
- •Пример 1.
- •Пример 2.
- •Создание форм
- •Поля
- •2) “radio” - группа кнопок типа «радио» (то есть группа зависимых кнопок);
- •“reset” - кнопка для сброса введенной информации;
- •3) “file” - для присоединения имени файла для отправки на сервер.
- •Здесь:
- •- selected – первоначально отмеченный элемент в списке или меню.
- •Новые элементы форм
- •Пример1.
- •3. button - расширяет функциональные возможности кнопок. Имеет атрибут
- •Пример 2.
- •Пример 3.
- •4. optgroup - позволяет группировать пункты в элементе SELECT.
- •Пример 4.
- •Более того, каждую группу можно раскрасить в свой цвет с помощью CSS. Для
- •Пример 5.
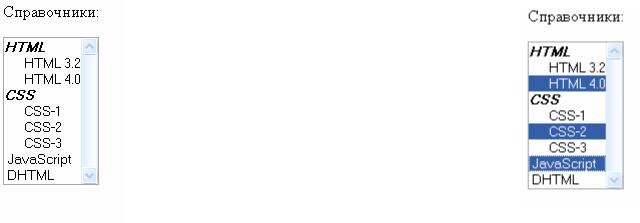
4. optgroup - позволяет группировать пункты в элементе SELECT.
В этом случае добавляются отступы и названия каждой группы, так что пользователю при выборе необходимого пункта ориентироваться гораздо проще.
Название группы задается в атрибуте label элемента optgroup.
Пример 4.
<form>
<p>Справочники:</p> <select name="ask" multiple> <optgroup label="HTML">
<option label="3.2">HTML 3.2 <option label="4.0">HTML 4.0
</optgroup>
<optgroup label="CSS"> <option label="1">CSS-1 <option label="1">CSS-2 <option label="3">CSS-3
</optgroup>
<option value="js">JavaScript <option value="dhtml">DHTML
</select></p>
</form>

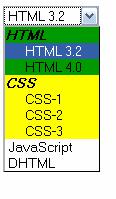
Более того, каждую группу можно раскрасить в свой цвет с помощью CSS. Для этого используется свойство background.
Например, первую группу сделаем зеленой, а вторую - желтой.
Пример 5.
<form>
<p>Справочники:</p> <select name="ask"> <optgroup label="HTML" STYLE="background: #090">
<option label="3.2" STYLE="background: #090">HTML 3.2
<option label="4.0" STYLE="background: #090">HTML 4.0
</optgroup>
<optgroup label="CSS" STYLE="background: #ff0">
<option label="1" STYLE="background: #ff0">CSS-1
<option label="1" STYLE="background: #ff0">CSS-2
<option label="3" STYLE="background: #ff0">CSS-3
</optgroup>
<option value="js">JavaScript <option value="dhtml">DHTML </select></p>
</form>